
Herokuアカウント作成方法~Git、herokuCLIインストール方法
※2022年11月28日には無料枠がなくなってしまいましたが一応この記事は残しています。
これから「Heroku」を使おうと思ってる方は以下の手順でherokuを使う準備をします。
まずはHerokuアカウント作成し、その後にwebアプリをherokuにデプロイする時に使うGitをインストールします。最後にコマンドプロンプトやターミナルでherokuコマンドが使えるようにする為にherokuCLIをインストールします。
早速それぞれ1つずつ見てみましょう。
Herokuアカウント作成
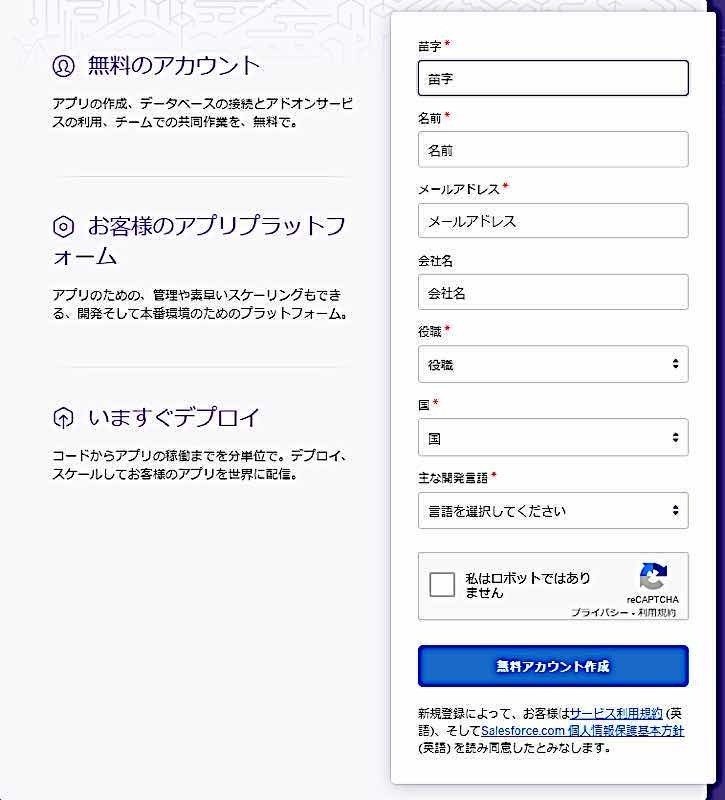
上記のURLをクリックして「新規登録」をクリック

情報を入力したら「無料アカウント作成」をクリック

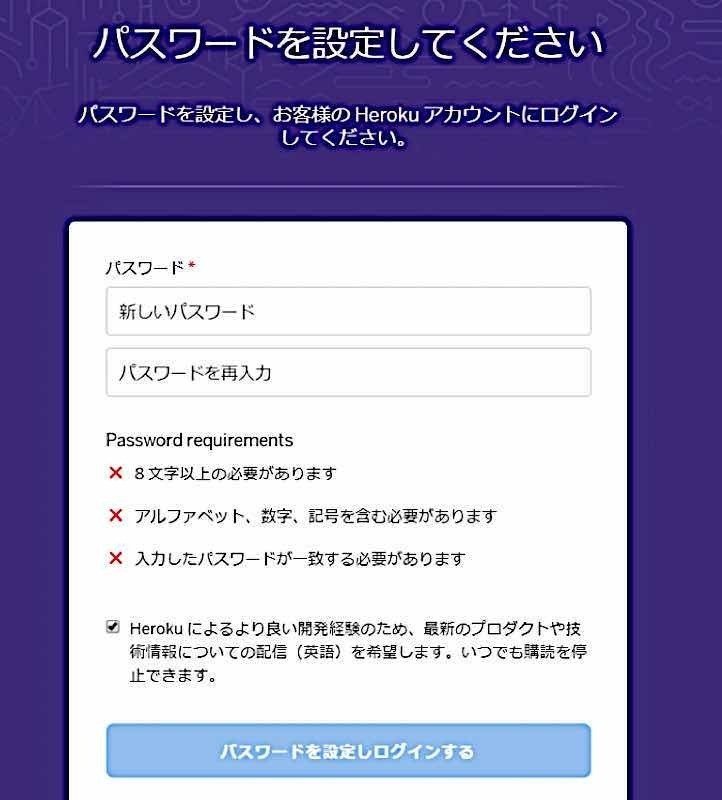
メールが届くのでメールに添付されてるURLをクリックしパスワードを入力後「パスワードを設定しログインする」をクリック

