
なんでTauri? Illustrator自動化クロスプラットフォームアプリ開発の悩みと希望
2024/12/14(土)、アドビアプリ自動化もくもく会#1(@アドビ会議室: 大崎)にて表題のセッションをしました。
したたか企画が個人で開発・公開しているmacOS/Windows両対応アプリを例にとり、設計や運用に際してどのような苦労をしてきて、なぜTauriにたどり着いたかなどを解説しています。
対象アプリは ストックイラストの大型ベクター画像用にAi/EPSを複数サイズで書き出すIllustrator用アプリ「minimumArea」です。
Illustratorファイルを作ったバージョンで開くアプリ「Noria」も少しだけ紹介しています。
全部動画で見たい
音(ナレーション)が出ますのでご注意ください。
したたか企画について
イラストレーターで開発者。おもにIllustrator用スクリプトやアプリなどを制作。ExtendScriptをはじめ、UXPプラグインやAdobe Express add-onsなどを多数公開中。最近はTauriを使ったアプリケーションを推しています。

Tauriって何?
Tauriとは、軽くて速いクロスプラットフォームアプリを作るための技術です。1つのソースからmacOSやWindowsなどで動くアプリを生成可能です。メイン処理をRust・UIをJavaScriptで書きますが、バージョン2からはほぼJavaScriptだけでも開発できるようになりました。
🌟 ポイント
バージョン1ではメニューの生成などにRustが必須でした。
Tauriアプリの例(Noria)
Noriaはしたたか企画が開発した、Illustratorファイルを作成したバージョンのIllustratorで開くためのアプリです。古いバージョンでファイルを開いてしまって、オブジェクトが拡張されたりずれたりすることを防ぎます。
環境設定により、安全性と利便性をどれくらいのバランスにするか調整可能です。例えば安全性を高くしたいときは、ファイルとアプリがまったく同じバージョンでしか開けないように設定します。うっかりミスを防げますね!
Tauriアプリの例(minimumArea)
minimumAreaは、おもにストックイラストサイトAdobe StockとShutterstockの審査に通るように、Illustratorのベクターイラストを拡大して保存するスクリプトです。
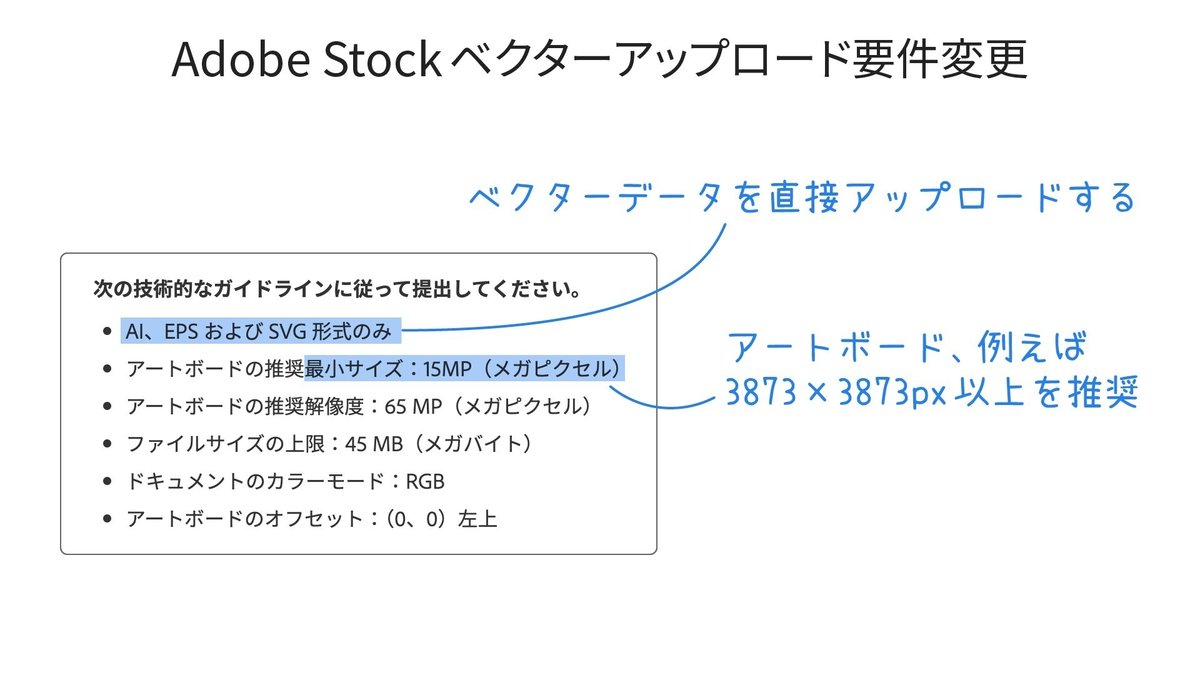
それらのサイトにはベクターデータ、AiまたはEPSファイルをアップロードするのですが、最低限必要な面積はこれくらい、と指定されていて、オブジェクトとアートボード自体をとても大きくする必要があります。それを自動化しました。
IllustratorファイルをminimumAreaに渡すと、Shutterstock用には4MP(メガピクセル)、Adobe Stock用には15MPの最低限必要サイズ以上になるよう自動変更、保存されます。これでサイズ的には審査に通るようになります。手間が大分減らせますね!
