
自作のWordPressテーマにWelcartをインストールして商品一覧・詳細を表示させるまでの流れ
株式会社シュガープラスのごりらマネージャー山下です🦍
今回はコーダーらしいことを書いてみようと思います!
自作でオリジナルのWordPressテーマにWelcartを導入してEC機能をつけたサイト制作を行う場合の設定の流れをまとめてみました。
①welcartプラグインをインストールする

プラグインの新規追加で「welcart」と検索すると、「Welcart e-Commerce」というプラグインが出てきます。これを今すぐインストールして有効化します。

有効化して、
・Welcart Shop
・Welcart Management
というメニューが表示されたら成功です。
②自作のWordPressテーマにWelcartのテンプレートを入れ込む
Welcartをインストールすると、Welcartデフォルトのテーマが存在します。
一般的なECサイトを作るのであれば、このテーマのテンプレートをカスタマイズすればOKです。
今回は、自作のWordPressテーマに導入する方法で説明します。
まず、Welcartのデフォルトテーマ以外でWelcartを導入するには、自作テーマ内に、Welcartのカートテンプレートをコピーします。

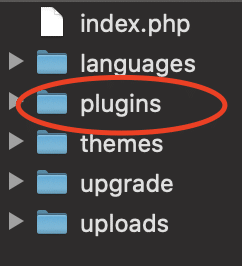
FTPのWordPress内にある「plugins」フォルダを開き、

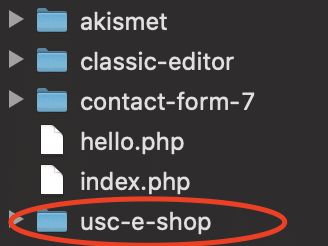
「usc-e-shop」フォルダを開き、

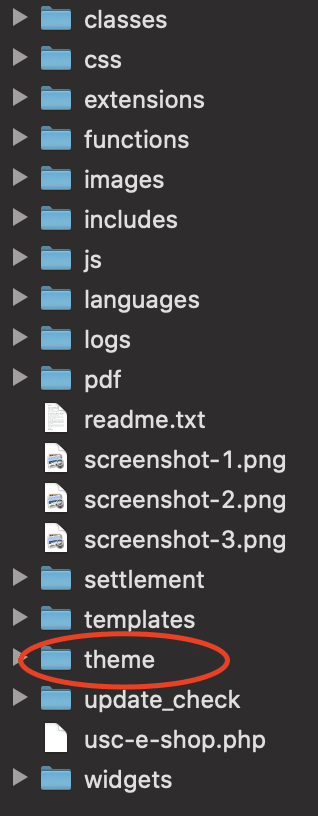
「theme」フォルダを開き、

「welcart_default」フォルダを開くと、

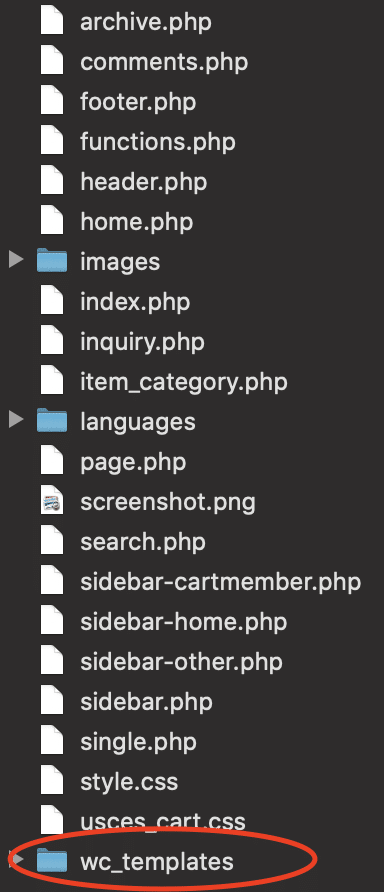
「wc_templates」というフォルダに辿り着きます。
この「wc_templates」フォルダをコピーします。
このフォルダ内には、
・カートページ
・会員ログインページ
などが入っています。

