
DailyUI #1 ログイン画面
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今回からDaily UIを10日分取り組むので、その過程をまとめていきたいと思います!1日目のお題は「ログイン画面」です。
このDailyUIはポートフォリオにも載せようと考えているので、1つ1つこだわりを持ってUIをデザインしようと思います!!
利用者のニーズ
はじめに今回デザインするログイン画面を利用する利用者のニーズとその解決策についてまとめていきます。
【ニーズ🤔】
いち早くサービスを利用したいため、
なるべく簡単に新規登録やログインを行いたい
【解決策🙆♂️】
SNSアプリのアカウント情報をもとに他のアプリを利用して新規登録やログインできるようにすることで、登録の手間を削減する
ログイン画面に訪れるユーザーは、アプリのログインや新規登録を行うことが目的ではなく、登録した先にある『サービスの利用』がユーザーの求めていることだと考えました。
そのため、できる限りユーザーが登録にかかる手間を削減できるよう、他のアプリに登録してあるアカウント情報で簡単に新規登録やログインができるようUIをデザインしました。
制作過程
ここでは、利用者のニーズをもとにUIデザインを実際に考えるまでに行った制作過程についてまとめていきます。
実際の制作過程は以下のようになっています。
【制作過程】
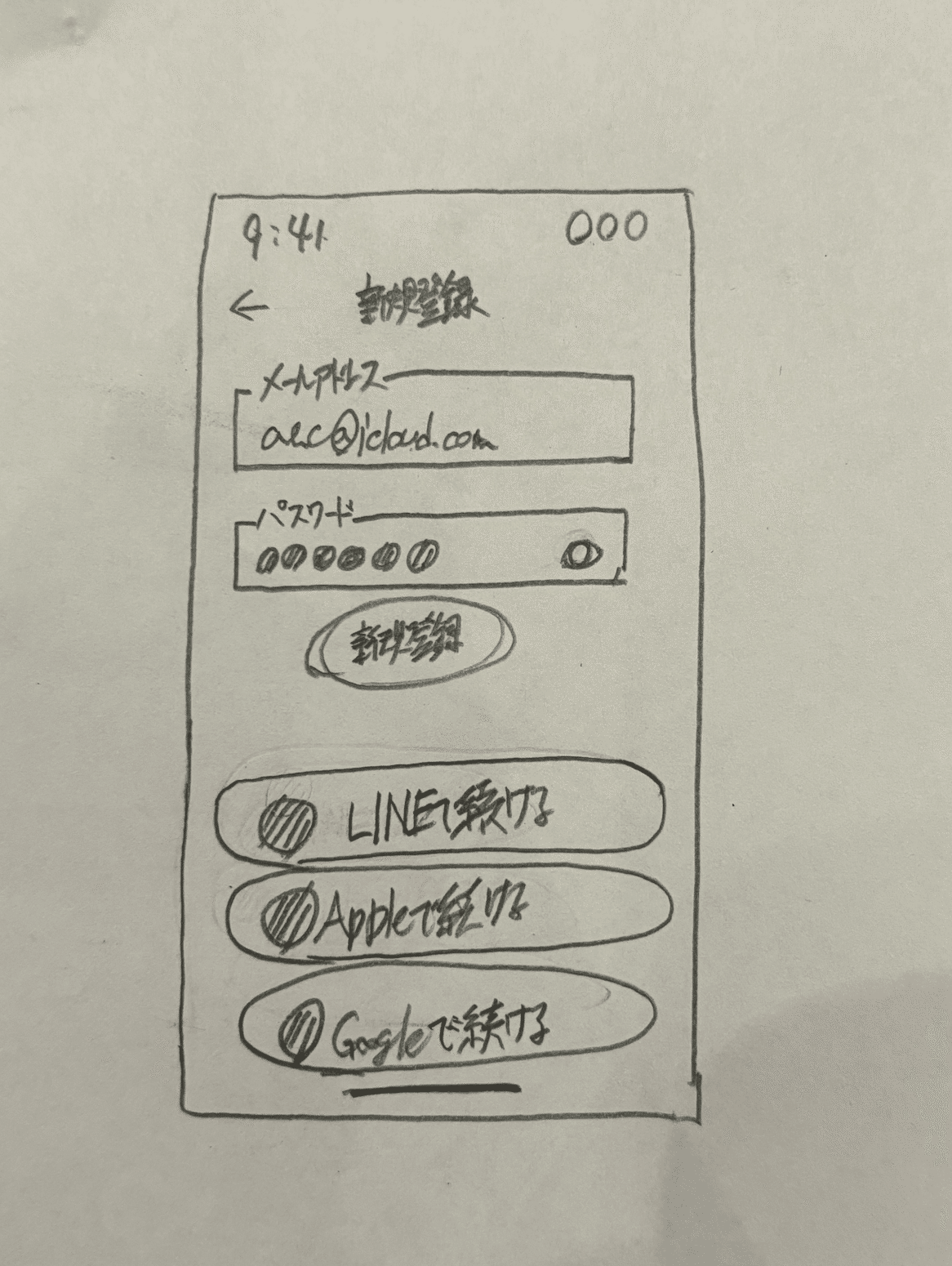
1.ラフ書き
2.UI作成
3.ブラッシュアップ
1.ラフ書き
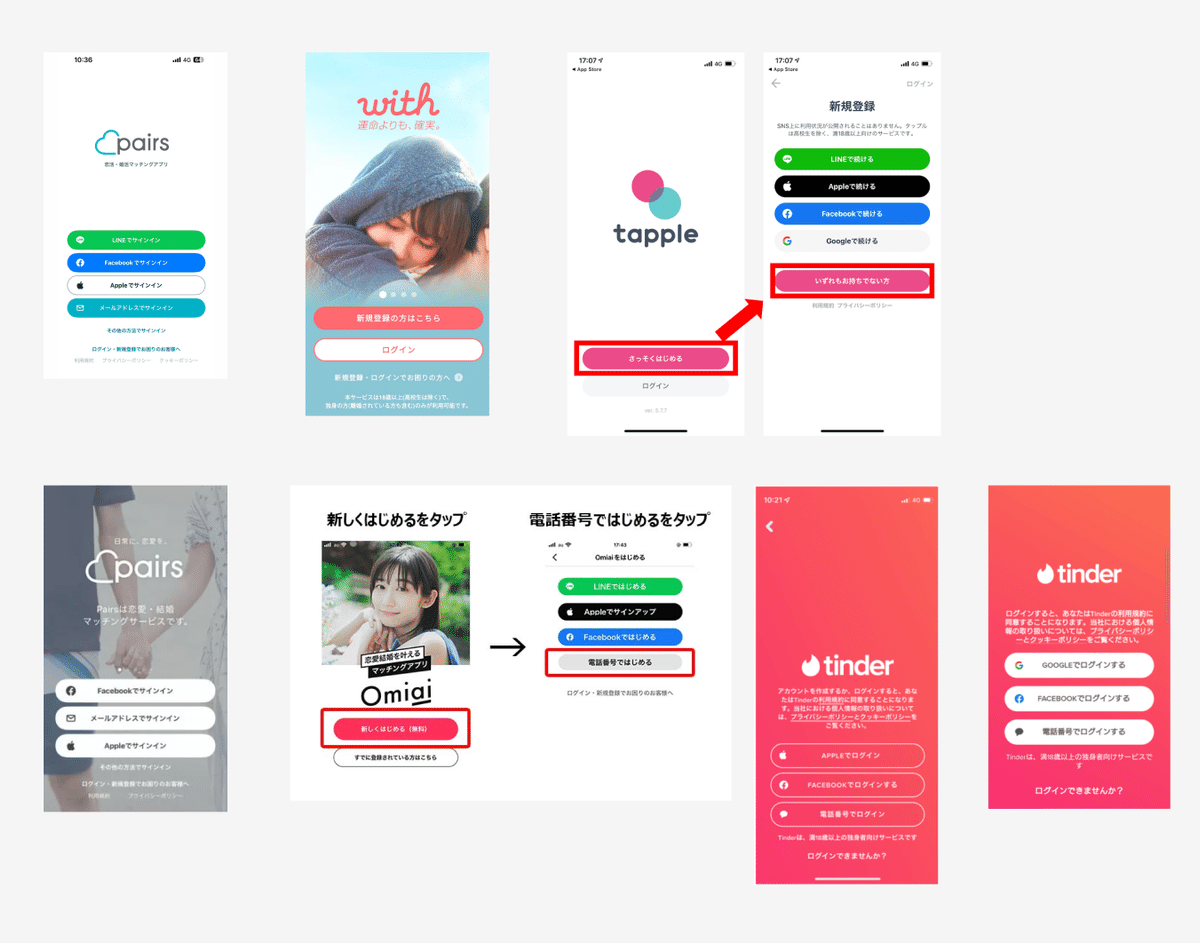
まず、実際に利用されているアプリのログイン画面を参考に、UIデザインのラフ書きをしました。この時に意識したことはできる限りデザインの案を短時間で多く出せるように意識したことです。
また今回のターゲットとして、大学生を想定しているため大学生の利用者が多いマッチングアプリのログイン画面を中心に参考集めを行いました。


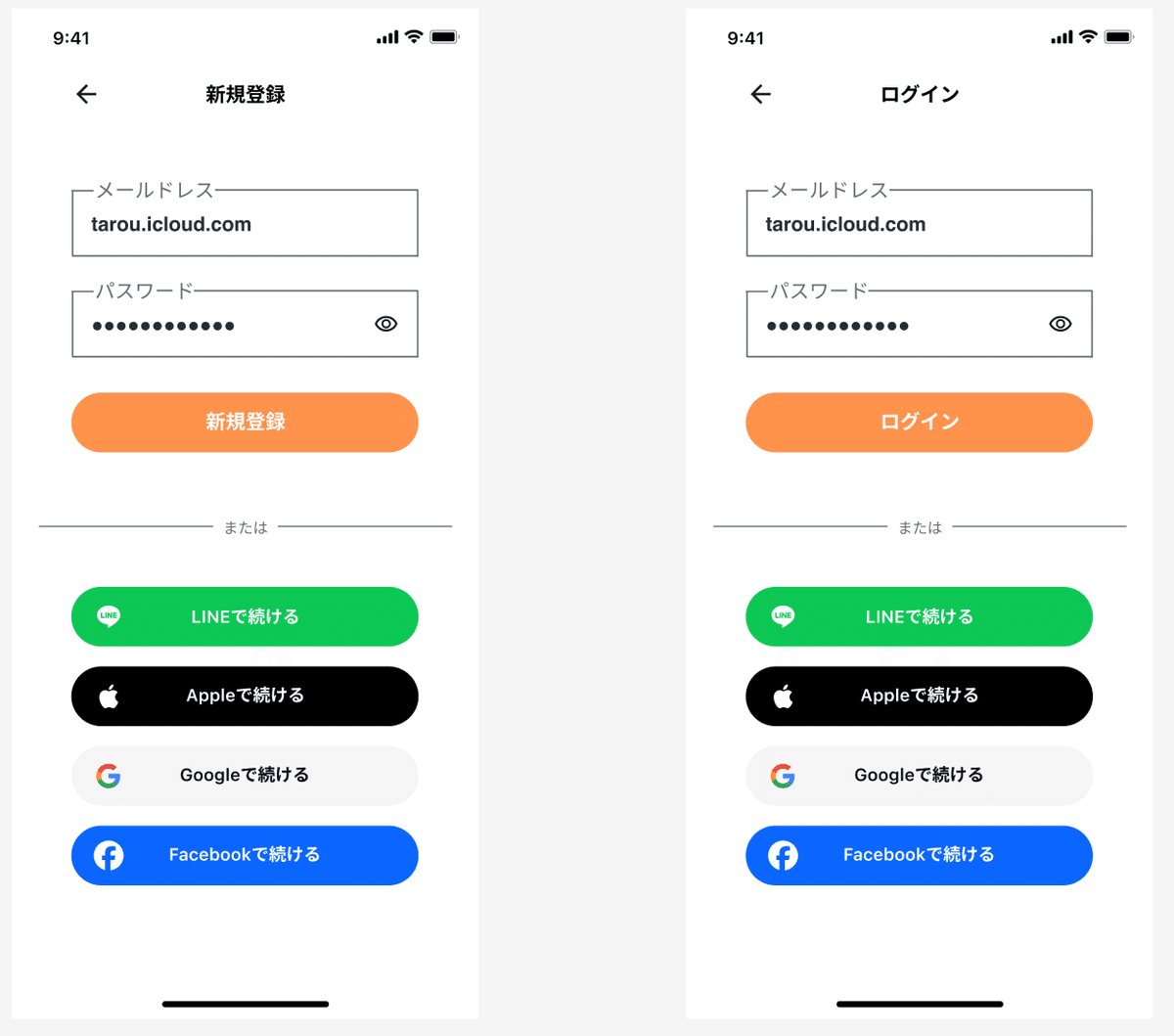
2.UI作成
続いて、ラフ書きをもとにどのレイアウトにするのか決定し、UIを作成しました。以下の画像が実際にデザインしたUIになります。

