
エンジニアがそんなところまで!?STYLY「都市XR化機能」開発裏話
こんにちは!採用担当の海(@umi_moriizaki)です!
みなさんは最近STYLYの「都市のXR化機能」がリリースされたことをご存知でしょうか??
今回はPsychic VR Labが誇るQAエンジニアの uechan が 先日のXR勉強会のLT(ライトニングトーク)で話してくれた、機能詳細と開発裏話を紹介します!
XR勉強会 LT資料(by uechan)
XR勉強会全体の様子はこちら
uechanについて
C#を信じるQAエンジニアリーダー。音楽鑑賞/アコギ/ベース/サックス/パーカッション 最近行けてないけどキャンプも好き。
Qiita Twitterお気軽にフォローしてください!

こんにちは。QAエンジニアのuechanです。
私からは、都市XR化機能開発にあたって実施したテストの話をしようと思います。
「都市のXR化機能」その中身は??
都市空間のXR化機能とは、誰でも簡単に特定の場所や空間に紐づくARシーンの制作ができるようになる仕組みです。

こちらについては大きく3つの機能があります!
機能1:AR on Sky
機能2:AR on City
機能3:Immersal (来月公開予定)
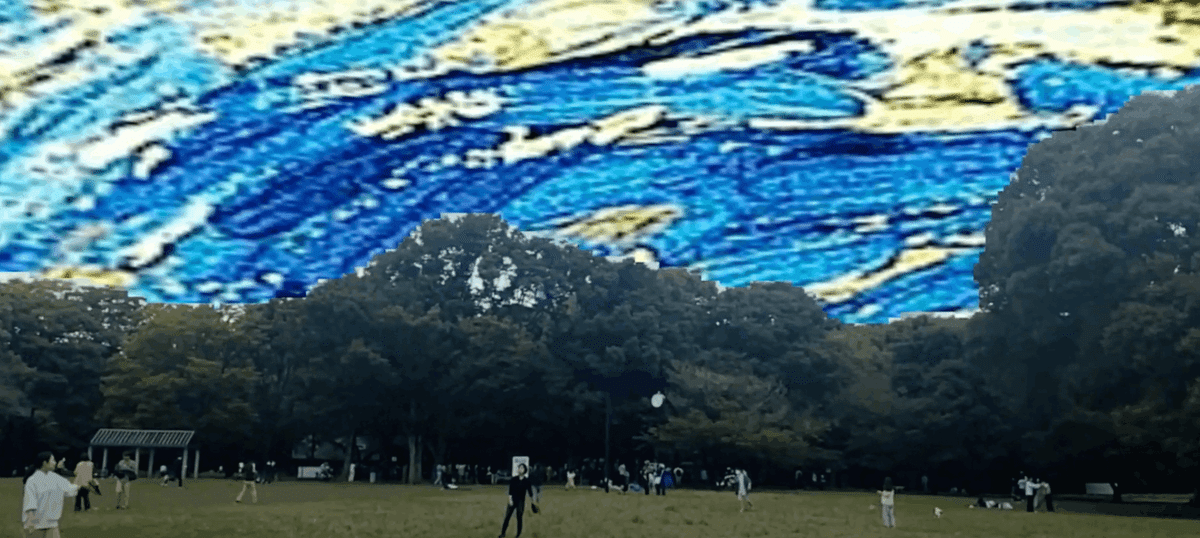
機能1:「AR on Sky」
実際の空にオブジェクトを映し出すことのできる機能です。Niantic Lightship ARDKを用いていて、ARシーンを空のみに表示できます。
こんな感じでゴッホの絵を映し出すとか!

