
【Viscuit】新ビスケット メガネで絵を動かす(基本編)(iPadアプリ版対応)
ビスケットは誰でも簡単に楽しめるプログラミング言語です。
「メガネ」という仕組みを使うことで、簡単に「絵」を動かすことが可能です。
今回は「メガネ」の基本的な使い方について確認します。
内容
・新ビスケットアプリ起動
・「ちびっこ」あそびばしょ表示
・新ビスケット制作画面表示
・新ビスケットお絵描き画面表示
・動かす「絵」を描く
・「メガネ」で「絵」の動きを作る
・「メガネ」の動きを確認
・なぜ「絵」が動き続けるのか
・「絵」の動き方を変える
YouTubeに同様の動画をアップしています。
新ビスケットアプリ起動
アプリアイコンをタップ、新ビスケットアプリ起動。

アプリ起動、新ビスケット開始画面表示。

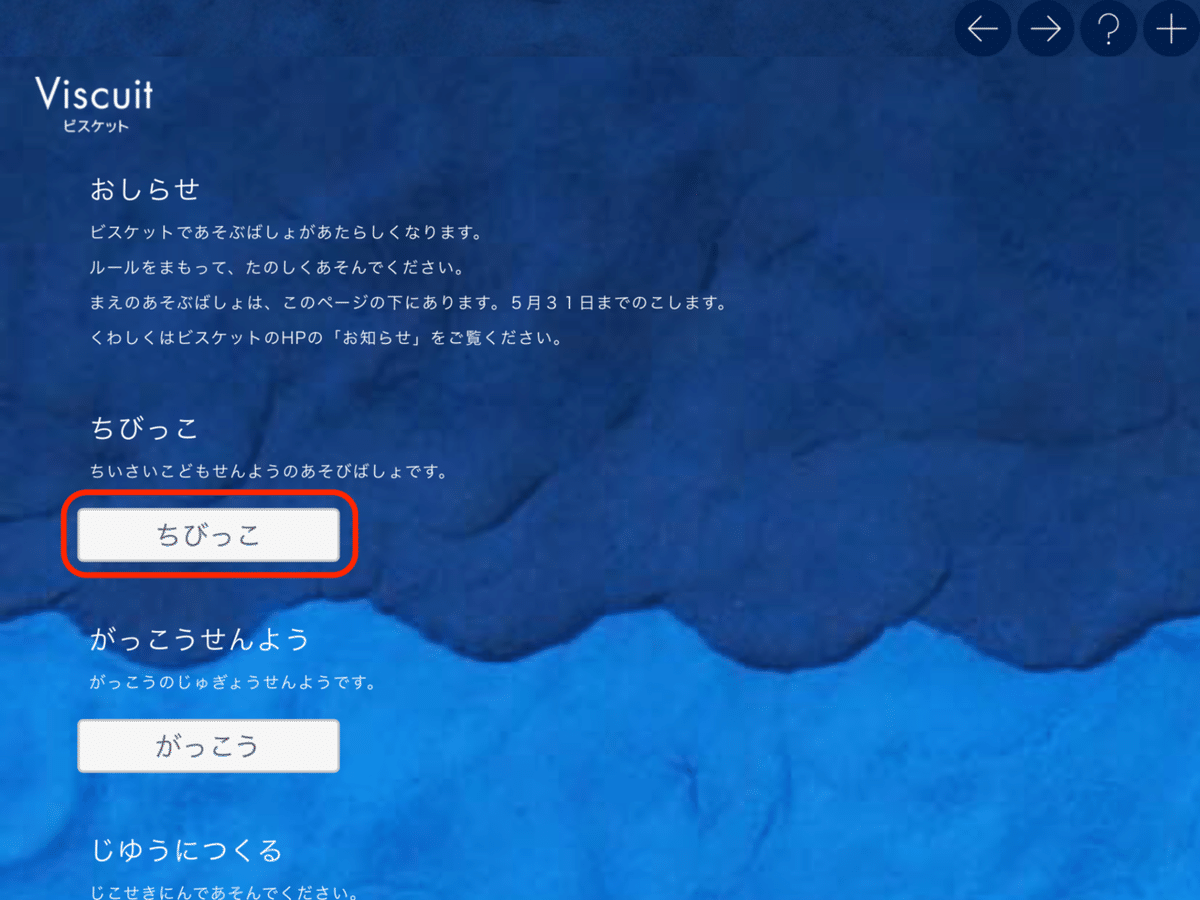
「ちびっこ」あそびばしょ表示
「ちびっこ」ボタンをタップ。

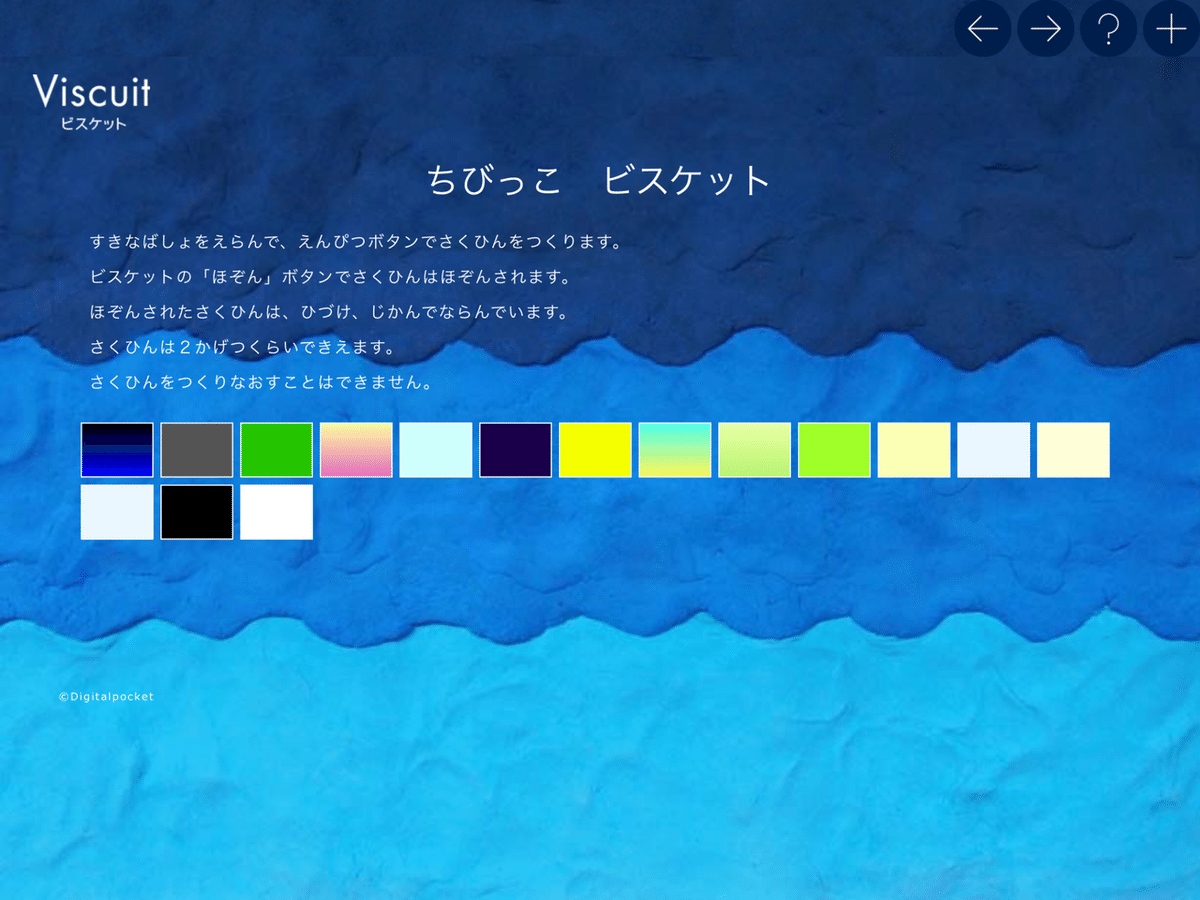
「ちびっこ」あそびばしょ表示。

新ビスケット制作画面表示
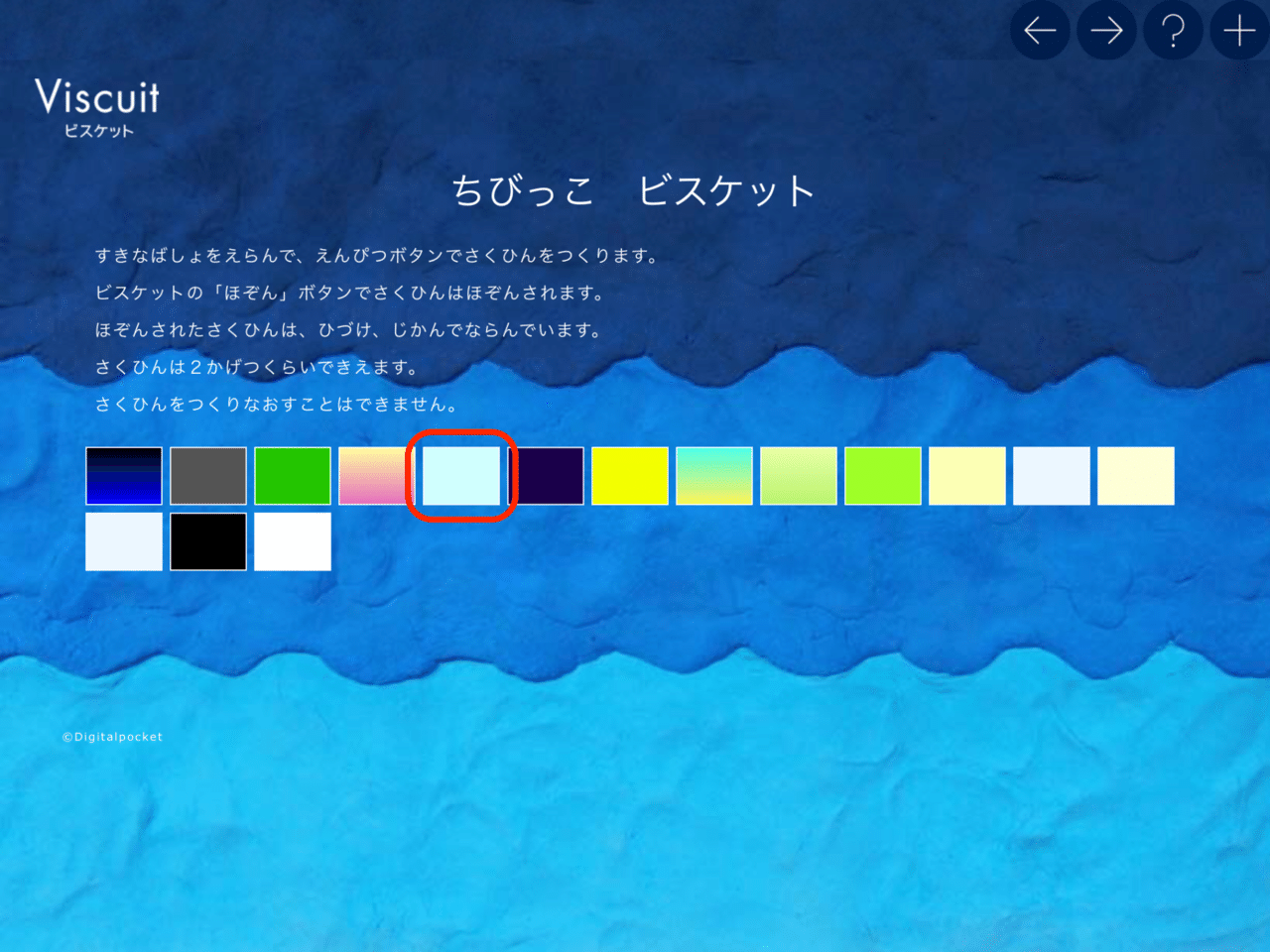
どれでもよいので、あそびばしょをタップ。

