
Tableauで全国の鉄道データと乗降客数を分析しよう
国のオープンデータ整備が進んでいるので、以前と比べてデータの取得と活用がかなり簡単になりました!下記に取得方法と活用例を紹介いたします。
1.データの取得
①鉄道データ
「国土数値情報ダウンロードサイト」(https://nlftp.mlit.go.jp/)にアクセス。

「国土数値情報ダウンロードサイト」は国土に関する空間情報を無償で提供しているサイトで、国土交通省が運営しています。
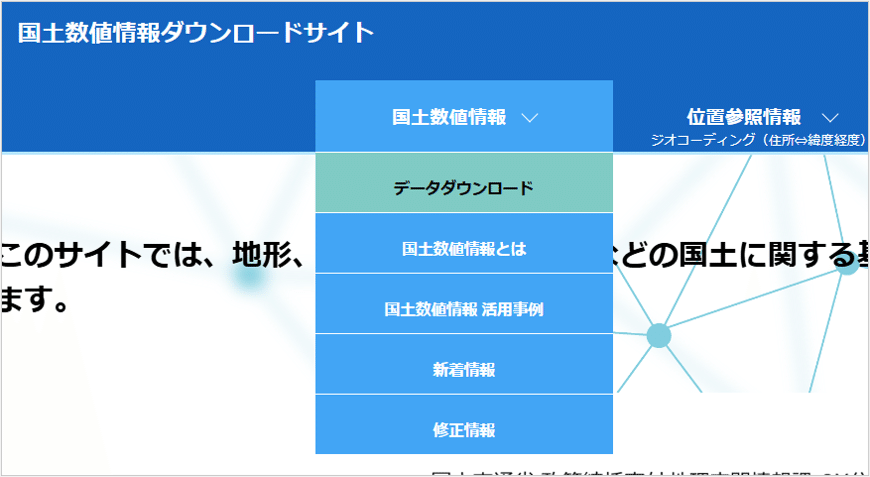
トップ画面のメニュー「国土数値情報」をクリックし、「データダウンロード」を選びます。

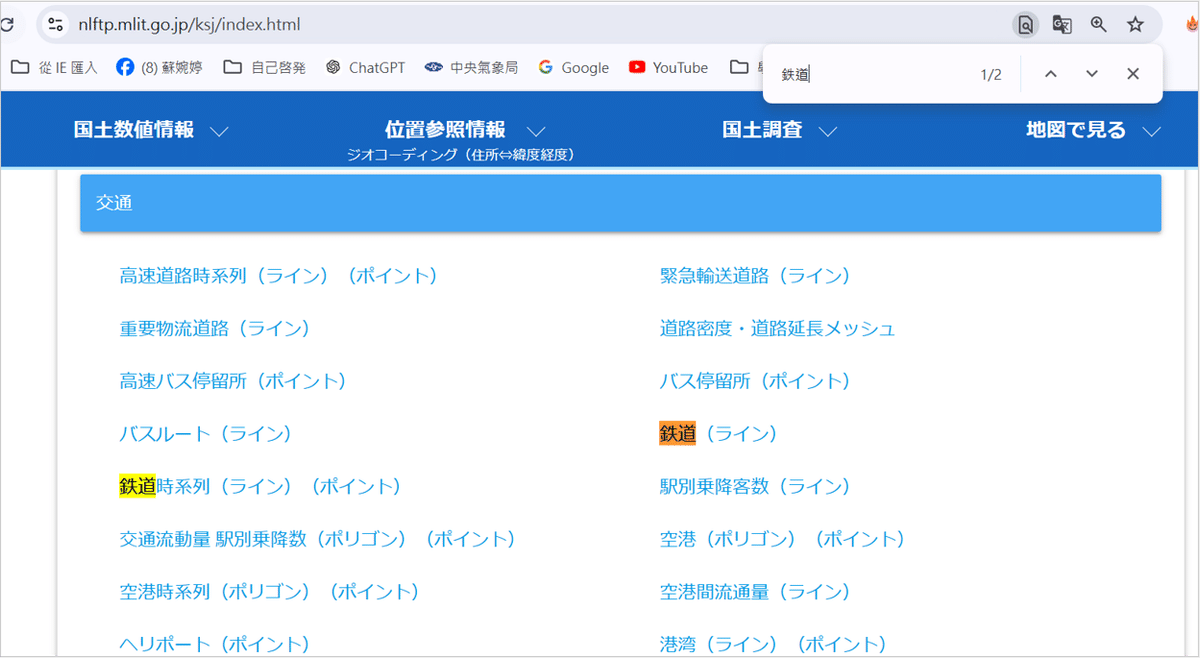
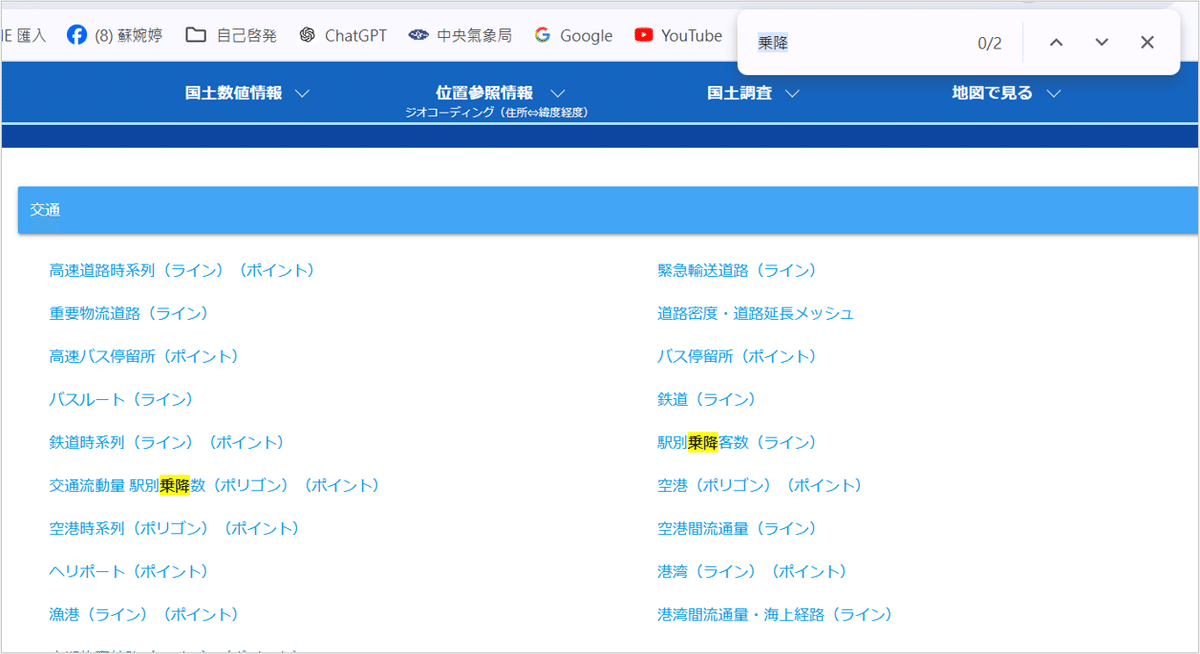
次のページで「Ctrl」と「F」を押して「鉄道」を検索すると、鉄道に関する2つのデータにヒットします。