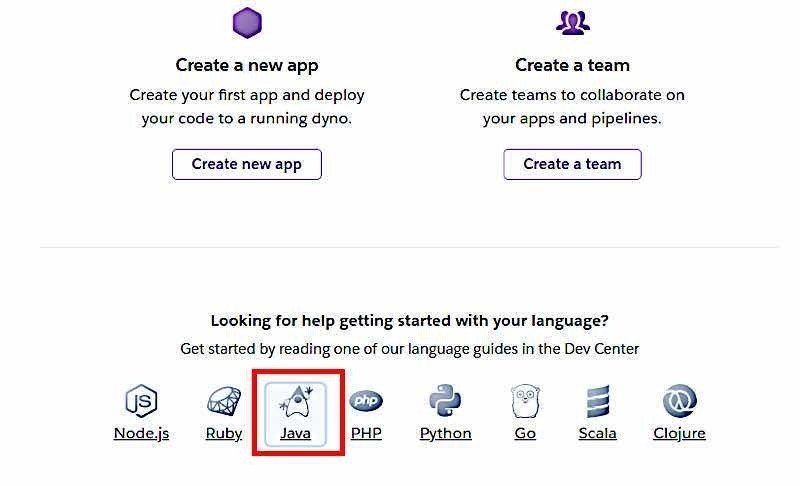
以下の画像になるので下の方にあるプログラミング言語を選択します(今回はJavaを選択)

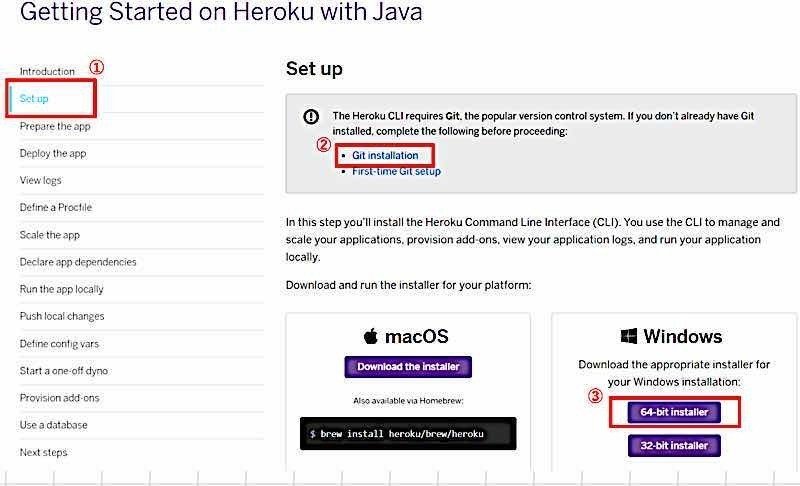
「Set up」→「Git installation」でGitのインストールをします。

