
DailyUI #3 LP(ランディングページ)
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今回はDaily UI 3日目のお題である「ランディングページ(LP)」のデザインをしました。LPは初めて作成したので、とても苦戦したのですがなんとか完成させることができたのでその制作過程をぜひご覧ください。
ターゲットとテーマ
今回のターゲットは「美容に気を遣っておりSNSでよく情報を集めている20代の女性」と仮定をしてLPを作成します。
テーマは、「新商品のクレンジング・化粧水セット」を宣伝するLPで、媒体はPCとスマホサイズの2種類のデザインを作成していこうと思います。
制作過程
以下ではランディングページの完成までの制作過程についてまとめていきます。実際の手順通りに紹介します!
参考集め
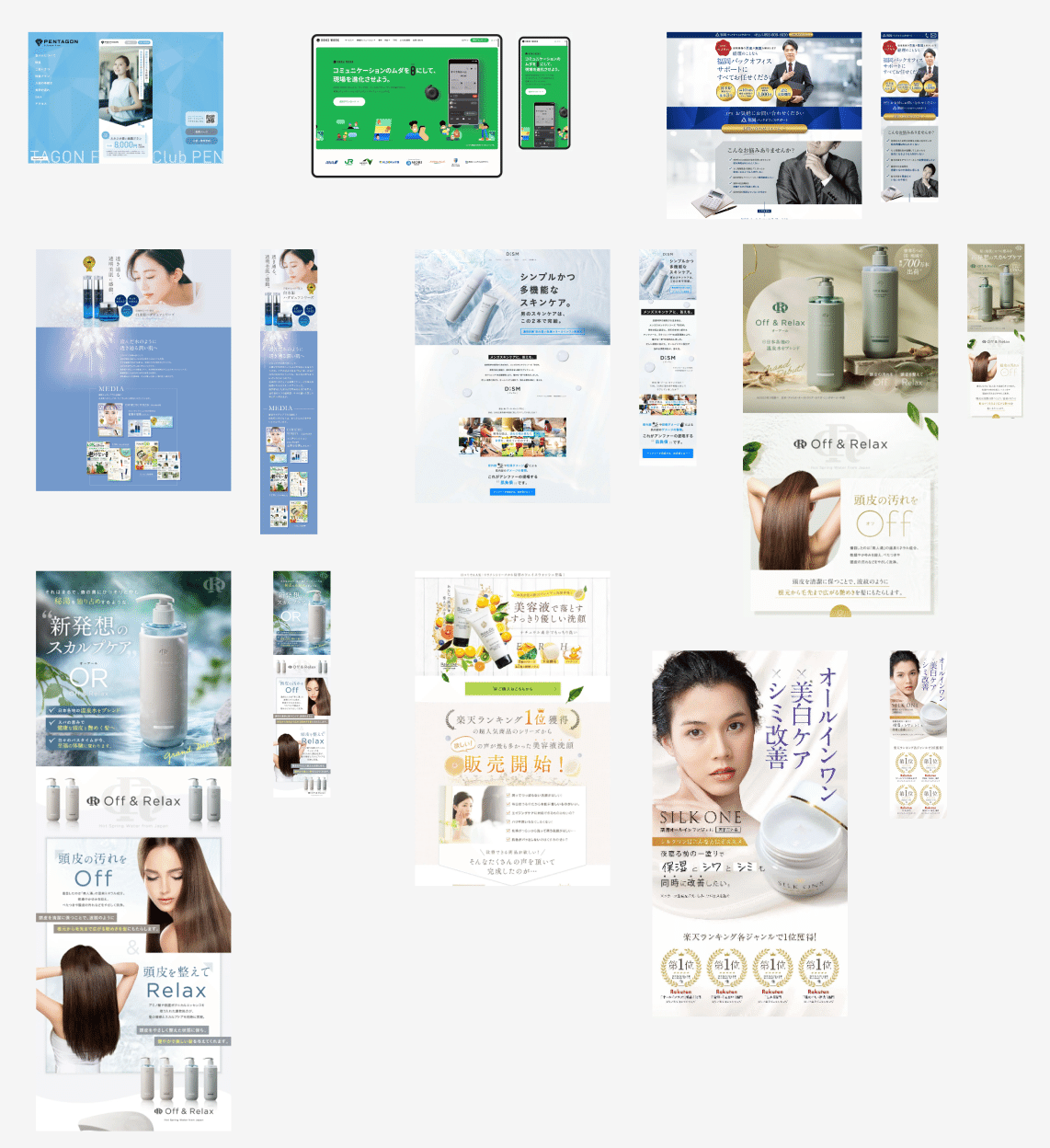
はじめに美容系のLPを中心に参考を集めました。
LPは見る機会は多くあるのですが、実際にデザインをしたことはないため普段と比べて多めに参考を集めてレイアウトの参考にしました。

