
【Viscuit】新ビスケット パラパラマンガ(一番簡単なアニメーション)を作ってみよう!
子どもの頃、ノートの隅にパラパラマンガを描いて楽しんでいた方は多いと思います。
ビスケットでも簡単にパラパラマンガのような動きをを楽しむことができます。
このような動きになります。
※iPad版新ビスケットアプリで確認しています。
内容
・新ビスケットアプリ起動
・新ビスケット制作画面表示
・新ビスケットお絵描き画面表示
・パラパラマンガの「絵」を描く
・ステージに「絵」を置く
・「メガネ」で「絵」の動きを作る
・どうして「絵」が交互に表示されるのか
・3つの「絵」を繰り返し表示する
・おわりに
新ビスケットアプリ起動
新ビスケットアプリアイコンをタップし、起動します。

新ビスケットアプリが起動し、開始画面が表示されますので、「ちびっこ」ボタンをタップします。

「ちびっこ」あそびばしょが表示されました。

新ビスケット制作画面表示
どれでも良いので、あそびばしょをタップします。

あそびばしょの「ペン」ボタンをタップします。

新ビスケット制作画面が表示されました。

新ビスケットお絵描き画面表示
次に、パラパラマンガ用の「絵」を描きます。
「ペン」ボタンをタップします。

新ビスケットお絵描き画面が表示されました。

パラパラマンガの「絵」を描く
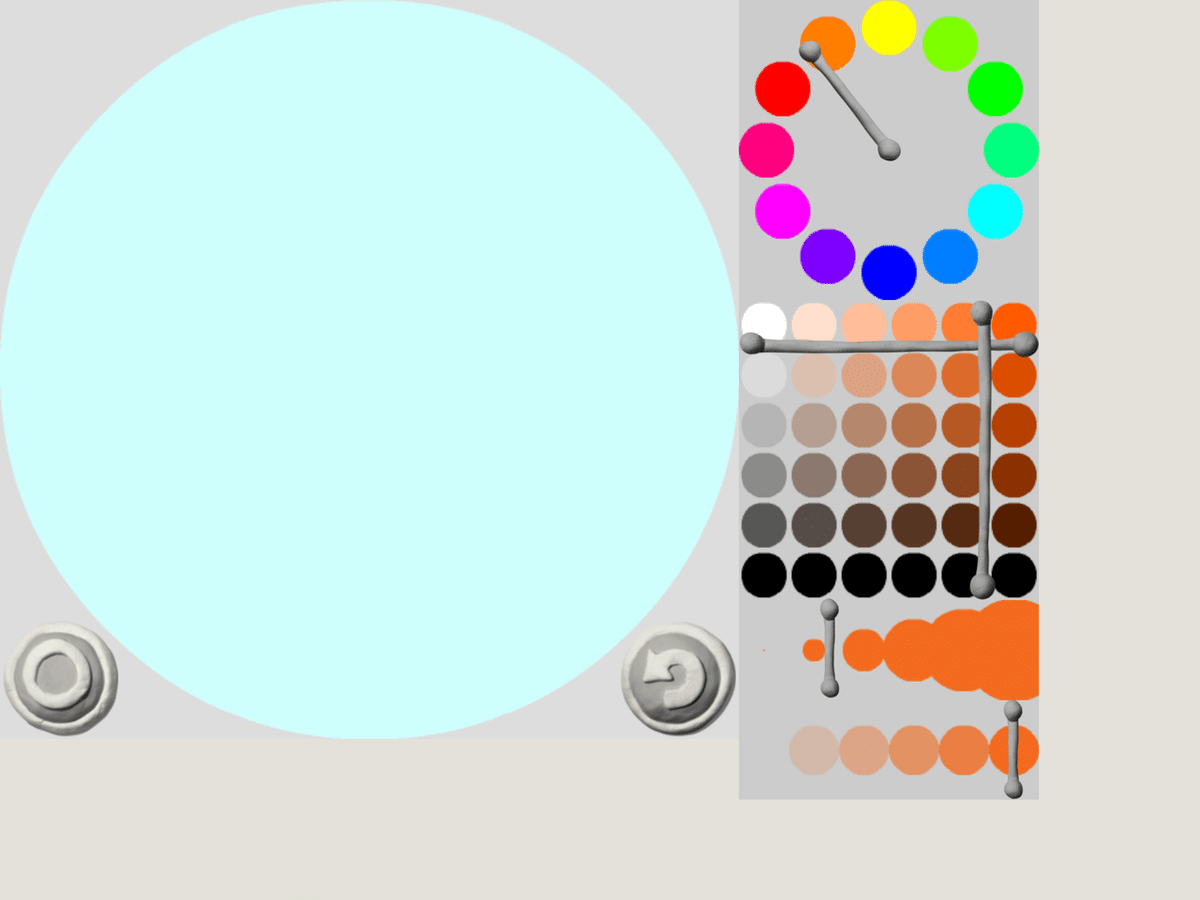
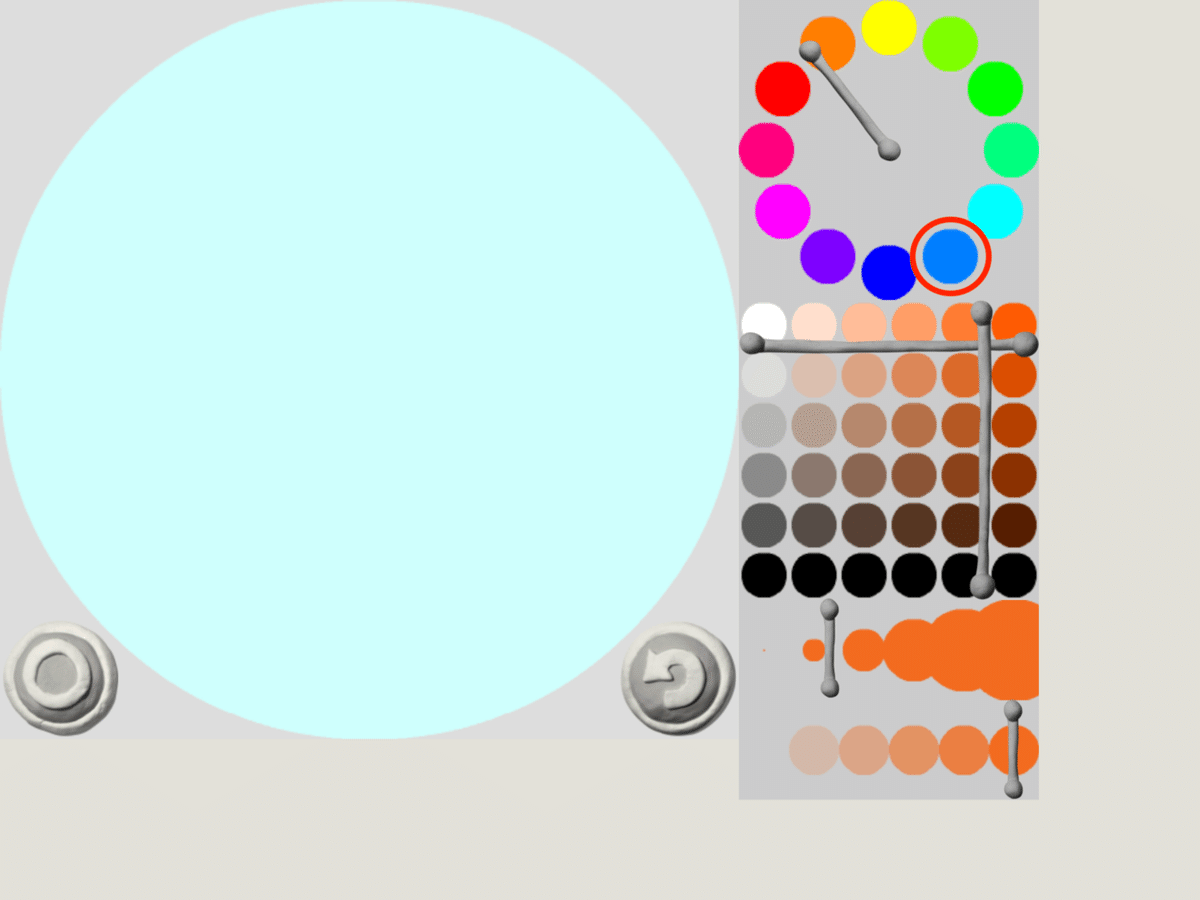
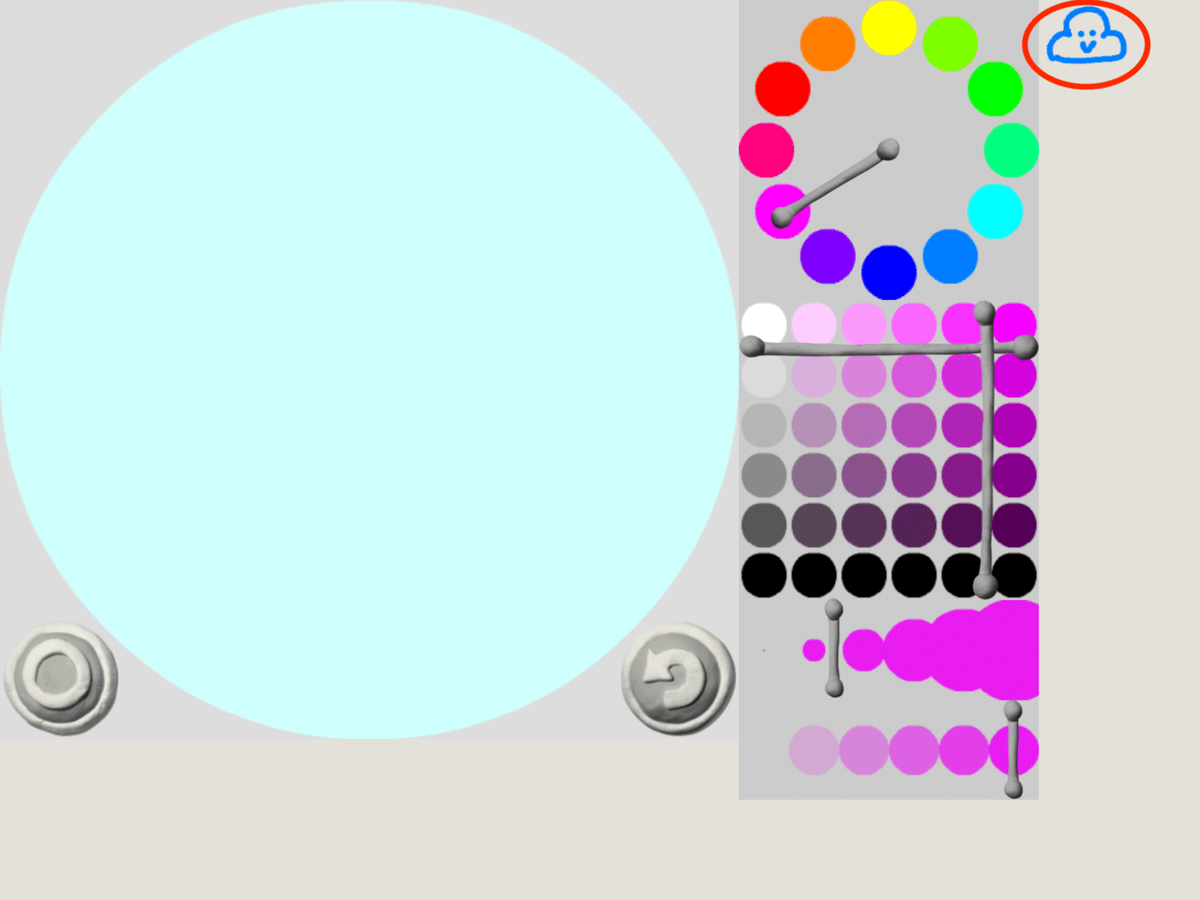
描きたい「絵」の色をタップします。

