
コミュニケーションツールとしてのAtomic Design
弁護士ドットコム株式会社で、税理士ドットコムというサービスのデザイナーをしているスゲノです。
これまで、サービスを運用するにあたって、デザインの大まかな方向性を定めるデザイン指針やムードボードを作ったりしていました。
この度、プロダクトをより具体的にコントロールする手法として、Atomic Designの導入を行ったので、そのときのお話をします。
Atomic Designはエンジニアやデザイナー界隈で導入方法や実装方法の話題が多く取り上げられています。
エンジニアとデザイナーが同じチームに在籍している私たちの開発チームでは、「コンポーネント指向」の認識を揃えるためのコミュニケーションツールとして、Atomic Designに焦点を当てました。
導入した経緯
Atomic Designが話題に上ったきっかけは、ランディングページのリニューアル時にエンジニアとデザイナーの間で混乱が起きた事でした。
デザインリニューアルの予定でしたが、既存の仕組みではページのどこを共通化するのかというルールがなく、無秩序な使い回しが行われており、デザインの再現が難しくなる状況が多々ありました。
そこで、エンジニアからNuxtでコンポーネントベースのページとして、構造を含めたフルリニューアルの提案をもらいました。
紆余曲折あって無事リリースはしたものの、デザイナーとエンジニアのやりとりに混乱が……
混乱の原因は、エンジニア主導でコンポーネント指向のVueJSでUIの作り方を変えたのですが、そもそもデザイナーはコンポーネントを意識してデザインしていなかったことにあります。
ページやコンテンツの文脈に合わせて従来通りページ全体として捉えていたので、Figmaで制作したカンプとコーディングされたページに細かなUIのズレがかなり発生してしまいました。
エンジニアとデザイナーの間で「コンポーネント」に対する認識を揃えることができれば、デザイナーが実装方法を想像しながらデザインし、エンジニアがデザインの意図を汲み取りやすくなるのでズレを解消できるはず。
なのですが、デザイナー(私)がコンポーネントを理解するのは難しい……
スタイルガイドやパターンライブラリであれば目で見て判断できるのでわかりやすいのですが、コンポーネントは抽象化した概念?的なものを理解する必要があるらしく、感覚的にとらえることができませんでした。
解決方法としてAtomic Designを導入
この課題についてエンジニアと議論していくうちに「Atomic Designを参考にしてコンポーネントの定義を作ってみてはどうか?」という話になりました。
Atomic Designは、コンポーネント(主にエンジニアの関心)とスタイル(主にデザイナーの関心)の両方を扱うので、エンジニアとデザイナーが議論するツールとして良さそうな印象を受けました。
そんな経緯でAtomic Designを導入することになりました。
そもそもAtomic Designってなに?
Atomic Designとは、Brad Frostさんという方が考案した、UIデザインの設計手法の1つです。
UIの要素を5段階に分けて、それらを組み合わせることでページ全体をデザインしていきます。

まずは分類! と思ったけど早速壁にあたる
まずはatomから作って組み合わせていくのかな? と思い小さい方から分類を進めていきました。
しかし、よく聞く話ではありますが、分類の方法や考え方で早速つまずくことに。
例えば…
・アイコンとテキストをatomにした場合、それらを組み合わせて作るボタンはatom?molecule?
・同じ機能だけどスタイルが違うのはどう定義する?
・違う人が分類すると分類結果が変わってしまう
などと、コンポーネントのコーディングに進む前に早くも壁にぶつかってしまいました。
認識を揃えるために決めたこと
個々人で認識が違うため、誰か1人が主導してやっていたのでは議論が定まらず解決できないので、認識を揃えるためにデザイナーとエンジニアで何度も議論を重ね、以下の4つを明確にしました。
1.分類の順番:大きい粒度から小さい粒度へ
2.分類の定義:assetを足して5つの分類に
3.コンポーネント化する範囲:汎用化できるものに絞ってコンポーネント化
4.コンポーネントの管理方法:Storybookでコンポーネントをプレビュー
1.大きい粒度から小さい粒度へ
汎用的なコンポーネントにするためには要素の抽象度をあげる必要がありますが、小さい方(atom)から分類していくとそれが見えにくい。
大きい方(template/organism)から切り分けて粒度を絞っていくと構造を意識しながら分類できるので、汎用化できそうな要素が見えてくるようになりました。