Gitインストール方法
Git,CLIをインストールする
↑ここをクリックすると上記画像のページになります。
Gitをまだインストールしてない方は以下の手順でインストールしてみましょう。基本はデフォルトで大丈夫だと思いますが見てみましょう。
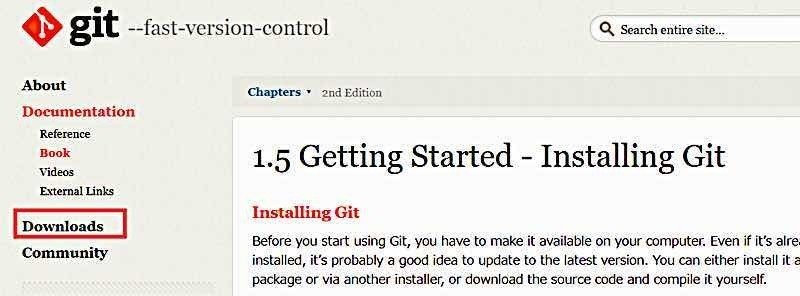
「Downloads」をクリック

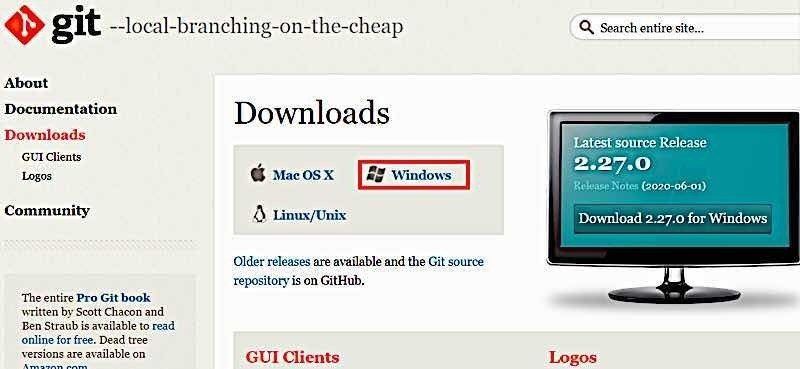
使ってるOSを選択します。今回は「Windows」を選択

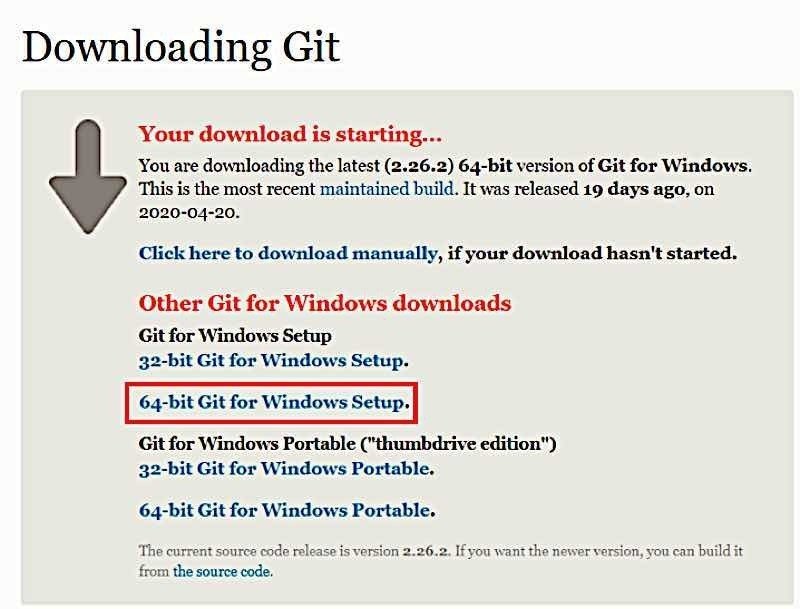
PCのbitに合わせて選択

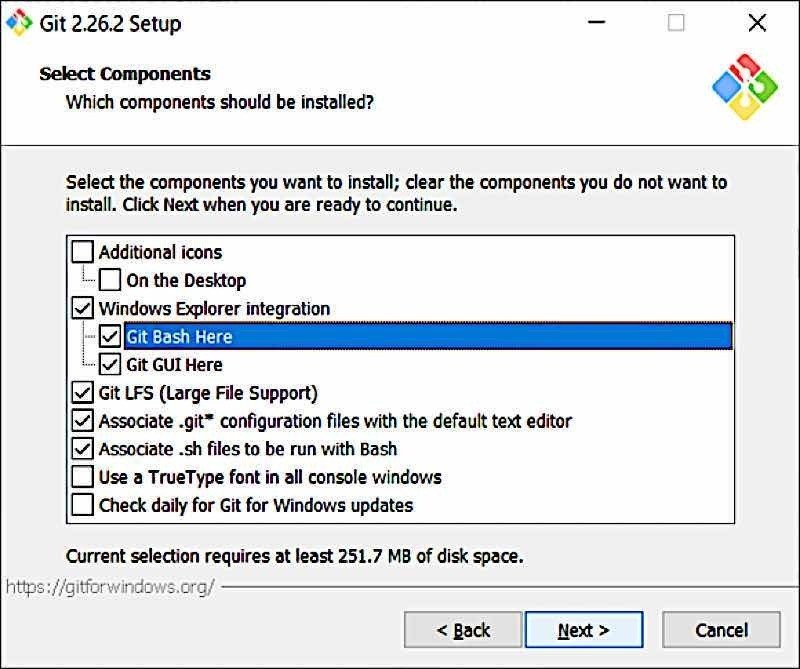