指でなぞりながら、絵を描きます。





「絵」を描き終わったら「まる」ボタンをタップします。

新ビスケット制作画面が表示され、「部品らん」に描いた「絵」(以後、「雲(雨なし)」)が追加されました。

続いて、動きのある「絵」を描きます。
「ペン」ボタンをタップします。

新ビスケットお絵かき画面が表示されますので、先ほど描いた「絵」をタップします。

先ほど描いた「絵」で使用したペンの色が選択され、左側に先ほど描いた「絵」の透かしが表示されます。

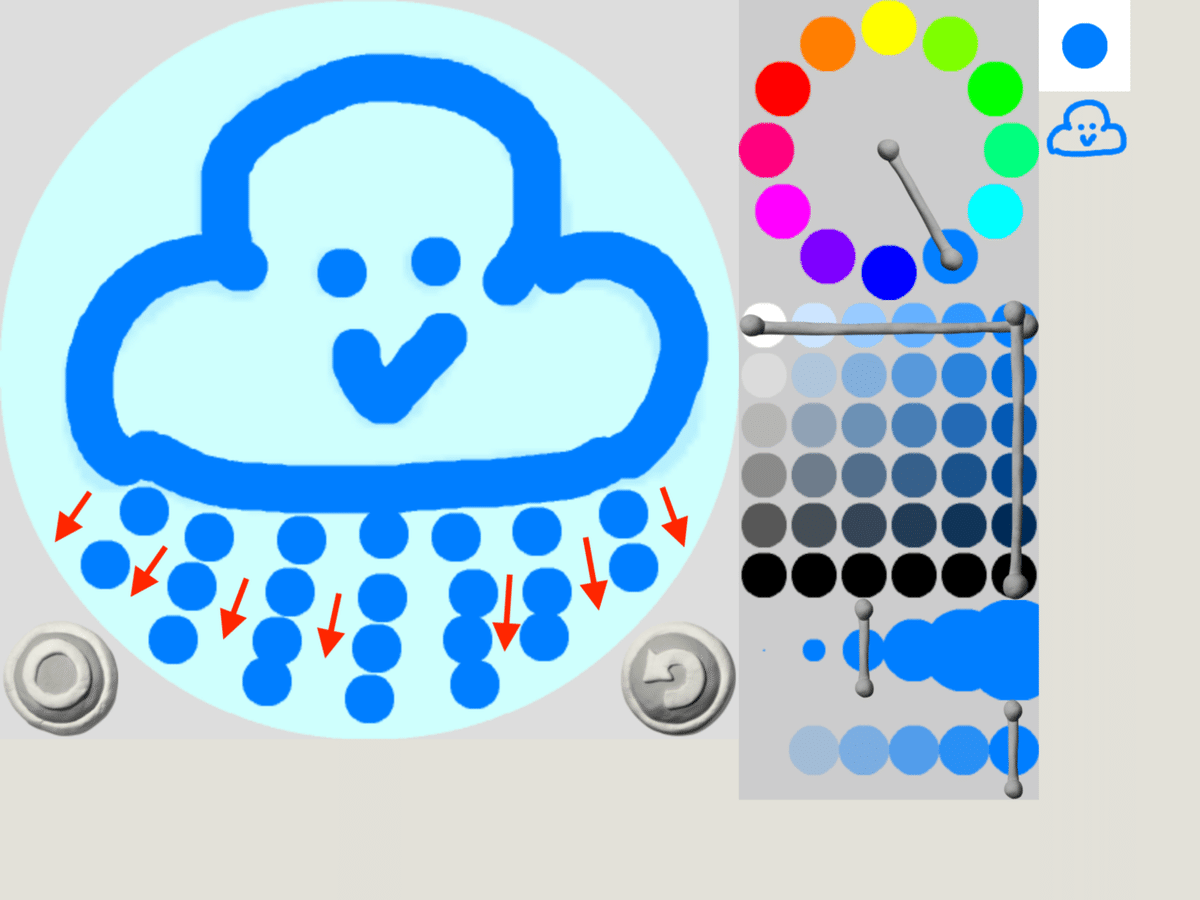
透かし部分を指でなぞりながら、「絵」を描きます。

動きがある部分(今回は雨降り部分)を描きます。

「絵」を描き終わったら「まる」ボタンをタップします。

新ビスケット制作画面が表示され、描いた「絵」(以後、「雲(雨降り)」が追加されました。

ステージに「絵」を置く
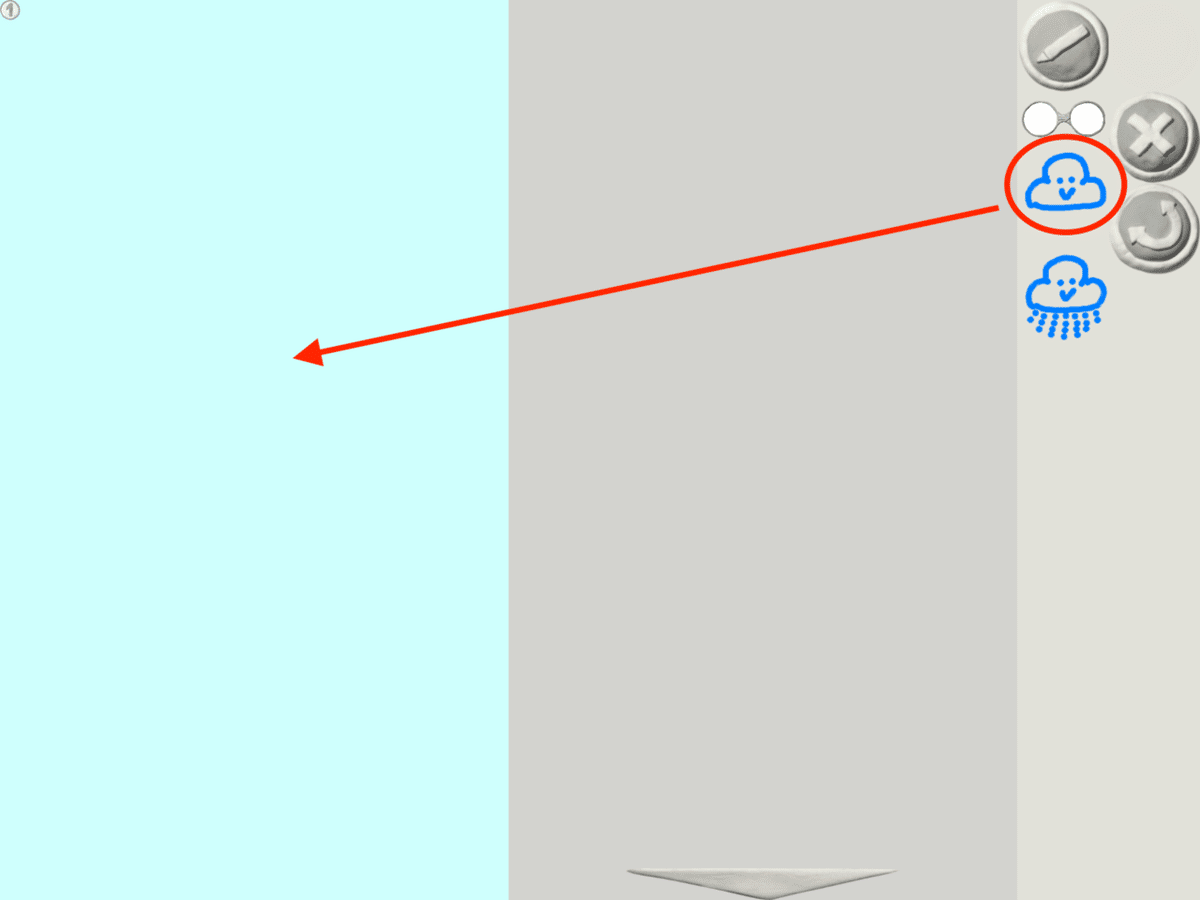
「雲(雨なし)」をステージ(「絵」が動く場所)までドラッグ&ドロップします。

