
v-model/v-bind/v-onの使用用途
データバインディングの明確な違い
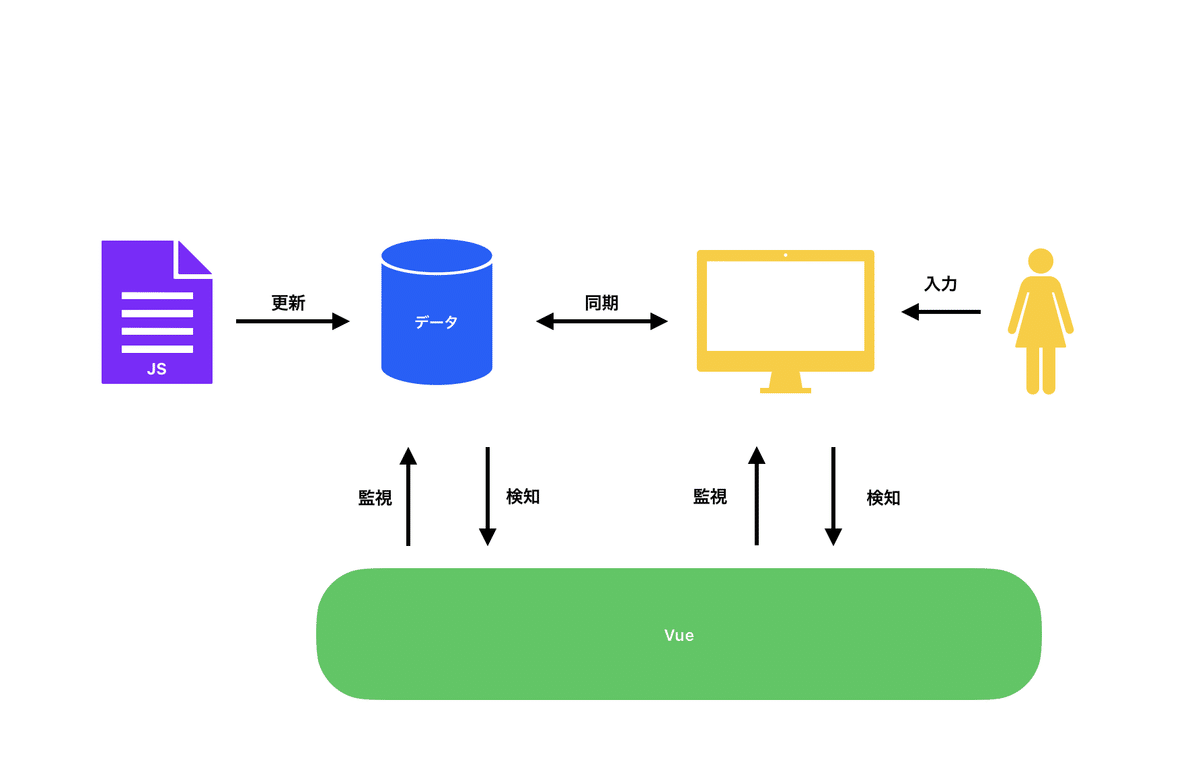
v-model
双方向データバインディング
・コンポーネントが持つデータとユーザがフォームコントロールから入力する内容を双方向にバインド。DOMにリアルタイムで反映させる
・初期値にvalue属性、checked属性、selected属性の設定不可。dataで設定する必要がある
・文字入力するとinputイベントが発生、かな入力している場合にEnterで入力候補が確定するとchangeイベントが発生
(※半角文字入力の場合はchangeイベントが常に発生、DOMに即時反映するが全角入力時にはEnterで確定するまでchangeイベントが発生せずDOMに反映しない)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Year</title>