コンポーネントの選択

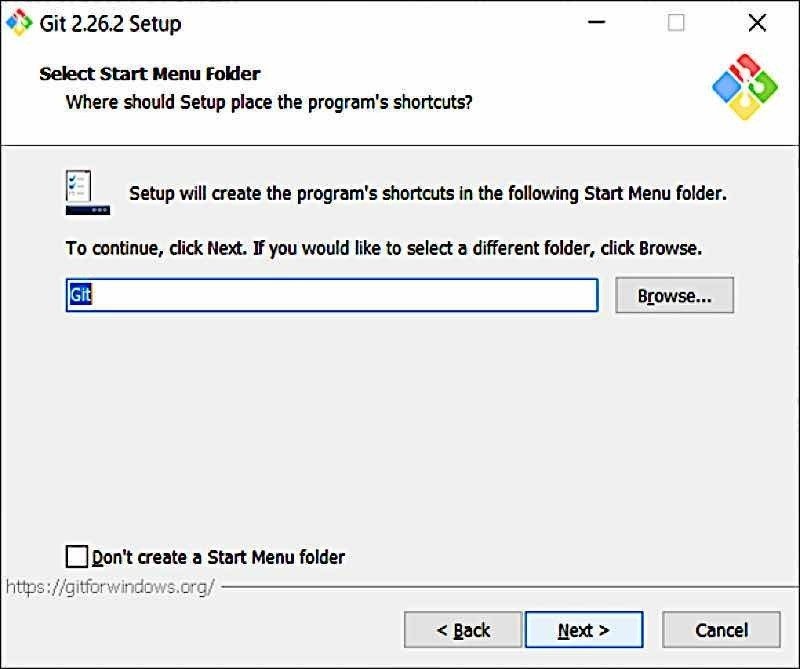
スタートメニューにGitのショートカットを作成する

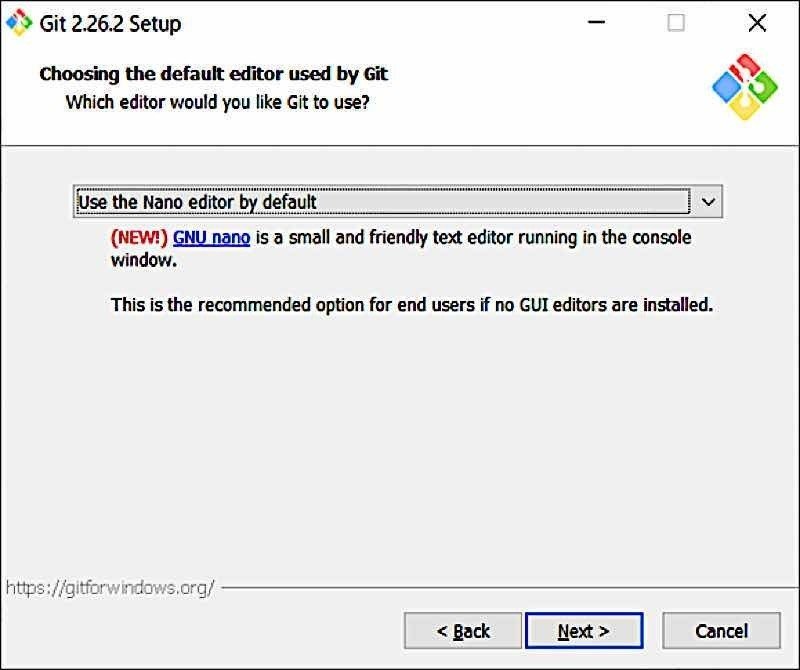
なんでもよければNanoを選択

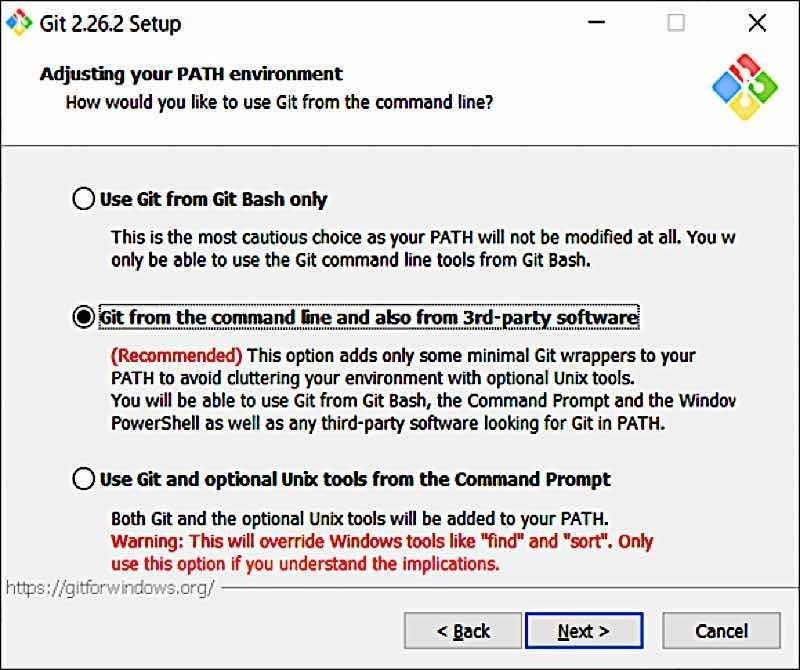