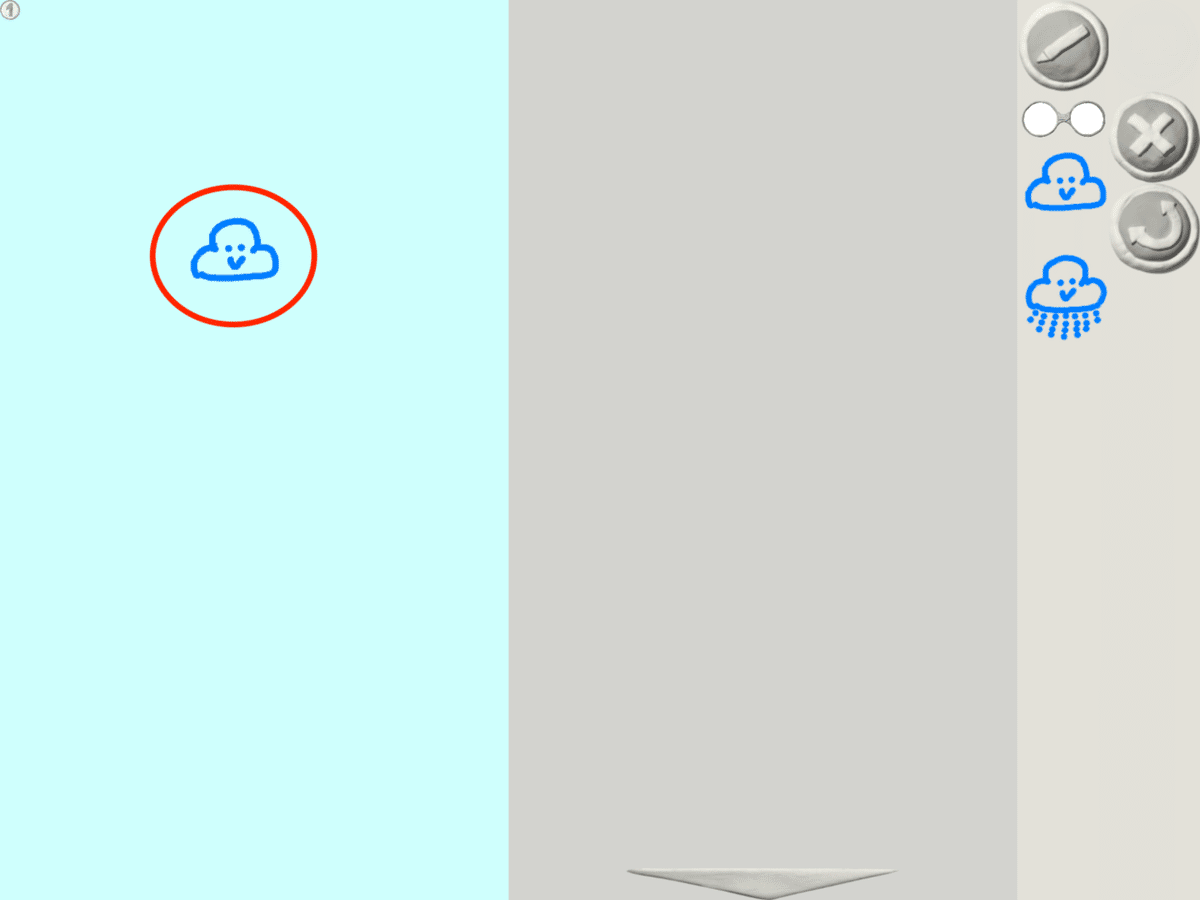
ステージに「雲(雨なし)」が置かれました。

「メガネ」で「絵」の動きを作る
次に「絵」を動かすための「メガネ」を作成します。
「部品らん」にある「メガネ」を「作業場所」にドラッグ&ドロップします。

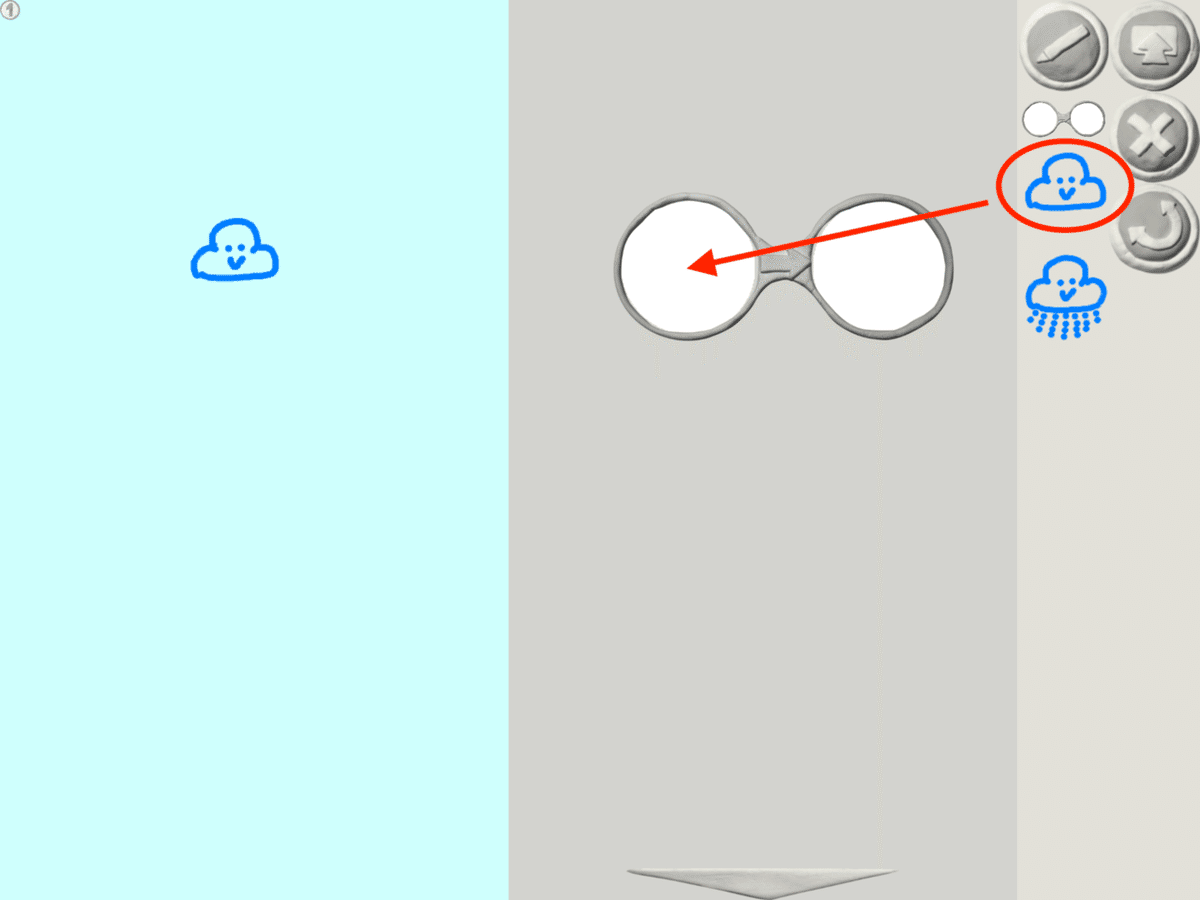
「雲(雨なし)」を「作業場所」の「メガネ」左側にドラッグ&ドロップします。

「雲(雨降り)」を「メガネ」右側にドラッグ&ドロップします。