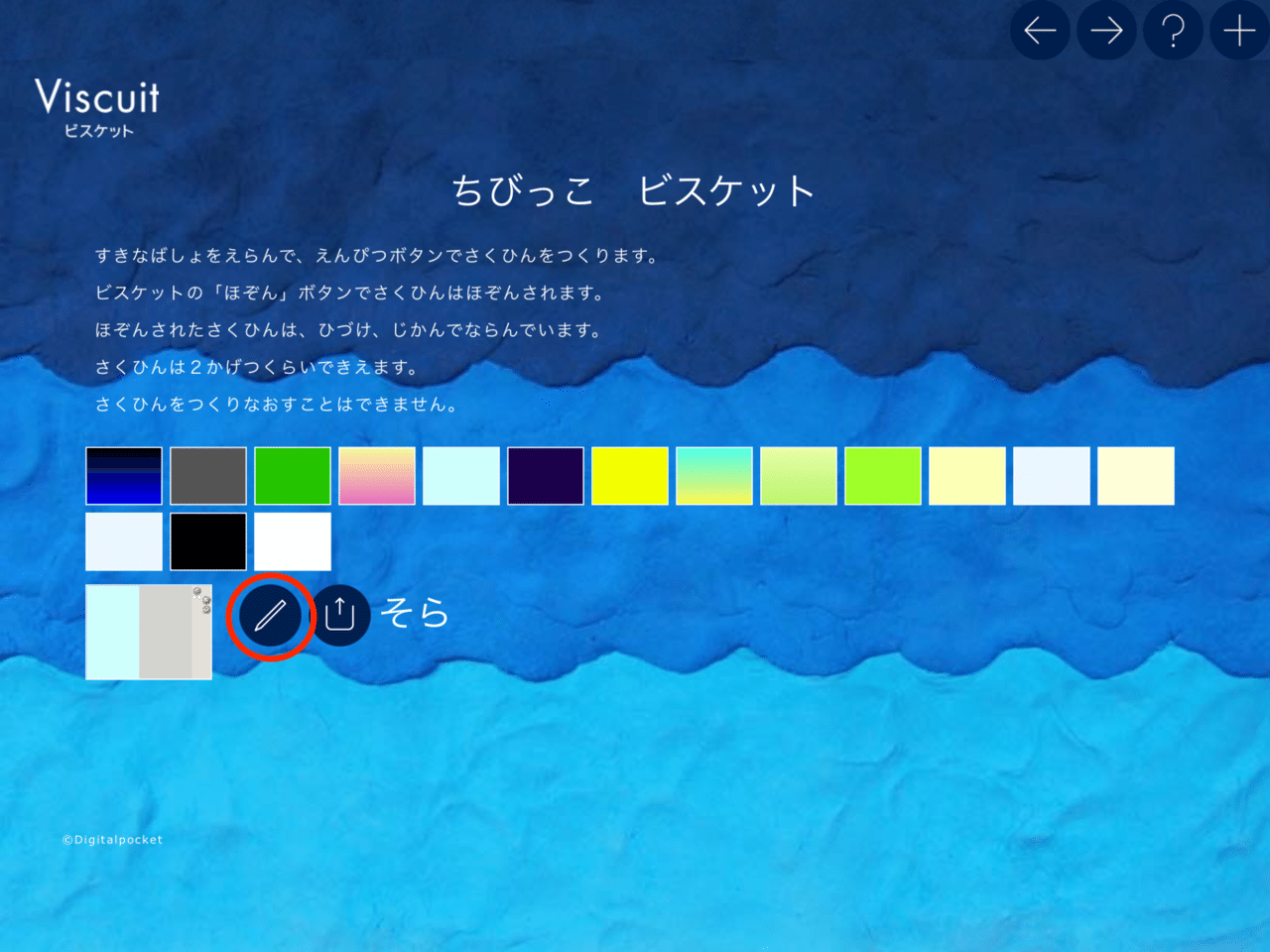
あそびばしょの「ペン」ボタンをタップ。

新ビスケット制作画面表示。

新ビスケットお絵描き画面表示
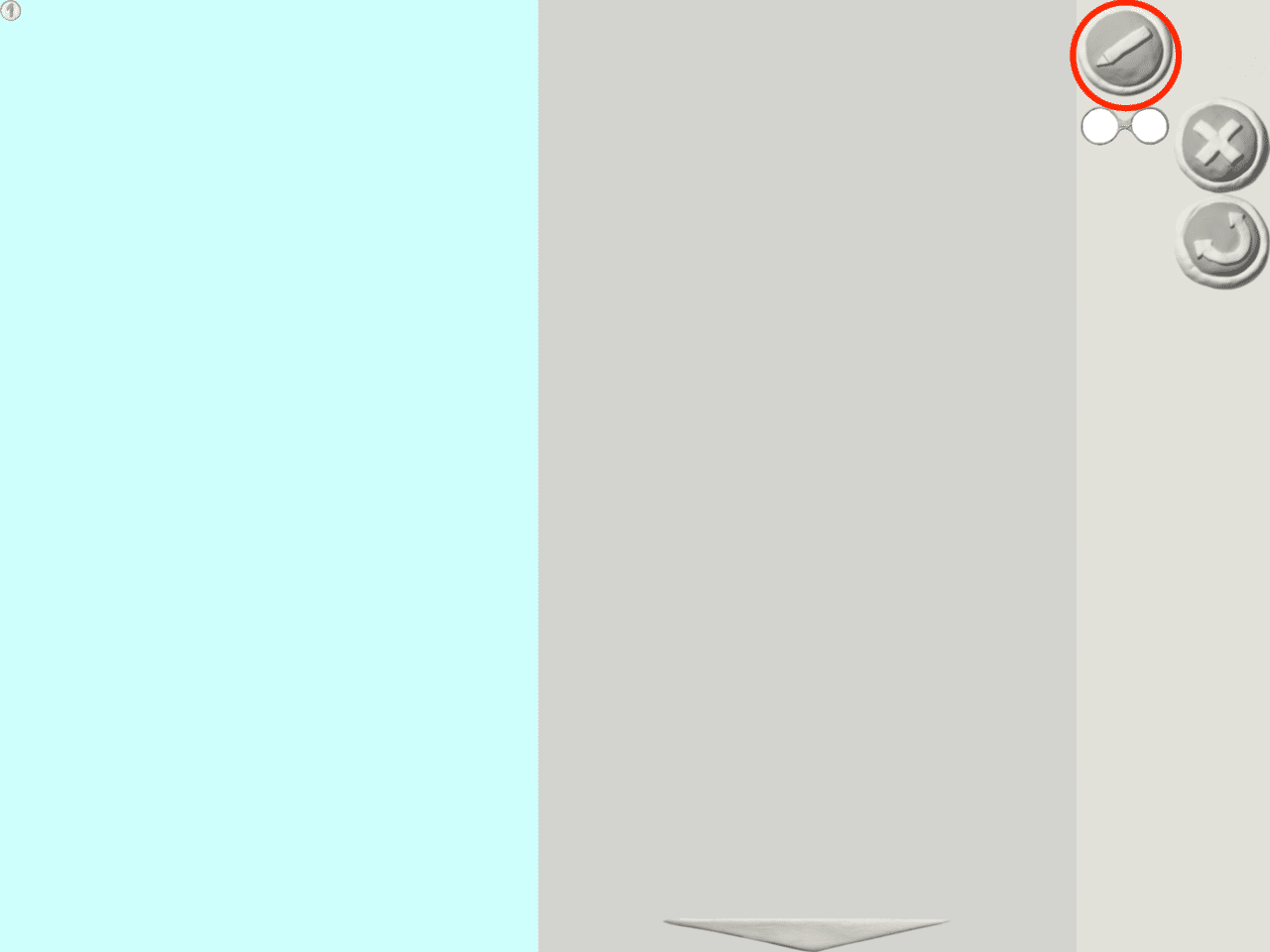
「ペン」ボタンをタップ。

新ビスケットお絵描き画面表示。

動かす「絵」を描く
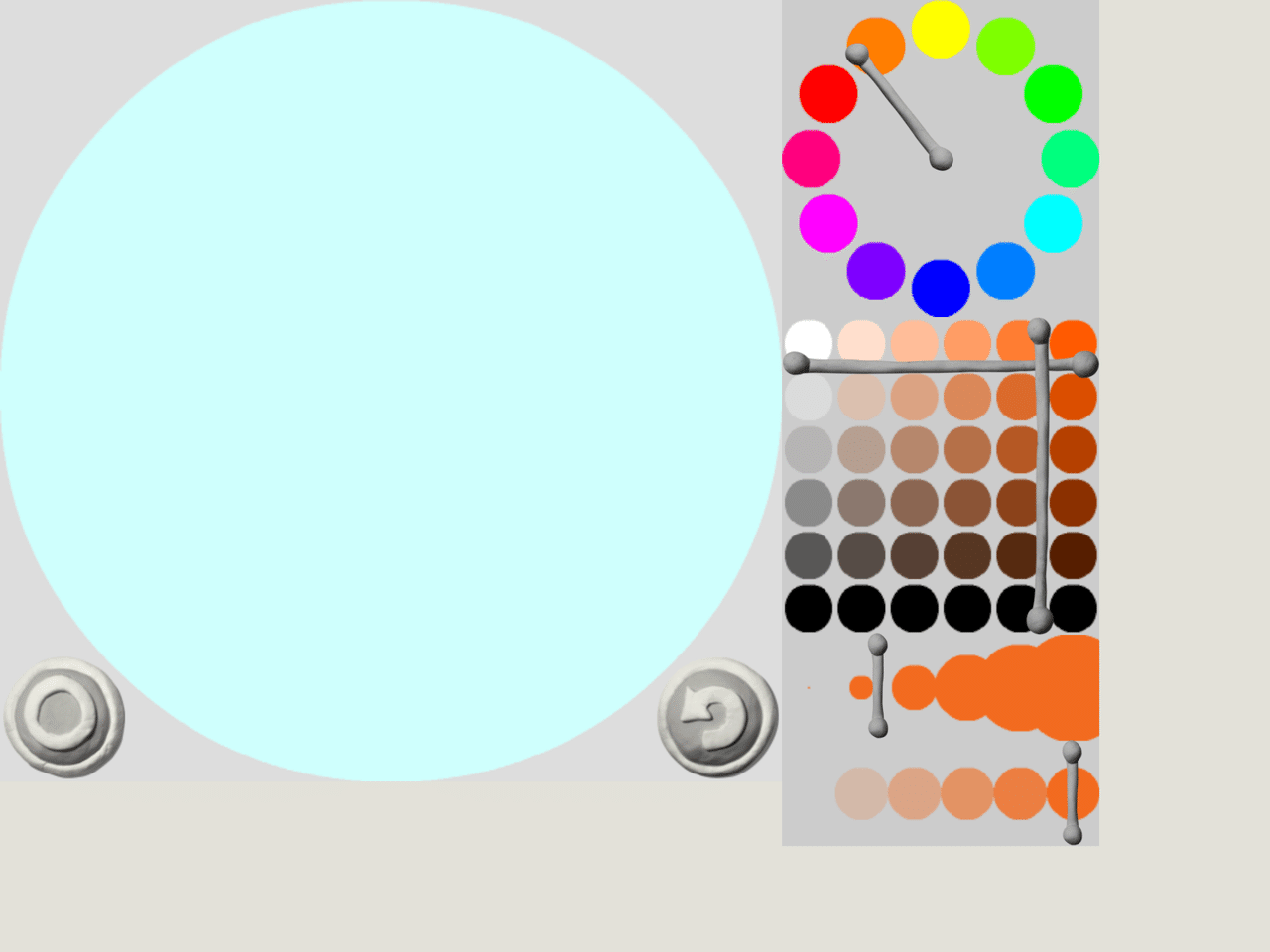
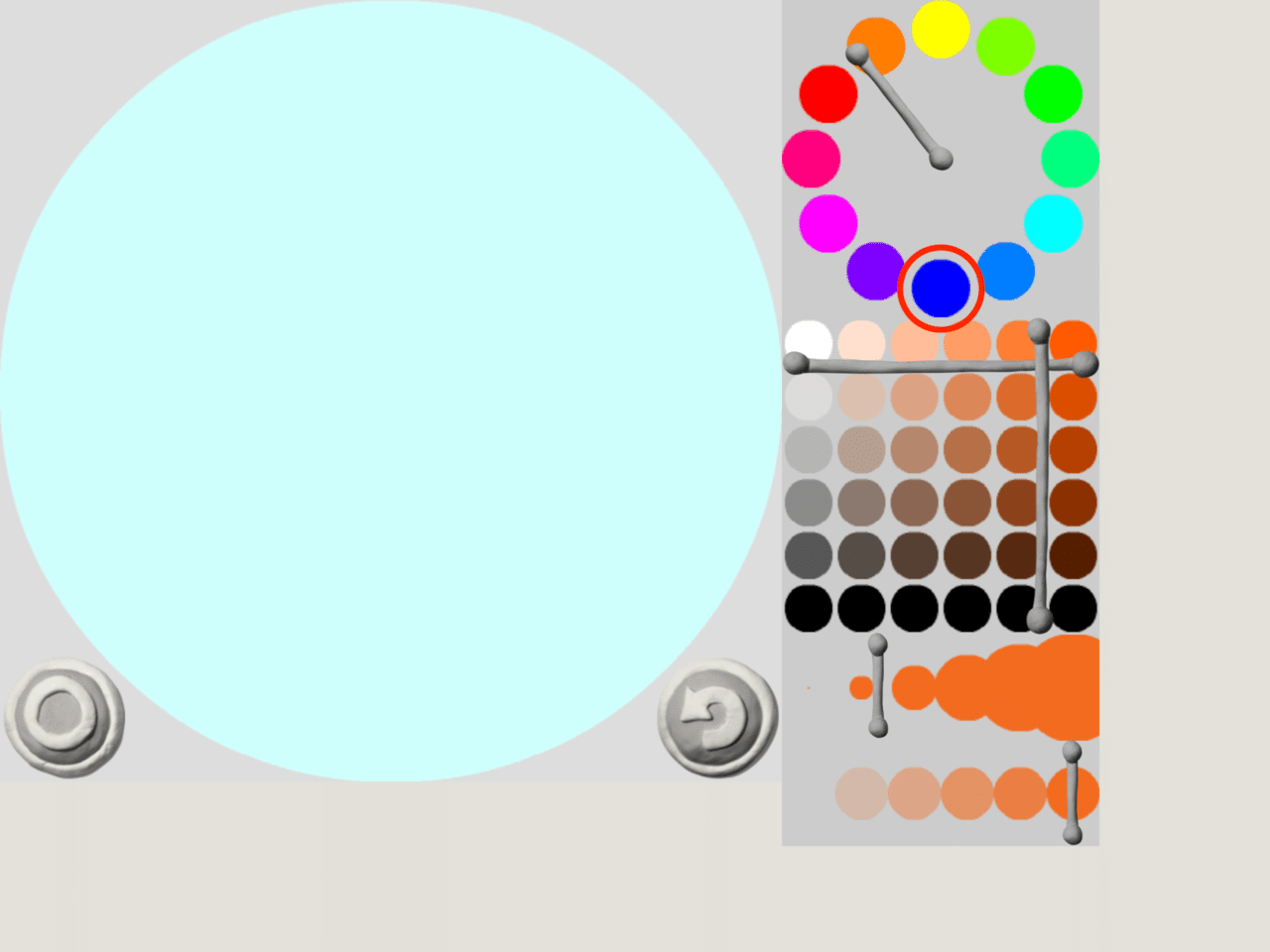
「絵」を描くときの色をタップ