レイアウト考案
次に収集した参考LPをもとにデザインするLPのレイアウトを決めていきます。LPのレイアウトは初めにページを開いた時の印象がとても大切なのでどの情報が重要なのか考えならがレイアウトを考えました。
今回は、Figma上で簡単なレイアウトパターンを複数考えてLPのデザイン作成に入りました。
レイアウトの考案は全部で2回行い、1回目は背景や文章は考えずに大まかなLPのレイアウトについて候補を複数考えました。
このようにレイアウトを考えた理由として、どうしても背景や文章などの情報が入ってしまうと画面に含まれる情報が多く、本来意識すべきレイアウトの考案に影響を与えてしまうと考えたからです。
実際に考えたレイアウトは以下の通りです。

2回目のレイアウト出しでは、背景や実際に使用するテキスト・画像を挿入してより詳細なデザインを決めていきました。
この時意識したポイントとして、このページに訪れた人の視線の動きを意識し、どのレイアウトが最も商品の見た目や良さを伝えることができるのか考えながらレイアウトを考えました。

LP作成
これまで考えてきたレイアウトにより細かい情報(文章や見た目)を入れつつどのデザインが最も良いかを決定し、LPを作成しました。
実際に完成したLPは以下の通りです。

まず、デスクトップ(PC版)のLPは商品の画像と使用イメージの画像をメインにできる限り文字情報を少なくしてデザインしました。
デスクトップのLPで苦戦した箇所は、商品画像と使用イメージ画像のバランスがうまく取れず、何度も参考を見ながらデザインしました。最終的に商品が最もサイトを訪れた人に見てもらいたいため、左側に配置するデザインを採用しました。
続いてスマホのLPは、スマホ独特の画面幅にどう情報を配置すれば読みやすく、伝えたい情報が伝えられるLPになるかを考えながらデザインしました。
特にLP後半のテキストの多い画面は、テキストを段落ごとに縦に並べることで全体のバランスと見やすさを両立させたデザインにしました。
振り返り
【良かった点🙆♂️】
・参考をベースにLPを初めてLPを完成させることができた
・レスポンシブに対応したLPをデザインできた
【反省点🙅♂️】
・全体的にシンプルな見た目になってしまった
今回のLP作成の良かった点は、初めてLPを作り上げることができたこととレスポンシブ(デスクトップとスマホの表示)に対応したLPをデザインできたことです。
これまでUI/UXの学習をしている中であまりデスクトップ(PC画面)のデザインを行なっていなかったので、画面幅の広いPCではどのように情報や要素を並べれば良いのか考える良い勉強になりました。
反省点としては、参考で集めたLPと比較してシンプルなLPになってしまった点です。実際にネット上に公開されているLPの情報量が多い理由として、伝えなければいけない情報が多くあるからだと感じました。
今回デザインしたLPでは実際の案件ではないため、表示したい情報の制約がなく、シンプルなLPとなってしまったと思います。
おわりに
今回はDaily UI 3日目のお題である「ランディングページ(LP)」のデザインに取り組みました。
あまりデスクトップ用のデザインをしない自分にとって、デスクトップは画面幅が広く要素の配置が難しく感じたので、少しづつ練習を重ねてデスクトップとスマホ両方のデザインができるように頑張っていきます💪!!
次回はDaily UI 4日目のお題である「計算機」のデザインをしていきます。
次の投稿もぜひご覧ください!!
最後まで読んでいただきありがとうございました!🙇♂️
