
自作CMSの作り方#2 開発環境の構築
こんにちは。suipediaです。
本連載では自作CMSの作り方をご紹介していきます。今回は前回のオリエンテーションに続き、早速作成の準備に入っていきましょう。
というわけで、まずは開発環境を用意しまs。「開発環境構築」って字面だけみるとすごく難しそうな印象を受けますね(笑)
でも大丈夫です。難しいことは一切ありません。
開発にはWebアプリケーションの開発環境である「XAMPP(ザンプ)」を使います。XAMPPはweb開発の界隈ではかなりメジャーでネット上にもダウンロードからインストール、さらには使い方まで情報が豊富に転がっています。
この回ではXAMPPをダウンロード&インストールし、標準画面の表示をするところをゴールとします。
ここからの自作CMS制作の説明はすべてwindows10の想定で行います。同じwindowsの場合は大きな違いはないと思いますが、mac等その他のOSの方は相違点があっても上手に吸収していただけると幸いです。
CMSの完成系はこちら
XAMPP(ザンプ)とは?
すぐにでもダウンロードを始めたいですが、少しだけXAMPP(ザンプ)の説明をしましょう。「いらないよ!」って方はここはとばしてください。
CMSの作成になぞって説明しますと、まず絶対必要になるのがCMSが動くための環境、すなわちwebサーバです。XAMPPにはwebサーバ(Apache)が入っています。
そして本連載でお伝えするCMSがちゃんと動くには最低でも以下のプログラムを使えなければなりません。それが
・PHP(webプログラミング言語)
・MySQL(データベース)
です。「XAMPP」という名称は一文字一文字が構成要素の頭文字になっています。「A」はwebサーバであるApache(あぱっち)、そして「M」はMySQL(まいえすきゅーえる)、4つ目の「P」はPHP(ぴーえいちぴー)です。なので・・・問題なしですね!
ここではXAMPPのことを「開発するための必要なものが揃っている便利なソフトフェアなんだな」くらいにご理解していただければOKです。
もっと詳しく知りたいという方はこちらやこちらをご覧ください。外部サイトです。
ダウンロードの方法
では、始めましょう。ダウンロードします。
XAMPPのサイトにアクセスしてください。

このような画面が開いたと思います。赤枠をクリックしてください。
(windowsではないという方は自身の環境に合ったダウンロードをクリックしましょう)
クリックすると、別タブで新しいページが開きます。

タブを開いた時点で自動的にダウンロードが開始します。(矢印のところ)3~5分ほどかかりますので、お茶でもすすりながら待ちましょう。
ダウンロードができたらこれで一区切りです。次はインストールです。
インストールの方法
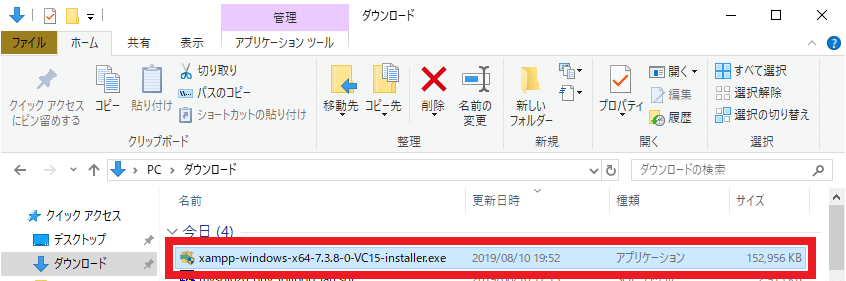
ダウンロード出来たら右クリックし、「開く」をクリックします。

もしくはダウンロード先のフォルダを開き、ファイル名をダブルクリックするのでもOKです。

そして、「このアプリがデバイスに変更を加えることを許可しますか?」というメッセージが出た場合は「はい」をクリックしてください。
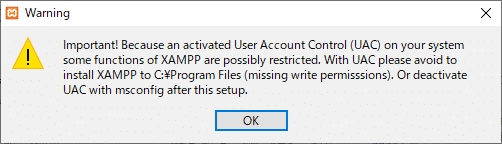
次に、人によっては以下のような警告ポップアップが出るかもしれません。

Important! Because an activated User Account Control (UAC) on your system some functions of XAMPP are possibly restricted. With UAC please avoid to install XAMPP to C:\Program Files(missing write permisssions). Or deactivate UAC with msconfig after this setup.
これはユーザアカウント制御によって機能が制限されると言われています。XAMPPをC:\Program Filesにインストールしないでください。という内容なので、その点だけ気を付けます。OKをクリックします。
次のようなセットアップウィザードが表示されます。