環境変数 (Path)の選択

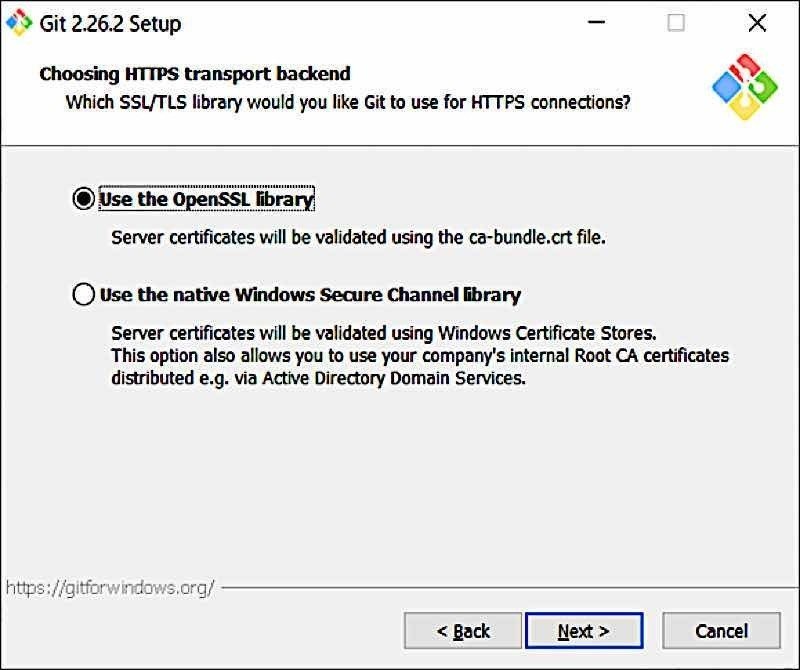
HTTPS通信のバックエンドを選択

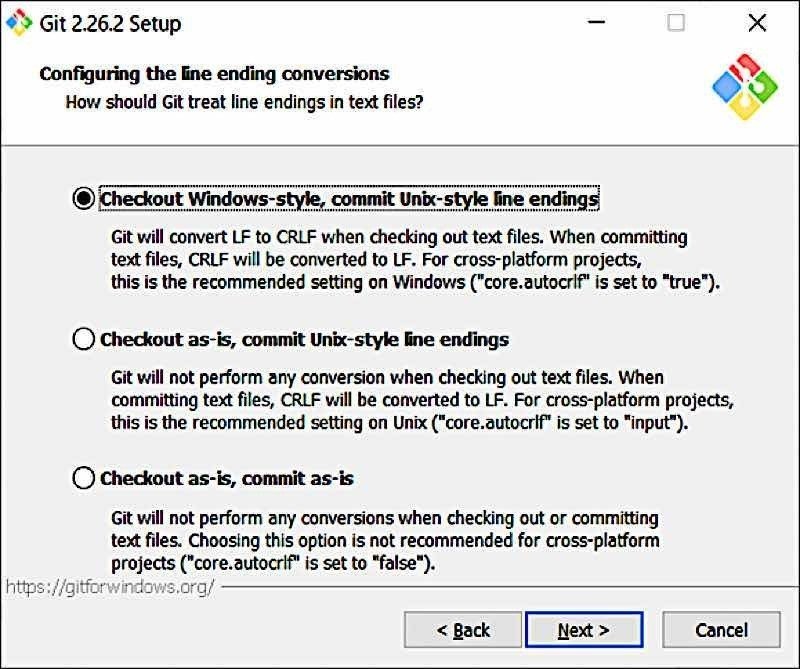
改行コードの自動変換を選択

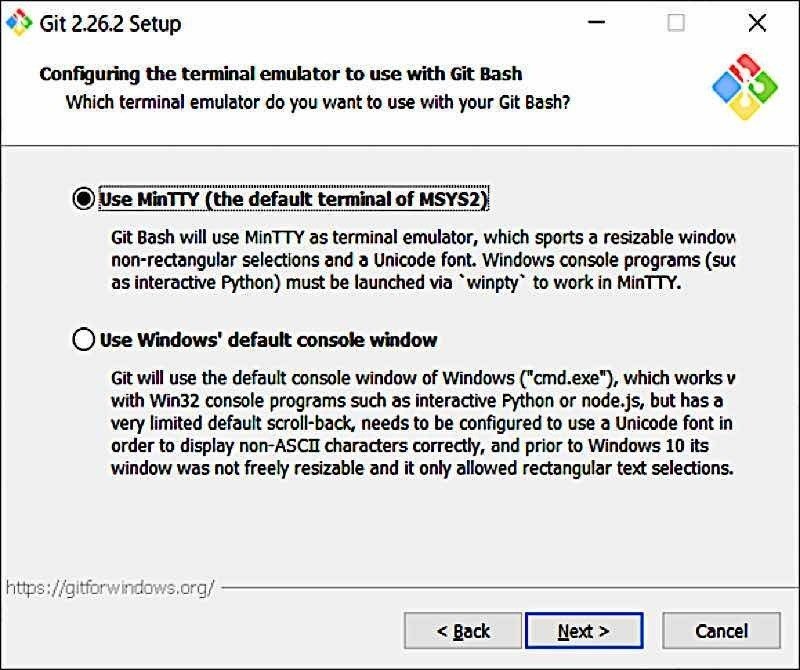