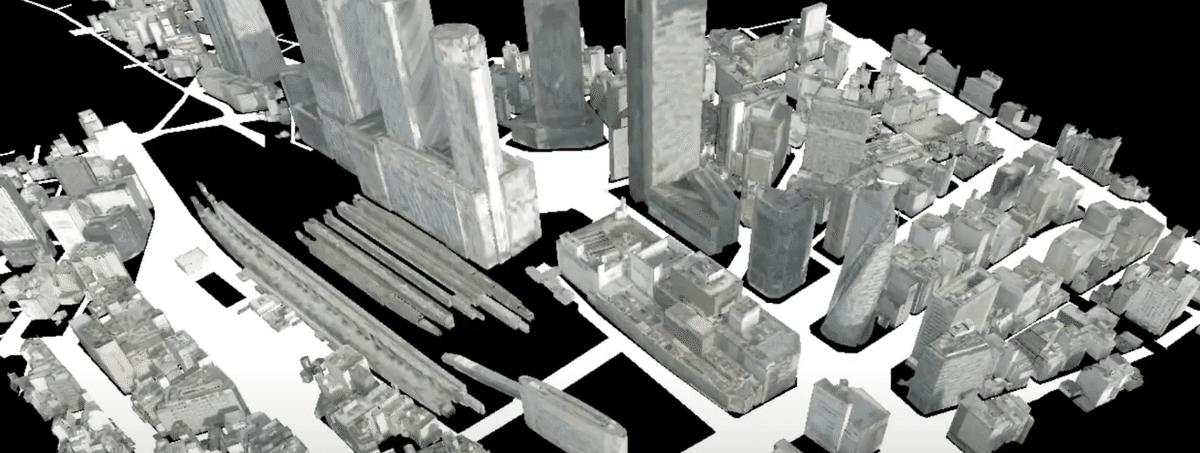
機能2:「AR on City」
都市空間にARオブジェクトの反映ができる機能です。Google GeospatialAPIを用いていて、都市のオクルージョンにはPLATEAUの都市モデルを使用しています!
ビルに合わせて広告を配置したり、キャラクターを出現させたり。

