WEBサイト分析 #001 【山本珈琲株式会社】様
WEBデザイン勉強中のスダマサシです。
今回はunion.net様の実績から『山本珈琲株式会社』様のWEBデザインの分析をしていきます。
拙い文章を書きますが、温かい目で見ていただけると幸いです。

ファーストインプレッション
・ゆったり
・温かい雰囲気

私たちの思い
▼企業様の特徴から何を考えているのかまでを最初に書くことで何をしている会社なのかをまず知ってもらえる。興味を持続することができる。
▼テキストの下に大きな余白
▷自然と画像付きリンクに目がいく
▼画像付きリンク
▷『私たちの思い』の隣に(SPだとすぐ下)、配置されている。
⇒画像付きリンクにすることで、以下の二つの効果を得られると考えた。
(1)画像を貼ることで先ほどの文章に対して
具体的なイメージを持つことができる。
(2)詳細ページへスムーズに誘導できる。
▼上記の文章で行っていた自社焙煎工場と珈琲づくりに対しての想いの深掘りページリンク
▼画像の一つだけ角が丸くなっている。
▷柔らかい雰囲気になる。

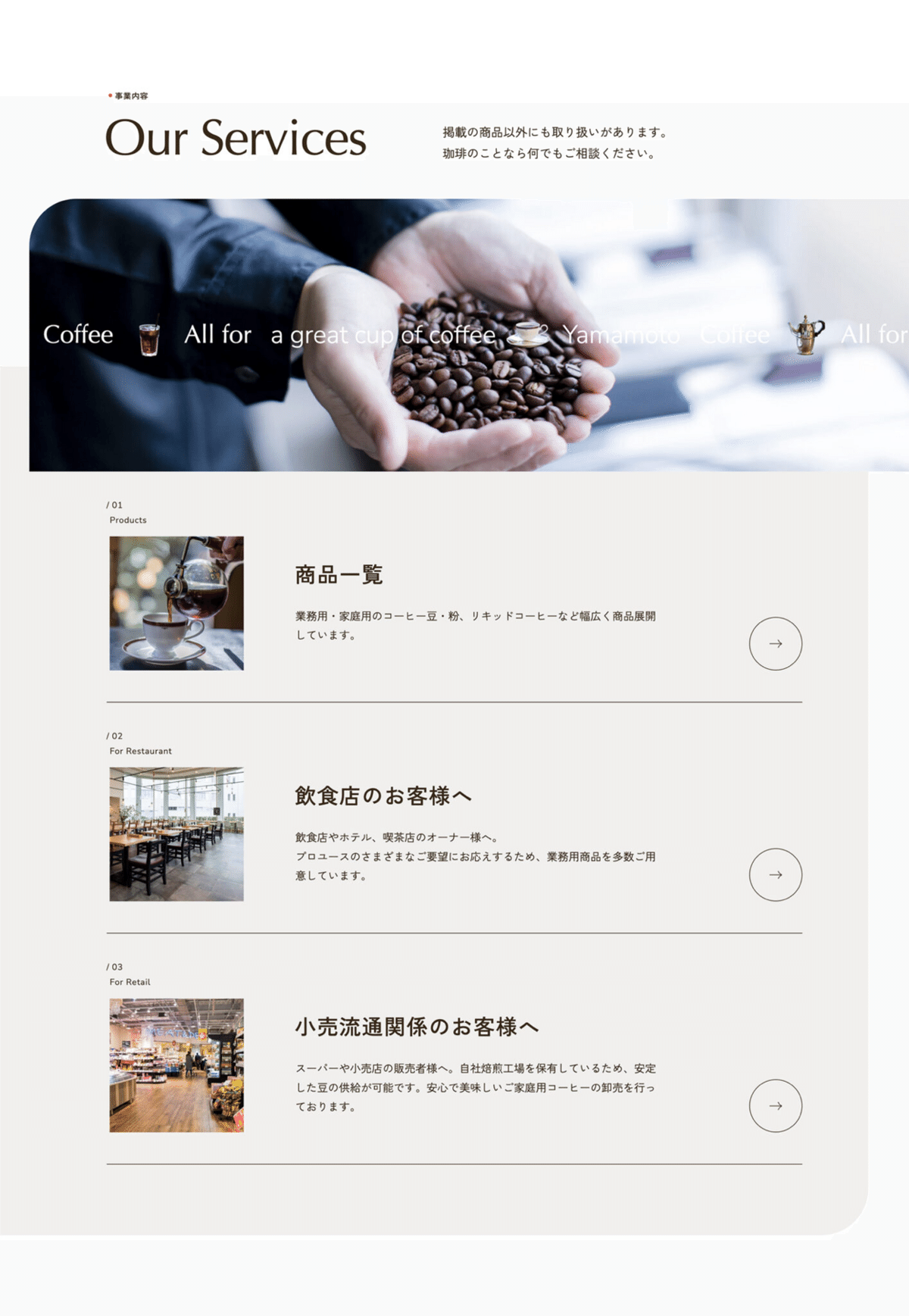
事業内容
▼色々なコーヒーの写真が文章の合間にある
▷商品一覧ページに行かずともどんな商品があるのかをみられる。
かわいい。遊び心を感じる
▼"our service" とリストの画像の縦が揃っている
▷見やすい

会社案内
▼横スクロール
▷イレギュラーにすることで飽きさせない。
ついついスクロールしてしまう
▼新着情報
▷線で区切りすぎないことで抜け感がでて優しい雰囲気になる。
読みやすい

お問い合わせ
▼『私たちの想い』の部分でも出てきた画像付きリンクを使用
▷企業に対するイメージを持ってもらいやすい。
反復してより印象付けている
▼オンラインショップ
▷1番下にオンラインショップへのリンクを置く
▷商品に興味を持ってくれたユーザーに購買行動を行ってもらうための導線。
感想
・やわらかい空気感を感じた。
・英語の見出しに使用されているフォントがゴシックたいだけど細目なので上品さを感じた。
・横流れのテキストの合間にドリンクの画像が流れてきていてかわいかった。かわいいし、どんなドリンクがあるのか知れるしで一石二鳥だと感じた。
この記事が気に入ったらサポートをしてみませんか?