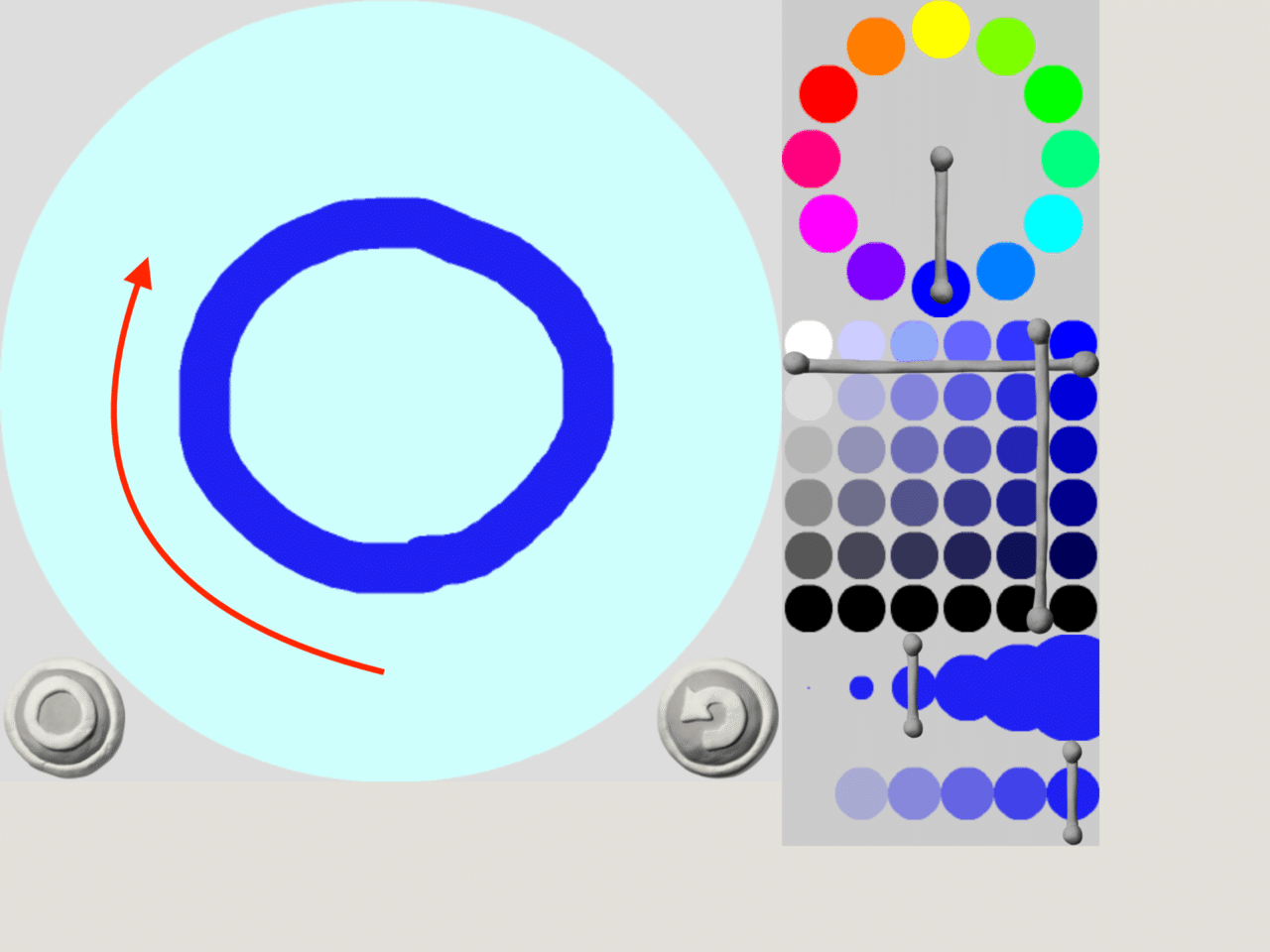
指でなぞることで「絵」が描ける。

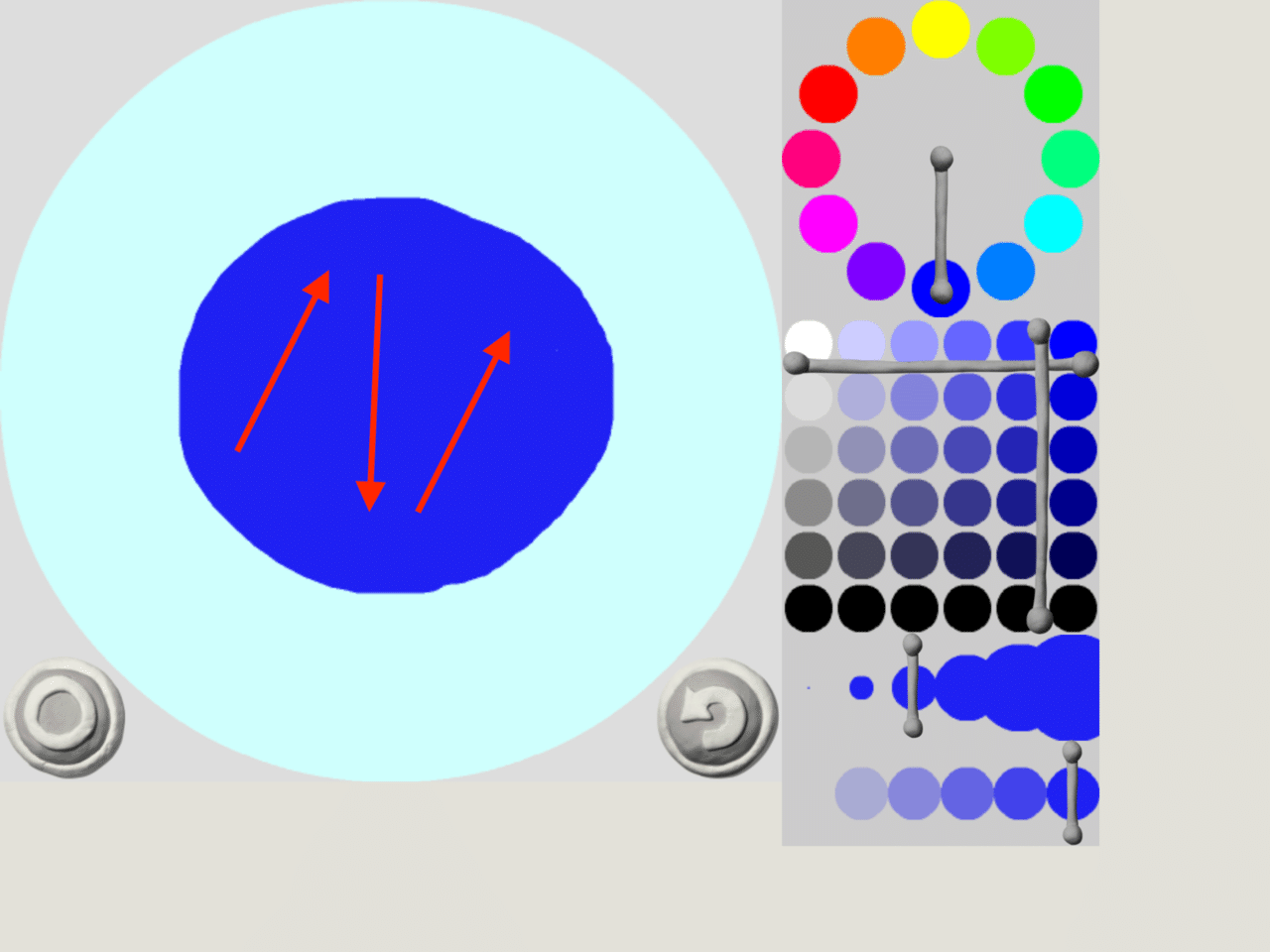
