
v-col、勝手にflex-grow: 1;があたる
課題
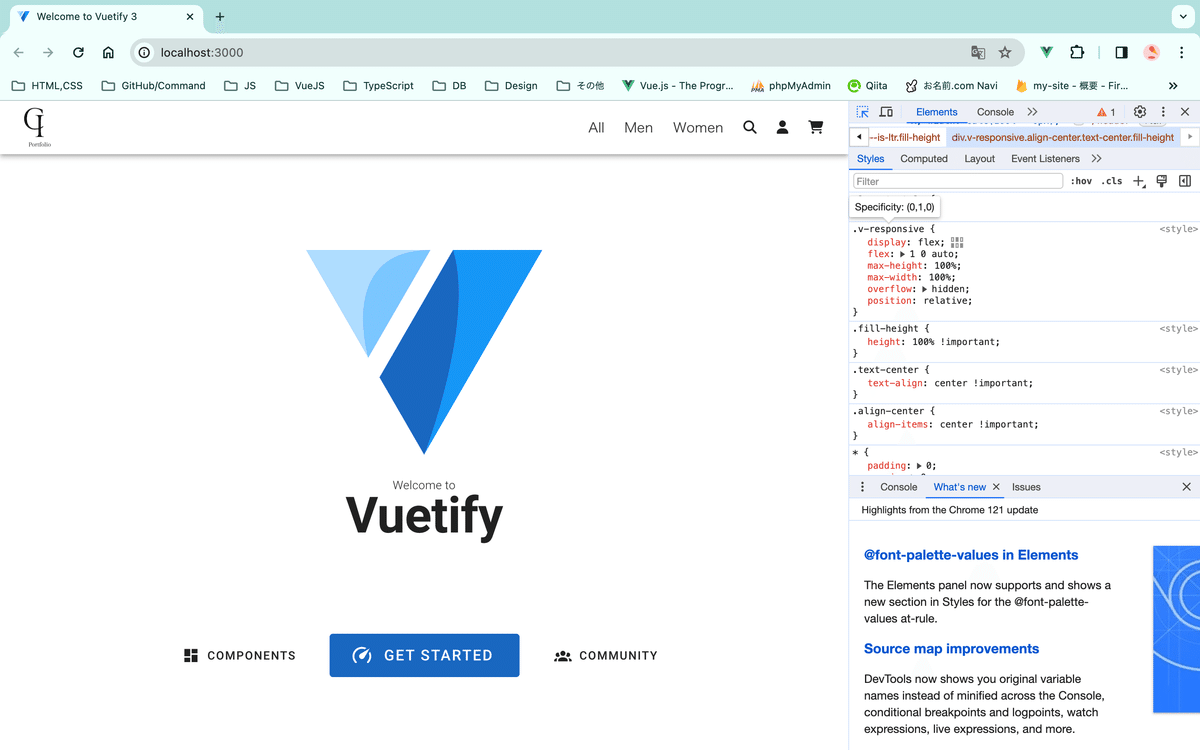
FontAwesomeで挿入したアイコンに、flex-grow: 1;が勝手にあたり、この余白をどうにか詰めて親要素v-rowを右寄せにしたい


解決法
v-colにクラス名を付与し、flex-grow: 0;指定。v-rowへはd-flex justify-endを指定にて解決
・FontAwesomeのアイコン要素を囲っているv-colに「icon-box」クラスを付与
・CSSにて「flex-grow: 0;」を指定
・親要素のv-rowにd-flex justify-endを指定
<template>
<v-app-bar class="header" dense>
<v-container class="img-box">
<v-img class="img" src="../assets/header-logo.png" alt="" />
</v-container>
<v-container class="link-container">
<v-row class="d-flex justify-end">
<router-link class="text-link" to="/" active-class="selected-link">
<v-col class="text-box"> <v-text>All</v-text></v-col>
</router-link>
<router-link class="text-link" to="/" active-class="selected-link">
<v-col class="text-box"> <v-text>Men</v-text></v-col>
</router-link>
<router-link class="text-link" to="/" active-class="selected-link">
<v-col class="text-box"> <v-text>Women</v-text></v-col>
</router-link>
<v-col class="icon-box">
<font-awesome-icon :icon="['fas', 'magnifying-glass']"
/></v-col>
<v-col class="icon-box">
<font-awesome-icon :icon="['fas', 'user']"
/></v-col>
<v-col class="icon-box">
<font-awesome-icon :icon="['fas', 'cart-shopping']"
/></v-col>
</v-row>
</v-container>
</v-app-bar>
</template>
<style scoped>
.img-box {
margin: initial;
width: 90px;
height: 90px;
}
.img {
height: 100%;
width: 100%;
}
.text-link {
font-family: "Noto Sans JP", sans-serif;
text-decoration: none;
color: #333;
}
.icon-box {
flex-grow: 0; //追加
}
</style>
Headerにアイコンを挿入した際も、自動でflex-grow: 1;があたっていたけどimg要素をv-colで囲むと自動で指定される仕様?
この記事が気に入ったらサポートをしてみませんか?