このminimumAreaを例に取り、どのようなことを考えて開発・運用し、Tauriにたどり着いたか明かしていきます。技術にあまり詳しくないかたも、開発者、つまりひとりプロダクトマネージャーが何をしているかに注目すると興味深いのではないかと思います。
最初のバージョン
(2019年くらい)minimumAreaの最初のバージョンは、macOSとWindows両方で動くよう、ExtendScriptで開発したものでした。ダイアログで選んだファイルに対して自動処理をかける単純なスクリプトです。この時点ではまだ公開していない、実験のようなものです。
【悩み】スクリプトでは要件を満たせなくなってきた
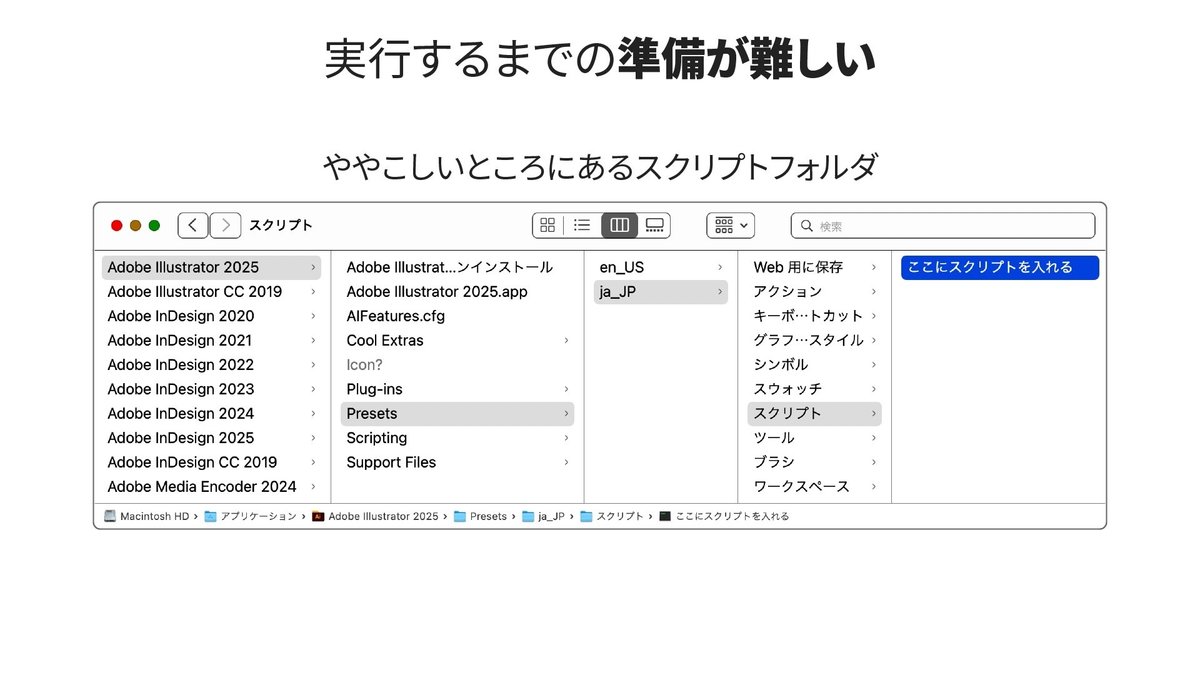
