
卒業制作(2)-スケジュール、ワイヤーフレーム-デジハリ修了(19)
卒業制作オリエンテーション
カリキュラムを修了したら卒業制作に関するアンケートに回答。その後、アンケートの回答を元に卒業制作担当のトレーナーが決まり、オリエンテーションとなります。
オリエンテーションでは、卒業制作への取り組み方の説明がありました。
前回書いたような企画案の話をして、Webサイト政策の方針に問題がないことを確認しました。
特に問題はなく、オリエンテーションを終えたら、すぐに卒業制作に着手したような記憶があります。
スケジュールは始まっている
このオリエンテーションの日程を決めるところから、すでにスケジューリングが始まっています。
カリキュラムの消化具合を報告して、消化予定日を算出して、オリエンテーションの日時を決めて……というカンジです。
これ以降、卒業制作はトレーナーさんとの調整の日々となります。
デジハリの休校日に質問の回答は得られないし、トレーナーチェックも入れません。担当のトレーナーが不在の時に先へは進められないし、発表会の日程は事前に決めます。そして卒業予定日は変更できません(別途、相談となる)。
卒業制作は、こういう調整事をして、スケジュールに反映させながら進めます。
私は、こういう調整事はとにかく前倒ししたい、スケジュールにはバッファを持たせたい性格です。なのでオリエンテーションの時には、先述したような企画案も話しました。
オリエンテーションを終えてから企画を考え始めると、「オリエンテーションから企画の具体化」の期間が無駄になってしまいます。
オリエンテーションに先駆けて企画案を考えておけば、オリエンテーションの場で企画の話をして、オリエンテーション後にはただちに企画案の具体化が始められます。
ヒアリングシートを作成
卒業制作でクライアントワークを選んだ場合、ヒアリングシートの作成から始めます。フォーマットはデジハリが用意してくれるので、これを使っても良いです。
中間課題ではデジハリがサンプルを用意してくれましたが、今回は自分でヒアリングをしながら作らないといけません。
私の場合、非公開サイトであることと「私のクライアント」の都合でヒアリングシートは作成しませんでした。一応、「ヒアリングをした体裁」でシートを埋めましたが……。
正直言って、これはもったいない。貴重な機会を失ってしまったな、と後悔しています。
Web制作に限らず、モノを作るのであればクライアントの話を聞いて、要望を形にする経験はたくさん積んだ方が良いと私は考えます。
しかも、デジハリ在学中であればヒアリングの精度をトレーナーさんに見てもらえるわけだし。
クライアントの都合だったとはいえ、せっかく授業料を払ってデジハリに通ったのに、ヒアリングの機会がなかったのは残念でした。
企画の具体化
Webサイトのクライアントを決める(自分のポートフォリオでも可)
ヒアリングシートを作成(作成した体裁でも可)
Webサイトの方向性を決める
おおむね、このぐらいが決まったら企画発表会に向けて企画の具体化を始めます。
企画発表会ではスライドで資料を見せながら発表となります。私は発表会資料の作成と実際の作業を並行しながら進めていきました。
実際の作成とは順番が前後しますが、発表資料に合わせて作業の内容をまとめていきます。
なお、本来はヒアリングシートで要望などを聞き出して、企画に落とし込んでいきます。
しかし、卒業制作期間中はクライアントが多忙なのと、私が日頃から関わっているので「要望をヒアリングした」という体裁で話を進めていきます。
制作サイト・クライアント
「私のクライアント」は日頃から私が関わっている市民団体です。
市民向けの講座と、行政が企画する出前講座+カルタ大会というイベントが主な活動です。
従来から、これら講義のアーカイブを残したいという要望がありました。今回のWebページ作成を機会にアーカイブの作成することとしました。
このnoteを書いている現在、Webでの公開はしていませんので「実在するクライアントだけど架空のWebサイト」という位置づけになっています。
サイト作成の目的
クライアントの課題解決、クライアントの負担軽減、新たな挑戦の三つを掲げました。
課題解決
講座やイベントの記録を残し、アーカイブを作成します(従来からあった要望)。
負担軽減
“Webページを使って正しいテキスト形式”で活動報告やスケジュールの告知を行います。