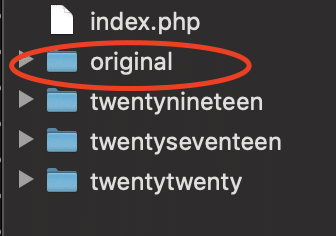
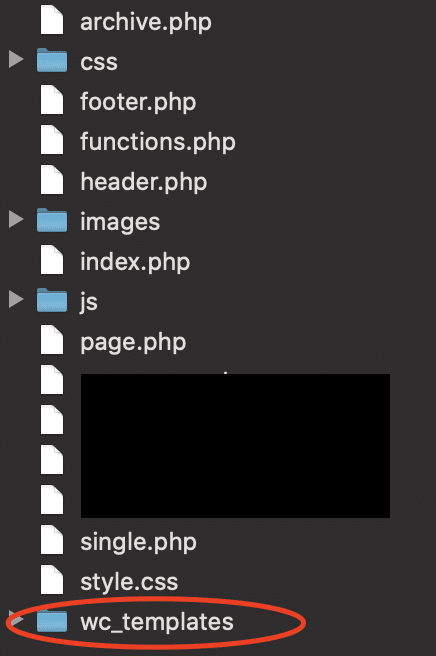
コピーした「wc_templates」フォルダを、自作のWordPressテーマ内にペーストして入れ込みます。
(今回の自作テーマ名は「original」になります。)

入れ込むとテーマ内はこんな感じ。
③Welcartで登録した商品を一覧で表示する
WordPress管理画面に戻ります。

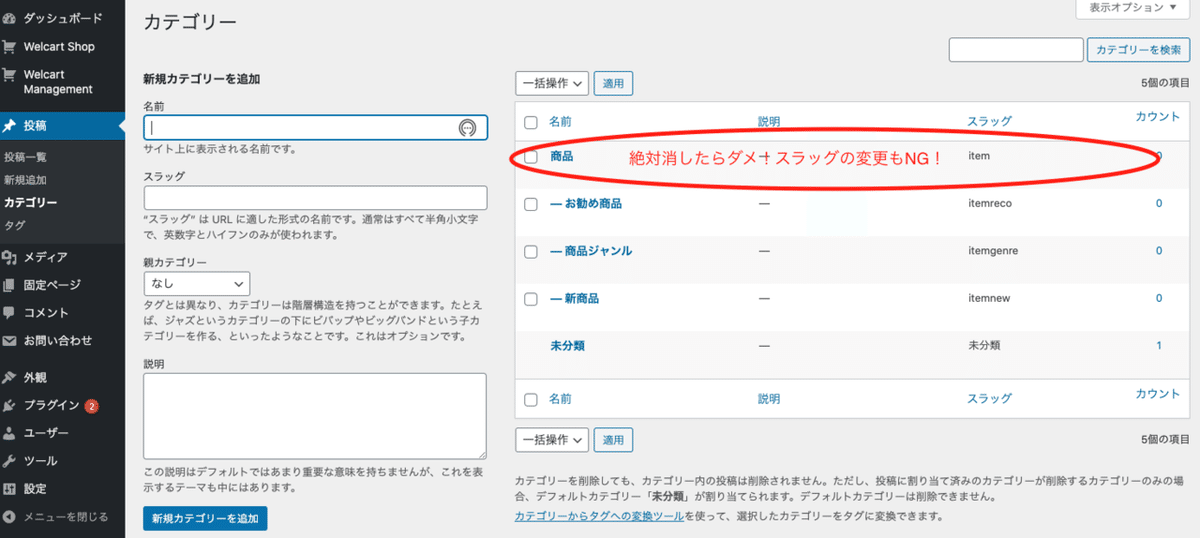
Welcartをインストールすると、「投稿」>「カテゴリー」に、
・商品
・お勧め商品
・商品ジャンル
・新商品
というカテゴリーが出現します。
・お勧め商品
・商品ジャンル
・新商品
の3つは不要であれば変更・削除しても大丈夫です。
ただし「商品」というカテゴリーは削除しないように!
Welcartの商品一覧ページは、ドメイン/item というURLにて表示されます。
このカテゴリーがなくなると、商品一覧ページが消えてしまうので気をつけて下さい。
(再度Welcartプラグインをインストールし直さなければいけません)