例えば、インストールして実行するまでの準備が難しい。ユーザーの皆さんが、Illustratorが認識する特定のフォルダにスクリプトを入れる必要があります。

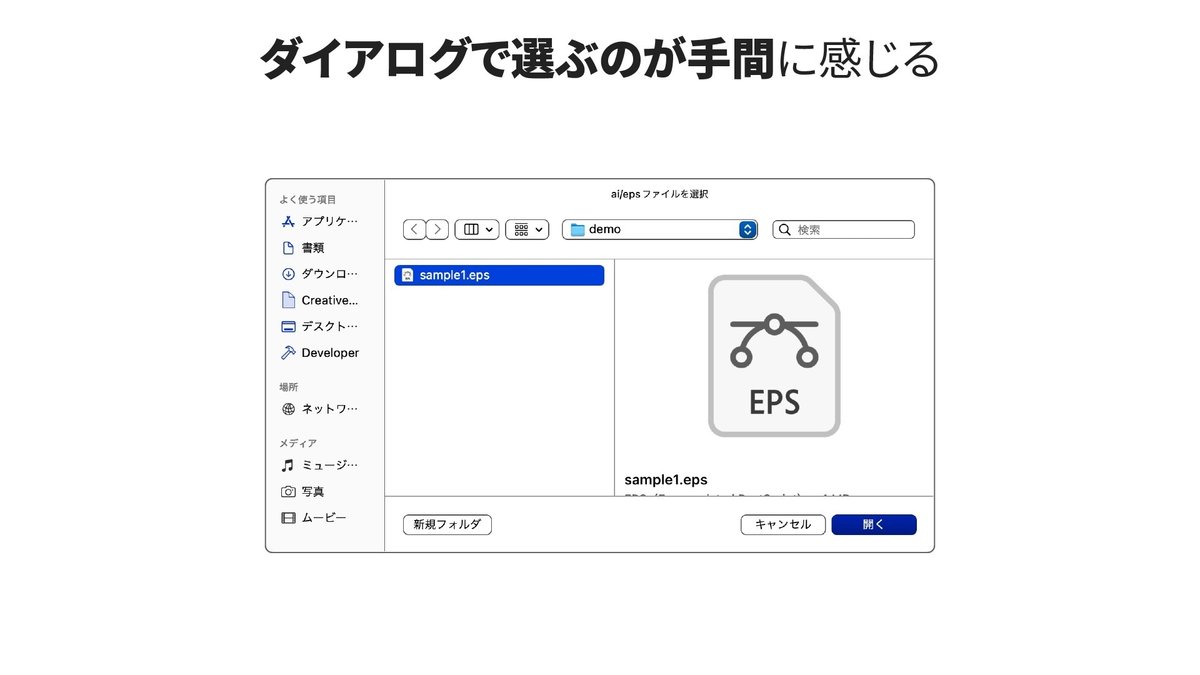
また実行する際も、ダイアログでファイルを指定するのが手間に感じます。ファイルをドロップするだけで済むとありがたいですね。

全体的に、特に説明しなくても扱える簡単な操作性が重要だと判断しました。というのも実際にこのアプリを使うのは、Illustratorなどを使った制作のプロだけでなく、ほかの職業を持っていて副業的にイラストを描いているかたが多いからです。
ExtendScriptからネイティブアプリへ
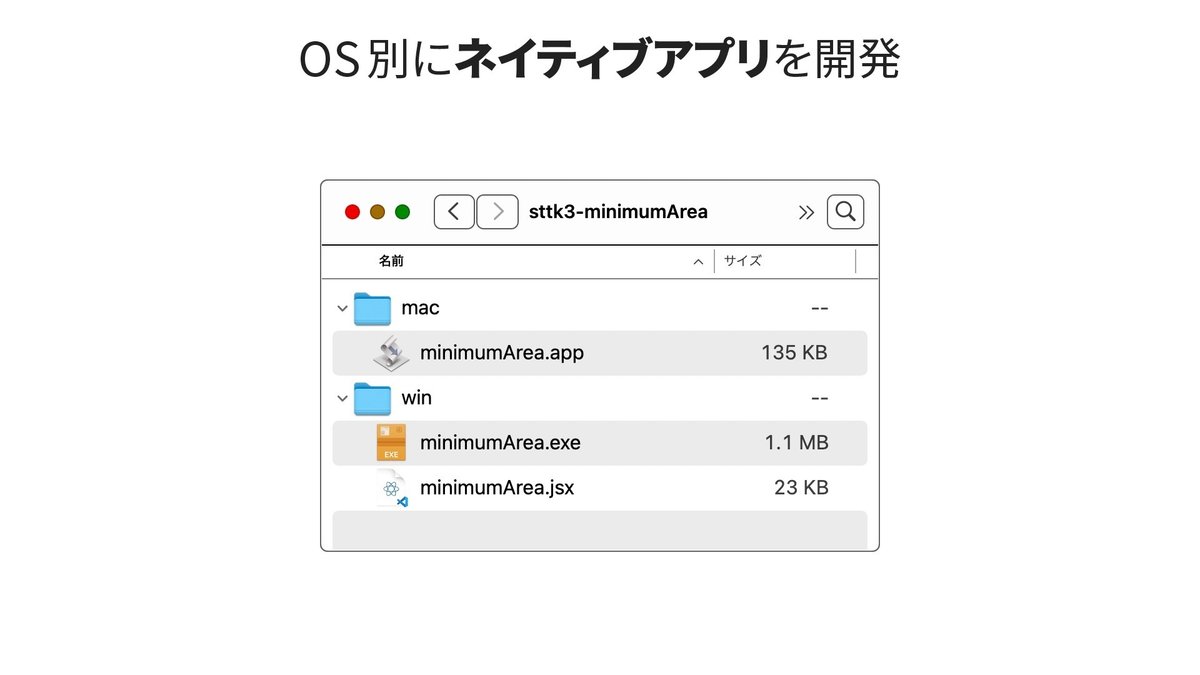