「メガネ」が作られ、「ステージ」の「絵」が「雲(雨降り)」に変わりました。

今、作った「メガネ」は「ステージに「雲(雨なし)」があったら、「雲(雨降り)」に変える」という、動きとなります。
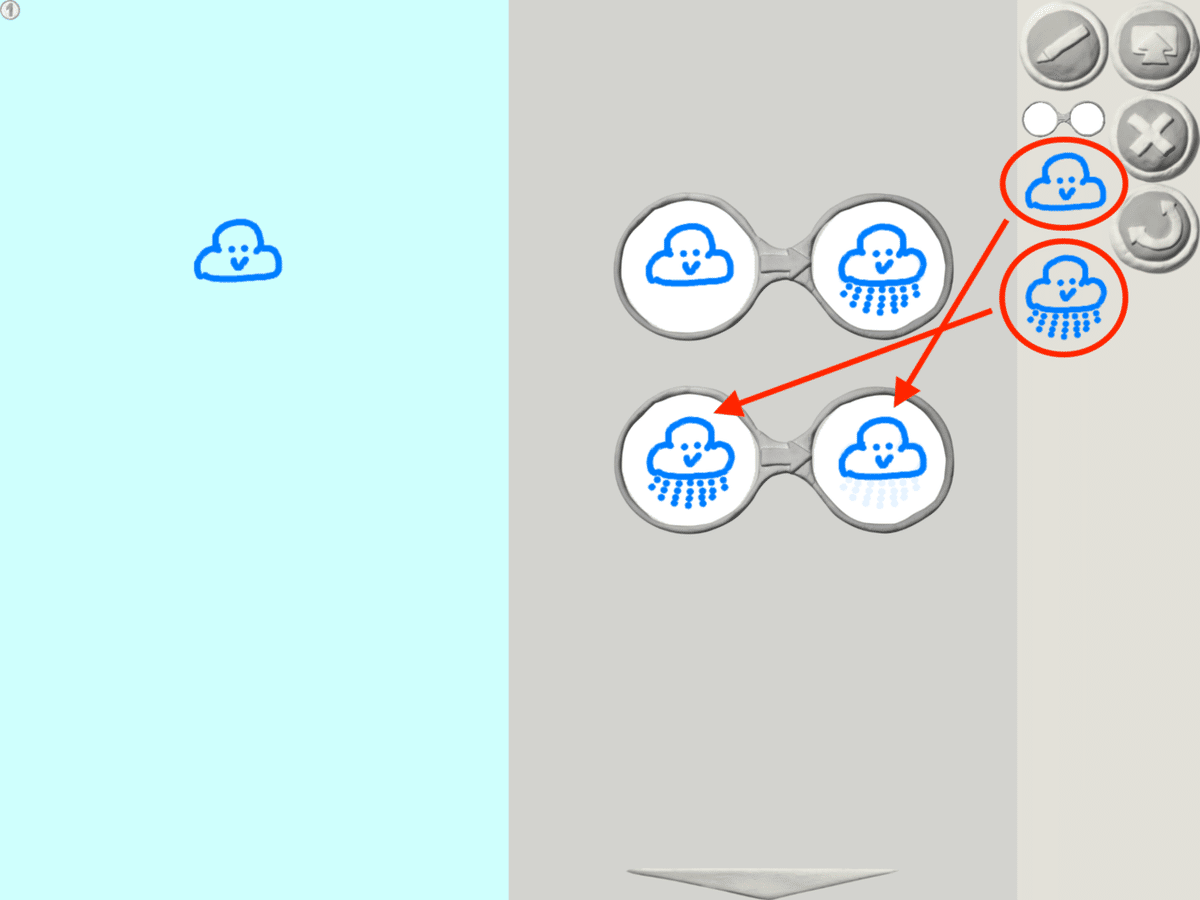
同様に、「ステージに「雲(雨降り)」があったら、「雲(雨なし)」に変える」という「メガネ」を作ります。
ステージの「絵」は、「雲(雨なし)」と「雲(雨降り)」が交互に表示されるようになりました。