機能3の「Immersal」については来月公開予定ですので、リリース情報をお待ちください!
2つの機能を簡単に紹介しましたが、いかがでしょう。
いや普通に、すごくないですか?(笑)
でも、でもですね。
これを見たエンジニアの方はこう思うかもしれません。
「こんなにすごいの、どうやってテストするの?」
日本6都市というこの規模感。一都市あたりのこの広さ。
一体全体どんなテストをしたのか!?皆さん気になりますよね??
テストの流れ
今回テストをするにあたって、考え方として大きく3つのステップに分けて進める必要がありました。
ステップ1:アプリ詳細動作検証
GeoSpatialAPIがSTYLY mobileアプリで組み込めたか?正常に呼び出せるか?を確認しました。いわゆる「単体テスト」と呼ばれるものです。
ここは難なくクリア。問題なく呼び出すことができました。
よしよし。
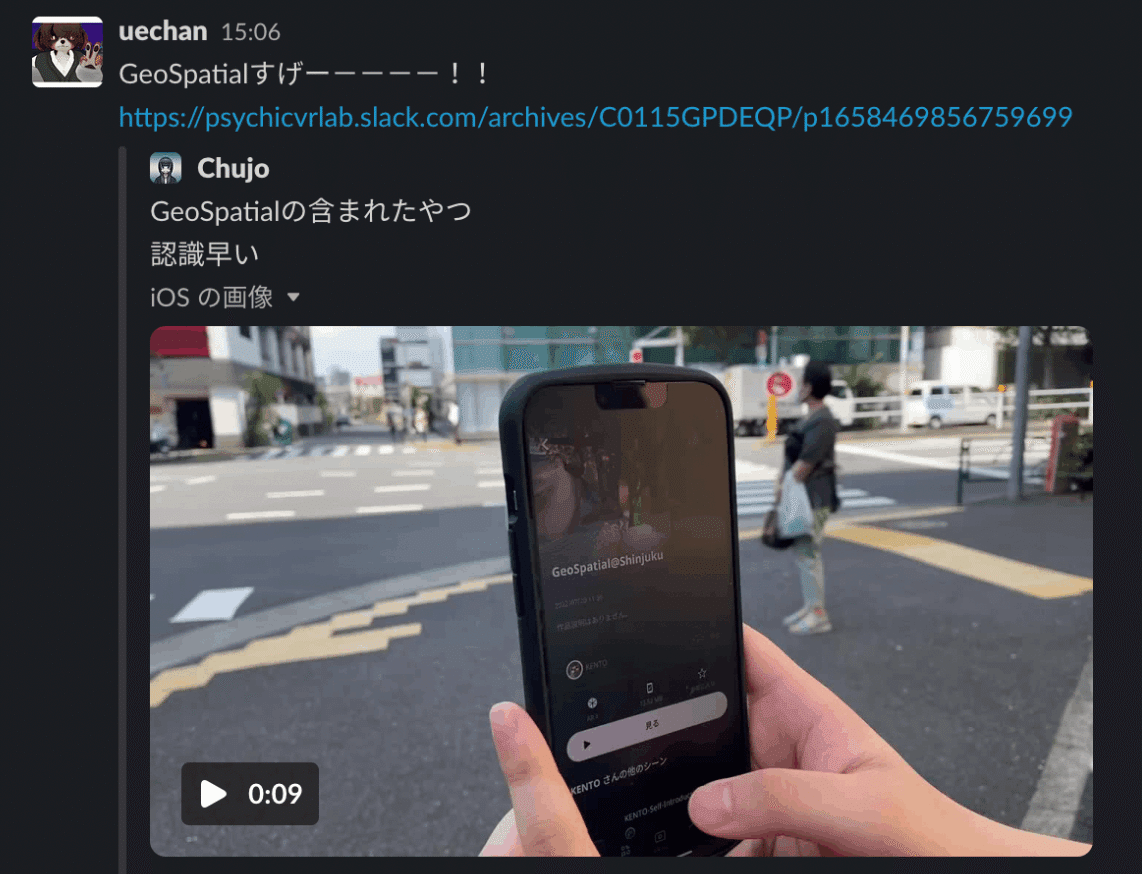
ステップ2:サンプル設計検証
サンプルシーンを用意して、オフィス前や近所の街中で一連の体験ができるかの確認をしました。いわゆる「結合テスト」や「システムテスト」に近いものです。
こちらも見事に成功。
あまりのGeoSpatioalの認識スピードに感動。

ところが問題なのは次のステップです。
STYLTのARシーンにPLATEAUのモデルデータを仕込んで、作ったモデルと実際の都市空間とのズレを確認する必要がありました。
どうしても実際の場所で見る必要があるんです。
実際の場所・・・?
そうです、今回なんと、エンジニアチームで実際に6つの都市を分担して それぞれの現地に行きました!!!!

