
【Viscuit】プログラミング言語 ビスケットはなぜ「メガネ」だけで「絵」が動き続けるのか?
プログラミング言語ビスケットを使っていると「絵」を動かす「メガネ」だけで、なぜ「絵」が動き続けるのか?1回動いて終わりではないのか?と感じた人は少なくないかと思います。
Scratchや他のプログラミング言語を使ったことがある人は、特にそう感じるかと思います。
動画では「伸びた尺取り虫が縮んで左に移動する」「縮んだ尺取り虫が伸びて左に移動する」2つの「メガネ」で尺取り虫(絵)を動かしていますが、ステージ上の尺取り虫は2つの「メガネ」の動きをずっと続けています。
なぜずっと動いているかと言いますと、繰り返しについてはビスケット本体に直接組み込まれているからです。アプリ起動後、ビスケット制作画面が表示されたタイミングで、内部ではずっと繰り返しが実行されています。
画面表示直後は「メガネ」はありませんので、「何もしない」を繰り返している状態です。
ですので、「メガネ」を追加すれば、「メガネ」に書かれた内容が繰り返し実行されるようになっています。

ビスケット内部に繰り返しが組み込まれていることにより、「いつ始めるか・終わるか」「何回繰り返すか」は意識せず、「メガネ」で「何を繰り返すか」だけにフォーカスしてプログラミングを行えます。
詳細はビスケット開発者である原田ハカセのブログに書かれています。下の「ビスケット開発室」をタップ/クリックで読むことができます。
ちなみに繰り返しの速さですが、「ちびっこ」あそびばしょは変更不可、「じゆうにつくる」あそびばしょは、設定画面の「かめ〜うさぎスライド」で4段階に変更可能です。

「ちびっこ」あそびばしょで「絵」を早く動かしたい場合、繰り返しの速さを変えることはできませんので、「メガネ」で「絵」の移動する距離を大きくすれば、早く移動するようになります。
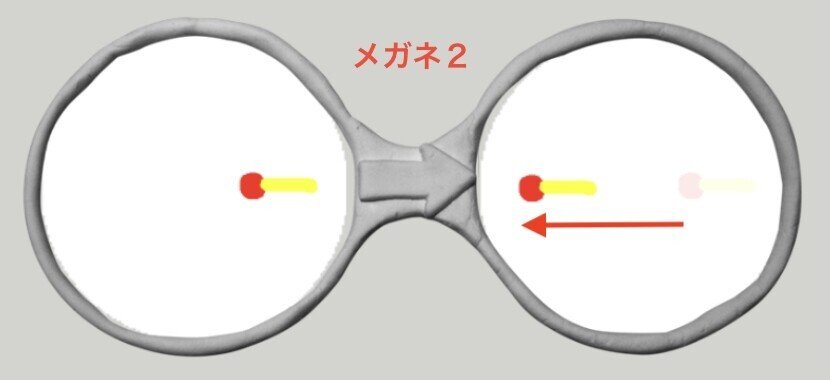
「メガネ2」の方が「メガネ1」より移動する距離が大きいので、早く動きます。


◇Viscuit(ビスケット)について
ビスケットはとても簡単なプログラミング言語です。 メガネという仕組みたった一つだけで単純なプログラムからとても複雑なプログラムまで作ることができます。 仕組みは単純ですが組み合わせ方が様々なので複雑なことができるのです。
ビスケットを使うとアニメーション・ゲーム・絵本などを簡単に作ることができます。 ビスケットを使いこなすには難しいことを覚える必要はありません。 だれでもプログラミングの楽しさと可能性を感じ取ることができるでしょう。さあ、いっしょにプログラミングを楽しみましょう。
※Viscuit公式サイトより掲載
【Viscuit】ビスケット公式サイト
https://www.viscuit.com/