今回は鉄道の変遷ではなく、最新の鉄道状況だけを見たいので、「鉄道(ライン)」を選びます。

こちらの「鉄道データ」ですが、実はGoogleで「鉄道データ」を検索しても引っかかります。しかし、古いページにヒットしてしまい、最新データをダウンロードできない可能性が高いので、トップページから探すことをおすすめします。
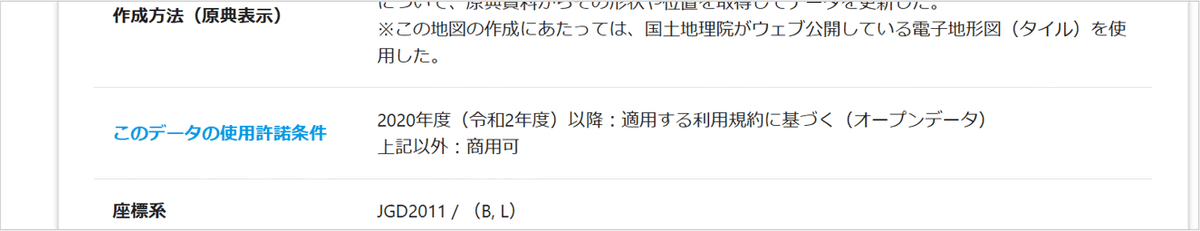
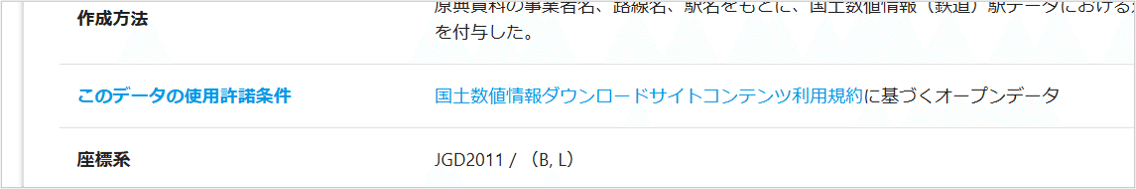
データをダウンロードする前に、ページに記載されているデータの使用許諾条件を確認しましょう。

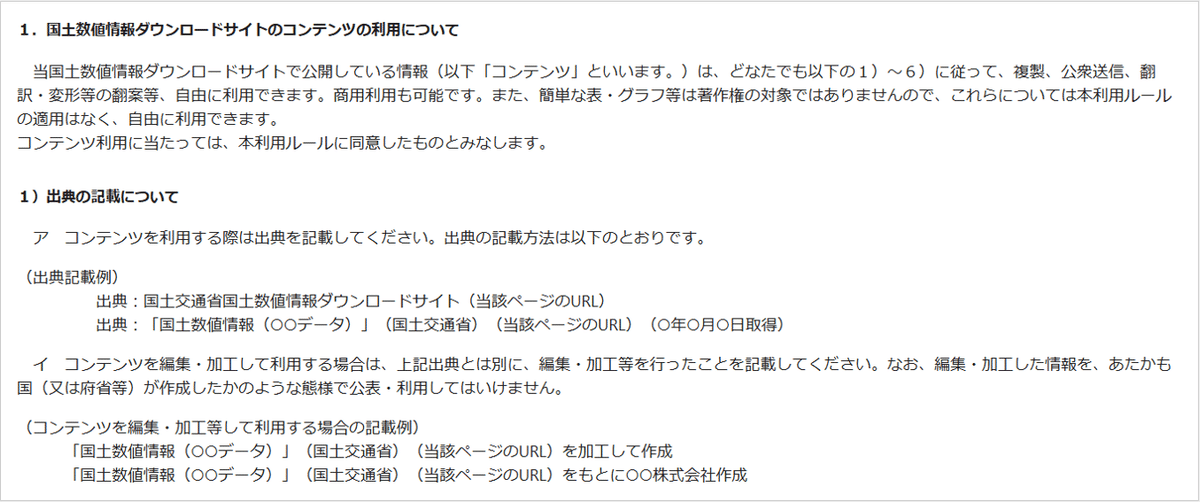
記載の通り、2020年度以降の鉄道データはオープンデータ化され、より活用しやすくなりました。「国土数値情報ダウンロードサイトコンテンツ利用規約(政府標準利用規約準拠版)」によると出典の記載やいくつかのルールを守ることで利用できます。(2019年以前のデータは条件が異なるので要注意)

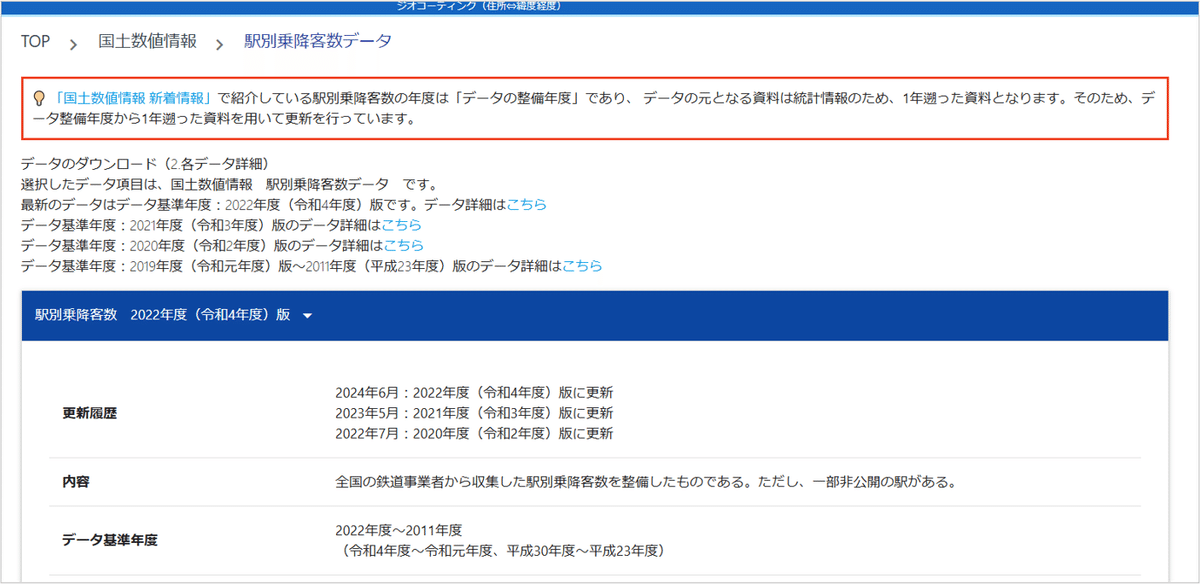
「鉄道データ」ページの下部に移動すると、データのダウンロードリストがあります。今回は最新の令和5年のデータをダウンロードします。

②駅別乗降者数データ
次は駅の乗降客数をダウンロードしたいので、前のページに戻り、CtrlとFで「乗降」を検索します。

左手のポリゴンデータを使って面を表現したい気持ちはありますが、あいにくこちらのデータは東京と近畿しかなく、情報も古いです。今回は右手の「駅別乗降者数(ライン)」を使います。