これまで人力でやっていた報告や告知をWebページに掲載します。
また、その際には正しいテキスト形式(年月日は<time>、箇条書きは<ul>など正しい要素を使う。「強制改行」と「改段落」を混在させない等)で記述して、ユーザーを正しく情報へ導けるようにします。
クライアントの秘書になる
「あえて人間が対応しなくても良いこと」は積極的にWebにやらせ、少しでもクライアントの負担を減らします。
Googleマップで所在地を知らせる、メールフォーム設置、定型文の説明事項はWebに記載する等。
新たな挑戦
Webページの開設によって市民団体としての発信の場ができました。予定としては、noteを使って自分の研究を発表することも検討しています(現在、未実装)。
市民活動と生き甲斐の両立
市民団体である「私のクライアント」は、そもそも営利を目的としていません。
そのため、このWebサイトを稼働しても売り上げが増えるとかマネタイズできるわけではありません(売るモノがない)。
しかし、先述した3つの目的を果たすことで「売り上げは増えないが、愚痴は減るWebサイトを目指す」こととします。
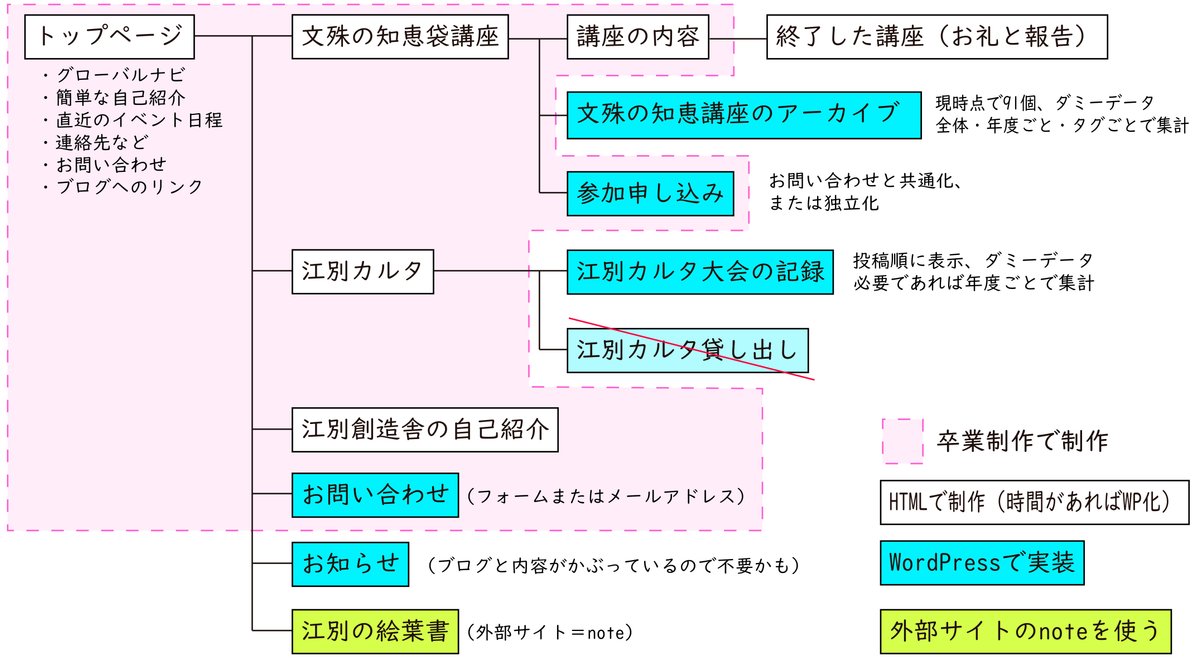
サイトマップ

このような「私のクライアント」の要望を踏まえてサイトマップを作成しました(実際の資料の作成順としては、かなり後の方になりますが)。
ピンクの枠で囲まれている部分を4月末の卒業までに完成させる予定。
WordPressで申し込みフォームを作成して、受付業務などを自動化することを最優先にしました。
さらに各種市民講座・イベントの概要、市民団体の自己紹介をします。これは静的Webページとします。
まずは、ここまでを卒業制作に間に合わせることとしました。
過去に行われた市民講座のアーカイブはWordPress化します。しかし、企画段階ではどこまで実装できるのか不透明だったので卒業後の課題としました。
サイト閲覧の対象者=ユーザー
「私のクライアント」が主催する市民講座の参加者、その成果や発表に興味のある人、つまり「私のクライアントにとって顔が見える人たち」です。
市民講座の内容から、地域に在住するシニア世代を主なターゲット
デジタル庁のガイドラインを参考にデザインをシニア層向けに配慮
そのうえで郷土の歴史や文化に興味がある若い世代にも訴求したい
ここで特筆したいのは、市民講座に足を運ぶのは生涯学習に興味がある・受講しているシニア世代が非常に多いことです。
そのため、このWebサイトを閲覧することで、自分の学習意欲や生き甲斐を満足してもらい、さらなる講座やイベントの参加を促したいという狙いもありました。 そのため、ユニバーサルデザインなどシニア層に配慮したデザイン・機能を実装することも念頭に置くこととしました。
ウェブアクセシビリティ導入ガイドブック
ユニバーサルデザインやアクセシビリティについては、デジハリでは明確な講義がありません。
そのため何をすれば良いのか難しかったのですが……ガイドラインについてはデジタル庁の「ウェブアクセシビリティ導入ガイドブック」を参考にしました。
もちろん、これを読んですべて解決というわけにはいきません。
しかし、Web初学者でも導入を検討できる(画像に代替テキストを付けるとか)ものも多いので、ぜひご一読を。
なお、アクセシビリティについては、その場で解決して終わりというものではありません。たぶん、これからもずっと勉強していくこととなります。
最近では間嶋沙知さんの講義が非常に勉強になりました。間嶋さんの著書やセミナーも受講することをオススメします。
こういったカンジで、企画を取りまとめていきました。
デザインのアイデアやサイトマップが決まってきたら、卒業までのスケジュールを立て、ワイヤーフレームとしてWebサイトの形にしていいきます。
スケジュール

企画立案後にスケジュールを作成しました。こうやって一覧表示するのに、私はガントチャートを使います。
私はガントチャートを作るのに、「がんすけ」というツールが便利でよく使っています。一人で作業するのなら、フリーウェア版もあるのでオススメです。
全体をワイヤーフレーム、デザインカンプ、HTMLのコーディング、WordPress化の4つの工程に分けました。それぞれをおおむね2~4週間ずつかけて作業するというものです。
