
プロダクトデザイン部のデザインラインナップ作成への道
パーソルビジネスプロセスデザインのプロダクトデザイン部(以下PD部)のサービスデザインGマネージャーの鈴木照人(すーじー)です。久々にnoteを書きますよ。ってかこうやって会社名とか部門名を書くと、すんごいデザインって言葉を連発してるな。
さて、みなさんは、社内デザイン部門や外部デザイン会社に業務を依頼するときに、なにを依頼することが多いでしょうか。自社サービスのバナーなどのグラフィック制作、ウェブサイトのデザイン、アプリなどのUIデザイン、などなど、いろいろな依頼があると思います。私たちPD部でも、ありがたいことに日々いろいろな依頼をいただいております。立ち上がって5年目のデザイン組織ではありますが、めっちゃたくさんのプロジェクトに携わらせていただいております。感謝!
これまでたくさんのプロジェクトに関わらさせてもらいまして、このタイミングで「自分たちの提供できるもの&これから提供していきたいものってなんだっけ?」っていうのを再考察しています。これぞまさに「PD部のデザインラインナップ」を作る活動をしています。(※上司のおがわさんから「デザインラインナップ、見える化したいよね!すーじー、ここ考えてみて!よろしく!」という感じでぽーんとお題をもらいまして、すーじーがごにょごにょ考えつつ、うちのメンバーに壁打ちに付き合ってもらって検討をしているところです。)最終的なゴールは「PD部、そしてその中のクリエイティブデザインGとサービスデザインGのケイパビリティを明確にして、社内関係部署に周知して、より幅広い依頼をいただき、デザインで貢献できる新しい領域を開拓しながら、社内でデザインをもっと活用してもらう、デザインで物事をよりよくしていく」というものになります。※うーん、壮大!
前置きが長くなりましたが、この記事では、このラインナップ検討でどんなことを考えているかを紹介します。この記事を読んだ人が「へぇ、デザインさんってこんなこともするんかい」と、1つでも2つでも知ってもらえるとうれしいです。
そもそもデザインの対象領域ってどんなんなの?

まずは大枠の話。わたしたちのようなデザイン部門がどんな領域で活動しているかを紹介します。
ここでまず土台として紹介したいのが「UXの5段階モデル」です。このUXの5段階モデルとは、Jesse James Garrettさんが考案した概念で、デザインする対象領域を5段階の階層に分けて説明しているものです。このモデルの中では、表層~骨格~構造~要件~戦略という、具象から抽象までの各段階をデザインの対象領域として説明していて、各階層のデザインに取り組むときはそこより下の階層から考えるといいよ的なことが語られています。「そもそもこの見た目がなぜ必要なのかというと~」みたいに「なぜ」といった観点から検討がされると目的がしっかり握れていいですよね。そんな感じです。興味のある方は書籍とかあるので調べてみてね。
PD部として目指している領域は?

そして、私たちPD部の2つのグループ、クリエイティブデザインGとサービスデザインGは、それぞれ上半分、下半分をメインの対象領域としています。(メンバーは組織横断的にプロジェクトに取り組んでいるので、上半分だけ、下半分だけみたいに限定はされないんですが、メインの対象領域は上下で分かれている感じです)そしてそして、ぼくらPD部は、それぞれのグループが目指す領域として「コミュニケーション」と「ビジネス」のひろーい世界があると考えています。ここはまじで広い世界で、旧来的にはデザイナーの活動領域じゃなかったと思っていますが、近年ではデザイン組織に求められる機能としてこの2つがあるよねというのを感じています。クリエイティブデザインを駆使して製品、サービス、会社そのもののコミュニケーションを良化する、サービスデザインを駆使してビジネスに資するインサイト抽出と仮説検証サイクルを回す、などなど、難しいけどデザイナーとしてやりがいのある世界がここにあるよね。
どんなデザインカテゴリーがあって、どんなアイテムを提供できるか

では、そのコミュニケーションとビジネスを追加したうえで、私たちが提供できるアイテムはなにになるか、それを図にしたのがこちらです。これは今できる/できないは一旦おいておいて「自分たちとして提供したいものはなにか」をメンバーと一緒に洗い出したものです。この中にはすでに現在のプロジェクトでバンバン作成しているものもあれば、まだまだ全然ですみたいなものもありますが、こういったアイテムを提供できる組織でありたいと思っています。メンバーと一緒に洗い出したときに出たコメントとしては、以下のようなものが上がりました(なんでも面白がってくれるうちのメンバーにはまじで感謝!こういうの楽しいよね!)
・クリエイティブ関係のアイテムはわりといろいろ提供できそう、そしてまだまだ幅を広げれそう
・一方で、ビジネス周りはまだアイテムとして固まり切っていない部分が多いのでこれからだね
・でもでも、事業の立ち上げ支援とかしていると、デザイナーがなんでも屋になったりもするよね
・新規事業企画とかだとオーナーの背中をさするみたいな役割をやっていたりもして、このへんのウェットな感じの提供アイテムもなんかいいよね。
・「〇〇レビュー、はじめました!」みたいなレビュー屋さんになって活動出来たら面白いよね。顧客部署との小さいタッチポイントを作れたほうが仲良くなれるし、ニーズも拾いやすいし。
というわけで、まだまだこれからな部分がたくさんありますが、こんな感じのデザインラインナップができてきました(注:今後このラインナップは変わっていくと思いますが、現状ではこんな感じです。)
PD部スキルマップとの接続