</head>
<body>
<div id="app">
<input type="number" v-model="year"><br>
{{ year }}
</div>
</body>
</html>
<script>
const app = Vue.createApp({
data() {
return {
year: new Date().getFullYear()
};
}
});
app.mount('#app');
</script>
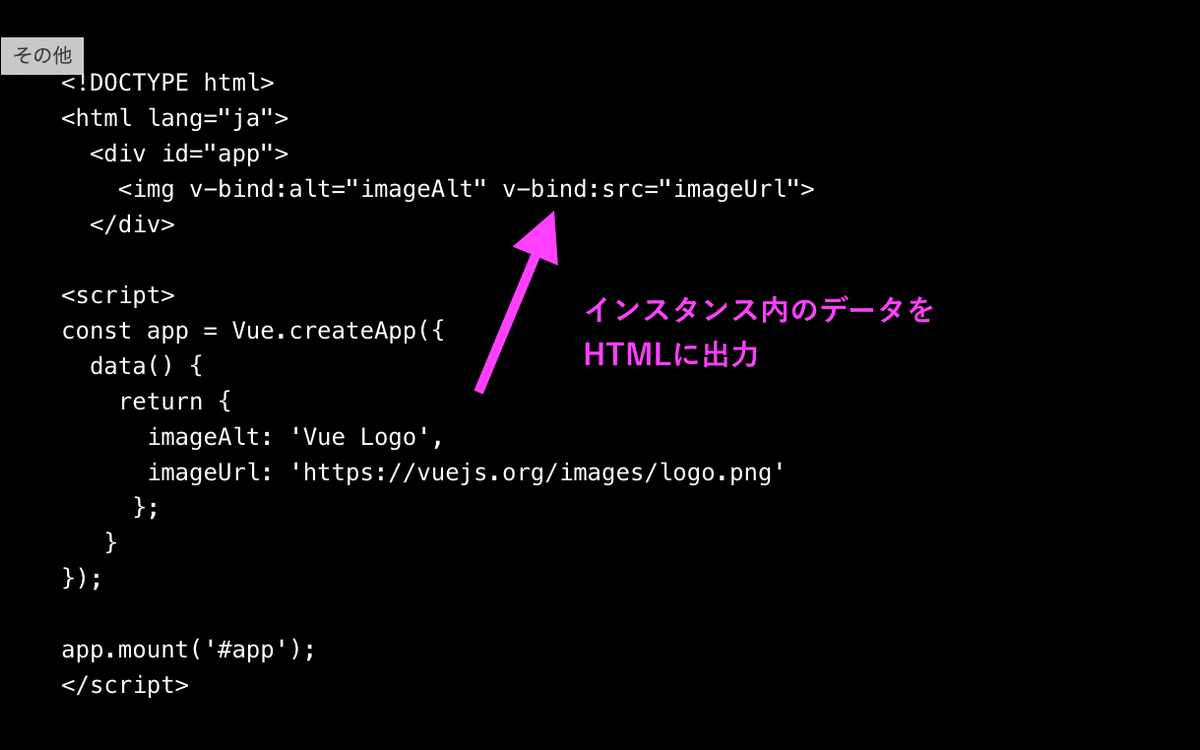
v-vind
単方向データバインディング
・Vueのインスタンス内のデータ→HTMLへの出力のみ
・省略して「:」のみの記述でも可

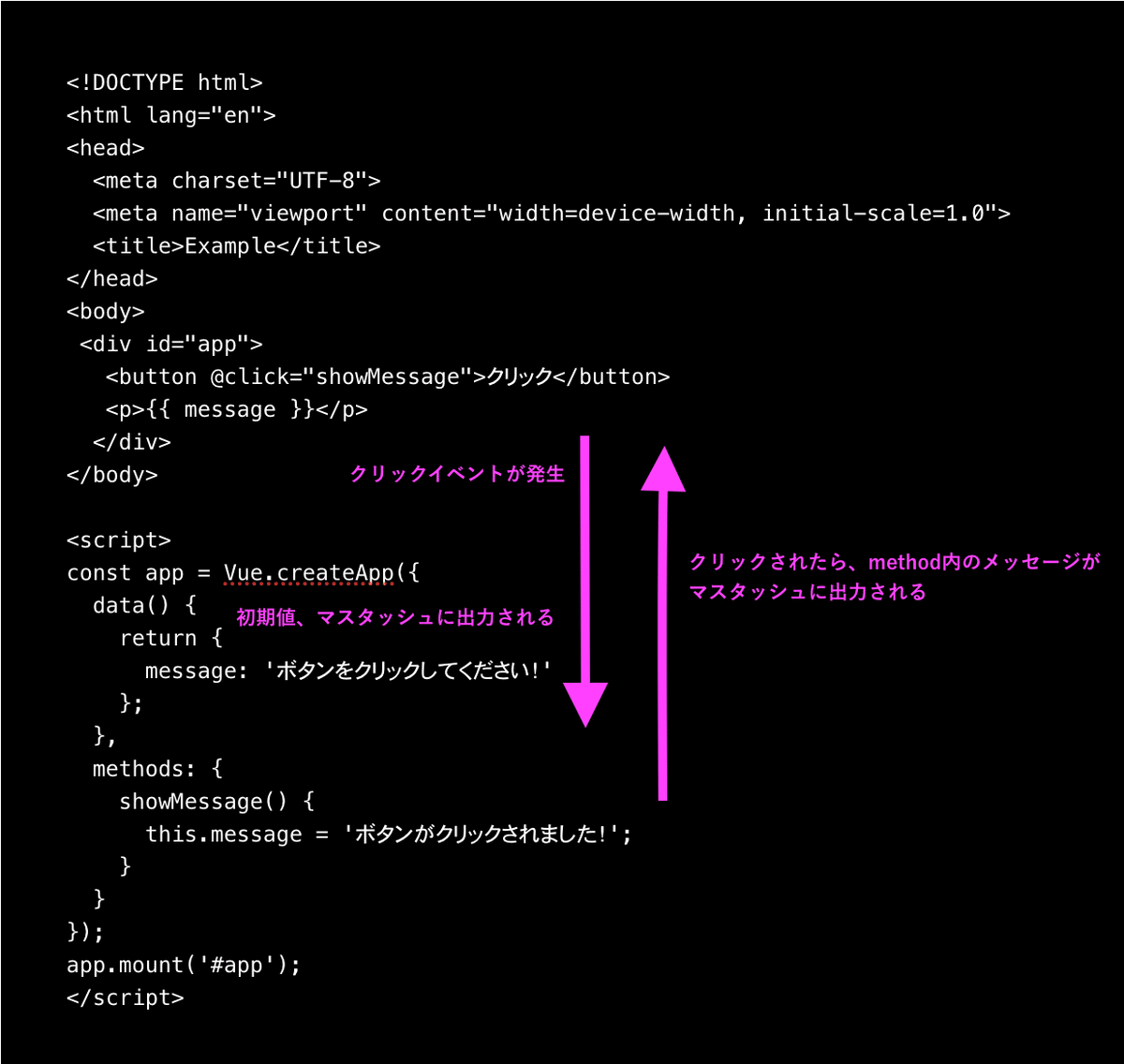
v-on
イベントハンドラの登録
・v-on:、または省略して「@click」と記述することができる