
中間課題(2)ワイヤーフレーム、意図シート作成-デジハリ修了(12)
トレーナーさんに中間課題のスケジュールを了承されたら、いよいよ手を動かして作業を始めます。
ワイヤーフレームと意図シートはセットで提出
手を動かす前に、この課題をやっていて気が付いたことを1つ書いておきます。
HTMLのコーディングに入る前に以下のものを作成することとなります。
ワイヤーフレーム(スマホ版・PC版)
意図シート(スマホ版かPC版のどちらか1つでOK)
デザインカンプ
このうちワイヤーフレームと意図シートができたら、トレーナーさんのチェックを受けます。
意図シートは、ワイヤーフレームに制作意図を書き記していきます(詳しくは後述します)。
したがって、ワイヤーフレームを完成させた後も、意図シートを作りながらワイヤーフレームの修正を行きつ戻りつしながらの作業になると思います。
ワイヤーフレームを作成
「スグ食べ」のワイヤーフレームを作ります。
(私が受講したときはfigmaやXdの使用は認められませんでした……Photoshopでデザインを作るのはツライ……)
しかし、私が受講したときのカリキュラムにはワイヤーフレームの作成は無かったです。
(受講時期やスクールによって異なる可能性があるので要確認)
なので、いきなりワイヤーフレームを作ることになるのですが……そもそもワイヤーフレームとは何なんでしょう? たぶん、受講を開始してすぐのWebワークフロー講座かオリエンテーションあたりでお話しがあったと思います。
おそらく、課題でデザインカンプを作ったときも、「セクションはいくつ設けようか」「画像をどこに配置しようか」「何段組みにしようか」といったことは考えながら作業したと思います。
具体的なデザインに落とし込む前の「何をどうするのか」(↑では「設計図」と呼んでいる)考えて決めたものを図に表すのがワイヤーフレームです。
デザインカンプの一歩手前
今回の課題では、各オブジェクトのサイズをある程度決めて、テキストもきちんと入れた「作りこみ版」が求められています。なんだか、すごく大変そうですが……。
ワークでデザインカンプを作ったときのことを思い出すと、最初にオブジェクトや余白を意味する長方形フレームを配置して、アートボード内にレイアウトしてから色を付けたり、画像をオブジェクト内に配置していました。
作業手順としては、この色つけや画像配置をする手前のものまでを作ると割り切って考えて良いと思います。テキストは、すでに用意されているので、これを流し込みます。
なお、私は自分で見たときにわかりやすいようにするため、背景の色の以下のように塗り分けました。
背景(<body>に設定する背景)=K0%
セクションの範囲(<section>に設定する背景)=K5%
ヘッダーとフッター=K10%
コンテンツの範囲(<div>に設定する背景)=K20%
画像=K75%
では、どうやってデザイン案を考えれば良いのでしょうか、そもそもそれが問題なのですが。
見本と検索
ヒアリングシートにあった「ベンチマーク企業」のランディングページがクライアント=課題で求められているものです。
課題の意図を汲んだ見本も用意されているので、ワイヤーフレームのフォーマットも含めて雰囲気を掴むのにちょうど良いです。
さらに「ランディングページ、デジハリ、スグ食べ」で検索すると、過去のデジハリ受講生がポートフォリオなどにアップロードしたページがたくさん出てきます。デジハリの過去の授業レポートがアップされている場合もあります。
↑のデジハリ青森のブログでは、課題作成の手順も公開しています。
「ランディングページの概念が理解できない」ような場合は、まずはこういった過去の作例を見本として眺めていくと良いかもしれません。
たとえば、コンバージョンボタンへの導線作りやストーリーの作り方は、大いに参考になります。

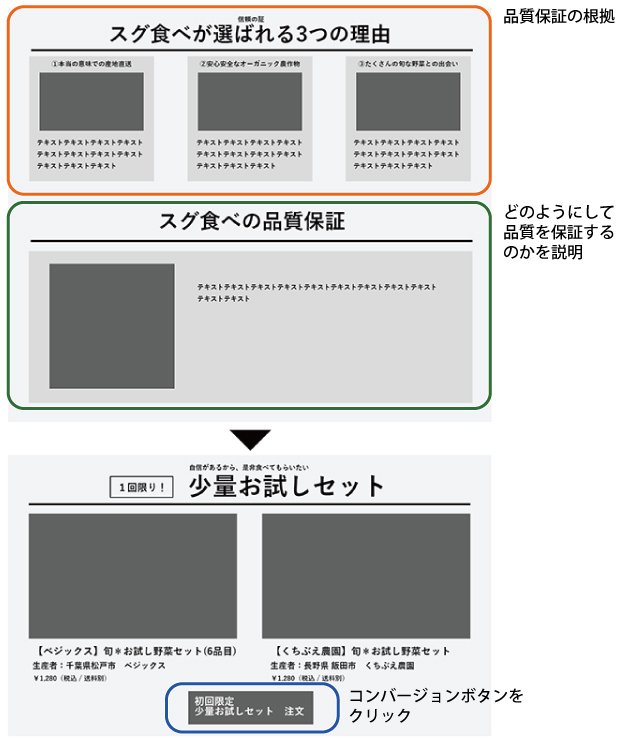