ドメイン/item で商品一覧ページを表示するには、category.php を作成します。(このphpファイル名や作り方はおそらく自己流なのであしからず…)
<?php get_header(); ?>
<!--welcart商品一覧-->
<?php if ( usces_is_item() ) : ?>
<ul>
<?php while (have_posts()) : the_post(); usces_the_item(); ?>
<?php $sku = $usces->get_skus( get_the_ID()); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php usces_the_itemImage(0, 240, 180); ?><!-- 商品画像 サイズも指定可能 -->
</a>
<h1><?php usces_the_itemName(); ?></h1><!-- 商品名 -->
<div class="btn"><a href="<?php the_permalink(); ?>">商品詳細を見る</a></div><!-- 商品詳細へのボタン -->
</li>
<?php endwhile; ?>
</ul>
<?php else : ?>
<?php endif ?>
<!-- -->
<?php get_footer(); ?>category.phpの中身はこんな感じ。
商品一覧を表示する箇所のみ抜粋してみました。
この時点で、ドメイン/item で商品一覧ページを確認しても表示はされていないはずです。
商品を1つでも登録していないとこのページは表示されないようになっています。(ここ沼にハマりやすいポイントね。)
なので、表示させるために商品をダミーで登録していきます!
④商品マスターから商品を登録する

Welcart Shop>新規商品追加 にて商品を登録します。
画面を開くと ※配送設定を行ってから商品登録を行ってください! と表示されます。
そうなんです。配送設定を済ませないと商品登録ができません…
Welcart Shop>配送設定 にて先に設定していきましょう!

細かい正確な情報はのちのちするとして、先に商品登録を進めるために仮で設定しておきます。
「配送方法」にある配送名を入力します。今回は仮で宅急便を設定しておきます。
さて、設定が済んだら商品登録画面に戻ります。

各項目を入力して設定します。
試しにテストとしてざっくり登録してみます。
①商品コード
この商品に対するコードになります。大体英数字にすることが多い。
②商品名
この商品の名前。
③配送方法
先ほど配送設定にて設定した情報が反映されます。設定した中から選択。
④SKU価格
SKU表示名、単位、売価、在庫数、在庫状態を入力。
SKUというのはこれまたざっくりいうとその商品の種類みたいなもの。
今回はSKU表示名を商品名と同じ"テスト"としていますが、
例えば、"テスト"という商品にカラーバリエーション(赤・青)があるとします。
その場合、
・テスト 赤
・テスト 青
のようにSKUを2つ作成するようなイメージです。
SKUの登録は入力したら「SKUを追加する」ボタンを押さないと反映されないので注意です!

⑤商品詳細ページタイトル
商品詳細のページに表示されるタイトルです。基本的に商品名と同じものを入力します。
⑥パーマリンク
ここも英数字で設定しましょう。
⑦商品詳細本文
商品の説明文などを入力します。
ここまでで一旦保存します。

⑧商品画像
商品画像を設定しようとすると、このような表示になっているかと思います。画像を設定するにはプラグインをインストールする必要があります。(多分他の方法もあると思うけど割愛…)

「Image Uploader for Welcart」と検索してインストール。

有効化して、先ほどの商品登録画面に戻ると、画像を追加できるようになります。複数枚の追加も可能です。

試しに登録してみるとこんな感じ。
⑨カテゴリー
カテゴリーを設定することもできます。現在はデフォルトのカテゴリーしか選択できないので、自作用にカテゴリーを追加してみます。