ステップ3:実地検証
ちなみに私は大阪と京都を担当して、それぞれ2回も行きました(笑)
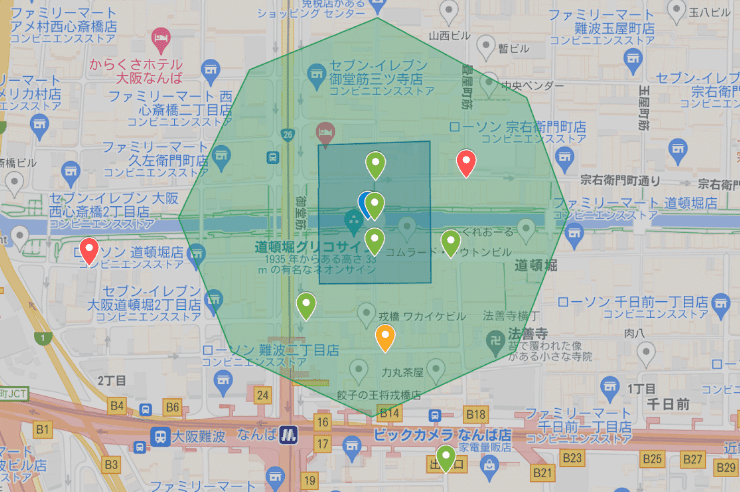
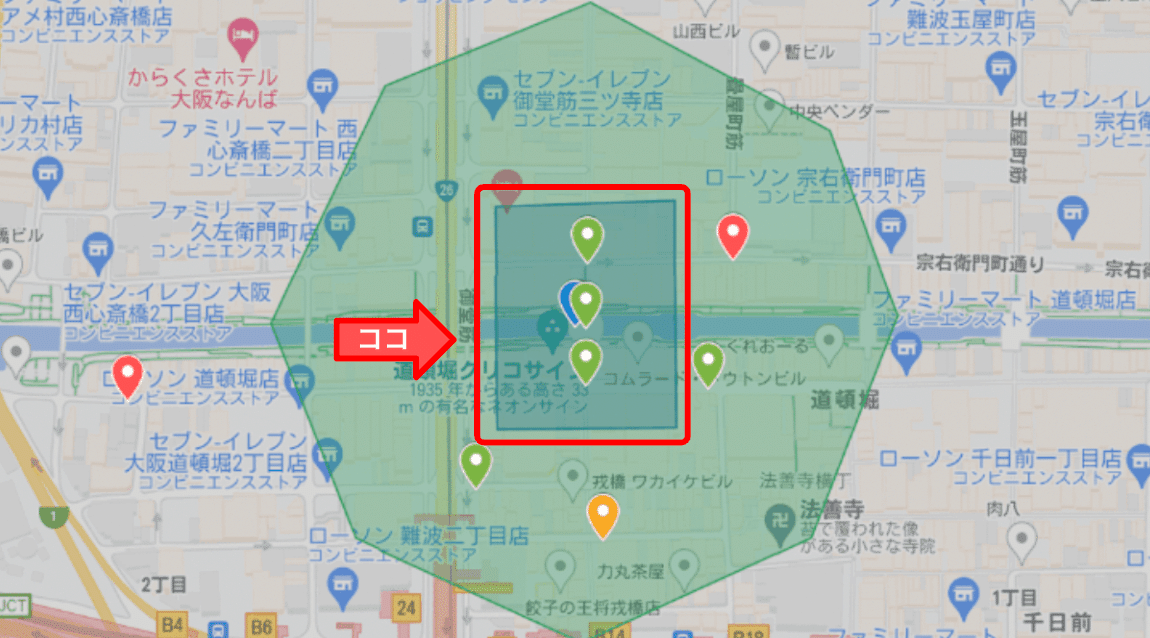
以下は大阪道頓堀の確認例です。
今回あらかじめ検証ポイントを決め、以下のような観点で入念に確認していきました。
①各ポイントでのオクルージョンモデルデータの位置ズレ、大きさズレの確認
②各ポイントの交通量が多くないか、人が滞留できる場所か、など「AR作品を見る場所として妥当な場所なのか」の確認

地図上のピンの色を3色に分けて、
・緑:ズレ少ない!大丈夫そう
・オレンジ:ギリ許容範囲
・赤:一切合ってない/モデルデータがない/位置合わせができない
という感じでチェックしていきます。
とにかくひたすら道頓堀の街中を歩き、ポイントを決めてはスマホをかざして確認し、ズレがあれば微調整し・・・を繰り返しまくりました。
あらかじめテスト用に作成したのは緑の網がけの範囲で、めちゃめちゃ広く作ってはいたのですが、実際に行ってみると風俗街があったりと、ARを見る場所として適さないエリアもあることが判明。
最終的に、実際にSTYLY上で体験できる範囲は青の長方形の網がけのエリアに決めました。

