
DailyUI #8 404ページ
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今日はDailyUI 8日目のお題である「404ページ」のデザインをしていこうと思います。404ページは今まで一度もデザインしたことのないページなので参考をもとに良いデザインが作れるように頑張ります!!💪
テーマ設定
今回のテーマ設定は、「スニーカー用EC販売アプリ」を想定してUIを作成していきます。主なターゲットは「30~40代のスニーカー好き男性」で、ブランドに関わらず、スニーカーを閲覧・購入できるスニーカー好きのためのアプリという想定です。
制作過程
以下から、「スニーカー用EC販売アプリ」における404ページのUIデザインを作成するまでの過程についてまとめていきます。
参考集め
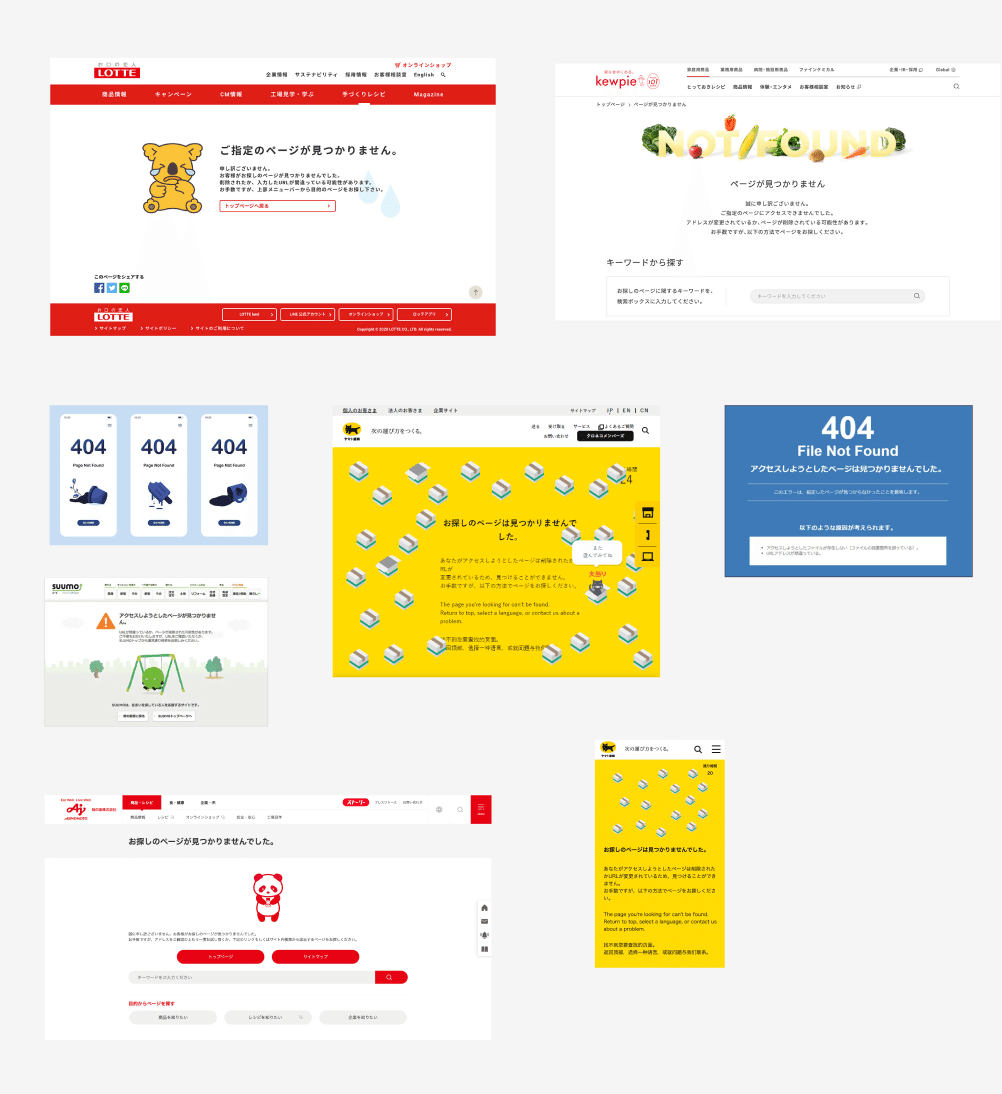
今回もいつも通りUIの参考集めからデザイン作成を始めました。
集めた参考デザインは、スマホサイズの404ページデザインが少なかったため、デスクトップサイズの404ページを多めに参考集めを行いました。
また、いくつか参考UIを集めていると404ページはデザインは違うものの、大まかな構造は似ていることが分かりました。

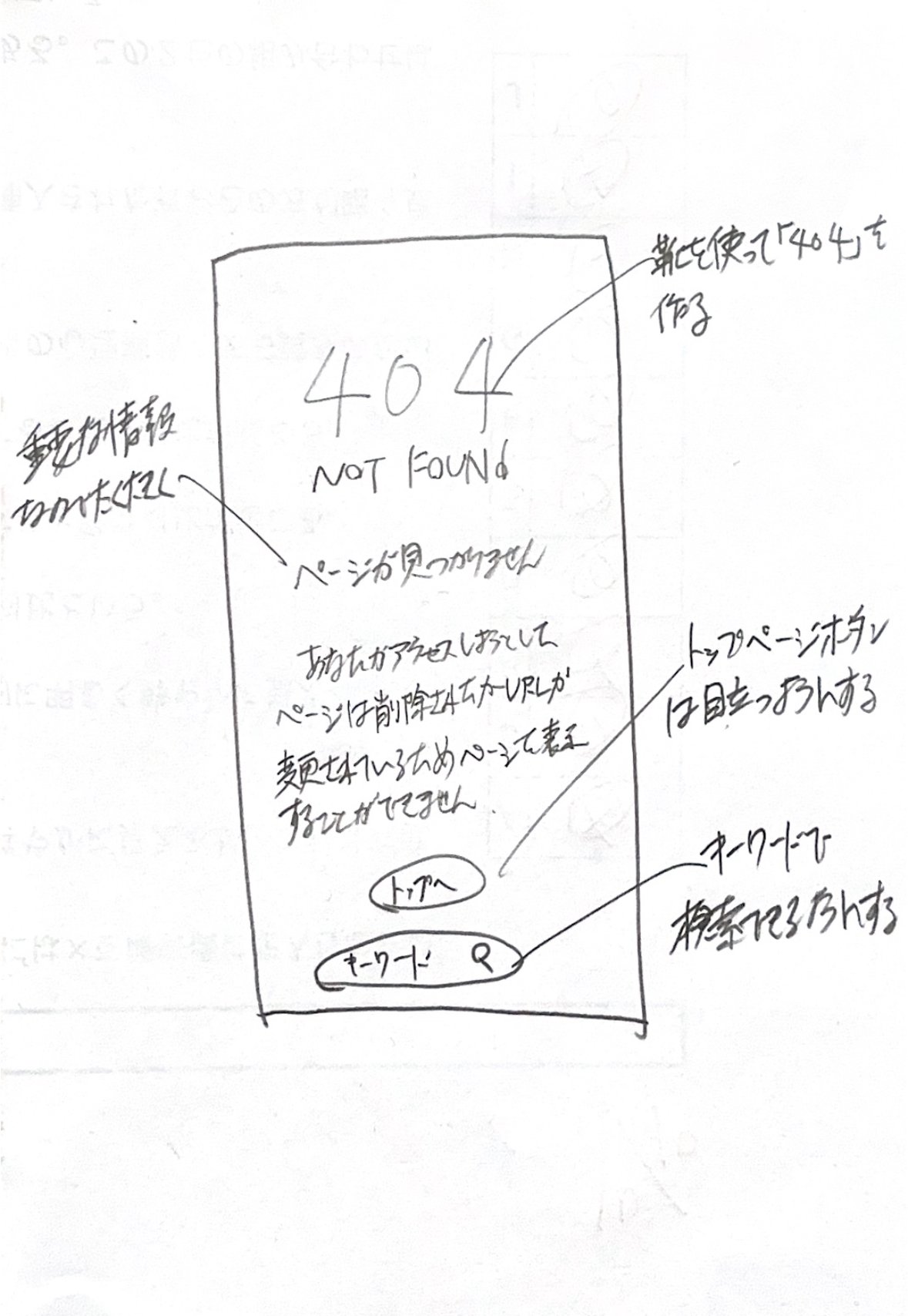
ラフ書き
先ほど集めた参考UIをもとに、ラフ書きを描きました。
今回はスニーカーECアプリなので、色々なメーカーのスニーカーで404の数字を作って、遊び心のある404ページに仕上げたいと思います。