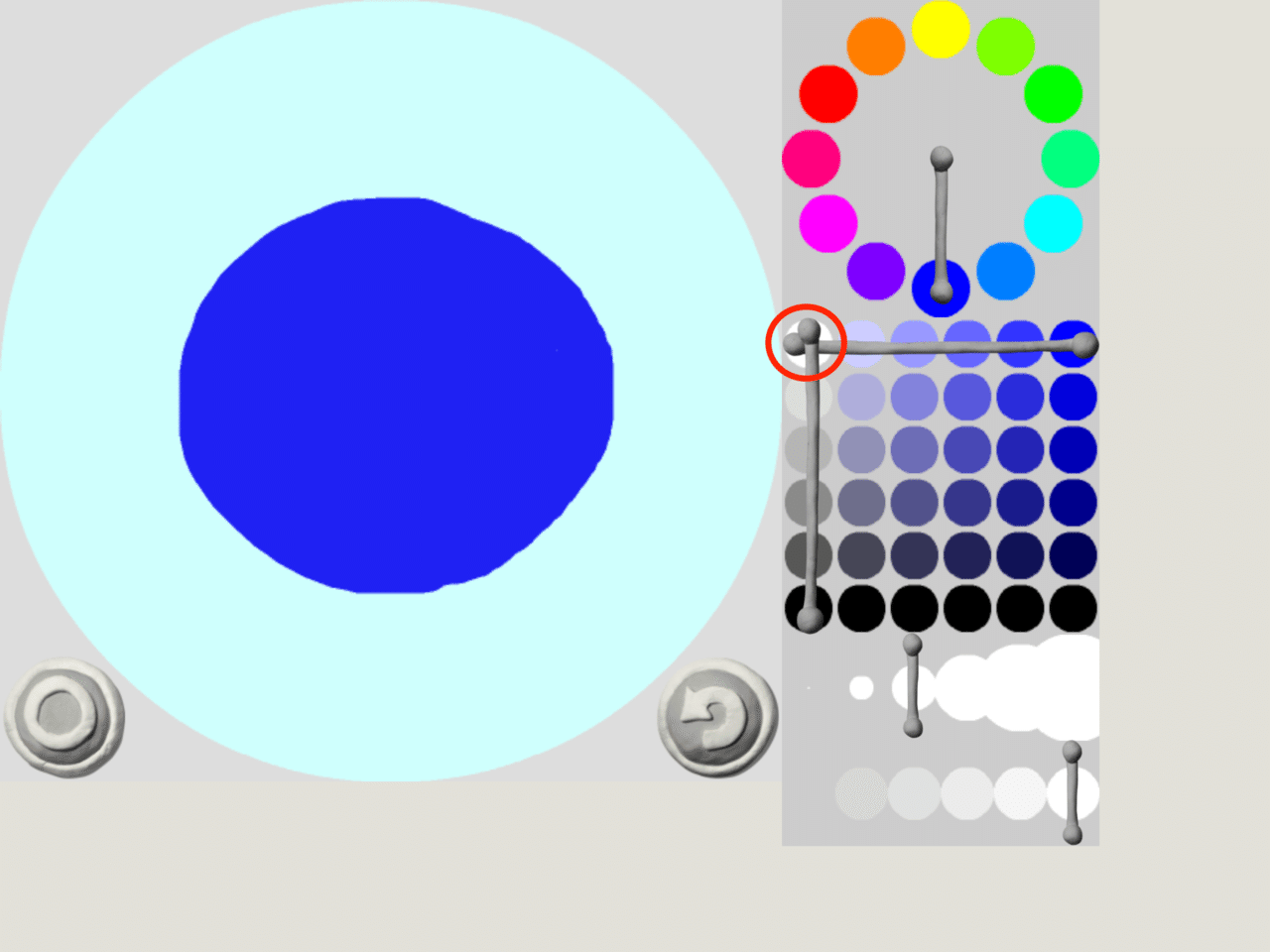
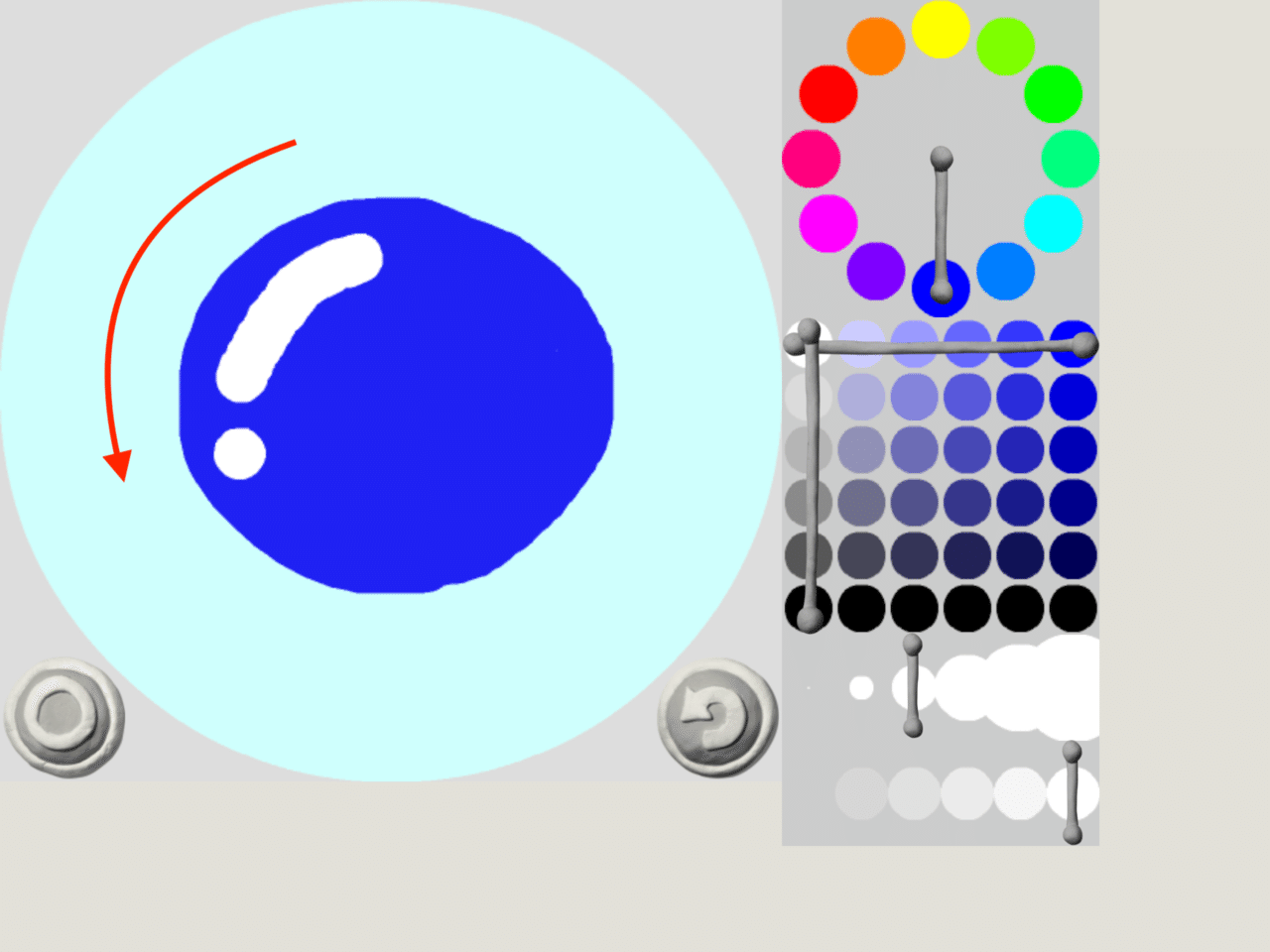
指でなぞりながら、塗りつぶす。