Git Bash で使うターミナルエミュレーターの設定

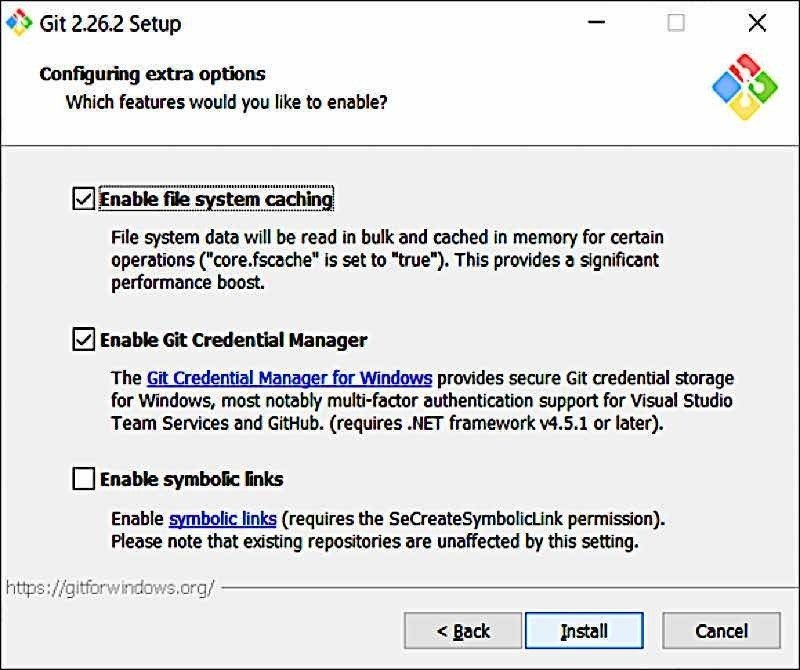
追加オプション設定

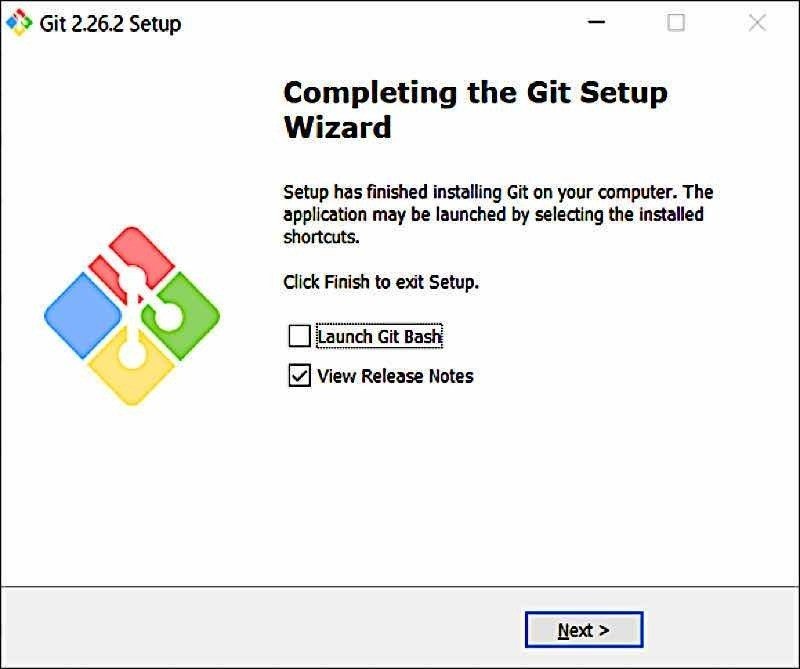
最後にこの画面が表示されます。特に他に設定する事がなければ2つともチェックを外して「Next」をクリックして修了です。