UI作成
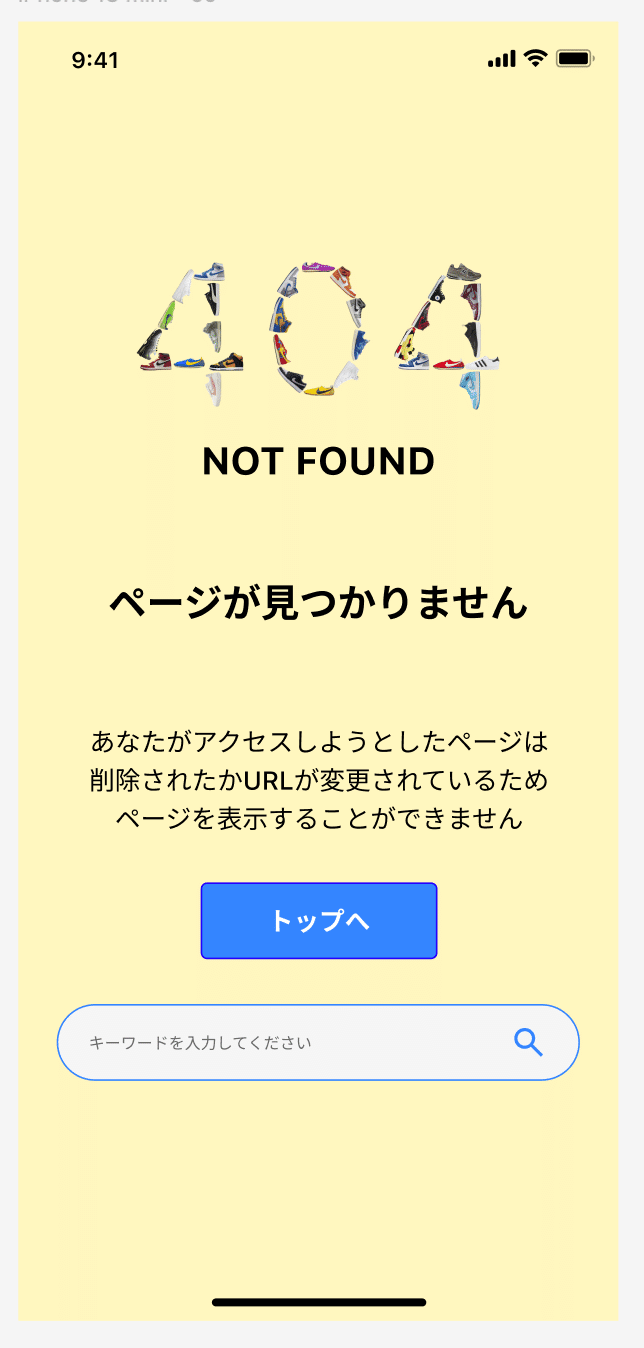
ラフ書きを参考に作り上げたUIは以下の通りです。
前の項目でも書いた通り、スニーカー販売アプリなので、スニーカーで404の文字を作ってみました。
また、トップページに戻るボタンだけでなく、検索結果のページが無かったことが原因で404ページに遷移した可能性があるため、キーワード検索もページの下部に配置しました。こうすることで、ユーザーが検索結果を閲覧するために行うページ遷移の数が減り、手軽にユーザーが求めているページに遷移できると考えたからです。

ブラッシュアップ
先ほど作成したUIのブラッシュアップを行います。今回ブラッシュアップした内容は全部で2点あります。
1点目は「トップボタンの枠線を無くした」ことです。ブラッシュアップ前は濃い青色の枠線を入れていましたが、枠線が入ることで視覚の情報量が多くなり実機で見た時、全体的に散らかっている印象を受けたため枠線を無くしました。
2点目は「検索欄の背景色の色を明るめにした」ことです。ブラッシュアップ前は、薄いグレーでしたが、変更後は白に近いグレーを検索欄の背景色に使用しました。
理由としては、背景色を明るくして目立たせることと、UI全体の雰囲気を明るくした方が見栄えが良いと感じたからです。

振り返り
ここからは、今回作成した「404ページ」の振り返りについてまとめていきます。
【良かった点🙆♂️】
・ユーザーが本来ストレスを抱える404ページに遊び心を入れることで、
ストレスを軽減し、楽しんでもらえるページをデザインできた