「絵」を描くときの色(白)をタップ。

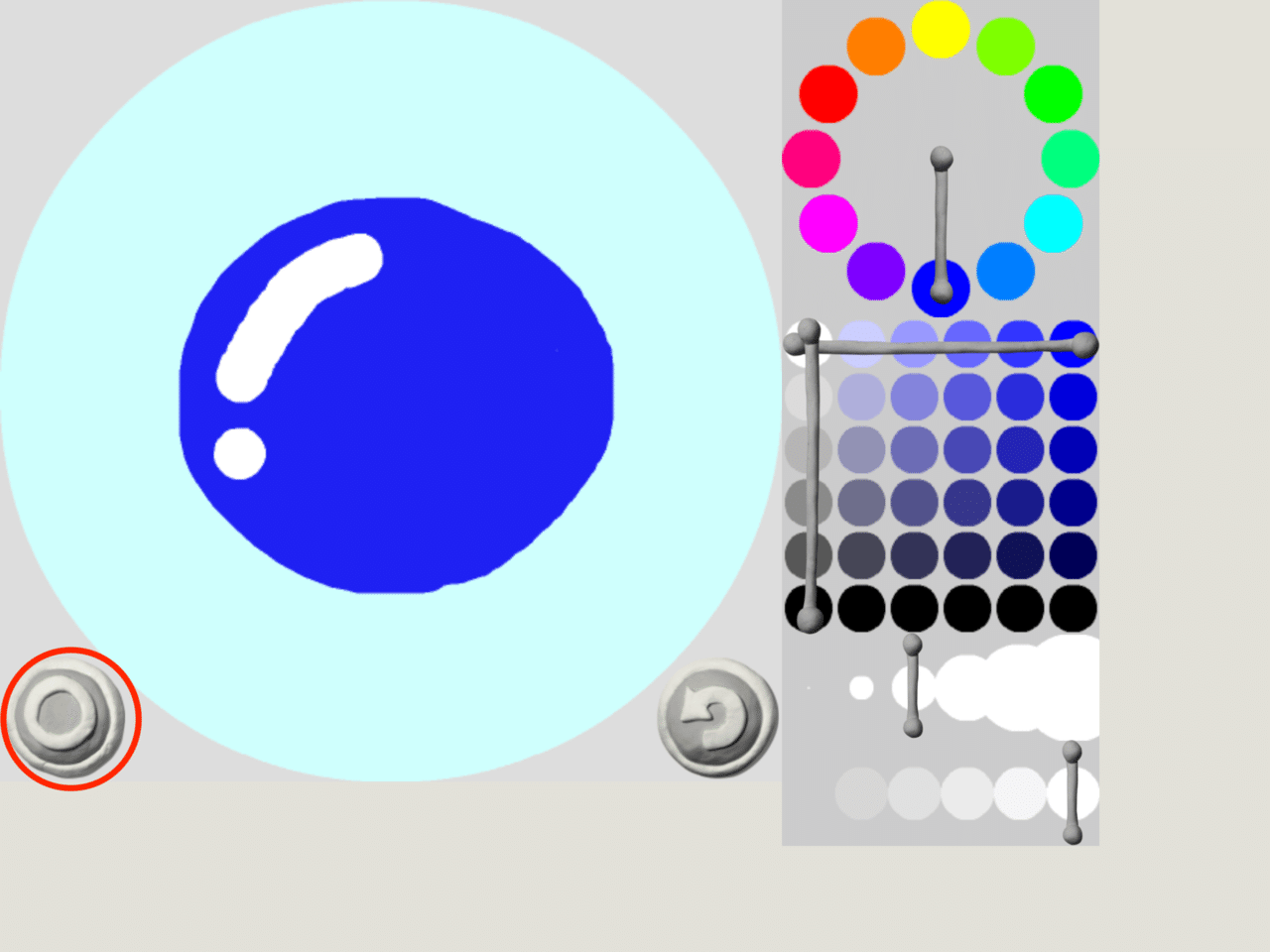
指でなぞりながら「絵」を描く。

「絵」を書き終えたら「まる」ボタンをタップ。

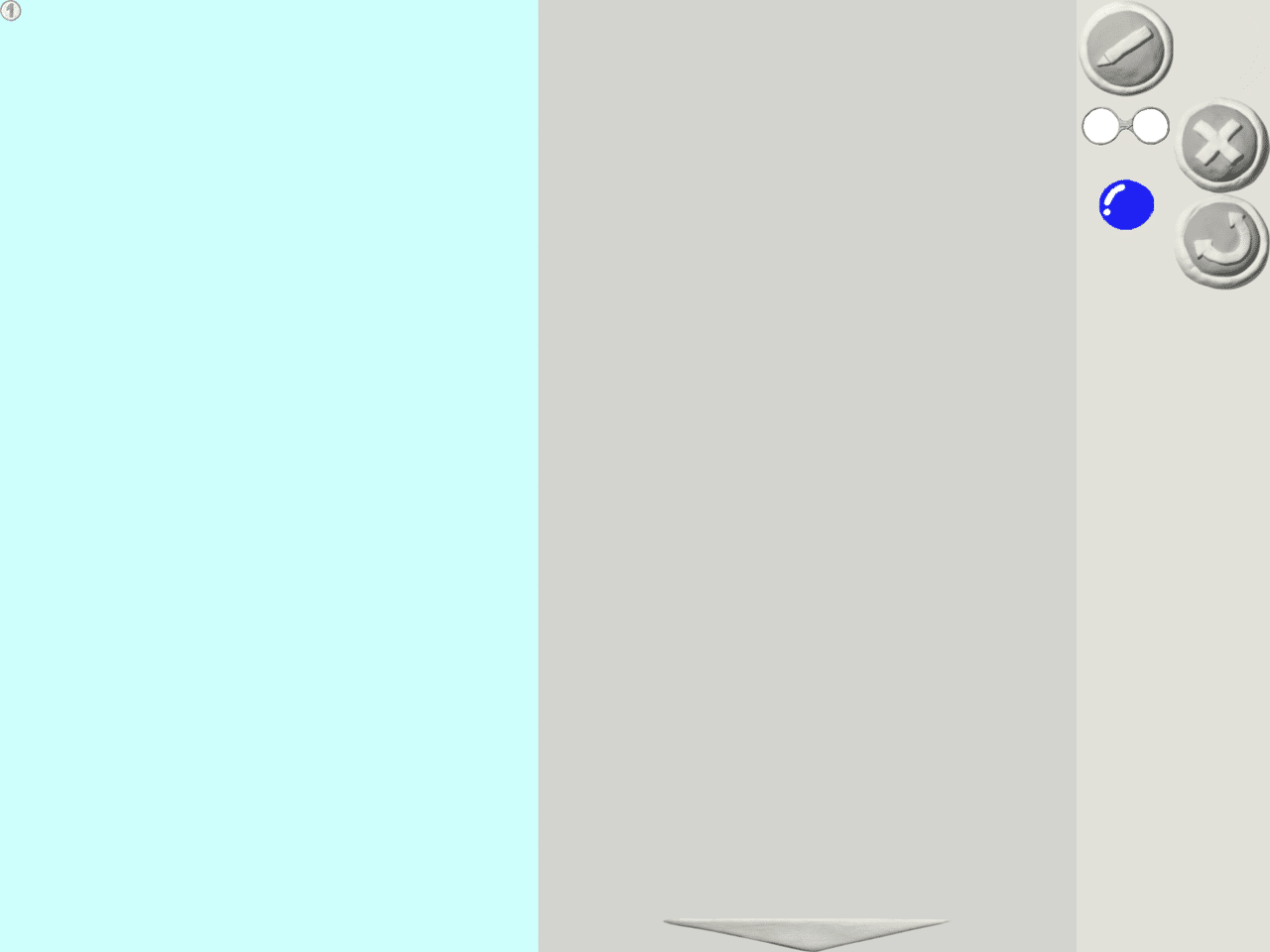
新ビスケット制作画面表示。描いた「絵」が「部品欄」に追加。

「メガネ」で「絵」の動きを作る
「絵」を動かす場所である「ステージ」に「部品欄」の「絵」をドラッグ&ドロップ。

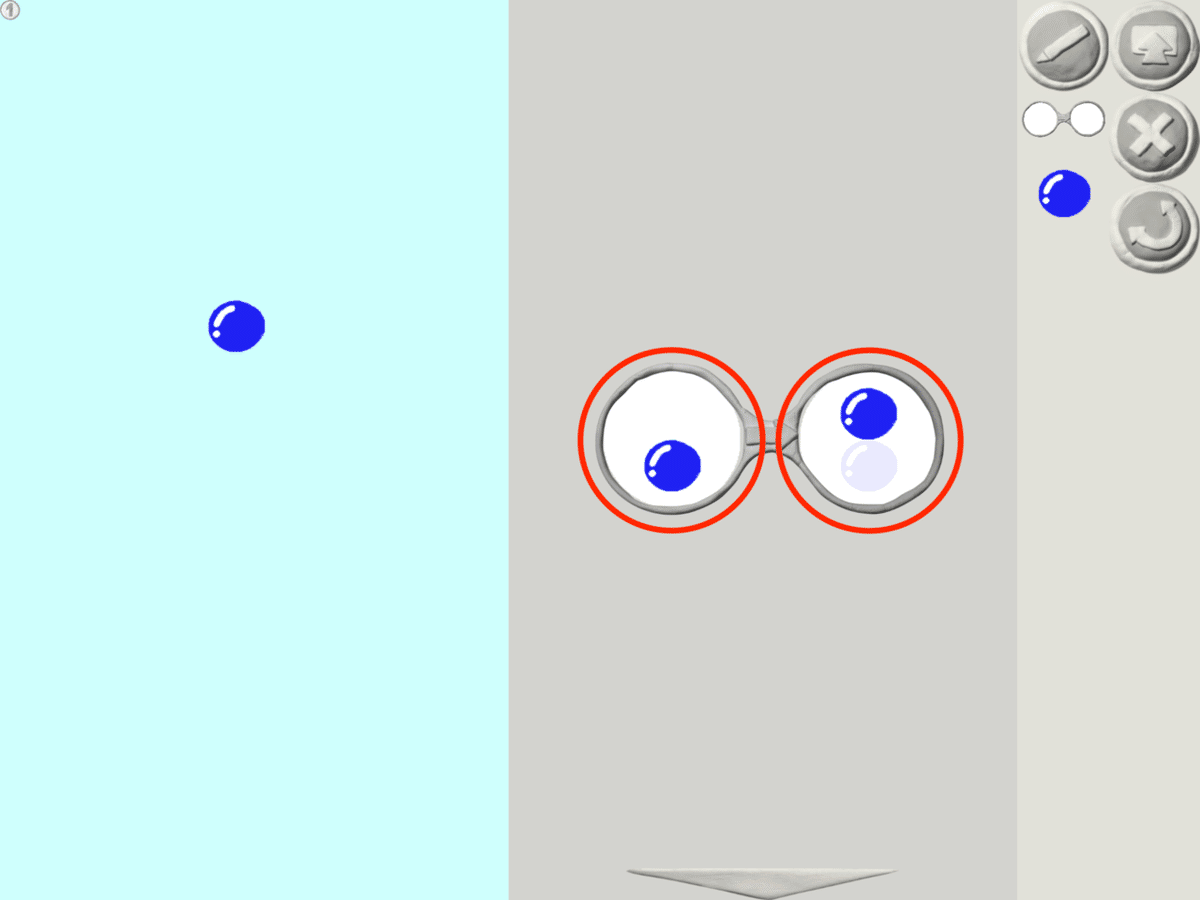
「ステージ」に「絵」を置いた後、「部品欄」の「メガネ」を「作業場所」にドラッグ&ドロップ。