オリエンテーションのときに、2月の初旬に企画発表会をやる打ち合わせもしていたような記憶があります。
卒業制作完了を4月初旬と目標を定めて、4月の残りの週をバッファ(スケジュール遅延時の予備日、または新機能を盛り込む作業日)としました。
とはいえ、これも初めてやることなので、あまり根拠らしい根拠はありません。どちらかというと締め切り日を設けて、そこまでをめがけて形にするというカンジです。
はたして、予定通りに作業は進んだのでしょうか……。
みんなの都合も大事
※以降、DTPをやっているときの経験を元に書いています。デジハリの見解ではありません。
あまり根拠無く引いた線ですが、「デジハリの休校日にトレーナーさんの確認作業を行わない」配慮はしました。臨時の休校日やイベントの日程も考慮します。
また、教室のパソコンで作業をするなら、稼働できる時間は教室が開いている時間内ということも考慮しましょう(教室で徹夜作業はできないということ)。
「金曜日の夕方に発注して、月曜日の朝に納品を求める」といった話が、いろいろと話題を呼んだり呼ばなかったりしますが。発注する人間に都合があるように、受注する人間にも都合があります。こういった事情は本来お互い様なのですが……これ以上は本題から外れるので言及しません。
何が言いたいかというと、受講者が自分の都合だけでスケジュールを立てるのではなく、自分が関わる人や設備の状況も考慮したいです。
私の場合、卒業制作は年末年始休暇が開けてから始動することとしました。年末にトレーナーさんとオリエンテーションをして、年明けに企画案の報告……でも、問題は無いと思いますが。
作業期間中に大型連休を挟むなら、連休開始の前々日までにはトレーナーさんのチェックを入れる(チェックの修正は翌日までに終わらせて、連休前に次のステップに進めるように)
大型連休明けにチェックをお願いするのなら、連休期間中は質問ができないので作業が保留になることも考慮したスケジュール
徹夜を要する作業量の場合、教室以外で作業できる方法を考える(徹夜しないに越したことはありませんが)
トレーナーさん、教室、設備それぞれに事情がある(急病でお休みするかもしれないし、災害で休業するかもしれないし。お互い様です)
天候や災害、世の中にはどうにもならないことがある。
スケジュールを立てていると、自分の思い通りにならないことが多々あります。これが本当のクライアントワークだと、クライアントの向こうにいる存在(上司だったり、クライアントの親企業だったり、ユーザーだったり)による理不尽が罷り通っています。
でも、直接顔をつきあわせてやり取りする担当者同士では、お互い様の気持ちで取り組んでいきたいものです――そんな心構えも必要かもと思ったりしました。
ワイヤーフレーム

企画案をWebデザインに落とし込むために、まずはワイヤーフレームを作成します。
私の場合、考え方や作業のフローは中間課題の頃とあまり変わっていません。
中間課題の時にも書きましたが、ここでサイズを決めながら作っていくと後工程が楽になります。
その一方で、テキストはすべて自分で用意しないといけないので(クライアントから全文支給されるなら話は別)、けっこうここで時間が取られました。
Xd? Figma?
ワイヤーフレームはXdで作成しました。私が受講したときは「卒業制作のワイヤーフレーム、デザインカンプのアプリケーションは何を使ってもいい」とのことでした。
ようやくPhotoshopでのデザインから逃れられるので、ホッとした覚えがあります。
このXdですが、おおむねAdobeのアプリケーションと似たようなインターフェイスなのですが。XdならではのWebのデザインに便利な機能も揃っています。
リストを作成するときに、テキストを一つずつ配置するのではなく、きちんとリストとして作成できるなどWebデザインをするための機能も考えられています。
なので、この卒業制作の期間に入る前に、デジハリの「Adobe XD入門講座」を視聴しました。これはカリキュラムと関係ないので視聴しなくても卒業に影響しません。
しかし、Xdの操作を方法を基本から学べるのでありがたかったです。
なお、現在のXdは更新が停止して、すっかりFigmaにお株を奪われている状態です。もし、これからワイヤーフレームを作成しようという方は、Figmaも検討することをオススメします。