(2019年くらい)OS別にアプリを開発することにしました。macOSではAppleScriptを、WindowsではAutoHotkeyを使ってアプリを生成します。このアプリにドロップしたファイルをExtendScriptに送ることで、処理を実行する仕組みです。

データが1MBくらいと軽く、動作が速く、ソースコードがシンプル。一見いいこと尽くめでした。

しかし……
【悩み】手間が2倍
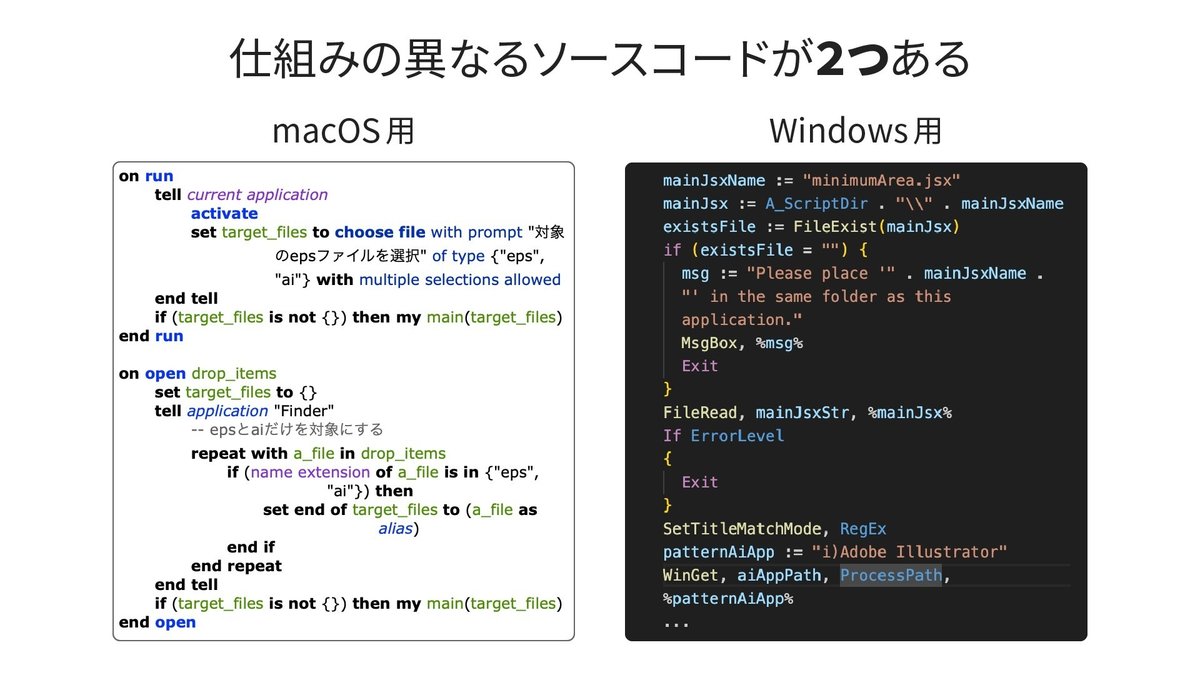
ソースコード自体はシンプルなのですが、仕組みの異なるソースコードが2つあるので、不具合対応、つまりバグ修正の手間が2倍。操作マニュアルを作る手間も2倍になります。

まだ環境設定GUIもありません。あと、まったく同じ処理を別々の言語で書くのがとてもつまらないんです!