以下は「絵」が交互に表示される様子の動画です。
どうして「絵」が交互に表示されるのか
どうして「絵」が交互に表示されるのでしょうか。次の2点を確認する必要があります。
・「メガネ」は同時に動く。
・「メガネ」は繰り返し動く。
・「メガネ」は同時に動く
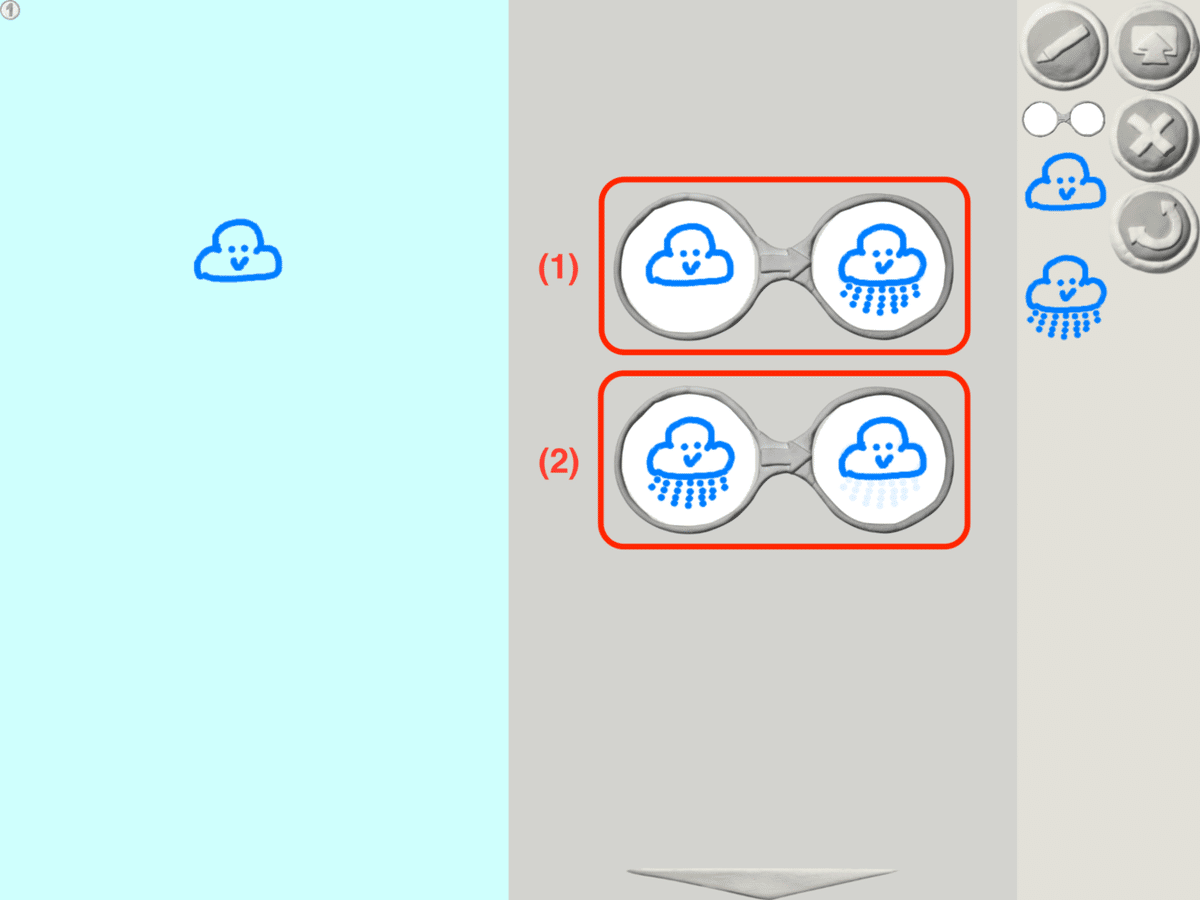
今回、作った「メガネ」は次の2つです。
(1)ステージに「雲(雨なし)」があったら「雲(雨降り)」に変える
(2)ステージに「雲(雨降り)」があったら「雲(雨なし)」に変える