投稿>カテゴリー にて設定します。試しにテストカテゴリを設定してみます。大事なのは、親カテゴリーを商品(/item)にすること!
商品の配下に設定しないと、商品一覧で表示されません。(確か…笑)

こんな感じに設定します。

これで商品の登録がざっくり完了しました!お疲れ様です!
ドメイン/item で商品一覧ページを確認してみてください。ちゃんと登録した商品が表示できていたら成功です!おめでとうございます。
⑤商品詳細ページ・カート内ページを見てみよう
「商品詳細を見る」ボタンを押してみましょう。商品一覧ページから商品詳細ページへ遷移します。ここでは登録したSKUや商品詳細の情報が表示されます。
「カートへ入れる」ボタンを押すと、カート内へ遷移します。
ドメイン/usces-cart がカート内のURLになります。
⑥Welcart各ページのテンプレート場所について
Welcartの各ページを編集する際に、どのページがどこにあるか最初はわからないと思います。
基本的に使用するテンプレートは自作WordPressテーマ内にコピーしてきたwc_templatesフォルダ内にあります。
cart (カートに関するテンプレート)
・wc_cart_error_page.php(決済エラー)
・wc_cart_page.php(カート)
・wc_completion_page.php(決済完了)
・wc_confirm_page.php(内容確認)
・wc_customer_page.php(お客様情報入力)
・wc_delivery_page.php(配送・支払方法入力)
member (会員登録に関するテンプレート)
・wc_changepassword_page.php(会員パスワード変更)
・wc_login_page.php(会員ログイン)
・wc_lostpassword_page.php(会員パスワード変更申請)
・wc_member_completion_page.php(会員情報登録完了)
・wc_member_page.php(会員情報)
・wc_new_member_page.php(新規会員入会)
・wc_item_single.php(商品詳細)
・wc_search_page.php(複合検索)
あまり編集することはありませんが、カスタマイズ することもあるので参考にして下さい。
⑦Welcart各ページへのリンク設定
ヘッダーやフッターなど、任意の場所に
・会員登録
・ログイン/ログアウト
・カートを見る
などのボタンを設置したい場合、そのリンク先の設置方法がわからなくないですか?
Welcart専用のphpタグがあるので参考にしてみて下さい!
<?php usces_the_itemCode(); ?> <!-- 商品コード -->
<?php usces_the_itemName(); ?> <!-- 商品名 -->
<?php usces_the_itemSku(); ?> <!-- SKUコード -->
<?php usces_the_itemSkuDisp(); ?> <!-- SKU名 -->
<?php usces_the_itemCprice(); ?> <!-- 定価 -->
<?php usces_the_itemPrice(); ?> <!-- 売価 -->
<?php usces_the_itemZaiko(); ?> <!-- 在庫状態 -->
<?php usces_the_itemSkuUnit(); ?> <!-- 単位 -->
<?php usces_the_firstSku(); ?> <!-- 先頭のSKUコード -->
<?php usces_the_firstPrice(); ?> <!-- 先頭の売価 -->
<?php usces_the_firstCprice(); ?> <!-- 先頭の定価 -->
<?php usces_the_firstZaiko(); ?> <!-- 先頭の在庫状態 -->
<?php usces_the_lastSku(); ?> <!-- 最後尾のSKUコード -->
<?php usces_the_lastPrice(); ?> <!-- 最後尾の売価 -->
<?php usces_the_lastZaiko(); ?> <!-- 最後尾の在庫状態 -->
<?php usces_the_itemQuant(); ?> <!-- 数量入力フィールド -->
<?php usces_the_itemSkuButton($value); ?> <!-- カート投入ボタン value はボタンの表示ラベル -->
<?php usces_the_itemImage($number, $width, $height); ?> <!-- 商品画像出力タグ number は画像のインデックス、0がメイン画像でそれ以降はサブ画像。width は画像の幅、heignht は画像の高さ(縦横比はWordpressに準ずる) -->
<?php usces_the_itemImageURL($number); ?> <!-- 商品画像URL number は画像のインデックス -->
