
DailyUI #9 音楽アプリ
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今日はDailyUI9日目(残すところあと1日、、、)のお題である「音楽アプリ」をデザインしたので、その振り返りをしたいと思います。
テーマ設定
今回デザインする音楽アプリのテーマは「視覚で楽しめる音楽アプリ」をテーマとしてデザインします。
視覚で楽しめるとは、従来の音楽アプリでは曲名やアーティスト名など文字情報で曲を選んだり発見したりしていると思います。
実際に自分の好きな曲が入っているアルバムや曲のパッケージまで覚えている方はさほど多くないと思います。ですが、アルバムや曲のパッケージには曲同様にアーティストの想いが込められています。
そこで、アーティストの想いがより伝わるようパッケージデザインなど曲を耳だけでなく視覚的にも楽しめる音楽アプリを考えました。
制作過程
ここからは、実際に音楽アプリのUIを作成した過程にそって制作過程を振り返っていきます。
また、今回デザインするDailyUI9日目のお題は正確には「音楽プレイヤー」なのですが、一度音楽プレイヤーのUIは過去に作成したことがあるので、今回は音楽アプリの一画面をデザインすることにしました。
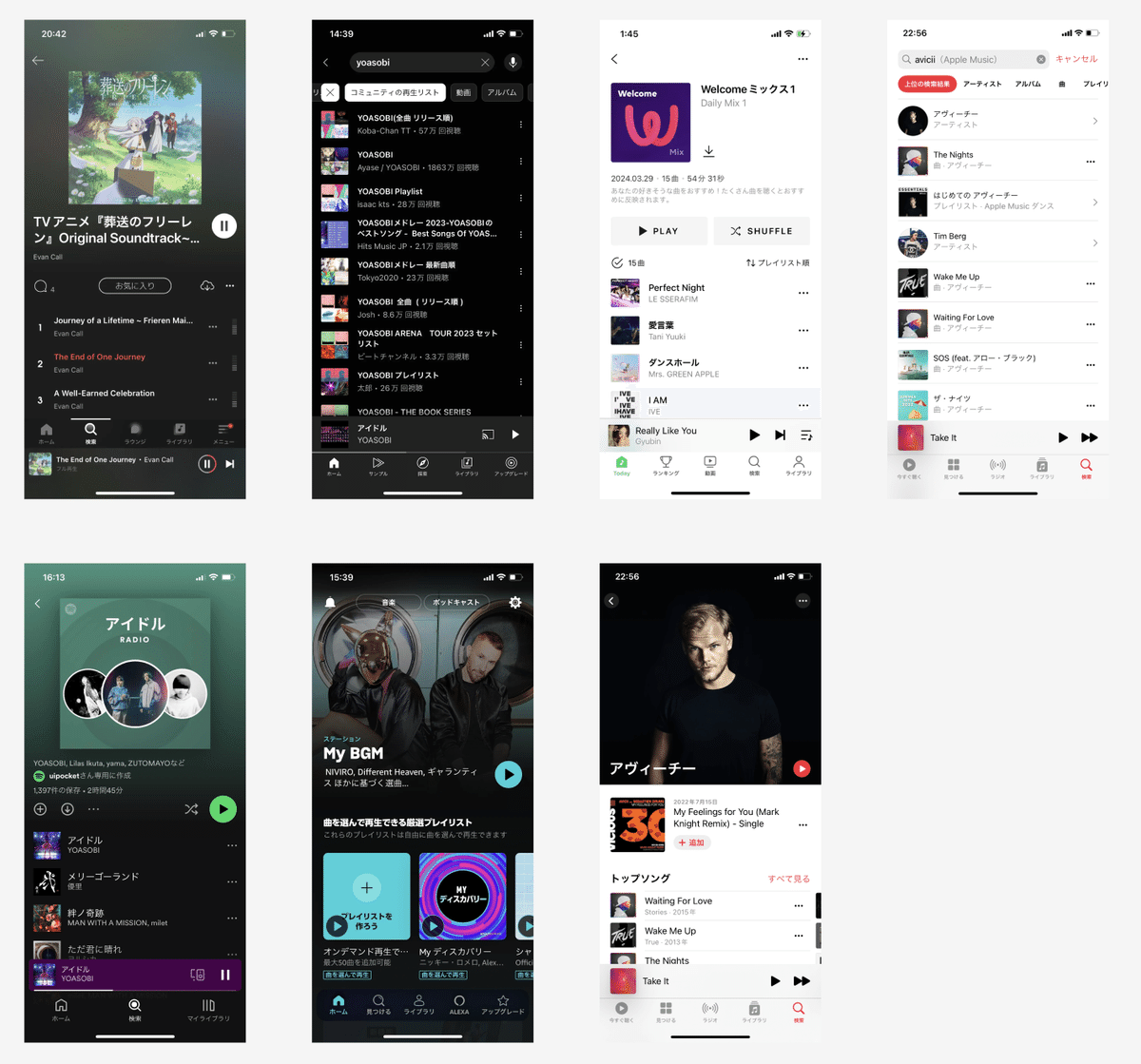
参考集め
今回集めた参考は、音楽アプリの中でもアーティストやアルバムの詳細画面を中心に参考を集めました。

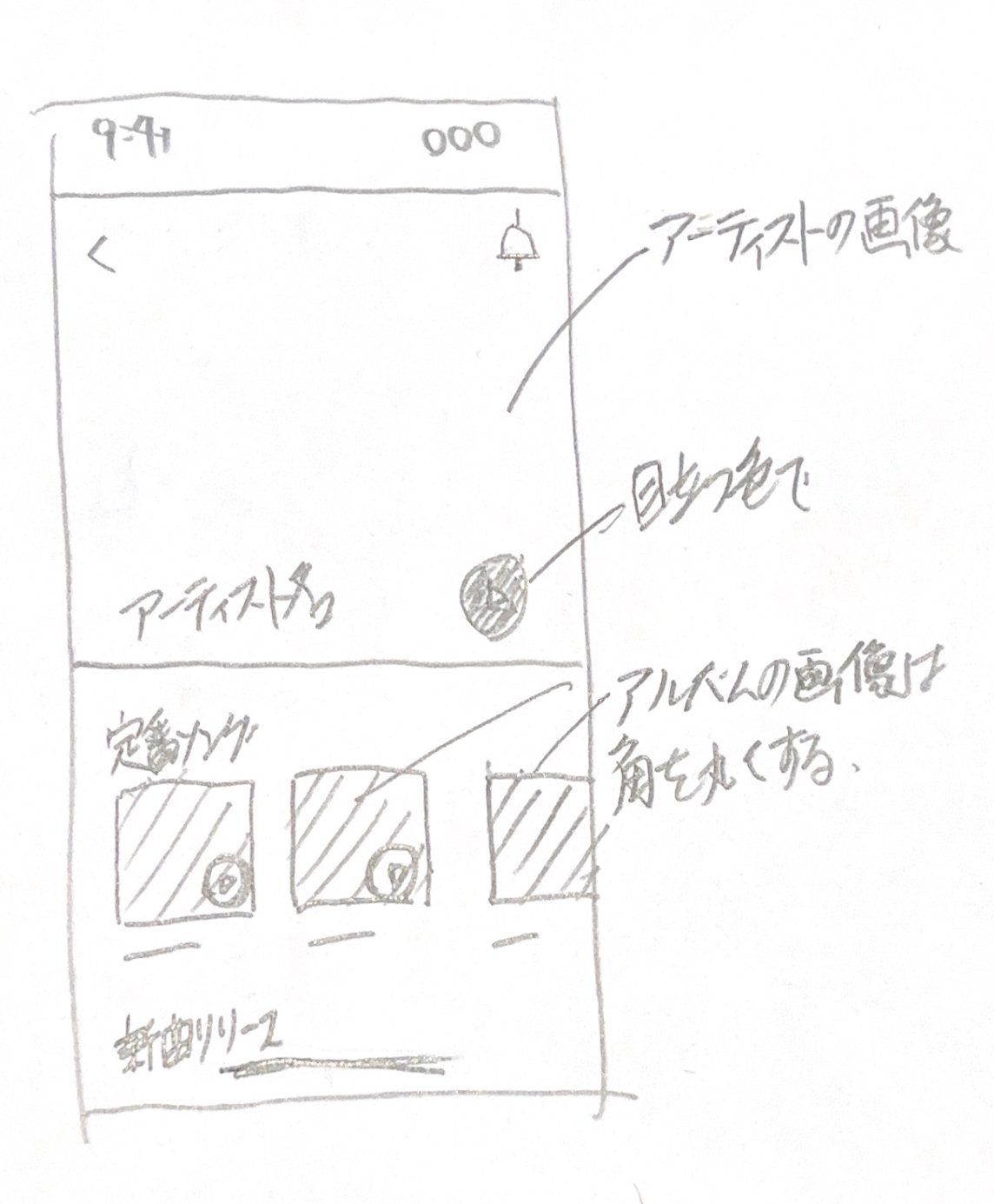
ラフ書き
集めた参考をもとにラフ書きをしました。
今回意識したことは、視覚的に楽しめる音楽アプリをテーマとしているため、ジャケットやアーティストの写真が大きく表示できるUIの構成を考えてデザインしました。

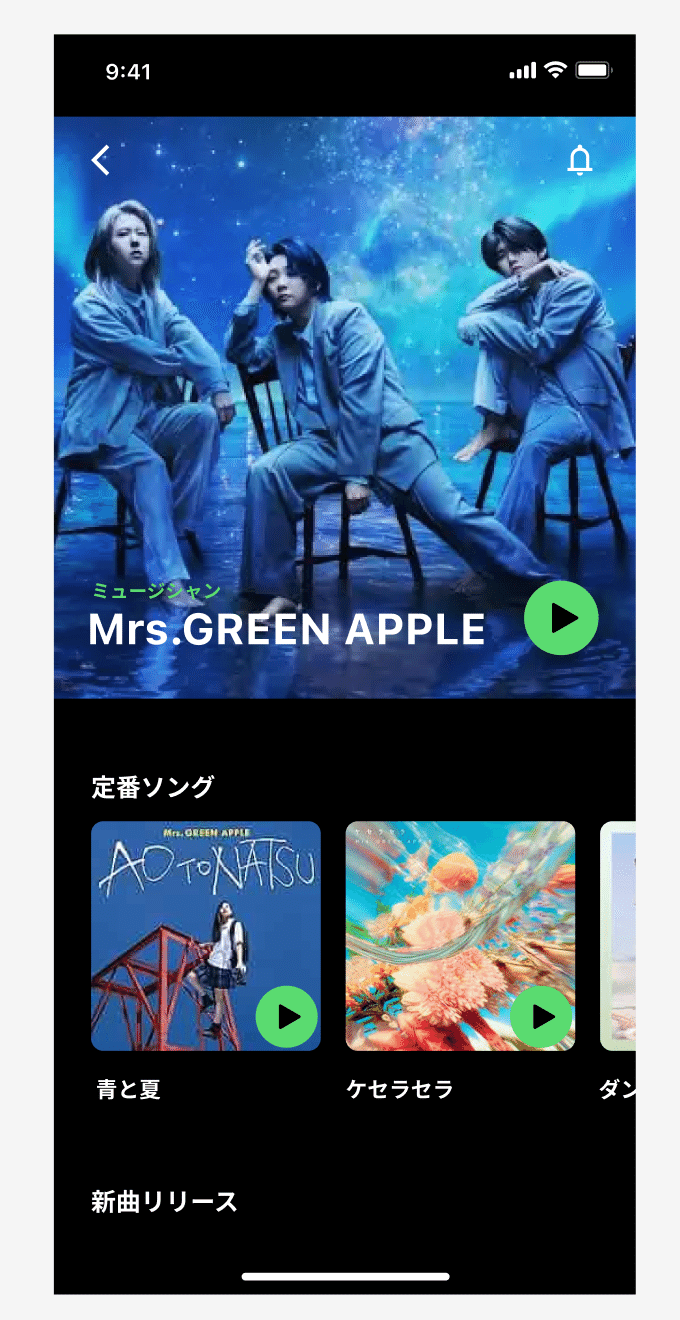
UI作成
ラフ書きをもとに実際に作成したUIは以下の通りです。
今回はアーティストの詳細画面をデザインしました。また、視覚的に楽しめる音楽アプリにするために、アーティストの写真やアルバム・曲のパッケージ画像のサイズを大きくしました。
曲の一覧部分は、「定番ソング」や「新着リリース」「夏に聴きたい曲」などアーティストの雰囲気に合わせたトピックを写真メインで表示しています。