ビスケットでは、全ての「メガネ」は同じタイミングで動きます。ただし、「メガネ」の「◯◯◯があったら」の「◯◯◯」がステージに無かった場合、その「メガネ」は動きません。
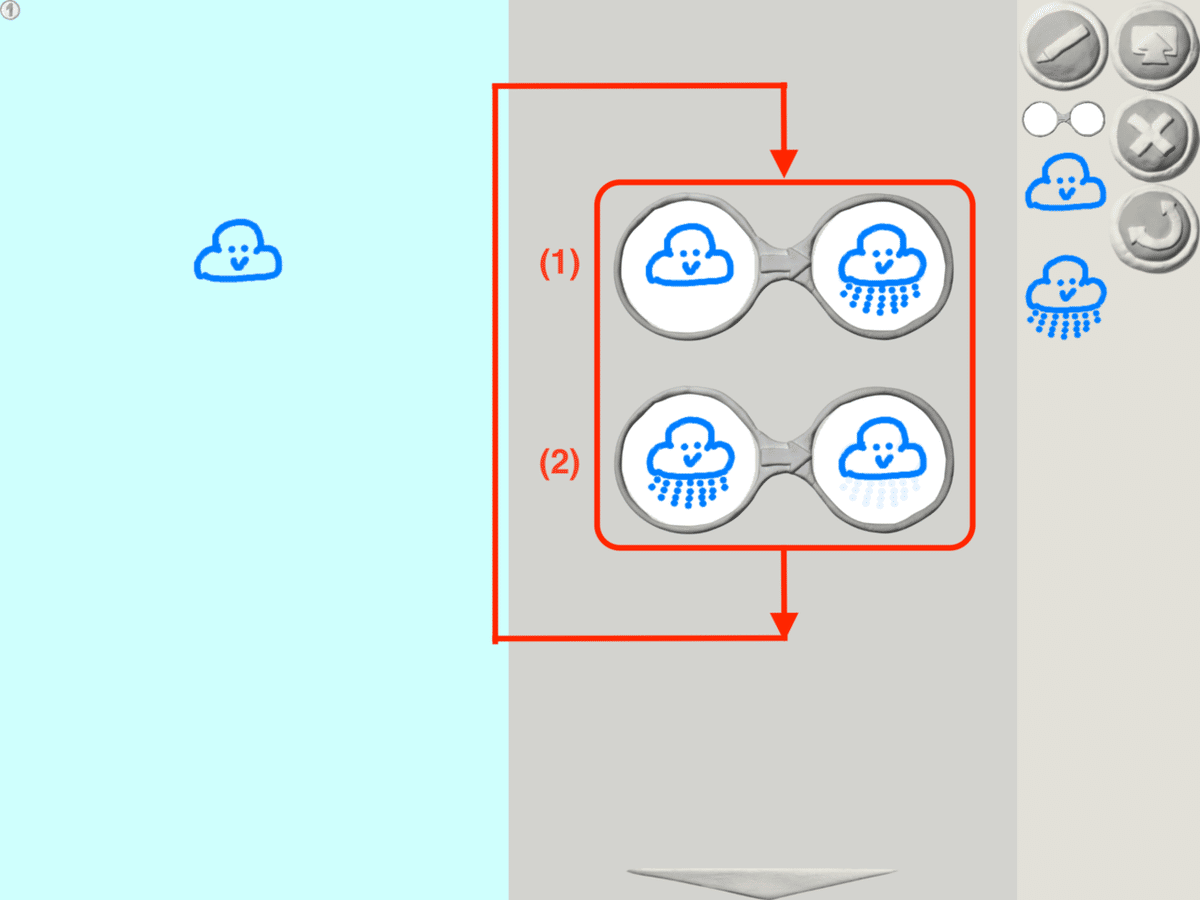
上の図で言いますと、ステージ上には「雲(雨なし)」しかありませんので、動く「メガネ」は(1)の「メガネ」のみとなります。
・「メガネ」は繰り返し動く
ビスケットでは、「メガネ」は繰り返し動きます。