🌟 ポイント
アプリを一般公開していると、ユーザーから「動かない」とか「使いかたがわからない」などのお問い合わせが多く寄せられ、対応にかなりの時間を費やすことになります。なので、最初から「問い合わせの発生しにくいわかりやすさ」を提供すること、またプログラムが原因だった場合に備えて修正しやすい設計にしておくことが重要です。
CEPやUXPはどうなのですか?
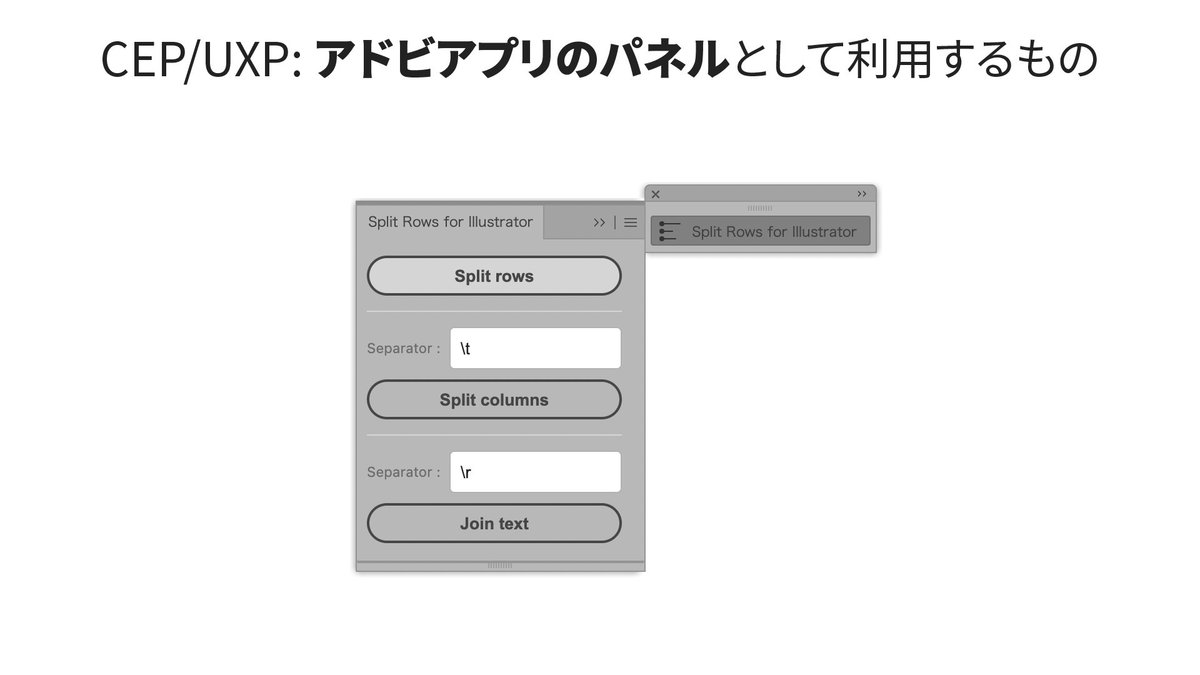
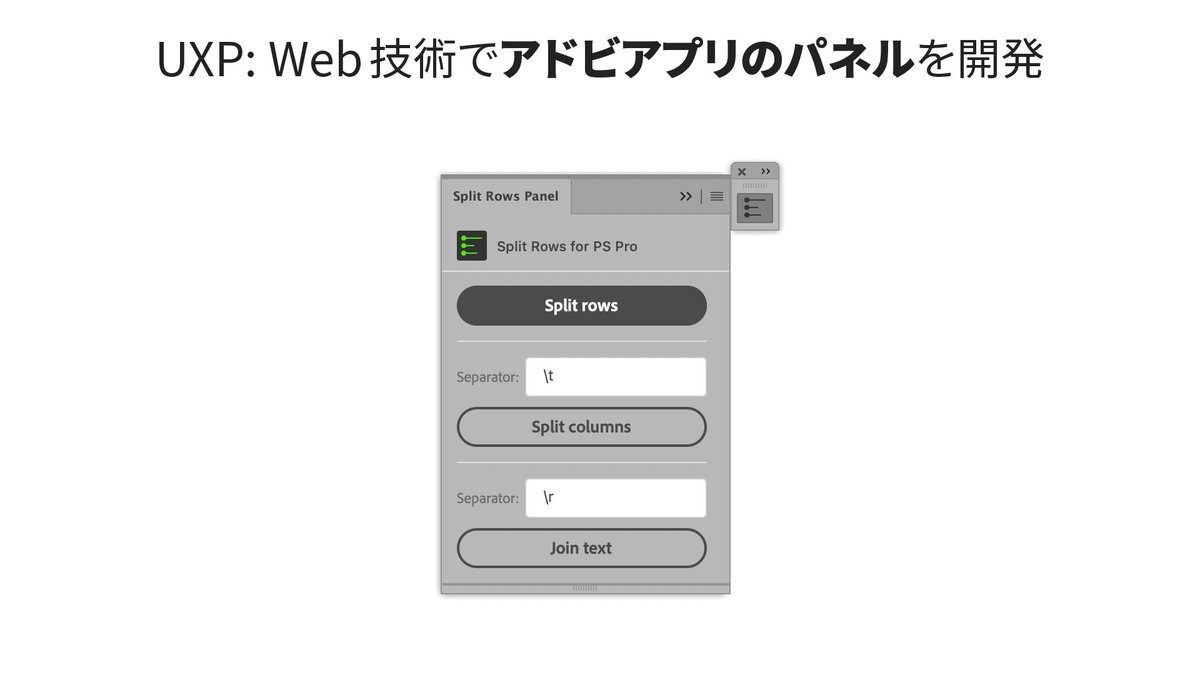