使用許諾条件は鉄道データと同じです。同じく下部に移動し、最新のデータ(現時点は令和4年)をダウンロードします。
2.Tableauのデータソース作成
①データ接--鉄道データ


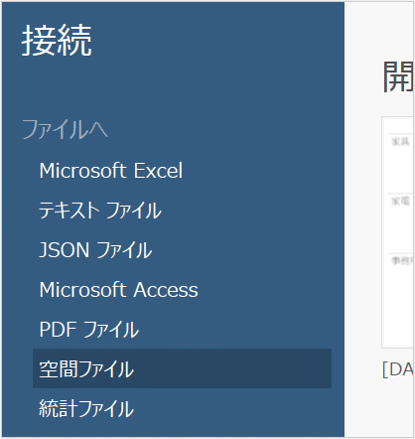
「鉄道データ」と「駅別乗降者数データ」は空間データなので、Tableauでデータ接続する際は「空間ファイル」を選びます。Tableau画面から事前に解凍済みの「鉄道データ」アクセスすると、
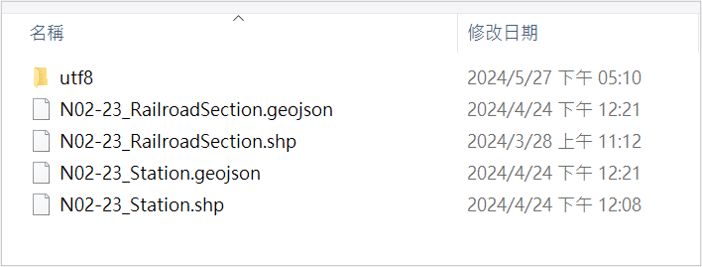
・RailroadSection(路線)
・Station(駅)
の2種類のデータが表示されており、それぞれにgeojson、shpという2種類の拡張子のデータがあると分かります。
簡単にいうと、geojsonは軽量重視のデータで、shpはより詳細な情報を保存するデータです。今回はshpを使います。
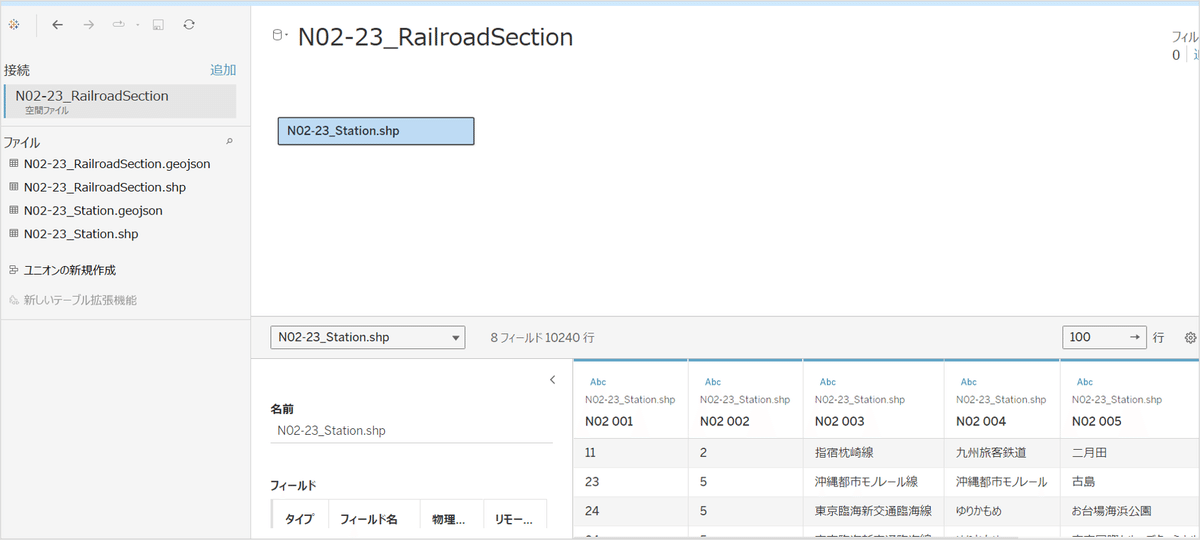
駅を中心に分析する予定なので、最初はStation.shpをキャンパスにドラッグします。

カラム名は「N02 001」等、よく分からない名称になっています。各カラムの正確な意味は、「鉄道データ」ダウンロードページの属性情報の部分に詳しく記載されているので、照合しながら変更します。(下記参照。「N02 001」=「鉄道区分」)

鉄道区分と事業者種別はコード式です。多くの場合、コードの意味を示すデータを全部取得する必要がありますが、今回はそのデータを使わないので気にする必要はありません。データソース名とテーブル名も適切に変更します。
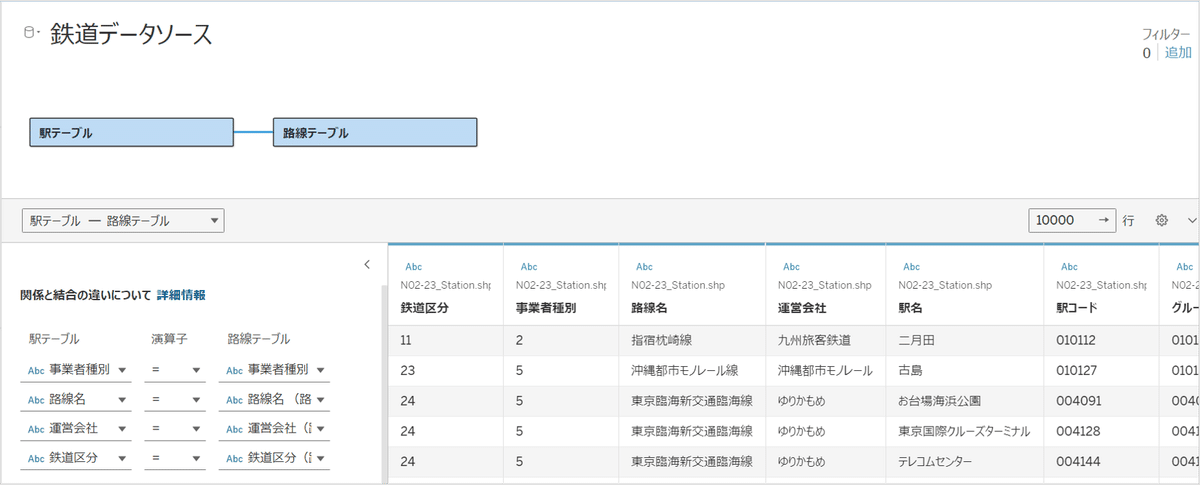
次に路線情報のRailroadSection.shpをリレーションで結合します。紐づけるキーは名前が同じカラム全部です。こちらのカラム名もダウンロードページの属性情報を参考に日本語にします。最後に、データソース名とテーブル名も分かりやすく変更します。