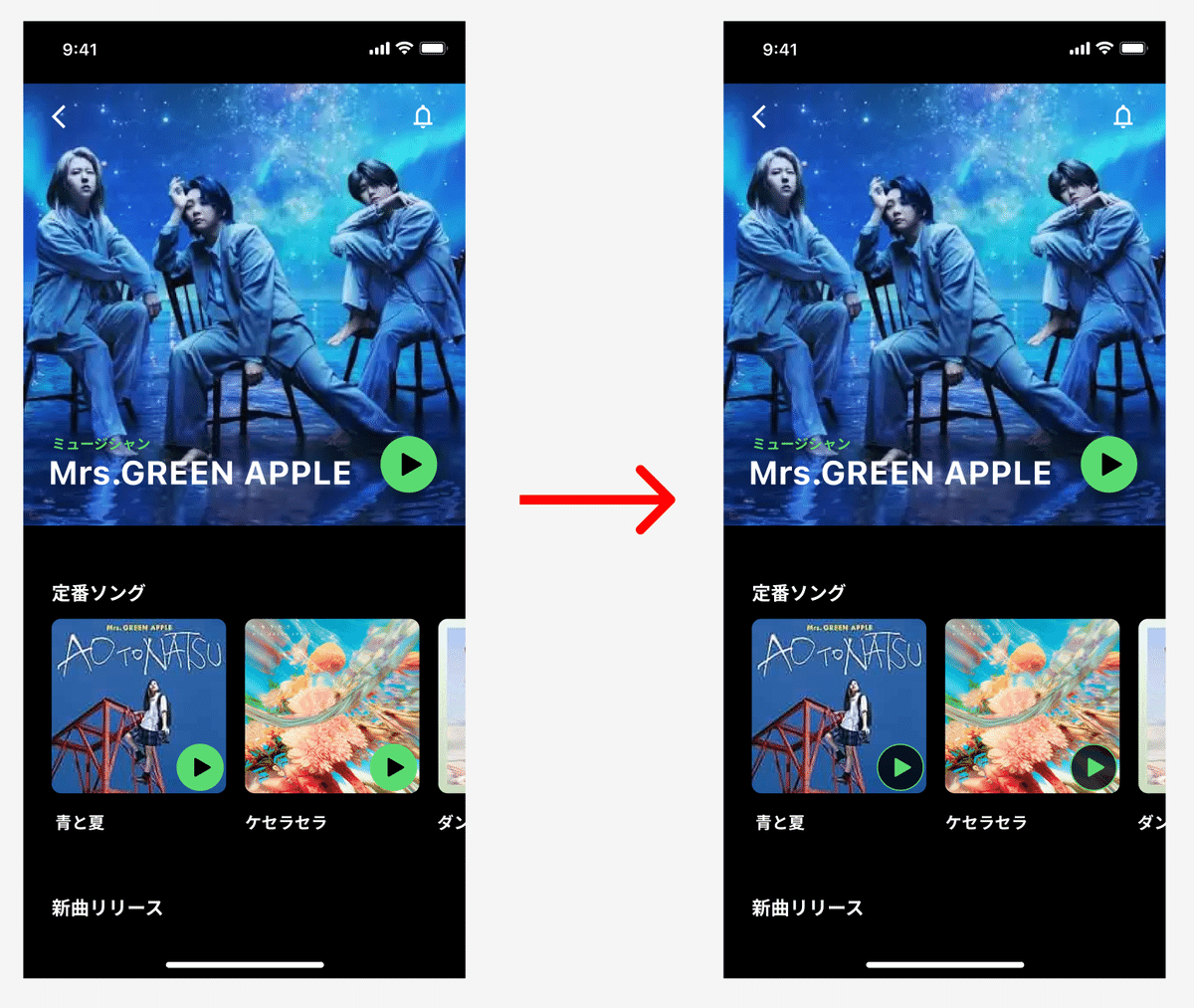
ブラッシュアップ
先ほどデザインしたUIのブラッシュアップをしていきます。
今回ブラッシュアップする点は、画面の下半分にある曲一覧の再生ボタンです。変更したのは、再生ボタンの色を緑ベースから、黒ベースに変更しました。
アーティストの画像部分にあるボタンと色を変えた理由は、アーティスト画像のボタンは再生できることをユーザーに気づいてもらえるよう目立つ色合いにしました。曲の一覧部分はこのアプリのコンセプトである「視覚的に楽しむ」ためにボタンではなく、アルバムの写真をユーザーに見てもらいたいため、パッケージを邪魔しない配色に変更しました。

振り返り
【良かった点🙆♂️】
・アプリのコンセプトを決め、コンセプトに則ったデザインを作成できた
【反省点🙅♂️】
・「音楽を視覚的に楽しむ」ための要素をさらに組み込めると良かった