CEP・UXPともにアドビが提供する自動化技術です。IllustratorやPhotoshopなど、アドビアプリのパネルとして利用できます。

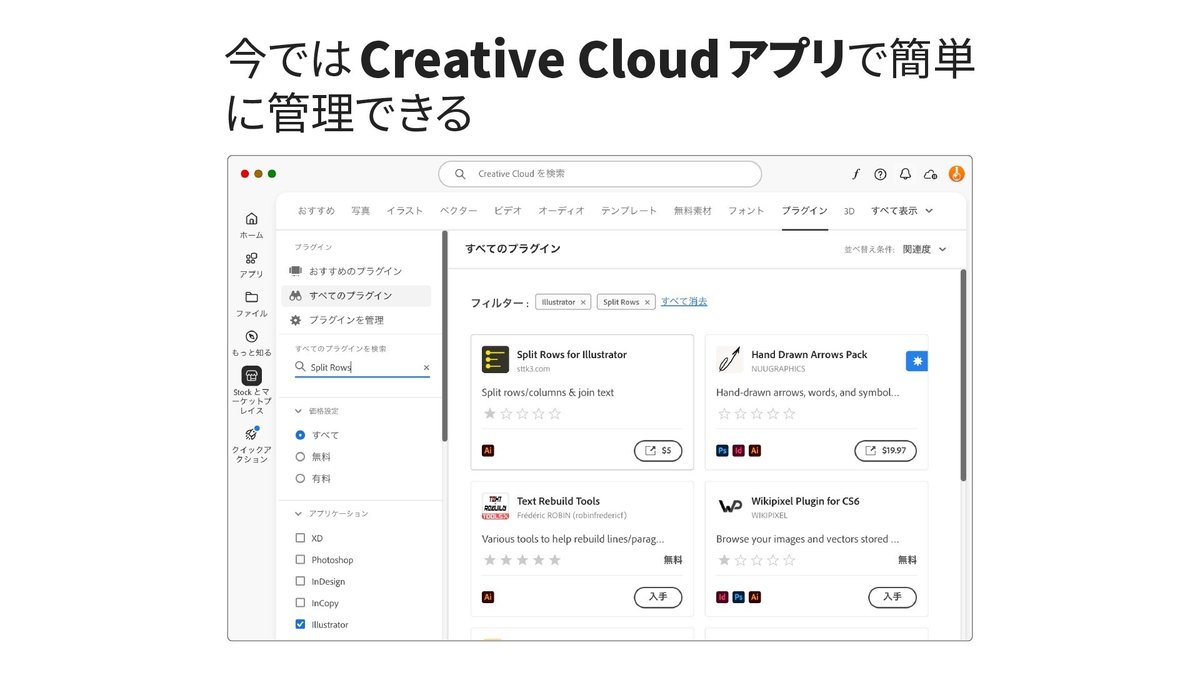
当時2019年くらいはまだ、Creative Cloudアプリ経由でCEPのインストールができず、インストール方法をユーザーに広める負担が大きいものでした。そのため採用を保留しました。2020年9月に検索・インストール機能が搭載され、現在はとても楽です。収益化も簡単なので、今はおすすめです。