「Next >」をクリックしましょう。

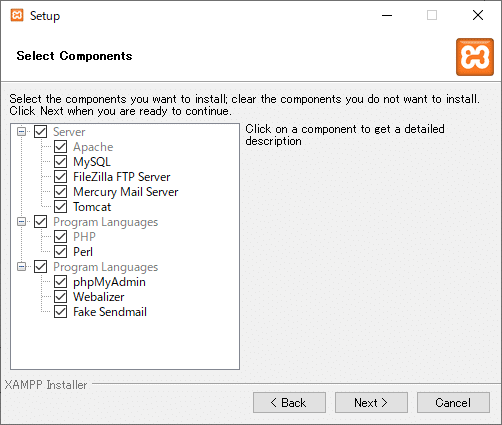
どのコンポーネント(言語やソフトフェア)をインストールするかを選択します。デフォルト(初期状態)ではフルチェックが入っていますが、このままの状態でまた「Next >」をクリック頂いて大丈夫です。

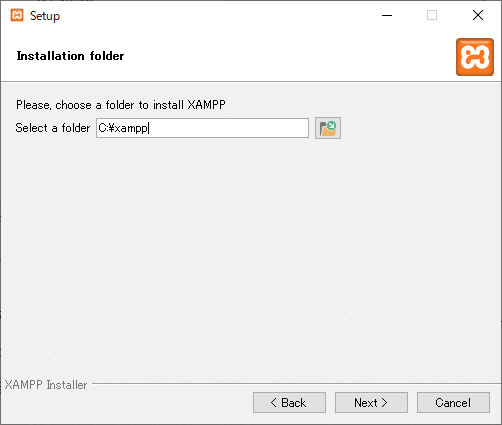
どのフォルダにインストールするか?を設定する画面です。デフォルトでは「C:\xampp」になっています。私はいつもここに入れています。
特にこだわりがなければこのまま「Next >」をクリックしましょう。

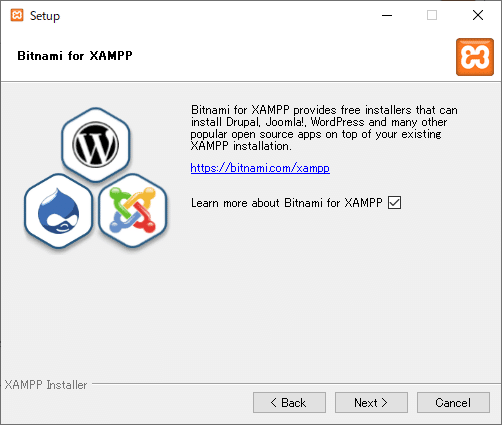
XAMPPのインストールとは特に関係ないのでそのまま「Next >」をクリックしてください。(チェックボックスがONだとBitnamiに関するページが開いてしまうので、チェックOFFでも大丈夫です)

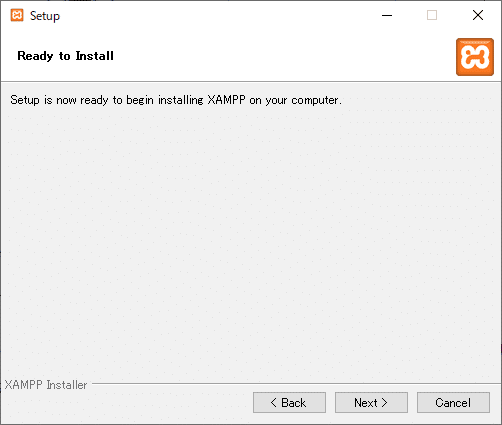
あなたのコンピューターにXAMPPのインストールを開始する準備が整いました。
いよいよインストールするよ!という内容の画面です。「Next >」をクリックしましょう。

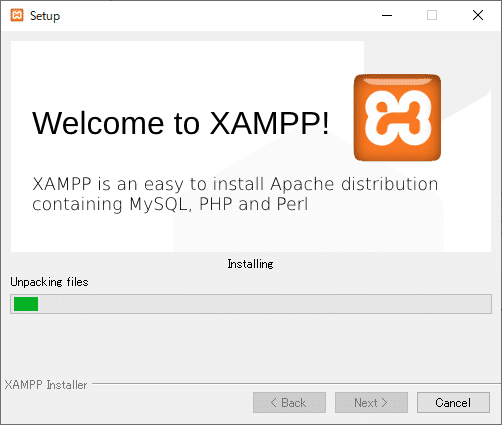
インストールが始まります。進捗バーが溜まるのを待ちましょう。お茶でもすすりながら( ^^) _旦~~

もうちょっと・・・(;´Д`)