②データ接続--駅別乗降者数データ
乗降者数のデータが欲しいので、Tableauのデータソースタブの追加から「駅別乗降者数データ」に接続します。
「駅別乗降者数データ」は同じくgeojson、shpの2種類のデータがあります。S12-23_NumberOfPassengers.shpを選びます。
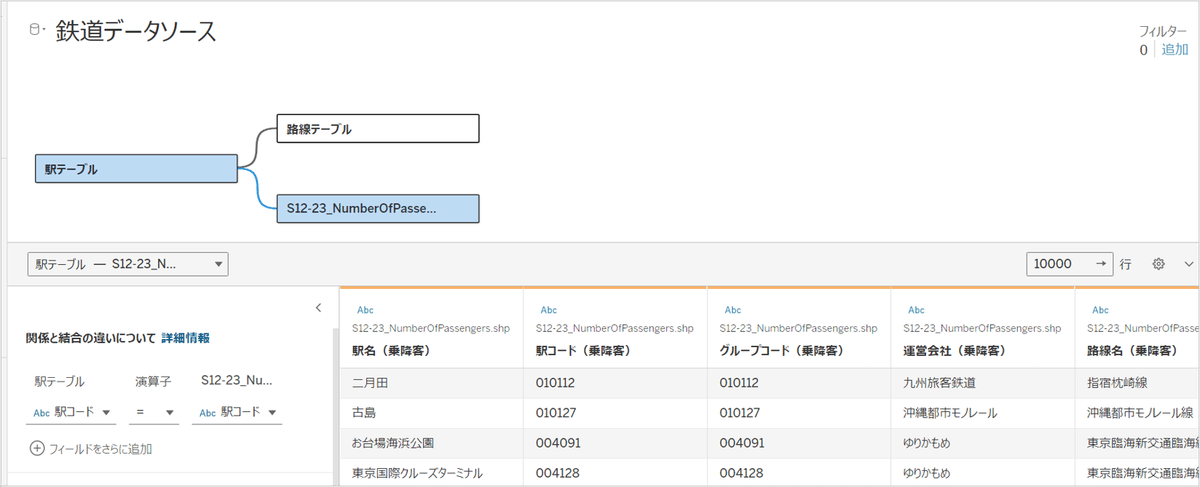
駅別乗降者数データも、カラム名が分かるように変更する必要があるので、ダウンロードページの属性情報を参照しながら変更し、下記のように「駅コード」にて駅テーブルと紐づけます。

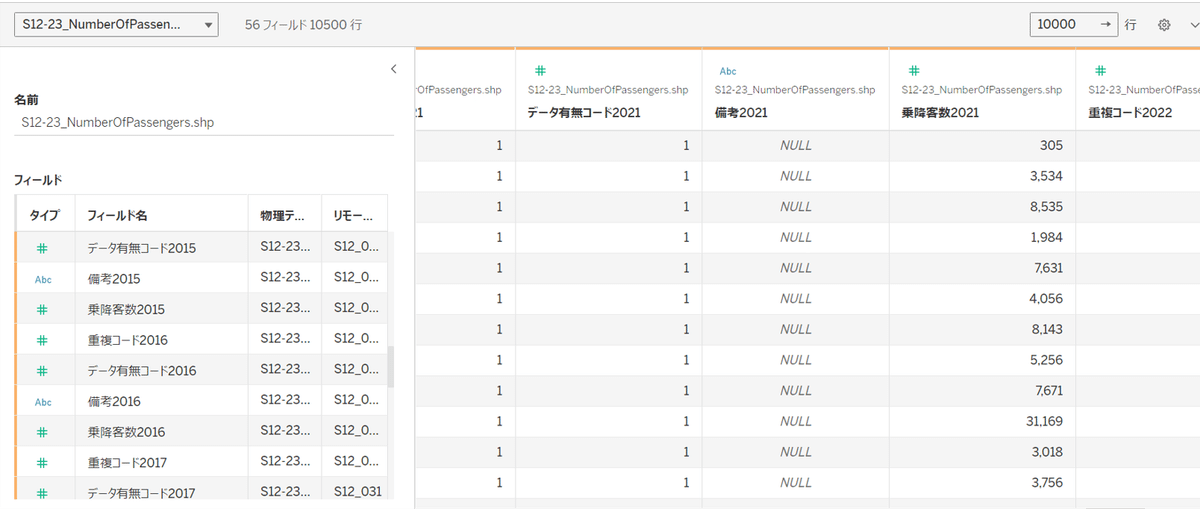
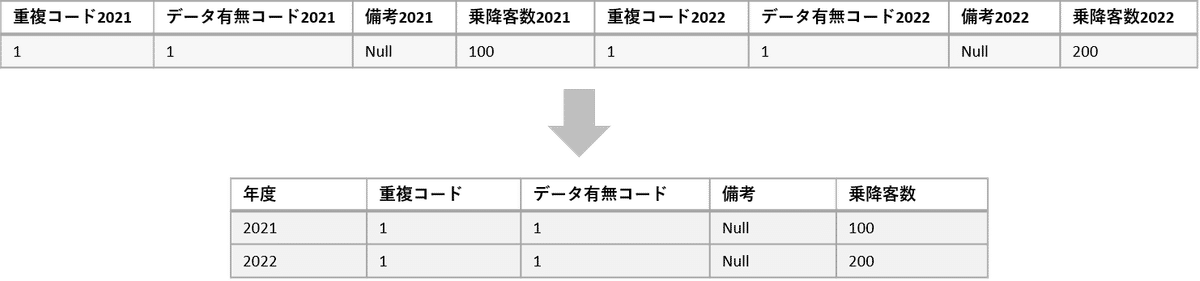
このデータの特性は、「重複コード」「データ有無コード」「備考」「乗降客数」です。この4つのカラムは、更新時年度情報が付けられた上、横に追加されます。つまり、1年につき4つのカラムが追加されるので、延々とカラムが増えていきます。