【反省点🙅♂️】
・ページ全体がシンプルになってしまい、もう少し元気で明るい印象を
与えられるUIを作成できるとより良かった
今回デザインした404ページの良かった点は、遊び心のあるページをデザインできたことです。404ページはユーザーが求めていたページに遷移できなかったときに表示されるページであり、一般的にはストレスとなるページです。そこで遊び心のあるデザインを取り入れることでユーザーのストレスを軽減し、トップボタンや検索欄を入れることでアプリの離脱を阻止できる設計にできたことが良かったです。
反省点としては、404ページの数字部分のみが賑やかになっており、ページ全体を見るとシンプルなデザインとなってしまった点です。改善策として、数字部分だけでなく、ページの背景や文字の部分にイラストや画像を追加してにぎやかにできると画面全体がにぎやかな雰囲気になるのではないかと考えました。
おわりに
今回は「スニーカー販売アプリの404ページ」のデザインについてまとめていきました。
初めて404ページはデザインしたのですが、他のページと違い、ユーザーが遷移することを求めていないページだからこそ、ユーモアや遊び心のあるデザインをすることでアプリの離脱を防ぎ、アプリの印象を向上させることができる画面だと考えています。このようなユーザーにエラーを知らせる表示はアプリUIでも多くあるため、こだわりを持ってデザインできるようにしていきたいです。
次回はDailyUI 9日目のお題である「音楽プレイヤー」のデザインについて記事をまとめたいと思います。
最後まで読んでいただきありがとうございました!🙇♂️