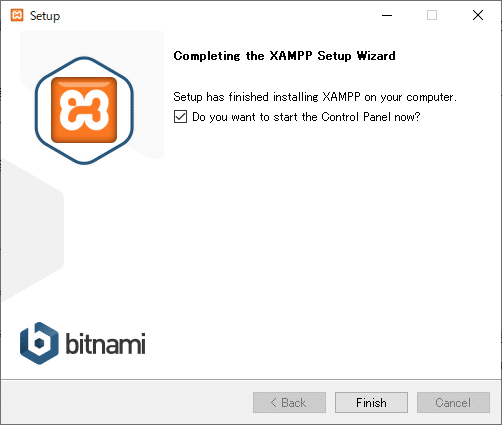
はい、キタ━━━━(゚∀゚)━━━━!!
「Next >」ではなく「Finish」ボタンです。チェックボックスは
今すぐコントロールパネルを起動しますか?
と聞かれてますので、ここは試しにチェックONでいきましょう。用がなければすぐに閉じれば大丈夫ですので。
ではFinishボタンをクリックします。すると・・・

!?
英語かドイツ語、どちらを使うかを選択します。
日本語はないのね・・・(´゚д゚`) 分かる方を選択しましょう。どちらもわからない方はせめて馴染みのある英語(左)にしておくとよいです。
ラジオボタンを選択したら「Save」をクリックしましょう。

いよいよ来ました。この画面にはこれからも何度かお世話になります。一旦閉じずにおいておいてください。
これでインストールは完了です。
フォルダ・ファイルの確認
次にフォルダ・ファイルの確認をしましょう。開発環境を構成するたくさんのファイルたちが用意されています。「C:\xampp」にアクセスしましょう。(インストールの際に設定したパスです。)

たくさんのフォルダがありますね。これらを一つずつ開いて確認する・・・なんてことはしないです。
この中で重要なのは「htdocs」というフォルダで、この中にCMSを構築していきます。・・・という案内だけしてここは終わり。あと少しです!
標準ページを表示してみよう
では、先ほどのコントロールパネルに戻ります。

「Apache」の列の「Start」をクリックしましょう。これはwebサーバを起動する、ということです。

「Start」だった表示が「Stop」になりました。ではですね、ブラウザを立ち上げて「http://localhost」にアクセスしてください。すると

こんなページが開かれたと思います。
ネットサーフィンがブラウザの主な用途になっている方は全世界で共有しているページを開いていると思われるかもしれませんが、この表示はあなたの端末の中のファイルにアクセスしているだけです。
他の人からは見ることができません。
このとき、URLに注目してみてください。「http://localhost」と入れたはずなのに「http://localhost/dashboard/」に代わっていますね。
URLが自動で書き換わる処理
ここからの説明は後の自作CMSの構築に直接的なかかわりはありませんが、お勉強の一つとして読んでみてください。(読み飛ばしても大丈夫)
先ほどご案内した「htdocs」フォルダ内にある「index.php」ファイルを開いてみてください。「http://localhost」で実際にアクセスしたのはこのファイルです。

以下のようなソースコードが書かれていると思います。
<?php
if (!empty($_SERVER['HTTPS']) && ('on' == $_SERVER['HTTPS'])) {
$uri = 'https://';
} else {
$uri = 'http://';
}
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
?>
Something is wrong with the XAMPP installation :-(
初めてプログラムコードを見たという方は「意味不明な文字が・・・!!」と思うかもしれませんが、大丈夫です。
この中で注目してほしいのは以下の部分です。
$uri .= $_SERVER['HTTP_HOST'];
header('Location: '.$uri.'/dashboard/');
exit;
まず1行目の
$uri .= $_SERVER['HTTP_HOST'];
という行は変数である「$uri」に現在のURL(http://localhost)を代入しています。(変数については本格的にphpが出てくる段階で改めてご説明します。今は値を入れておく箱と思っておいてください)
そして2行目の
header('Location: '.$uri.'/dashboard/');
このコードは「$uri」が持つ値に「/dashboard/」という文字列を連結して出来上がったURLを表示する、という処理をしています。
$uriの前後にあるドット(.)は連結することを示しています。
その結果「http://localhost」にアクセスしたことで「http://localhost/dashboard/」が表示されるんですね。
3行目の
exit;
はプログラムを終了させるという意味です。これは2行目でページ遷移させるため、残りの処理は行う必要がなくなります。ですので、「これ以上処理しない」ということを明示します。
この使用例ではピンとこないかもしれませんが、通常「header(~)」で強引にページ遷移させるのは
・ログインが成功したかどうか?による遷移先の分岐をさせるとき
・意図的にURLに隠したい情報が含まれているとき
などに使います。
おわりに
ひとまず、開発環境であるXAMPPをインストールし、もともと用意されているページが表示できることを確認しました。
次は開発を始める前の設定とエディタの準備を行います。
ありがとうございました。
CMSの完成系はこちら