分析上は好ましくない状態なので、下記のように年度を独立カラムにし、データを正規化したいと思いますが、今回はできません。

普通のテキストデータなら、Tableauの「ピボット」機能で正規化できますが、今回は空間データなのでピボット機能が表示されません。Tableau PrepやTableau DesktopのカスタムSQL機能で解決できると思いますが、あいにく今回使っているのはTableau Publicです。少し気持ち悪いですが、このまま使いましょう。
カラムが多すぎるので、使わないデータは非表示にしましょう。
3.Viz作成
①ベースレイヤーの設定
いよいよViz作成ができるようになりました!
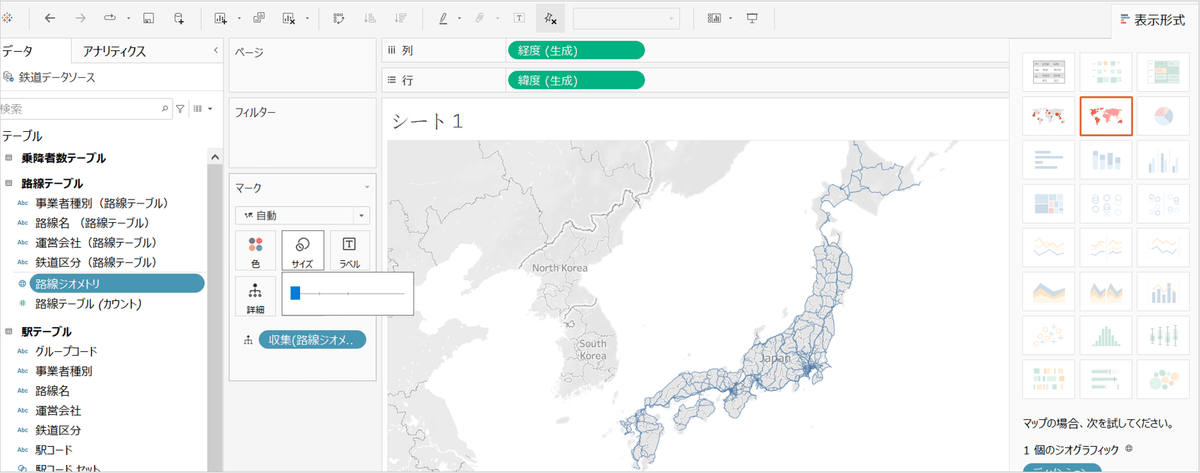
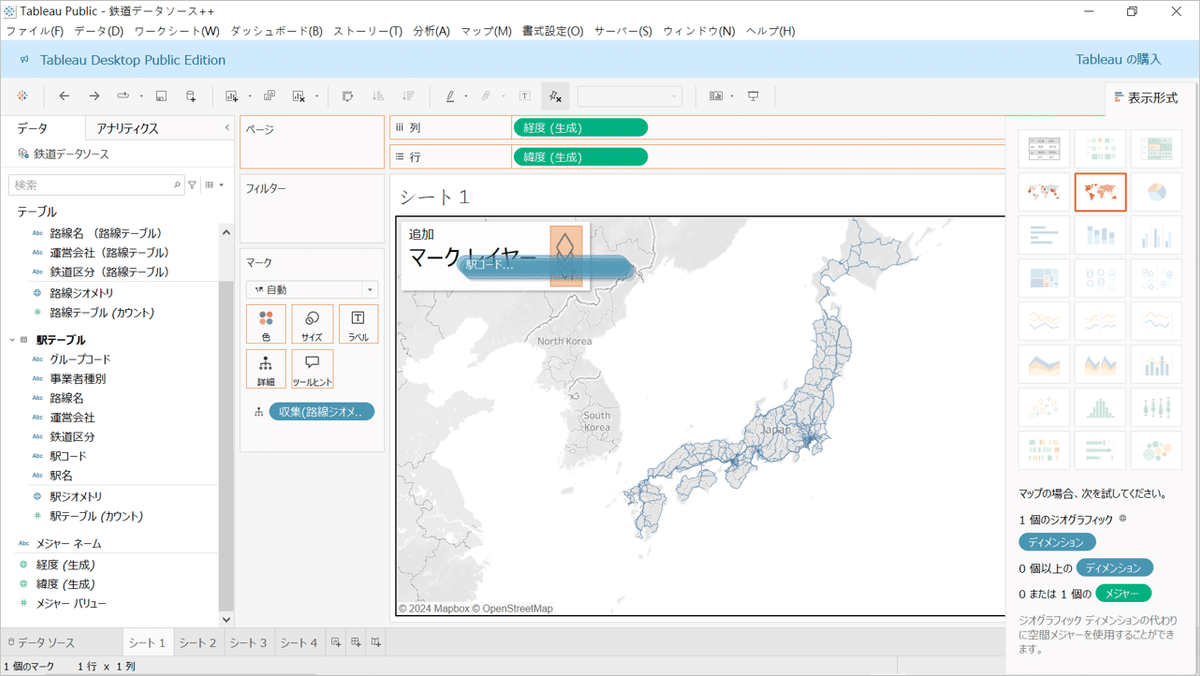
先ずは路線をベースレイヤーに挿入したいと思います。「路線ジオメトリ」を押しながら表示形式のマップを選ぶと全国の鉄道路線マップが表示されます。ラインが太いのでサイズ機能で調整します。

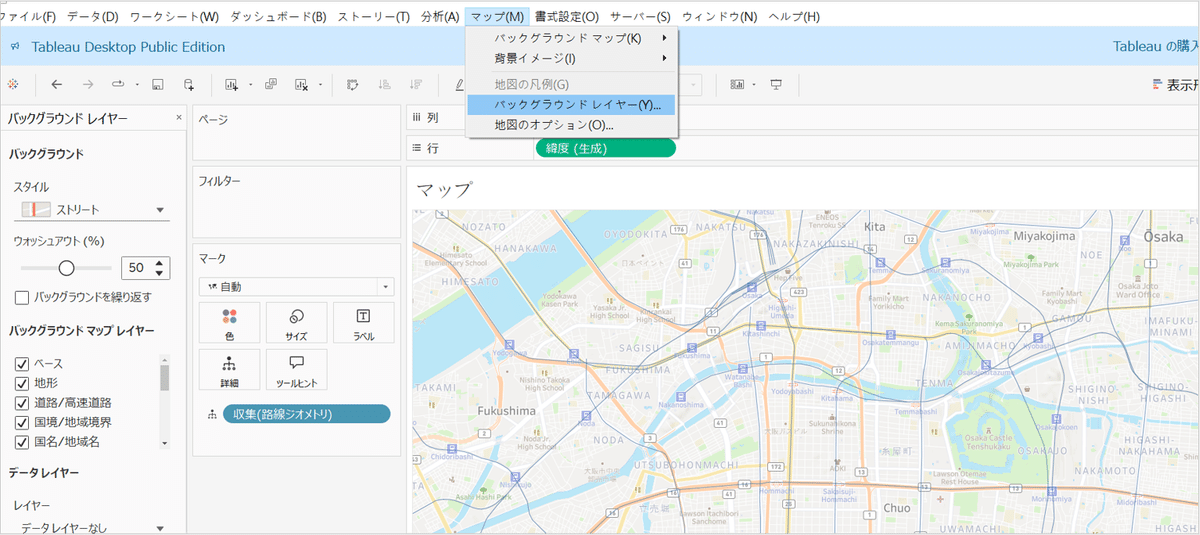
このようなマップでは、駅の場所や町のイメージがつかみにくいので、バックグランドレイヤーを「ストリート」にします。すると、駅マークが含まれるストリートマップが表示されます。バックグランドの色が濃すぎると追加要素が見にくくなるので、ウォッシュアウト機能で調整します。