「作業場所」に「メガネ」置いた後、「部品欄」の「絵」を「メガネ」左側にドラッグ&ドロップ。

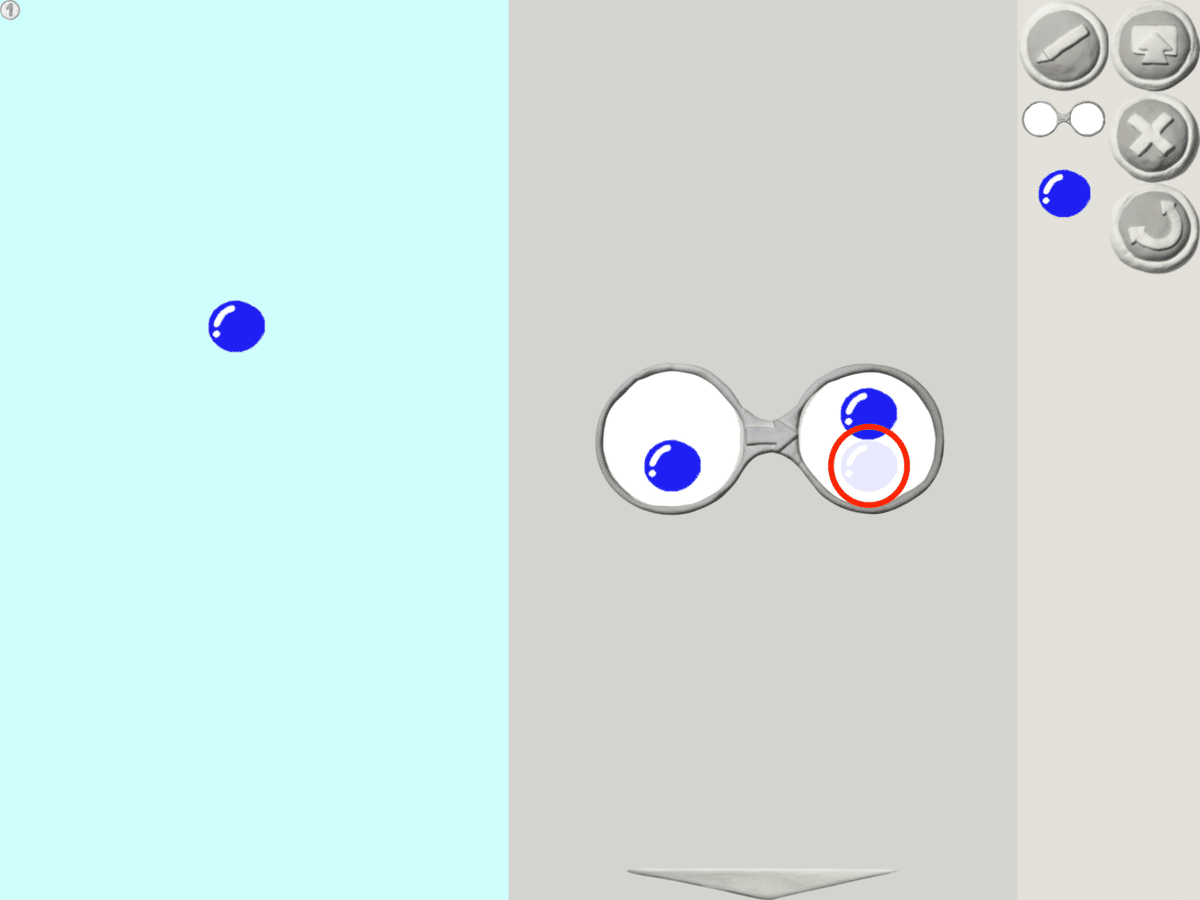
「メガネ」左側に「絵」を置いた後、「メガネ」右側に「絵」をドラッグ&ドロップ。
このとき、薄い色の「絵」の上にずらして置く。

「絵」が上に動く「メガネ」作成。

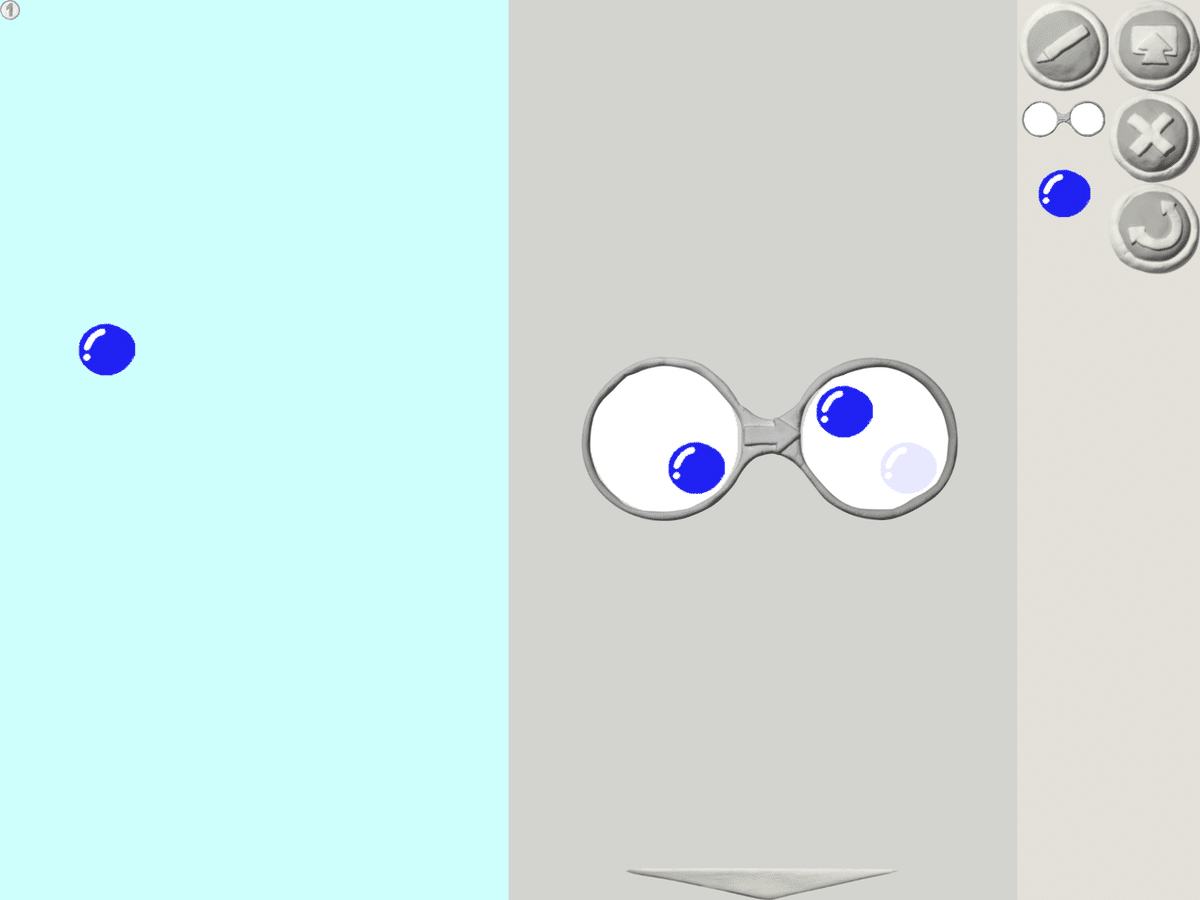
「ステージ」の「絵」が動き出す。(動画参照)
「メガネ」の動きを確認
「メガネ」は、左側の状態を右側の状態に書き換える道具。