こちらは私の作例です。品質保証の根拠と保証を裏付ける対策を述べてから、コンバージョンボタンへ誘導するようにしています(テキストは支給されたものを使う)。
初学者の私が言うのも何ですが……デジハリから支給されたテキストを使いつつも、コンテンツ同士の因果関係は、きちんと筋の通ったものにした方が良いと思います。
(テキストを無作為に羅列するだけでは課題の趣旨にそぐわないと思います)
そういう意味でも先輩たちが作った課題は、自分が気付かなかったことや抜けているところを推敲するにも役立ちました。
もちろん、せっかく自由に作れる課題なのだから、手を動かせる限りオリジナリティを発揮しまくった方が良いと思います。検索してみると、プロと見まがう作品もたくさんあります。
私はまったく余裕がなかったので、オリジナル要素を組み込めませんでした……。
なお、まったくの余談ですが……私の場合、ランディングページといえば「かけだしちゃん」のエピソードを思い出してしまいました。
見本をパクる?
「かけだしちゃん」のマンガでも言及されているのですが、これらの他人の作品を「パクる」のが問題となっています。
今回の中間課題では以下のような縛りがあります。
お題が決まっている
1ページしかないランディングページ
無料素材ぐらいしか使えない(自分で用意しても可)
こういった縛りがある中では、正直言って「似たようなデザイン」になるのはやむを得ないと思います。
先述したコンバージョンボタンへの導線作りの例も、ヒアリングシートに書いてある通りに作れば、似たような内容にならざるを得ません。
まして初学者で、表現やコーディングの選択肢がものすごく少ないのだから、自ずと実装できる表現力も限定されがちです。
なので、先輩たちのアイデアを借用するのは仕方がないと思います。トレーナーさんも、そのあたりは配慮してくれました。
なお、ソースをそのまま使うのは言語道断です。というか、わざわざ授業料を払って勉強する意味が無いです。
受講した通りにコードを書いた結果が、他人のコードと一致したとしても、理解して書いたソースと、無理解でコピペしたコードでは意味が全く違います……老害仕草で申し訳ございません。
というわけでサンプルを頭に入れながら、Photoshopを使ってスマホ版とPC版のワイヤーフレームを作っていきましょう。
いざワイヤーフレームへ
私の場合、いきなりPhotoshopに向かう前に、紙に鉛筆で大まかなラフを描きました。Photoshopの扱いに慣れていないというのこともありますが、サンプルを見ながら頭の中にできたイメージをとりあえずメモしておくという意味もありました。
人間って意外と忘れやすい生き物なので「これ、良いな!」と思ったアイデアでも、Photoshopでオブジェクトの配置に四苦八苦しているうちに忘れてしまうものです。そうならないように、取り急ぎメモを取っておきました。
「作りこみ版」ということなのでオブジェクトのサイズはできるだけ厳密に決めていきます。テキストも使えるものはすべて入れた方が良いです。テキストを流し込んでみると、意外と高さが多い・足りないということがありがちです。このあたりの考え方は、ワークでやったデザインカンプと同じです。
ここで苦労しながらサイズを決めておけば、デザインカンプに画像を取り込めばそのサイズで表示されるし、そのまま書き出しても必要サイズになるなど良いことずくめです。
なお、フリー素材の画像を使う場合、最適な画像があるとは限りません。デザインカンプが完成するまで画像のサイズが確定しないのは仕方がないと思います。
あと、数量を表すのにグラフを使ったのですが、ワイヤーフレームの段階ではグラフが入るおおよそのスペースだけ用意しました。グラフの文字サイズなども考慮して、具体的に作った方が良かったかもしれないのですが。
なお、PC版とスマホ版の2パターンを提出することを忘れずに!