②Vizで分析
今回はVizを使って2022年度乗降者数が大きく変化した地域を特定し、調査します。
こういう分析の場合、地域を色塗りして表現すれば分かりやすいのですが、今回は駅の地域情報と該当地域のポリゴンデータがなく、色塗りできないので、駅を小さな円で表し、それを使って駅乗降客状況を表現したいと思います。
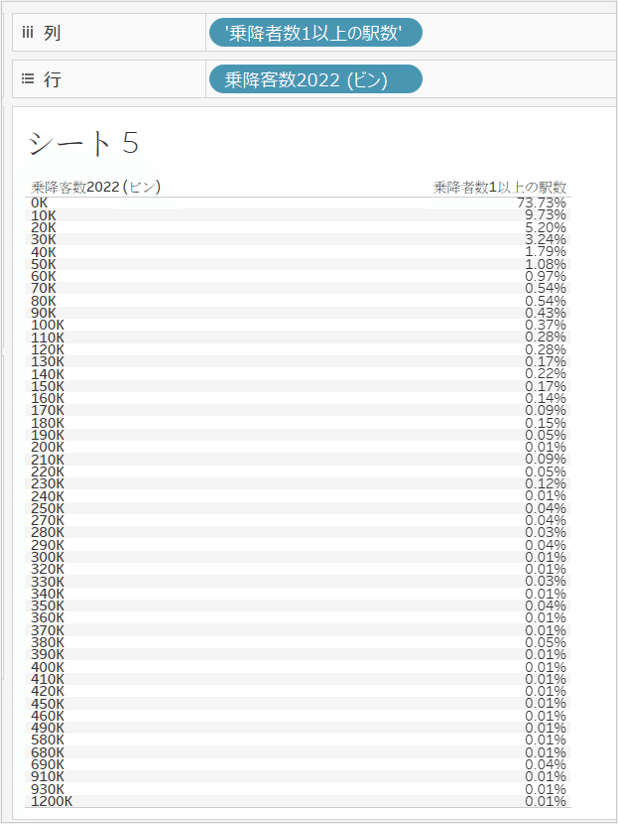
駅の規模は成長度合いに影響すると考えられるので、まずは駅の規模で分類します。適切に分類するためデータの中身を調査します。NULLと0人のデータを除くと、日ごとの乗降客数(駅別乗降者数データの数値は人/日で集計)は1万人以下の駅がほとんどだということが分かります。

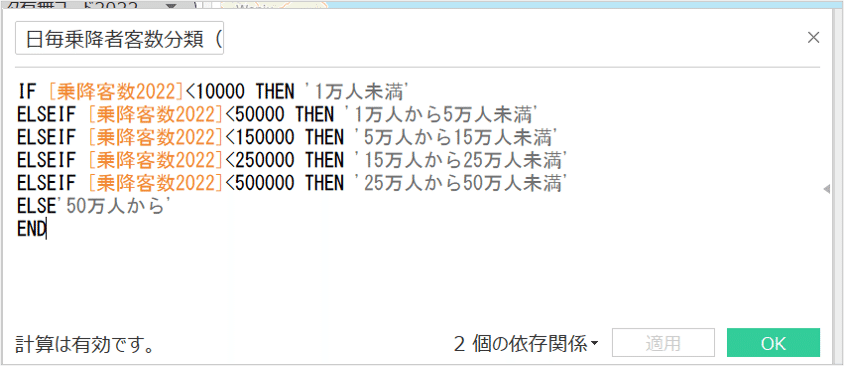
このデータを一旦1万未満、1万以上5万未満、5万以上15万未満、15万以上25万未満、25万以上50万未満、50万以上で分けます。

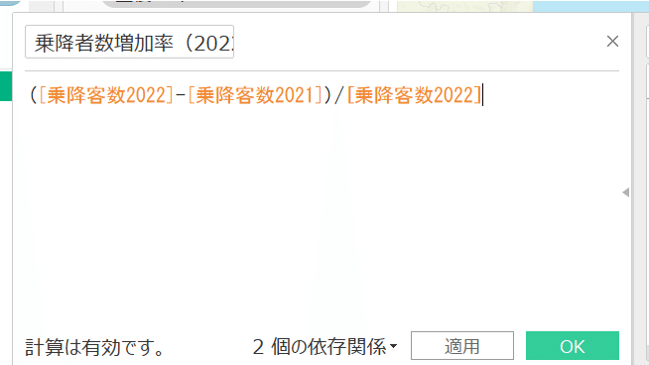
次に、各駅の増加率を算出します。

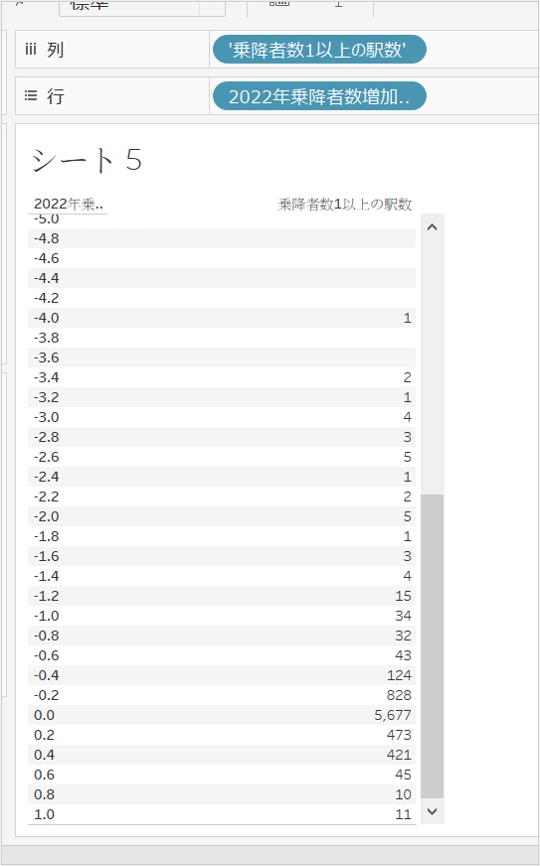
増加率は範囲が広いので、増加率も分類します。同じく、増加率の分布を調査します。

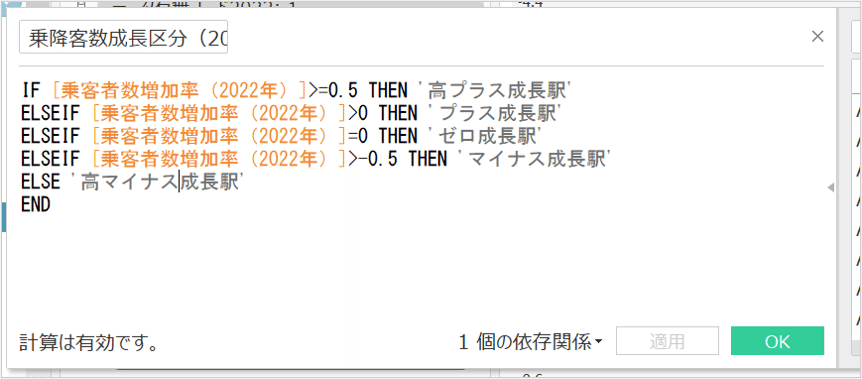
0.5で区切ってよさそうです。成長率の区分を作ります。

できた成長区分のフィールドを、マップに表現したいと思います。まずは駅のポイントをマップに表現します。Ctrlを押しながら「駅コード」と「駅ジオメトリ」の両方を選択し、ビューにドラッグするとレイヤーのマックが表示され、その上に重ねると駅のレイヤーが追加されます。