2.assetを足して5つの分類
どういう基準で分類するかを議論し、以下のように定義しました。
template
・出来上がったページの構成を抽象化したもの
organism
・文脈を持ち独立して存在しうるもの
・templateの各構成要素に沿って分割
molecule
・再利用可能な組織
・organismsの中から共通化できそうな部分、複数のorganismsに渡って使われている部分を抽出(共通化できないものは無理に抽出しない)
atom
・最小のコンポーネント。
・複数のorganisms、moleculesに渡って使われている部分を抽出
特に議論に上がったのは「atom」をどう定義するかでした。
例えば
・アイコン(atom)+テキスト(atom)=ボタン(atom)のように階層構造にならないものをどう分類するか
・フォントや罫線など、コンポーネントにはしないがデザイン要素として定義しておきたいものをどう扱うか
このへんが難しく意見が分かれましたが、デザイン領域だけで解決する最小単位をassetとして定義することで、コード上の表現とFigmaでの分類が揃い、チーム内の認識も揃えることができました。
asset
・それ以上分割できないデザインパーツ。
・あくまでパーツとして定義しコンポーネント化はしない。
・assetを組み合わせてコンポーネント(atom)を作る
一般的なAtomic Designの分類方法には無い単位ですが、チームの認識を揃えることが重要なので、階層にとらわれずに分類しました。
3.汎用化できるものに絞ってコンポーネント化
ページの要素全てをコンポーネントで組み上げるのではなく、繰り返し登場する、あるいは抽象的なUIの概念に置き換えられる汎用化できるものだけをコンポーネント化するようにしました。
これも一般的なAtomic Designの構造とは違うかもしれませんが、無理に共通化すると、今後の表現の幅を狭める可能性もあるので、汎用化できるものに絞ってコンポーネント化する方針をとりました。
汎用化できるかどうかの判断は、今動いている施策や今後動きそうな施策をディレクターに確認し、必要な要素をチームで検討し判断しています。
4.Storybookでコンポーネントをプレビュー
デザインカンプを主にFigmaで作っていたので、コンポーネントの分類はそのままFigmaで仕分けをしました。

コンポーネントのコードはStorybookでプレビューしています。
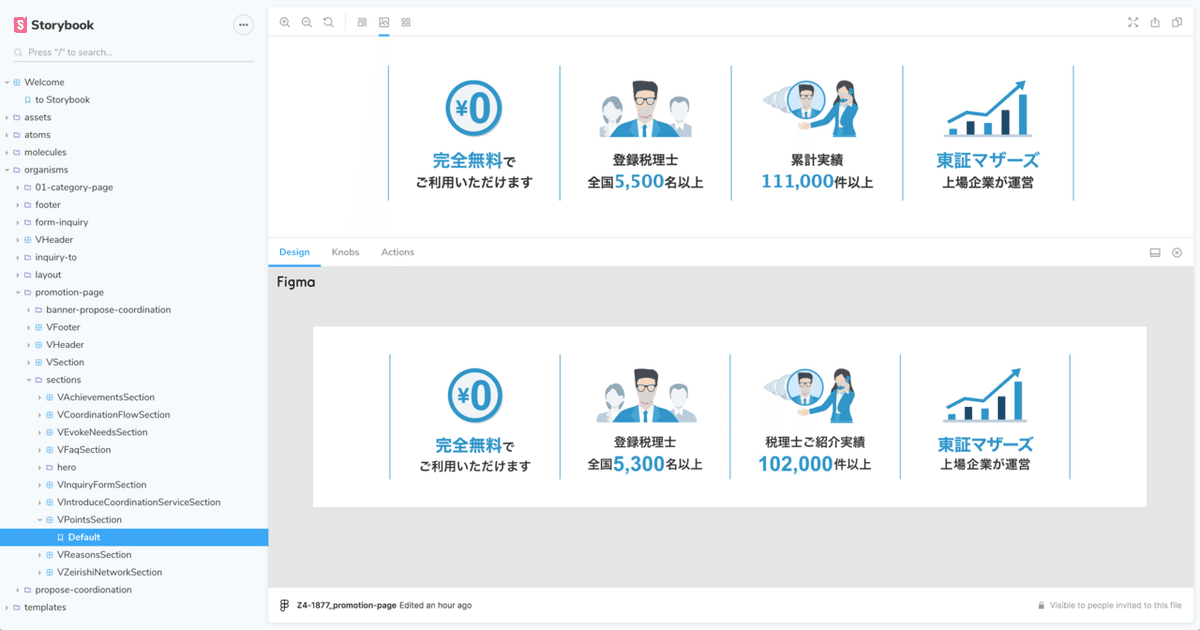
Storybook内でFigmaが生成したURLを表示させるStorybook and Figmaというプラグインを使い、コーディングされたコンポーネントとFigmaのデザインカンプとを並べて表示しています。
並べて見ることでデザインとコードのズレがないかどうかを確認しています。

分類は主にデザイナーが担当、コンポーネント化は主にエンジニアが担当しています。
管理方法や分類の調整など疑問点があればその都度連絡を取り合い確認しているのに加えて、週1回定期ミーティングを設けて、各自の作業内容とデザインやコードの変更箇所を把握するようにして進めています。
上記の4つを明確にして、認識を揃えることで、私たちのチームに最適化されたAtomic Designを導入することができました。
Atomic Designを使うことでデザイナーとエンジニアの認識のズレを解決
デザイナーとエンジニアとの認識のズレを解消する方法として、コンポーネント指向という考え方で解決しようとしました。
しかし、デザイナー(私)がコンポーネント指向を理解しエンジニアにデザインの意図を汲み取ってもらうためには何らかの手段が必要でした。
スタイルガイドやパターンライブラリとコンポーネントを混同して、イマイチ理解できなかったコンポーネント指向を、Atomic Designという手段を使うことで整理することができました。
その結果、デザイナーとエンジニアが共通の土台で議論することができるようになりプロダクトをコントロールする基礎ができつつあります。
Atomic Designの導入事例や活用方法は多々あるとは思いますが、私たち税理士ドットコムの開発チームにおいては、Atomic Designはコミュニケーションツールとして機能しています。
今回の混乱を乗り越えたことでチームは一歩前進しました。
さらにチームを進化させてくれる仲間を募集しています。