今回のUIデザインで良かった点は、コンセプトに則ったデザインができたことです。具体的には、ただ音楽の一覧画面を作ってしまうと競合サービスとの差別化ができないため、アプリの方向性を決める核となるコンセプトの設定を行えたことが良かったと思います。また、決めたコンセプトに則って、ユーザーがどのようなことを求めているのかを自分なりに考えて、UIをデザインできました。
反省点としては、「音楽を視覚的に楽しむ=写真を多く使う」という直感的な思考でUIを作成してしまったため、より音楽を視覚的に楽しんでもらえるような要素を組み込もうと考えていなかったことです。
今後は、直感的な解決策も大切にしつつ、よりコンセプトを表現するにはどのような機能やUIが必要か考えながらUIデザインをしていこうと思います!
おわりに
今回は「音楽アプリ」の制作過程について振り返りをまとめていきました。
DailyUIも残すところあと1日となりました。残り1日も良いUIデザインが作れるよう、1つ1つの工程を妥協せず、納得のいくデザインを作るために頑張ります!!
次の投稿は、いよいよ最終日である10日目の「シェアボタン」をデザインしていきます。次回もお楽しみに〜!!
最後まで読んでいただきありがとうございました!🙇♂️
この記事が気に入ったらサポートをしてみませんか?