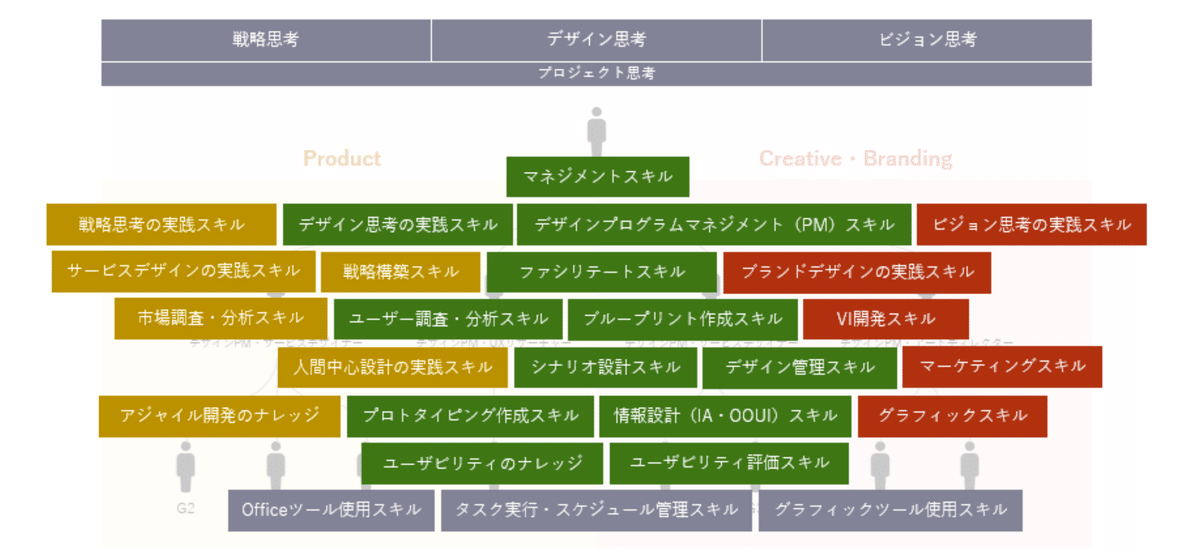
そして、それらのアイテムを提供するために、自分たちが鍛えていきたいスキルがこちらです。これはPD部が設立されて以来、部長のおがわさんはじめメンバーみんなでアップデートしてきたスキルマップでして、今でも年に1度のスキル棚卸しに使用しているものです。このそれぞれのスキルを使って作れるのが、先ほどのラインナップでして、自分たちのスキルとラインナップが接続するわけです。うちのメンバーにも「自分はこんなアウトプットを作れる、価値発揮ができるデザイナーでいたいから、このスキルを鍛えよう」みたいな見方でこのスキルマップ&デザインラインナップを見てもらえるといいなと思っています。
デザイン部門への依頼で、もやもやしてしまう、そんなあなたに

一方で、デザイン部門に依頼をしたいんだけど、まだもやもやしてしまうそんなあなたに、さきほどのデザインラインナップに対応する「依頼部署のもやもやマップ(仮称)」も作りましたので参考として見ていただければと思います。これは「こんなもやもやを感じる人には、こんなアウトプットを作れますよ、という対応表」となっていて、なにを依頼したらいいかわからない人に役立つものになっています。※基本はもやもやしている状態で依頼してもらうでだいじょうぶです。なんとなくの雑談でも全然OKですので、なにかあればいつでもご連絡くださいませ!(と、多くのデザイン組織は思っているはず!)
まとめ
ここまでこの記事を読んでいただきありがとうございました!PD部はまだまだ小さい組織ですが、こんな感じで自分たちのできることを増やしていくべく、日々勉強を続けていますので、興味を持ってもらえたら幸いです。そして、この記事を読んでくれた人が、デザインについても興味を持ってもらえたらうれしいです!
私たちプロダクトデザイン部に興味を持たれた方は、
ぜひ以下のリンクを覗いてみてください♪
🟠プロダクトデザイン部の採用ページ
🟠プロダクトデザイン部のSNS
🟠プロダクト統括部メンバーブログ一覧
また、エンジニアについても募集中です!
就職/転職活動中や、まだ情報収集中の方、
少しでも興味を持っていただけた方は、以下のアドレスに「note見た!」とご連絡いただけると幸いです💡
プロダクト推進部/採用担当アドレス:pdo_js@persol.co.jp