class名を設定したい
これは卒業制作を始めてから思ったことなのですが。可能であれば、ワイヤーフレームの段階でclass名やID名は設定した方が後の作業が楽になります(個人の感想です)。
コーディングの段階で設定しようとすると「こっちのセクションと、あっちのセクションでは同じclassを使い回せなかった」「divを使い分けないと区別ができない」「アレとコレ、どっちが正しい設定?」ということが多々あって、とても苦労した憶えがあります。

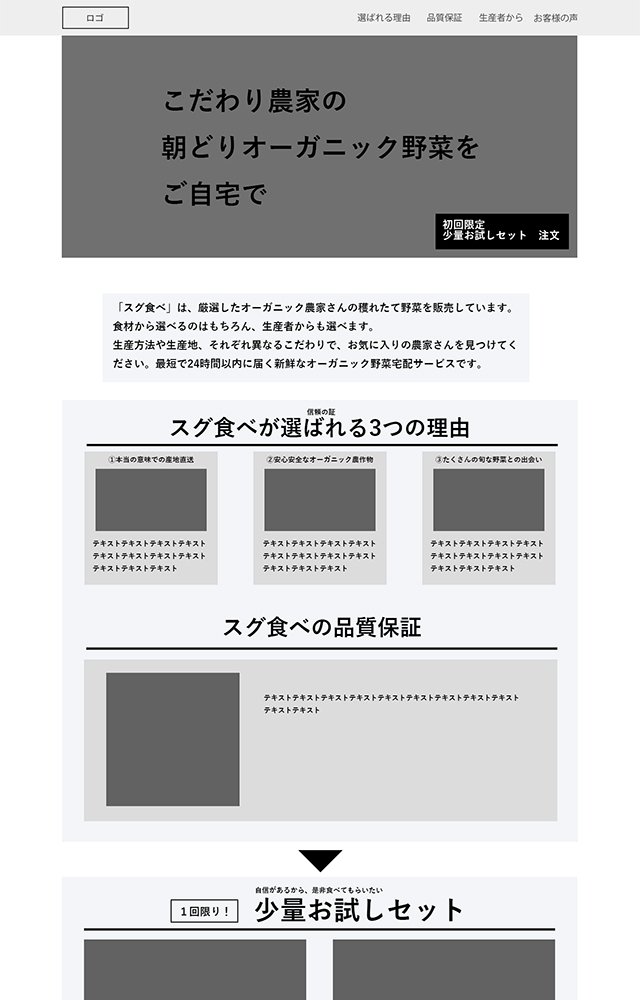
そんなこんなで出来上がったワイヤーフレームがこちらです(公開しているものは途中で省略していますが、課題ではスマホ版・PC版ともに完全データです)。
意図シートを作成
ワイヤーフレームができたら次に意図シートを作ります。
意図シート? 愛しいと? 私は、この言葉をデジハリではじめて聞きました。どのようなものなのかは、デジハリから支給されたサンプルをご覧ください。
どうやら、「なぜ、このようなワイヤーフレームを作ったのかという意図」を説明するもののようです。
先に紹介した、デジハリ青森のブログでは意図シートは触れられていません。「スグ食べ」で検索しても、そのものズバリの意図シートのサンプルは見つかりませんでした。なので、支給されたサンプルだけを手がかりに作っていくことになります。
意図シートの作成はPC版だけで良いようです。なので、意図を書き込むワイヤーフレームはPhotoshopからPC版だけをjpegに書き出したものを使いました。
意図シートそのものはIllustratorで作成することとして、PC版のワイヤーフレームをjpegに書き出して取り込みました。やっとIllustratorでデザインを作れるのでホッと一安心です。
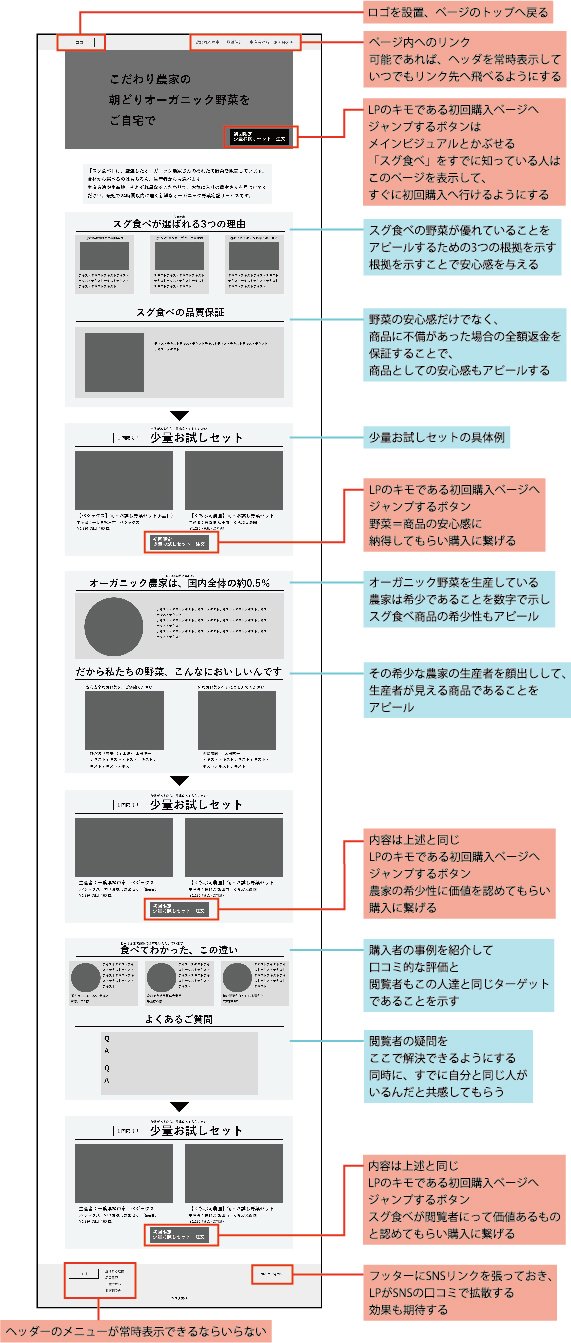
私の場合、意図シートのフォーマットは支給データに倣いました。
赤いテキストは、Webで実装する際の挙動(ボタンをクリックしたら、リンク先へ飛ぶなど)の説明
青いテキストは、そのコンテンツは何を意図したものなのか説明
テキストの色の違いをこんなカンジで使い分けました(私なりの使い分けです。デジハリの見解ではありません)。
赤いテキストの、Webで実装する機能は文字通りのことなので、さほど気にならず書き込めました。
青いテキストの、コンテンツの意図に関しては頭を悩ませました。コンテンツ同士の因果関係を考えながらワイヤーフレームを作っていったので、そのときにメモした内容を書き込んでいきました。