上の図で言いますと、最初に「メガネ」が動くタイミングで(1)の「メガネ」のみ動き、ステージは「雲(雨降り)」に変わります。
次の「メガネ」が動くタイミングで(2)の「メガネ」のみ動き、ステージは「雲(雨なし)」に変わります。
以上より、「絵」が交互に表示されることが確認できるかと思います。
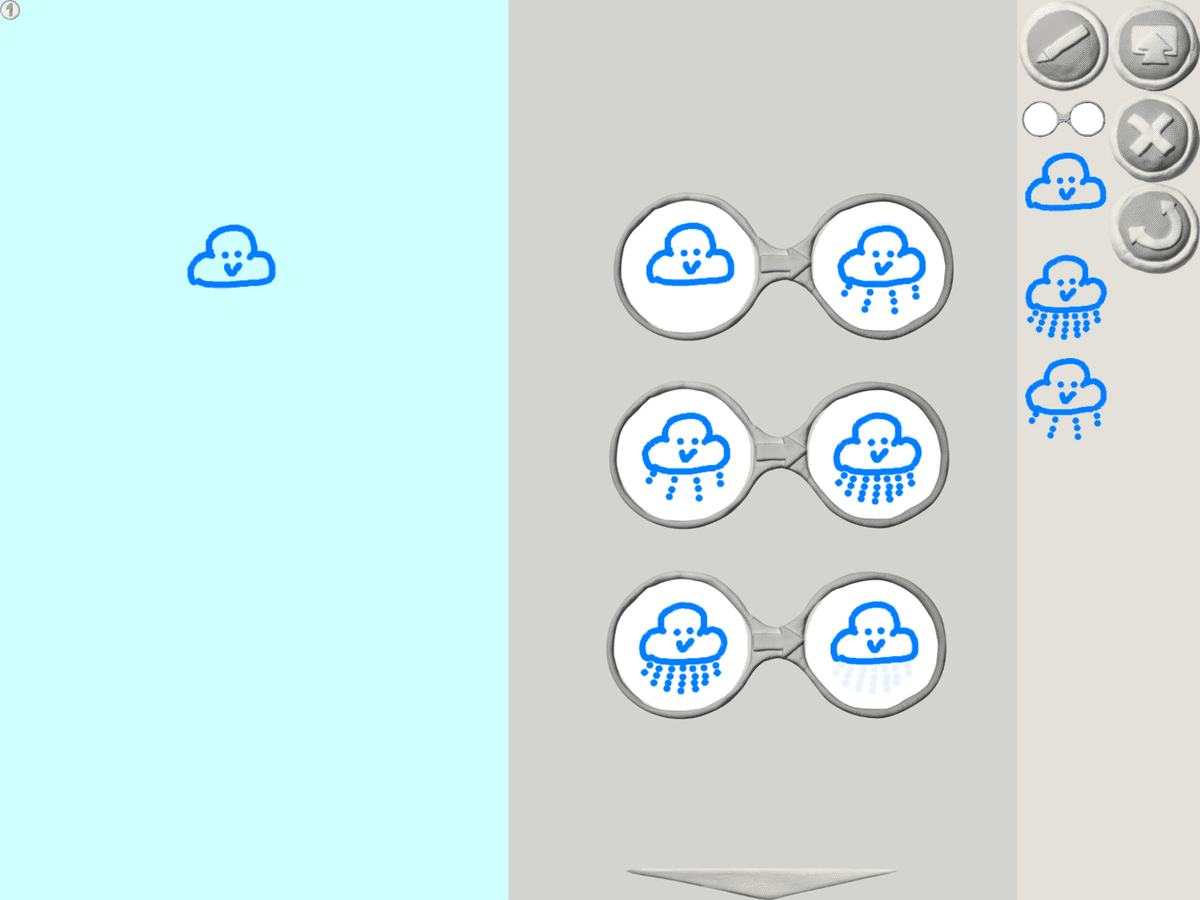
3つの「絵」を繰り返し表示する
これまでは2つの「絵」を交互に表示していましたが、「絵」「メガネ」を追加することで、3つ以上繰り返して表示することも可能です。
ここでは「雲(雨小降り)」の「絵」を追加し、「メガネ」も追加して、「雲(雨なし→小降り→雨降り)」を繰り返して表示するようにしてみました。

以下は3つの「絵」が繰り返し表示される様子の動画です。
おわりに
今回、「絵」を繰り返し表示する「メガネ」を作ることにより、パラパラマンガ風の動きを表現することができました。
「絵」の数を追加したり、「絵」の動く方向を追加することで、より細かい動きを与えることができるようになりますので、ぜひチャレンジしていただければと思います。
◇Viscuit(ビスケット)について
ビスケットはとても簡単なプログラミング言語です。 メガネという仕組みたった一つだけで単純なプログラムからとても複雑なプログラムまで作ることができます。 仕組みは単純ですが組み合わせ方が様々なので複雑なことができるのです。
ビスケットを使うとアニメーション・ゲーム・絵本などを簡単に作ることができます。 ビスケットを使いこなすには難しいことを覚える必要はありません。 だれでもプログラミングの楽しさと可能性を感じ取ることができるでしょう。さあ、いっしょにプログラミングを楽しみましょう。
※Viscuit公式サイトより掲載
【Viscuit】ビスケット公式サイト
https://www.viscuit.com/
