
canvaを使って簡単にkindleでイラスト本を出版してみよう②
第二回canvaでオリジナルの表紙を作ってみよう
canvaは豊富なテンプレートを所有する便利なアプリケーションです。
最初はテンプレートを使用している方も多いと思います。
今回はさらに一歩進んで、オリジナルの表紙を作ってみましょう。
まずはホームを開き、新しい白い画面を開きます。
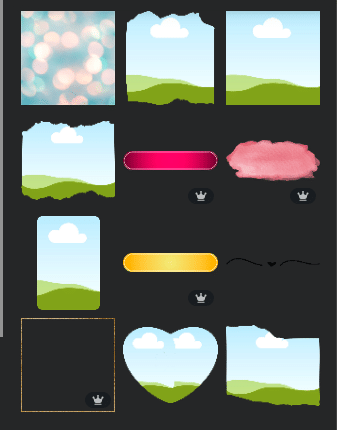
左横の素材から、素材を開きます。この時、雲と草原マークのいろいろな形の素材があることに気づくとおもいます。

実はこれ、この形に画像を切り抜き挿入することが出来るものなんです。

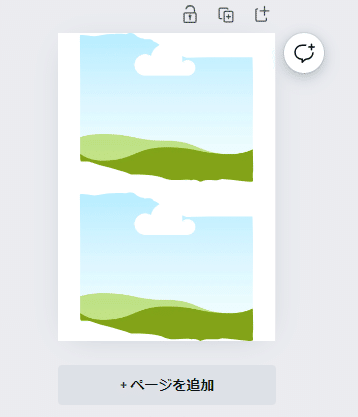
素材を挿入したら大きさを決めましょう。

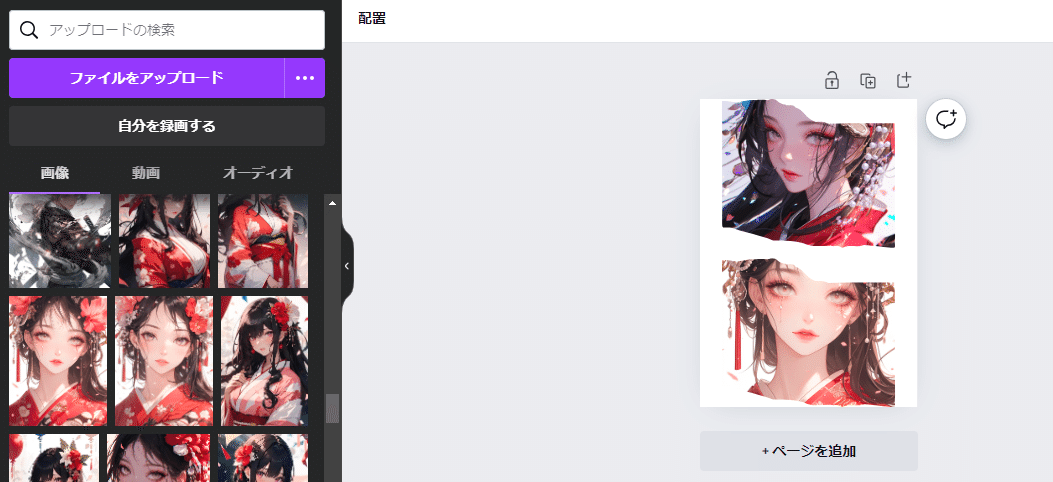
画像は右クリックで貼り付けをする方法と、アップロードから自分の画像を挿入することが出来ます。
画像を少し動かすと、↑のように画像がはまってくれます。(画像の上部が挿入されます)

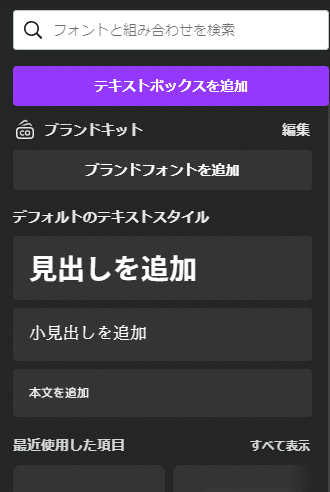
次に文字を選びます。「見出し」「小見出し」などを選択すると、文字を入れることが出来ますが、その下に色々なパターンの見出しがあるので、それを選択するのもいいかもしれません。

