
掲示板の作り方#4 共通部分をつくる
こんにちは。Suipediaです(∩´∀`)∩
前回は共通部分を多重実装しなくていい構成を作りました。
真っ白なページができたんでしたよね。前回の実装が生きてくるのはもう少し先なので、感動をとっておくとしましょう。
さて今回は、共通部分の実装をしてしまいます。
あなたによるカスタマイズ要素もご用意していますので、少しず~つ楽しくなってくること請け合いです!
いきましょーっ!
今回のゴール
前回の最後にファイルを3つ配布しました。今回はそれぞれの説明と付随する実装をします。
画面のヘッダ、サイド、フッタを表示するところをゴールとしましょう。

ヘッダは画面の上部、サイトタイトルの部分のことです。
サイドは文字通りサイドメニューです。今回作る掲示板では各スレッドへのリンクを表示しますが、今はまだスレッドを作れないので、この回のゴール時点では真っ白な余白になります。
フッタはページ下部の部分のことをいいます。
setup.phpについて
前回最後に配ったファイルの一つ、setup.phpについてです。
「セットアップ」というファイル名の通り、このファイルはページが読み込まれるときに最初に必要な情報を読み込んじゃおう!という役割をもっています。
そして、配ったファイルの中身は次の1行のみ。
<?php //include_once($webroot."/src/common/function.php"); ?>前回もでてきましたinclude_once()です。
これ、function.phpというファイルはまだ用意していませんが、前回の最後にブラウザをリロードしたとき、エラーは出ませんでしたよね。本来なら出るはずのところです。
上記のソースをよく見てみてください。最初の方に「//」というのがついています。
これはその後に続くソースをコメントアウトする、という働きがあり、PHPの記法のひとつです。
開発の中では
今の実行には必要ないけど、ソースとしては残しておきたい
とか
ソースが複雑になったからコメントを残しておきたい
ということがまま起こります。そんなときにコメントアウトを使うとそのソースはプログラムの実行時に認識させない、ということができます。
今回で言いますと、ファイル配布時にエラーを起こさせたくなかったので、コメントアウトしておいたわけです。
で、このfunction.phpに何を書くのか?ですが、ファイル名の通り関数を管理するファイルとして扱います。これからゾクゾク関数を追加していくことになりますので期待しててください。
今はファイルだけ用意しておきましょう。次回から関数を追加します。
エクスプローラーからファイルを作るのでもいいですし、Visual Studio Codeからでも構いません。

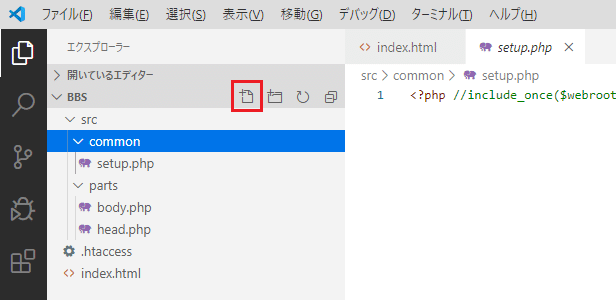
commonフォルダを追加した状態で赤枠のファイル追加ボタンを押しましょう。すると・・・

commonフォルダ直下にファイル名の入力枠が出るので・・・

ファイル名を入力します。これはsetup.phpでインクルードするファイル名と合ってないとエラーになるので、気を付けてくださいね。
最後にsetup.phpのコメントアウトを解除します。スラッシュを削除しましょう。

コメントアウトしているとちょっと緑色っぽい文字色になるのですが、解除すると黒と茶色になります。色は設定で変更できます。
これでsetup.phpについては終わりです。
head.phpについて
続きまして、head.phpです。
中身は以下のソースです。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title><?php print $title; ?></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/assets/css/bootstrap.min.css">
<link rel="stylesheet" href="/assets/css/myStyle.css">
<link rel="stylesheet" href="/assets/css/color.css">
</head>各種必要な設定が並んでいるのですが、ここで説明するのは2点だけです。
まず一つ目は・・・
<title><?php print $title; ?></title>この行!今の時点で
にアクセスしていただくと・・・

タブのところにちゃんとテキストが表示されているんですよね。でもソースをみると
<title><?php print $title; ?></title>「PHPによる掲示板の~」なんて書いていません。
これは、前回index.htmlの中で
$title = "PHPによる掲示板の作り方 ~ここはサンプルです。~";こんな1行を書いていただきました。
もうお判りでしょう。変数である$titleが「PHPによる掲示板の~」というテキストをもっているんですね。右辺を左辺に代入するという話でした。
それを
<title><?php print $title; ?></title>ここで出力しています。printもPHPの標準関数で、半角スペースを空けてかいた変数の内容を出力することができます。
もう一つ説明したいのが、
<link rel="stylesheet" href="/assets/css/bootstrap.min.css">
<link rel="stylesheet" href="/assets/css/myStyle.css">
<link rel="stylesheet" href="/assets/css/color.css">ここの3行です。この3行はCSSファイルを読み込む処理をしており、読み込む対象のファイルが異なるだけです。
「読み込む」というのはこのwebページの表示時にCSSファイルに書いてあることを適用できるようにする、ということです。
CSSはカスケーディングスタイルシートの略で、HTMLの各タグに対して
「おまえはこういう風に表示しろよ」
という指定を書き込むファイルです。
今回の掲示板作り方講座ではHTML、CSSにはあまり触れないという話だったので、ここで参照を設定したらあとはもう説明することはほぼありません。
ではですね、まず最上位のフォルダにassetsフォルダを追加してください。

