
0知識からProgateでHTML&CSSを学んでみて
0からweb制作のプログラミング勉強を [ Progate ] で学びました。
こんなにわかりやすく丁寧に教えてくれるサービスがあったなんて驚きました。
最初テキストを購入したとしても、何を用意したらいいのか?につまづきがちですが、ブラウザのみでOKなのも有り難かったです。
1 . Progateとは?
ユーザー数100万人を超える初心者向けのプログラミング学習サイト。初級編まで無料。コースは全17コース。

私は、[ HTML&CSS ] を終えました。[ PHP ] もやってみたのですが、どういったものかとわかる程度で留めておきました(使用するのはまだ先になりそうなので)私は平日仕事の合間、1日3時間づつを3週間。
理解できず、全然進まない課題もあり答えコード見て落胆したことも…。
❶ 課題が明確なこと
❷ 毎回 褒めてくれること
この2つが続けれた理由として大きいと思います。

課題が1つづつなのも、初心者の私には助かりました。
2 . 終えてみて
楽しかった!
進んでいく感じが心地よく、知識は序の口にも関わらず「わたしできるかも…!天才かも!」と思えます。
私が身についた知識としては、
・HTMLとCSSはどういった役割をしてくれるか
・最低限のHTMLとCSS 種類
・レイアウトの組み方 + 超基本
・レスポンシブデザインとは / 実践 超基本
進め方としては、
解決策を戻ったり検索したりと追っていくことを優先して、コードを覚えようとしないようにしました。(検索できる&理解することが大事なので)
1コース終えて、自信のないところは集中力のある夕飯前にもう一周。
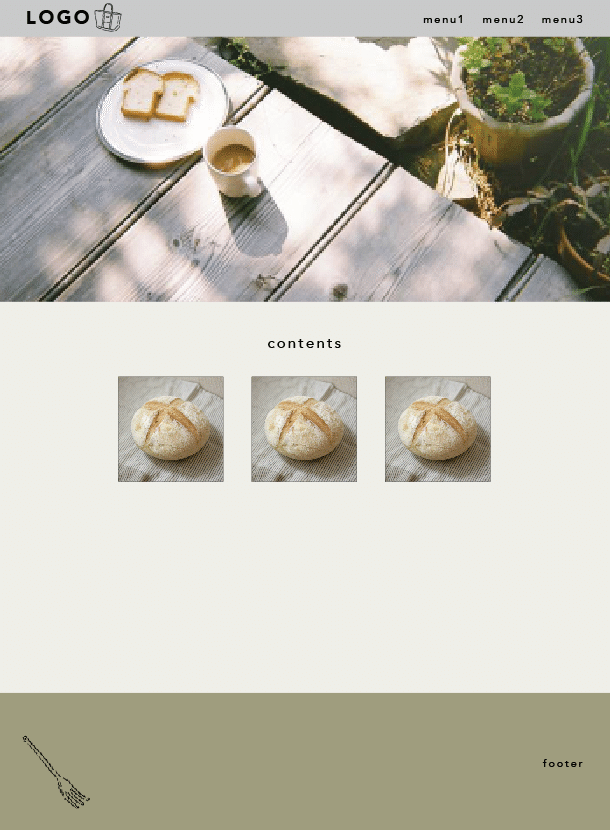
コース終えて1週間経ちますが、学んだ知識でどれくらいできるか試してみました。

テキストエディタ[Atom]で上のレイアウトを1時間以内で組めました。
過去に焼いたパンたちも嬉しそう、笑
本当は、イラストをはみ出させたり固定させたりしたいのですが、変則なレイアウトや動作をつけることはまだ難しい状態。
でも「これはどうやるんだろう?」と疑問や課題が見えてきます。
とりあえず、基本中の基本ができて自信になりました。
Progate自体シェア数が多いので、
SNSで同じように学んでいる人を見つけてモチベーションを上げていました。頑張っている人の姿勢を見るのは楽しいですしね。
理数が不得意で、高校時は授業サボって赤点だった私にもできたので、
web制作始める最初の課題として、お勧めしたいです。
あと、今後InDesignでレイアウトだけなら5分でできるのにな〜の思考は捨てることにします…笑
#Progate やってよかったのは、素敵!と思ったサイトの構造が少しだけ理解できるのがまず嬉しい。知識だけでなく、次へのモチベーションに繋がっていると感じる日々です。#WEB制作 #webデザイン勉強 #駆け出しWebデザイナーと繋がりたい #プログラミング初心者 #育児デザイナー
— スイセイ@Webデザイン勉強中🔰 (@SuiseiWeb) May 13, 2020