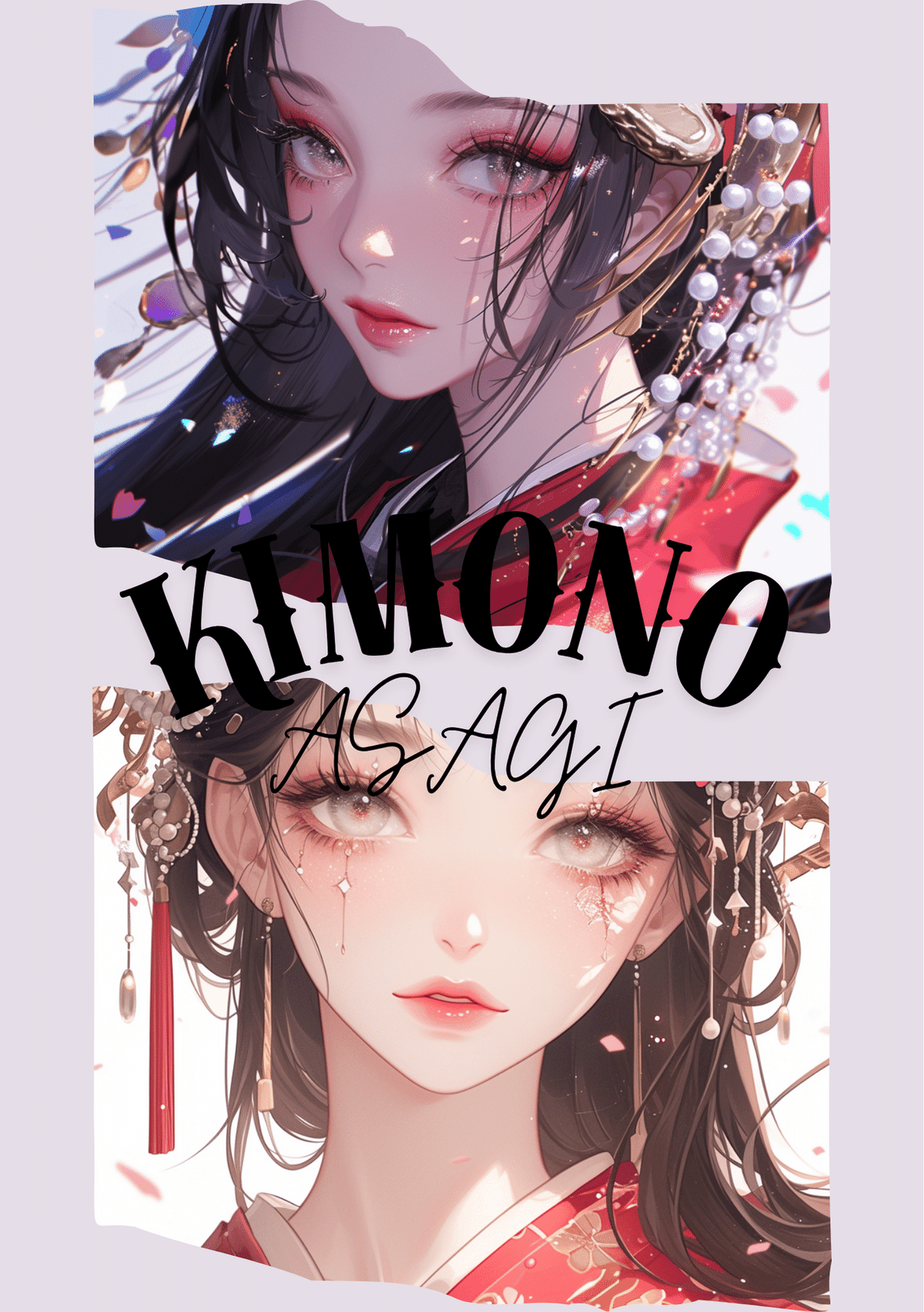
今回は素材を使い、表紙を使ってみました。
さらに、背景に色をつけて完成です。
終わりに
今回は画像挿入を使って表紙を作ってみました。
こんな風に自分でオリジナルの表紙を作ることが出来ます。ぜひチャレンジしてくださいね。
いいなと思ったら応援しよう!