<?php usces_guid_tax(); ?> <!-- 消費税ガイド 「(税込)、(税別)」の表示 -->
<?php usces_is_item(); ?> <!-- 商品か否か true 商品、false 商品以外 -->
<?php usces_the_item(); ?> <!-- オブジェクト準備 -->
<?php usces_sku_num(); ?> <!-- SKUの数 その商品が所有するSKUの数 -->
<?php usces_is_skus(); ?> <!-- SKUがあるか否か true 存在する、false 存在しない -->
<?php usces_have_skus(); ?> <!-- ループ用フラグ -->
<?php usces_is_gptekiyo( $post_id, $sku, $quant ); ?> <!-- 業務パック割引適用フラグ 業務パックが適用されるか否か -->
<?php usces_the_itemGpExp(); ?> <!-- 業務パック割引ガイド -->
<?php usces_get_itemSubImageNums(); ?> <!-- 商品サブ画像の数 -->
<?php usces_is_options(); ?> <!-- 商品オプションフラグ true オプションあり、false 無し -->
<?php usces_have_options(); ?> <!-- ループ用フラグ -->
<?php usces_the_itemOptName(); ?> <!-- 商品オプション名 -->
<?php usces_the_itemOption($name); ?> <!-- 商品オプションフィールド -->
<?php usces_is_cart(); ?> <!-- カートフラグ カーとの中に商品が、true 存在する、false 存在しない -->
<?php usces_the_company_name(); ?> <!-- ショップの会社名 -->
<?php usces_the_zip_code(); ?> <!-- ショップの郵便番号 -->
<?php usces_the_address1(); ?> <!-- ショップの住所1 -->
<?php usces_the_address2(); ?> <!-- ショップの住所2 -->
<?php usces_the_tel_number(); ?> <!-- ショップの電話番号 -->
<?php usces_the_fax_number(); ?> <!-- ショップのFAX番号 -->
<?php usces_the_inquiry_mail(); ?> <!-- 問合せ用メールアドレス -->
<?php usces_the_postage_privilege(); ?><!-- 送料無料条件 送料が無料になる金額 -->
<?php usces_the_start_point(); ?> <!-- 初回ポイント 会員入会したときのサービスポイント -->
<?php usces_the_calendar(); ?> <!-- 営業日カレンダー -->
<?php usces_loginout(); ?> <!-- ログインリンク -->
<?php usces_is_login(); ?> <!-- ログインフラグ true ログイン中、false ログインしていない -->
<?php usces_the_member_name(); ?> <!-- ログインしている会員名 -->
<?php usces_is_membersystem_state(); ?> <!-- 会員システムフラグ true 会員制オン、false オフ -->
<?php usces_is_membersystem_point(); ?> <!-- ポイントシステムフラグ true ポイント制オン、false オフ -->
<?php usces_copyright(); ?> <!-- コピーライト -->
<?php usces_totalprice_in_cart(); ?> <!-- カート内の合計金額 商品のみの合計金額 -->
<?php usces_totalquantity_in_cart(); ?> <!-- カート内の合計数量 全数量 -->
<?php usces_get_category_link_by_slug(); ?> <!-- カテゴリースラッグからリンクURLを取得 -->
<?php usces_get_page_ID_by_pname(); ?> <!-- 投稿名からIDを取得 -->以上、自作のWordPressテーマにWelcartをインストールして商品一覧・詳細を表示させるまでの流れでした!
他にもWelcartの基本設定やシステム設定など、実際にECサイトとして稼働させるためには設定しなければいけないことはたくさんあります。
まずはWelcartの導入〜商品表示までをご紹介しました!
よかったら参考にしてみて下さい〜