herokuCLIインストール
Gitがインストールできたら以下の手順でherokuCLIをインストールしてみましょう。これもほぼデフォルトで大丈夫だと思います。
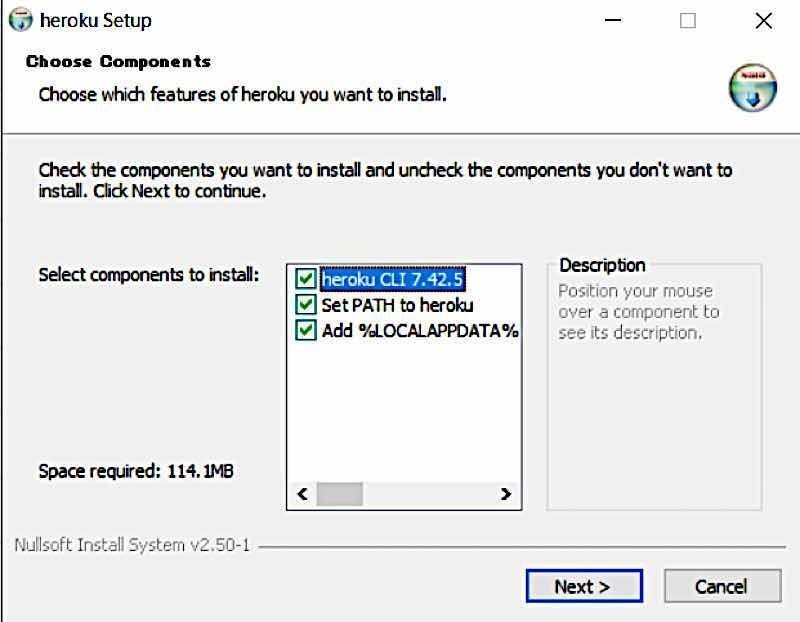
上の画像の③をクリックします。
全部チェックついてる事を確認して「Next」をクリック

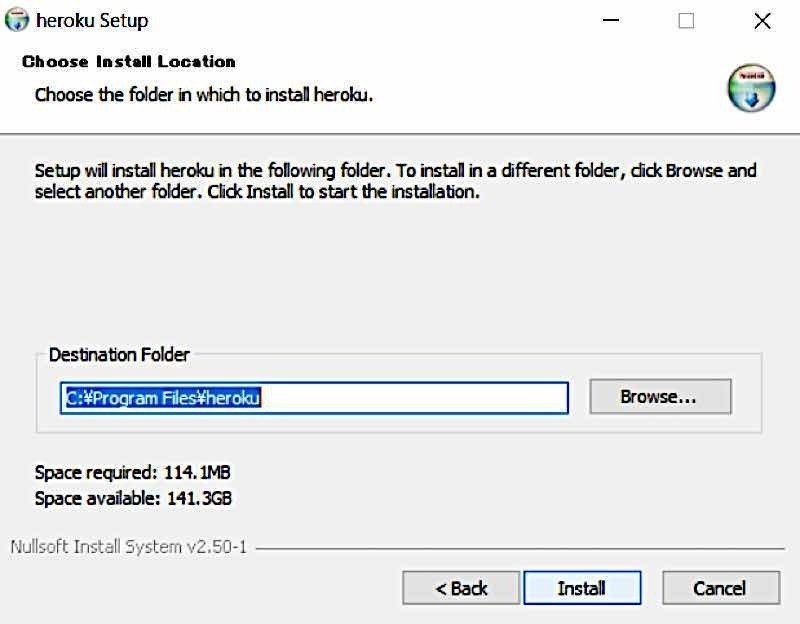
インストールする場所もデフォルトのままで「Install」をクリック

「herokuCLI」のインストールはこれだけです。
以上で「heroku」を使う準備が出来ました。
次はwebサービスを作ってデプロイしてみましょう。
Webサービスの作り方は以下のサイトをご覧下さい。
-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥-¥
プログラミングを勉強をしようと思った方は以下のサイトをご覧下さい
最後まで読んで頂きありがとうございました。
少しでも勉強になった、役に立ったと思ったら「 サポート」 で貴方のお気持ちを頂けると嬉しいです。
今後の励みにもなります。是非よろしくお願いします。