このようになればOKです。さらにassetsフォルダの中にcssというフォルダを追加しましょう。

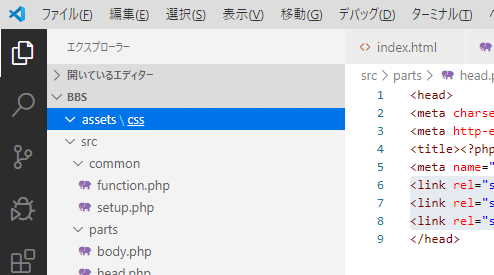
このようになればOK。ちなみにVisual Studio Codeで見ると・・・

こういう表示になります。フォルダの中に一つしかフォルダがないと階層表示が省略されるんですね。
で!cssフォルダの中に以下の3ファイルを追加してください。
これでスタイルが適用されるようになりました。
body.phpについて
次にbody.phpです。今ですね、ファイルの中身は・・・
<body>
<?php //include_once($webroot."/src/parts/header.php"); ?>
<div class="container-fluid">
<section class="container">
<div class="row">
<main class="col-md-9">
<?php //include_once("c.php"); ?>
</main>
<?php //include_once($webroot."/src/parts/sub.php"); ?>
</div>
</section>
</div>
<?php //include_once($webroot."/src/parts/footer.php"); ?>
</body>このようになっています。
4か所のファイルインクルードがコメントアウトされているのが分かるでしょうか。今回はこのうちc.php以外を読み込む箇所はコメントアウトを解除します。
では2,9,13行目を解除してください。
そして、以下のフォルダに

以下の3ファイルを配置しましょう。
以下のようになればOKです。

では今の状態でブラウザをリロードしてください。URLは
です。
どうでしょうか。

こんな表示になってますでしょうか。なっていたらOKです。
もしもならない方はCSSの読み込みに失敗しているかもしれません。ブラウザのキャッシュを消したり、ソースを再確認したり、フォルダ名が間違っていないか等チェックしてください。
ブラウザキャッシュの消し方は次の項で説明します。
color.cssでサイトをあなた色にしよう
今回せっかくあなたの手で掲示板システムを作ってもらうので、どうせなら自分色の掲示板にしたいですよね。
そこで、サイトの各要素の色のスタイルだけを切り出したスタイルシートを用意しています。それが先ほど置いていただいたcolor.cssです。
Visual Studio Codeで開いてみてください。

Visual Studio Codeのいいところは色を示す文字列の横に実際の表示色を示してくれるんですね。
編集の仕方を簡単にお伝えします。
試しに4行目の「#fff」というのを「#000」にしてみてください。変更後、Ctrl + S で保存したらブラウザに戻ってリロードしてみましょう。

はい、一気にダークになりました。もしかすると変化が起きなかった方もいるかもしれません。
そんな方は以下の対応をしてください。キャッシュを消します。
まず、ブラウザの設定画面を開きます。

「設定」をクリックしてください。

設定タブが開くので下までスクロールしてください。「詳細設定▼」というボタンがあると思います。これを押しましょう。
クリックするともう少し下に設定項目が出てきます。その中に・・・

閲覧履歴データの削除というのがあるでしょうか。これをクリックしましょう。

こんなポップアップが出てくると思います。「キャッシュされた画像とファイル」がチェックONの状態で「データを削除」ボタンを押しましょう。
これで、リロードしてみてください。設定が正しければ正常に表示されるはずです。
color.cssにはいろんな場所の色を変更できるようにしてあるので、好きにカスタマイズしてください!
【学習】色の指定方法について
先ほど、「#fff」を「#000」にする変更をためしにやってみました。
この色の指定は要領を分かっていないと何を指定していいのか分からないですよね。色の指定にはカラーコードというのを使いまして、「#」と6桁の英数字で表現します。
6桁の中に入る英数字は16進数のみ使用することができ、
0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f
から使うことができます。で、どの組み合わせが何色を示すのかはここで説明すると長くなるので、こちらのページをご覧ください。
また、先ほどの例のような「#fff」というのは「#ffffff」の省略形です。大文字小文字はどちらでも構いません。
文字コードが苦手!という方は「red」とか「blue」と直接、色の英名を入力しても大丈夫です。
あともうひとつ!ここまでカラーコードの指定法をご説明しましたが、いちいちコードを調べるのはぶっちゃけ面倒だと思います。そんなときは・・

Visual Studio Codeでカラーコードの上にマウスカーソルを合わせてみてください。すると上図の様にパレットが表示されます。ここで、任意の色の位置でクリックするとそのカラーコードが入力されます。
これもまたVisual Studio Codeの便利機能です♪
ここの色や各種スタイルをよりフレキシブル(柔軟性がある)に実装する方法は#13にて説明します。
サイトタイトルのカスタマイズについて
あとは蛇足ですが、サイトタイトルありますよね。
header.phpの
<header>
<h1 id="logo">
<a href="/">
PHPによる掲示板の作り方<span class="subTitle">~ ここはサンプルです。 ~</span>
</a>
</h1>この部分。ここも好きに変えてもらって大丈夫ですので、あなた色に染めちゃってください!
例えば・・・

こんなの。背景にグラデーションとかできます。

使用者を限定するとこういうタイトルもアリですね。
おわりに
今回は掲示板サイトの各ページの共通部分を作りました。
PHPの記法としてはコメントアウトを新しく習いましたね。
前回は変数、関数、引数もやっているので、これでいよいよ掲示板の本格的な実装に入っていけるぞ、というところにいます。
そう、あなたはスタートラインに立ったんです・・・!
おめでとうございます!
じゃ、少し休憩して次いきましょう。
今回もありがとうございました(∩´∀`)∩