ここで注意すべきは、駅の場所を表示したいとき、詳細情報は「駅名」ではなく「駅コード」を選ばないといけません。駅名は重複があるので使うと経緯度の計算がうまくいかず(おそらく重複レコードの平均値?を取ってしまい)、ずれが発生します。他の空間データを使うときも同じく要注意です。
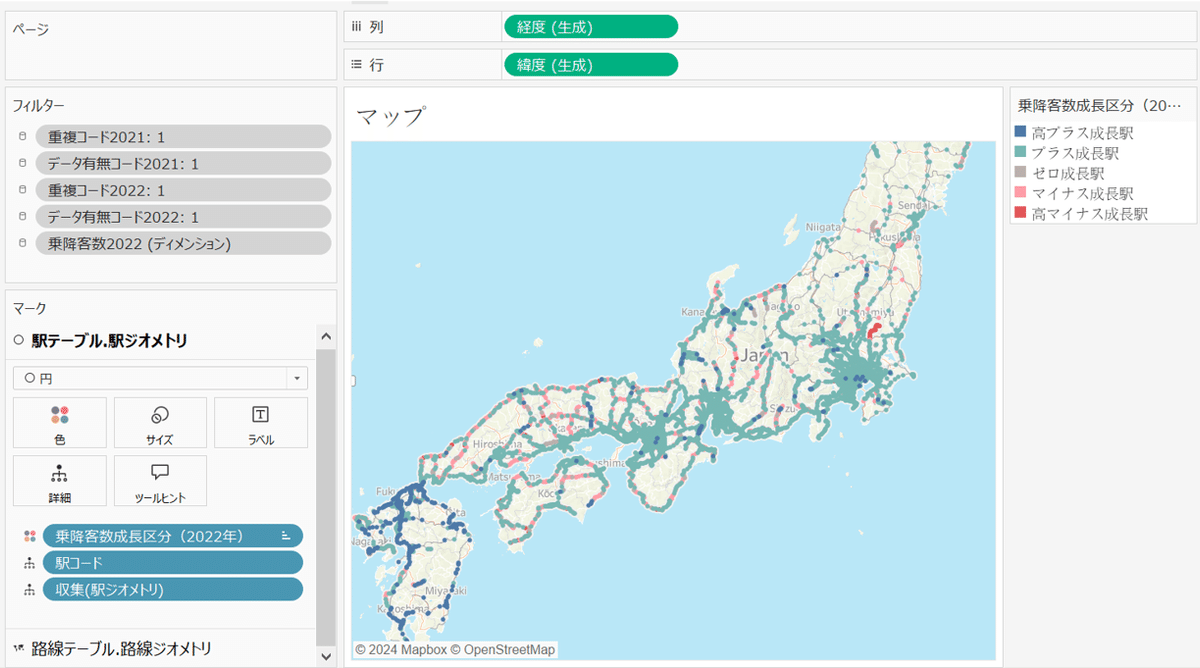
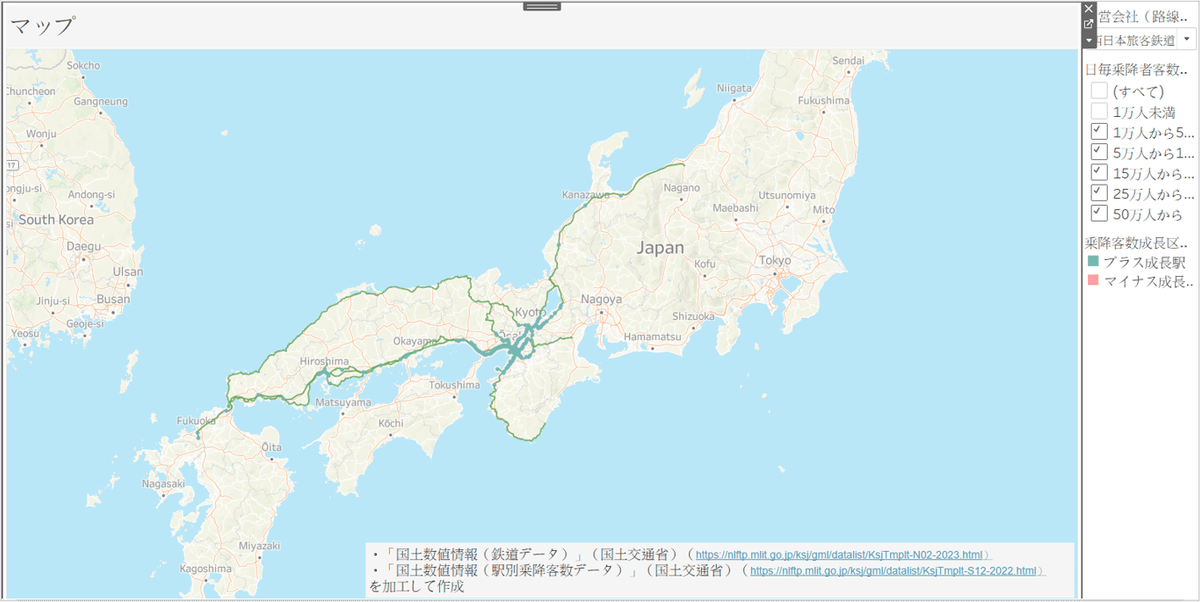
次に、乗降客数がNULLやゼロのデータを全部除いた上、成長区分のフィールドを先ほど追加したレイヤーの「色」カードに配置します。すると下記のマップが出てきます。表示色は分かりやすく設定します。

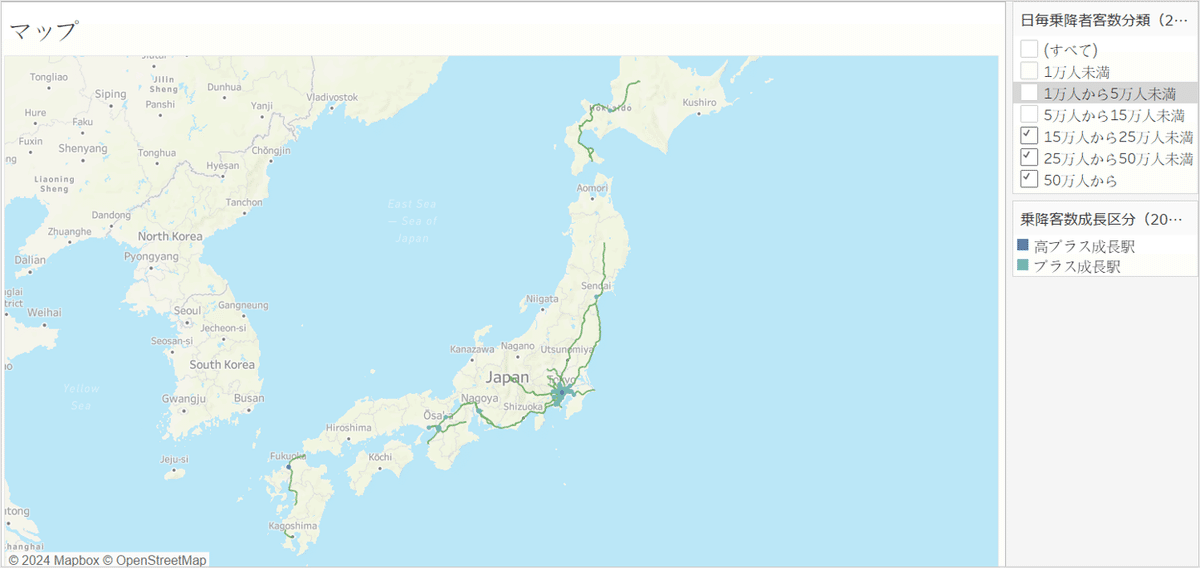
駅規模のフィールドを追加して条件を絞ると、面白いことに、日毎15万人以上乗降の駅にはマイナス成長の駅がありません。