その際に、辻褄が合わないとか、もっと良いアイデアが思い付いたら、ワイヤーフレームを修正します。そんなカンジで、ワイヤーフレームと意図シートを行きつ戻りつしながら作っていきました。

そして出来上がったものが、これです。
トレーナーさんに提出
私の記憶では、ワイヤーフレームと意図シートをchatworkでトレーナーさんに提出しました。面談はしませんでした。
この時点で、必ずスケジュールの進捗も報告しましょう。「予定通りの提出」「遅れている」「前倒し」「順調に進んでいる」「不明点だらけ」……とにかく報告です。
提出後、特に修正もなく承認されました。これでデザインカンプの工程に進めます。
意図シートの「意図」を説明することがあるのかな、と多少身構えていましたがそういうこともありませんでした。
なお、これは私の場合の事例です。もしかするとトレーナーさんと面談したり、チェックバックのやり取りが発生したりするかもしれません。
わからなければとにかく質問
自分でワイヤーフレームや意図シートを作った経験を書き連ねてきましたが、なにせワイヤーフレームの作成なんてはじめてのこと。わからないことがあれば、とにかくトレーナーさんに質問しましょう。
とはいえ、これまでのワークのように動画やサンプルコードはありません。自分の頭の中にある「ワイヤーフレームのようなもの」を相手に伝えなければなりません。
これって、すごく難しいですよね。私も今、この記事を書きながらも、どうやって何を質問しようかと悩んでいます。
もし、私が質問するとしたら以下のようなカンジになりそうです。
オーガニックとかナチュラルとか、まったくピンとこないです。人生で全く関わってこなかった概念についての調べ方とか、勉強する方法はどんなものがありますか?
ヒアリングシートのベンチマーク企業のサイト以外に参考になるデザインはありますか? あるいは、そういったデザインをWebで探す方法を教えてください。
オーガニックとかナチュラルについて自分なりに解釈したのが、「こういう雰囲気の○○(サンプルとかPinterestの作例)」なのですが方向性は間違っていないでしょうか?
サンプルで見つけたランディングページのこの部分が、自分の考え方に近いです。なぜならば「○○(自分なりの言葉で意図を説明)」だからです。こういうデザインで進めたいのですが、課題の解釈としてよろしいでしょうか?
スケジュールの確認で打ち合わせるときに、オーガニックとかナチュラルって何なの? というカンジの質問をしました。そこでいただいたアドバイスが、今回の記事で書いたようなことです。
「わからないことを質問して解決する」のも練習だと私は考えています。せっかくの学習期間なのだから、「うまくやり取りができない」ことも含めて、経験していくのも良いことかと思います。