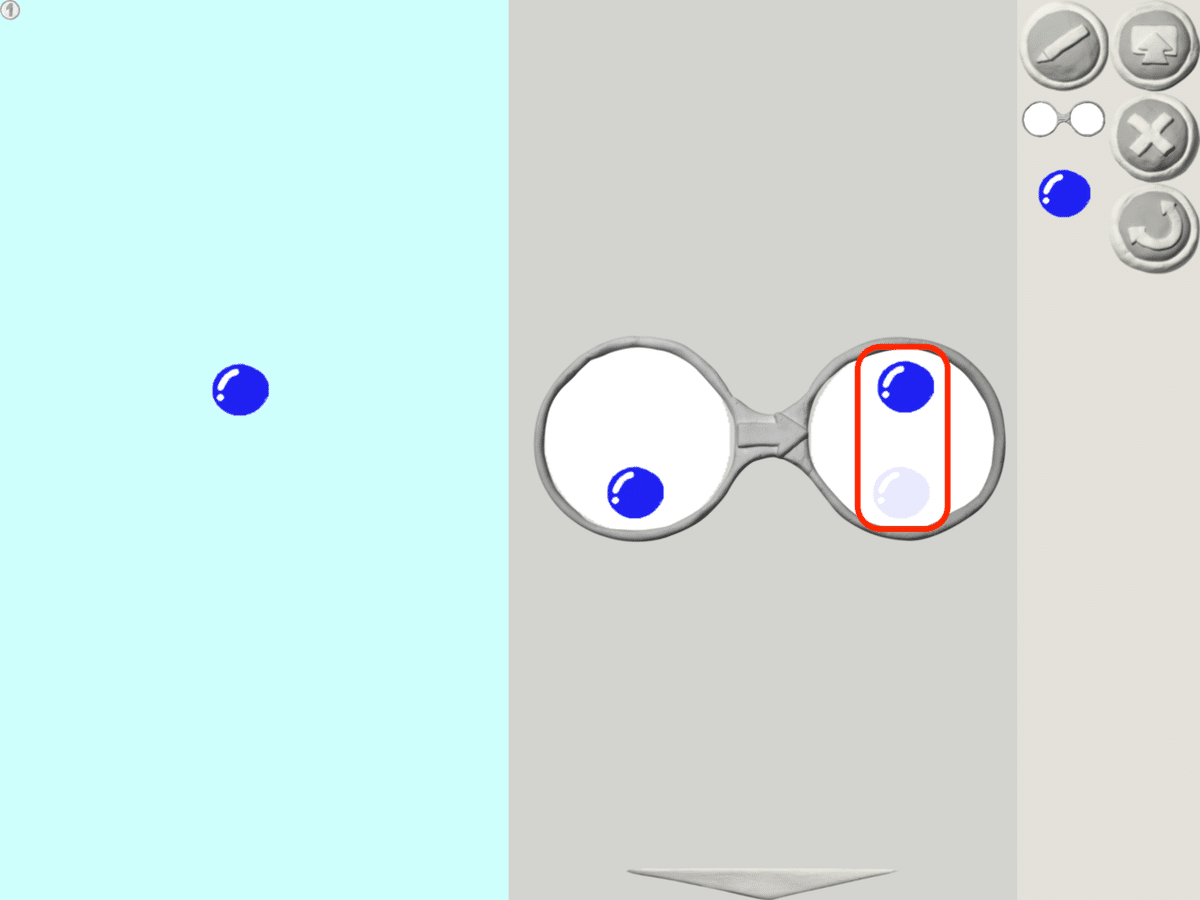
今回の「メガネ」は、書き換え前の「絵」(左側)を上にずらした位置に書き換える(右側)。
「メガネ」を実行すると、「絵」が右側でずらした分、書き換えることにより「絵」が動く。

右側の薄い色の「絵」は、書き換え前の「絵」の位置(左側と同じ)。

なぜ「絵」が動き続けるのか
ビスケット内部では「メガネ」が繰り返し動く仕組み。
「メガネ」が繰り返し動くことで、「絵」が動き続ける。

「絵」の動き方を変える
「メガネ」右側の「絵」を上にドラッグ&ドロップ。

変更後の「絵」の位置が、変更前より離れている。

書き換え前より、「ステージ」の「絵」が速く動く。(動画参照)
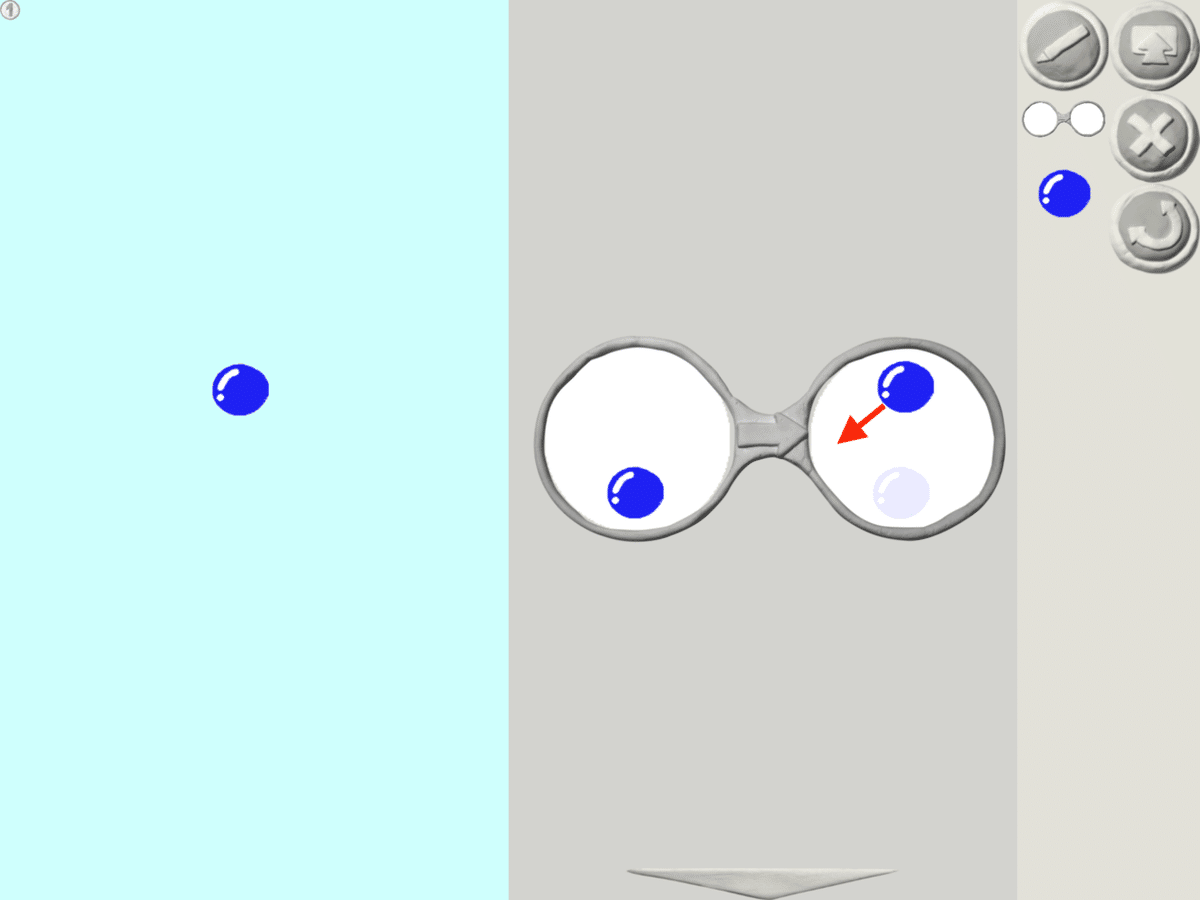
「メガネ」右側の「絵」を書き換え前の「絵」の左上になるよう、ドラッグ&ドロップ。

「絵」が左上に動く「メガネ」作成。

「ステージ」の「絵」が左上に動き出す。
◇Viscuit(ビスケット)について
ビスケットはとても簡単なプログラミング言語です。 メガネという仕組みたった一つだけで単純なプログラムからとても複雑なプログラムまで作ることができます。 仕組みは単純ですが組み合わせ方が様々なので複雑なことができるのです。
ビスケットを使うとアニメーション・ゲーム・絵本などを簡単に作ることができます。 ビスケットを使いこなすには難しいことを覚える必要はありません。 だれでもプログラミングの楽しさと可能性を感じ取ることができるでしょう。さあ、いっしょにプログラミングを楽しみましょう。
※Viscuit公式サイトより掲載
【Viscuit】ビスケット公式サイト
https://www.viscuit.com/