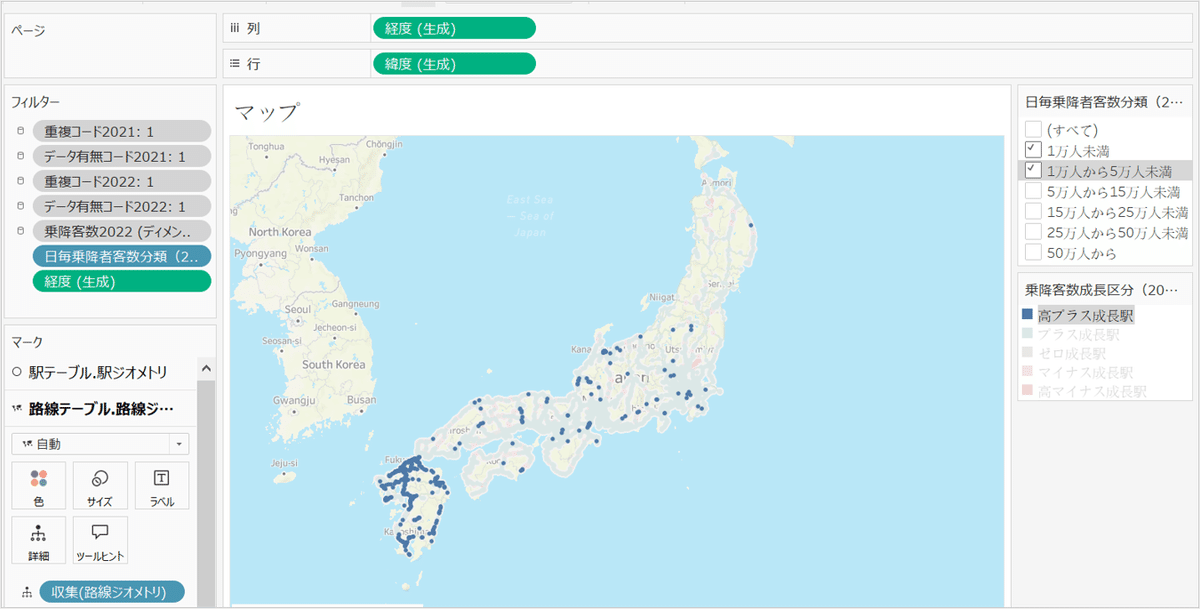
また、小規模で高い成長を遂げた駅は、九州に集中していることが分かります。

コロナ収束後の観光の回復と関係があるかもしれません。
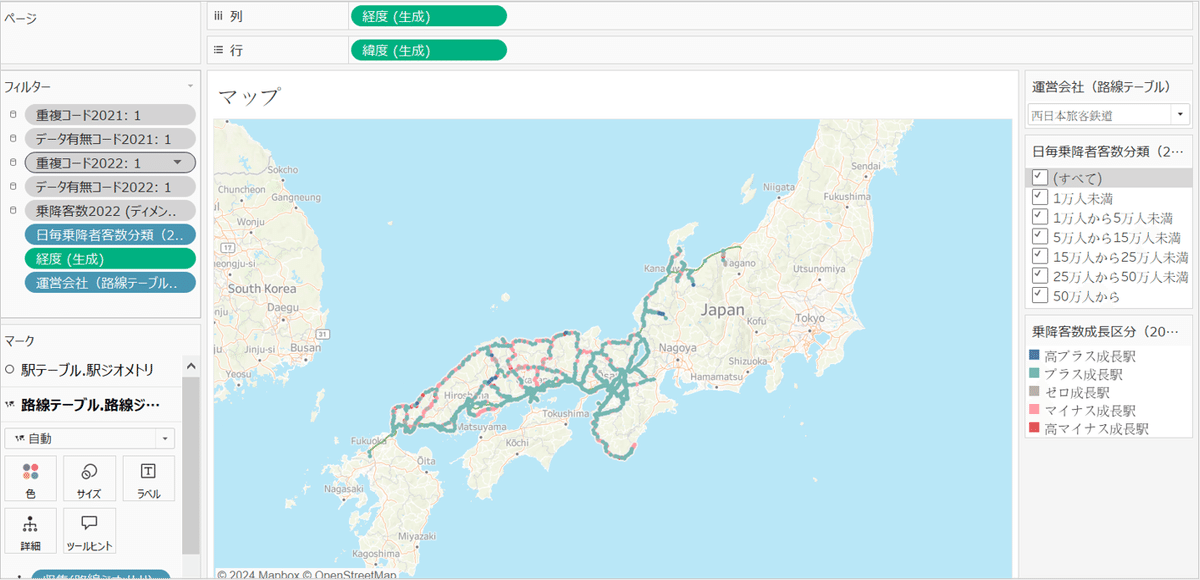
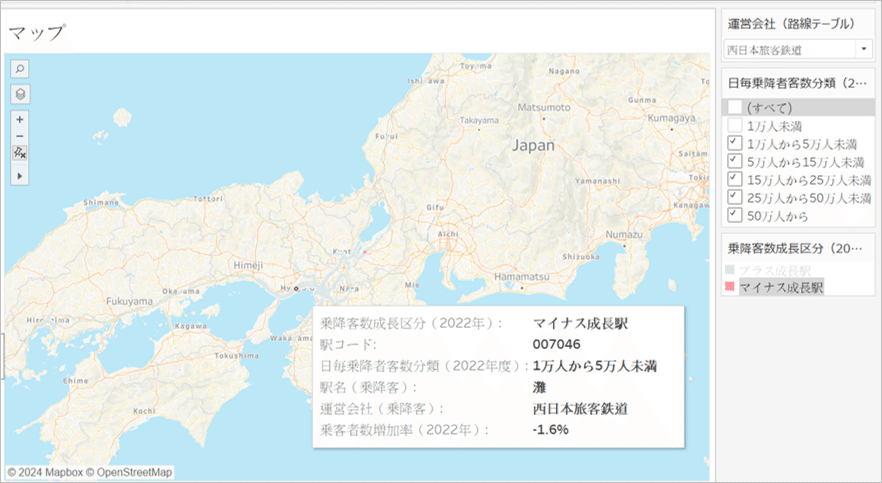
路線ごとでも見たいので、路線テーブルの「運営会社」フィールドをフィルターにし、JR西日本に絞ってみます。

全体的に好調に見えます。それほど乗降客数が少なくないのに、マイナス成長している駅をあえて絞りたいと思います。
規模分類で一つ一つ絞ってみると、JR西日本の日毎乗降客数1万人以上の駅では、灘と栗東の2駅だけがマイナス成長になっていることが分かります。私がJR西日本の担当者なら、原因を調査するかもしれません。必要情報をツールヒントに入れると調査しやすくなります。

2021年度はまだコロナの影響が大きかったので、2022年度で前年度との比較を見ると、コロナからの回復でプラス成長になった駅が多いように思えます。
こちらの例では「年」と「年度」の表記が混在しています。正しいのは「年度」です。
③出典記載
作ったVizを公開する場合、出典を記載してください。

4.最後に
上記はあくまで分析の一例です。このデータソースで他にも色々分析ができます。
無償のデータが取得しにくいなか、このようなよく整備されたデータをTableauで使えるなんて素敵ですよね。
次回は、他の分析も試したいと思います。
最後までお付き合いくださり、ありがとうございました!