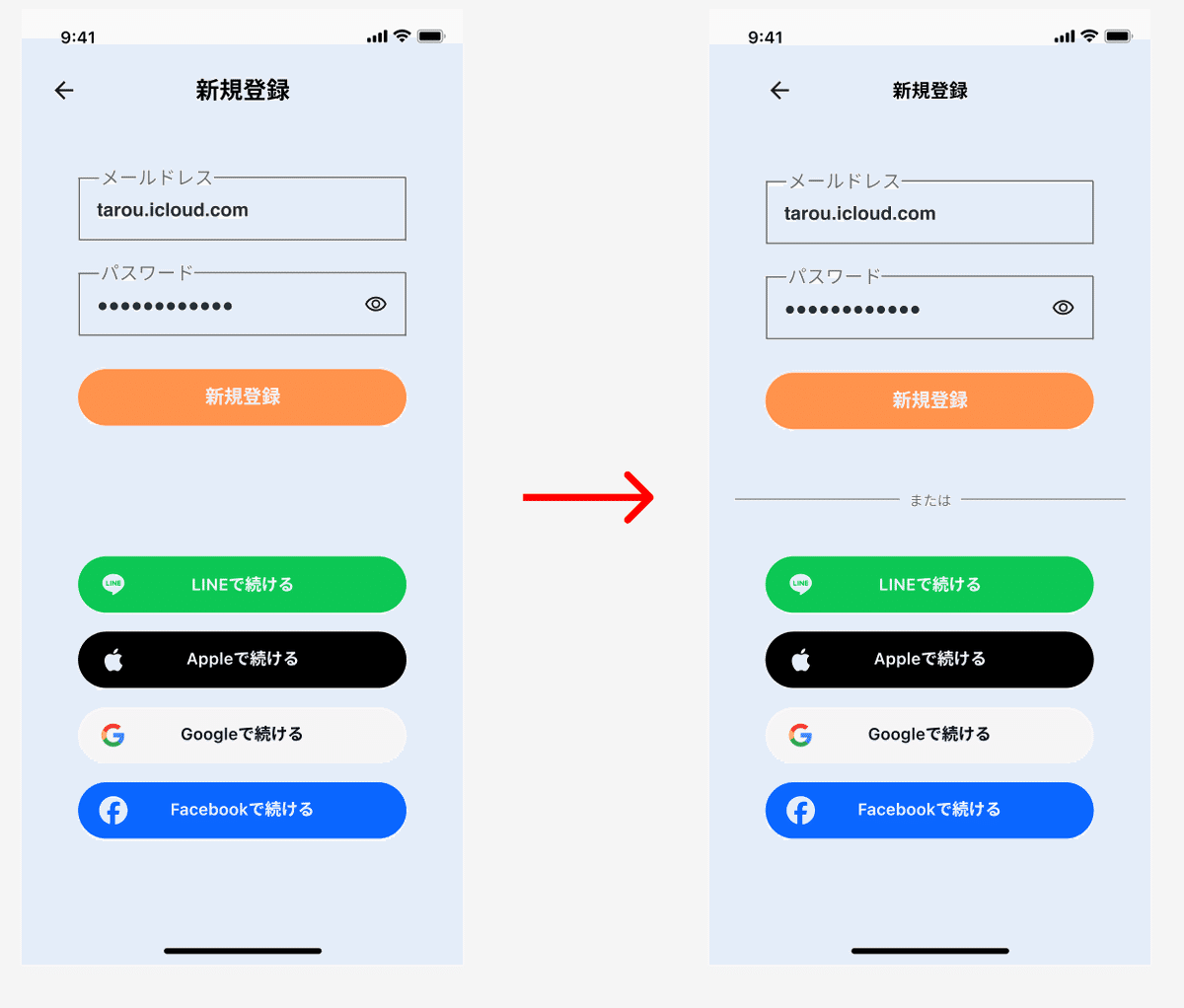
3.ブラッシュアップ
最後に、先ほど作成したUIデザインの使用感やデザインを向上させるため、デザインのブラッシュアップを行いました。
今回のデザインは基本的な型が決まっているものなので、大きな変更はしなかったのですが、メールアドレスとアプリログインの境目が分かりにくいと感じたので、またはの文字と線を追加してぱっと見で伝わりやすいデザインにブラッシュアップしました。

振り返り
【良かった点🙆♂️】
・ログイン画面に訪れるユーザーのニーズをもとにUIをデザインできた
・1度作ったデザインの改善点を探し、改善することでデザインを
ブラッシュアップできた
【反省点🙅♂️】
・ターゲットをもう少し具体的に設定し、ターゲットに合った色や
デザイン、雰囲気を表現したUIデザインができると良いと思った
DailyUI1日目の反省点は、良かった点として、ログイン画面に訪れるユーザーはログインすることが目的ではなく、ログインした先にあるサービスの利用が求めていることだと気づくことができた点だと思います。
そのため、ログインの手間を削減しなるべく早くサービスが利用できるよう他のアプリを利用したログイン画面のUIを作成できました。
反省点として、ターゲットが「大学生」ということしか決めておらず、アプリやUI全体の雰囲気までデザインすることができなかった点です。2日目以降は具体的なターゲットやペルソナなどを設定して、アプリの雰囲気までデザインできるよう改善していこうと思います。
おわりに
今回はDailyUI1日目のお題である「ログイン画面」のUIをデザインしました。基本的なレイアウトが決まっているログイン画面でも、アプリの雰囲気やターゲットに合わせてUIデザインが異なっていることを参考集めから学びました。
DailyUIはあと9日分取り組む予定なので、今回の反省を活かしてより良いデザインが作れるよう2日目以降も頑張ろうと思います!!
次回はDailyUI2日目「クレジットカードの決済画面」のUIデザインに挑戦します!
最後まで読んでいただきありがとうございました!🙇♂️
この記事が気に入ったらサポートをしてみませんか?