これはまさに現地に行ったからこそ判断できたことだと思います。
他の都市に関しても、同様のことをそれぞれやってもらいました。(みんなありがとう!お疲れ様でした!)
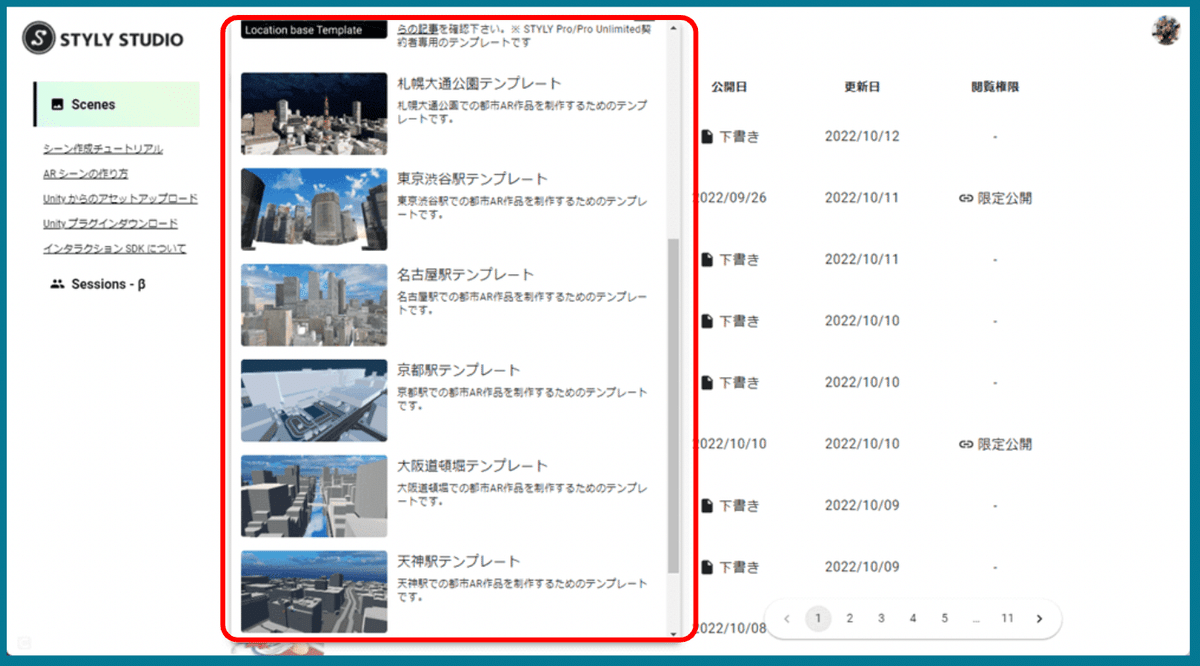
そうして完成したのが、6都市テンプレートです!!

作成マニュアルはこちら
エンジニアメンバーのたゆまぬ努力が、ひとつの機能となって皆様の元へお届けされている…まさに産地直送ですね(笑)
今日はここまで!!
これを読んで、「もっとこの技術について聞いてみたい!」「他にどんなツール使ってるの!?」などなど、少しでも気になる部分があった方はぜひ、カジュアル面談でお話しましょう。
ではまた。
以上
uechanさんありがとうございました!
全国出張に行くエンジニアチームなんて聞いたことがなかったので最初は驚きました!(笑)
でもとにかく細部までこだわり抜くところがPsychic VR Labって感じがしていいですね。
これから日本国内のみならず、ニューヨークやパリやベルリンにバルセロナ…(!?) 世界各国のARテンプレートもどんどん増やしていく予定です!
ということは、Psychic VR Labに入社すると、行きたい都市に行けちゃうかも・・!!?
エンジニアを中心に、弊社では新メンバーを絶賛募集中です!
少しでも気になる方はこちらをチェック!
いきなり応募フォームはハードル高い…という方はTwitterのDMからでももちろんOKです!
・QAエンジニアリーダー:uechan(@uechang16)
・採用担当:nacky(@styly_recruit)
・採用担当:Umi(@umi_moriizaki)
皆様からのご連絡、お待ちしています!!!