UXPはIllustratorにはまだ搭載されていないので、楽しみに待っています。また、PhotoshopのUXPは順当に進化していておすすめ。
ネイティブアプリからElectronへ
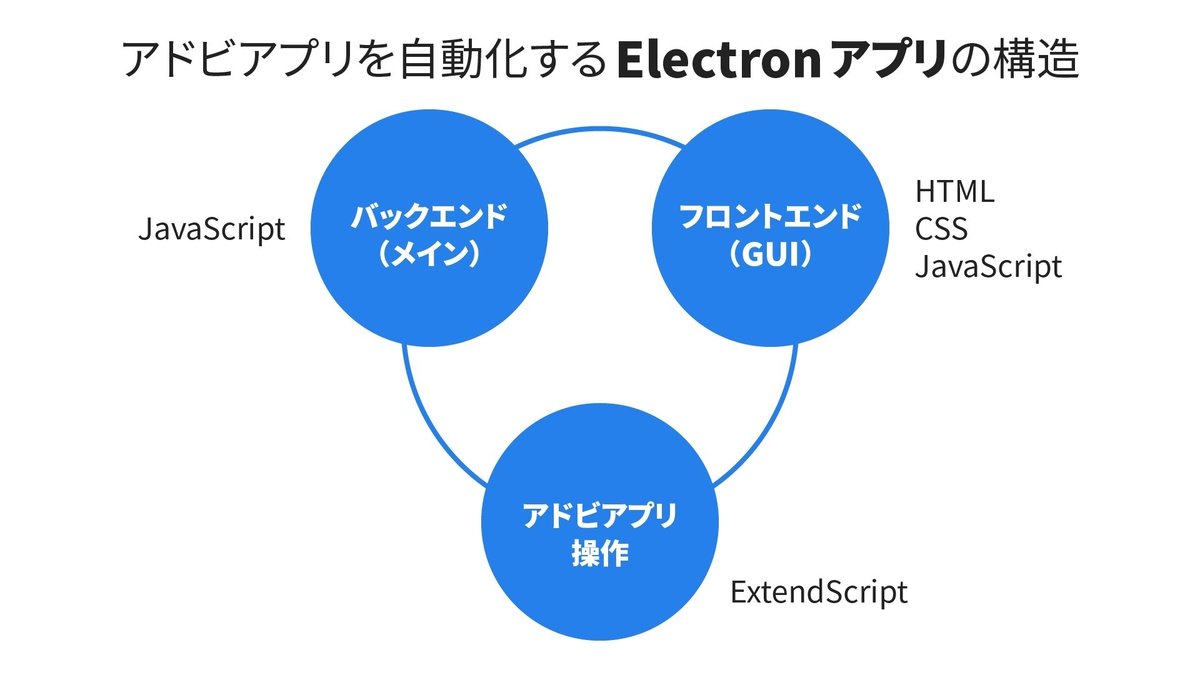
(2020年くらい)ワンソースマルチユースを目指し、Web開発の技術でmacOS、Windows向けデスクトップアプリを作れるElectronへ移行しました。JavaScript・HTML・CSSなどで開発します。
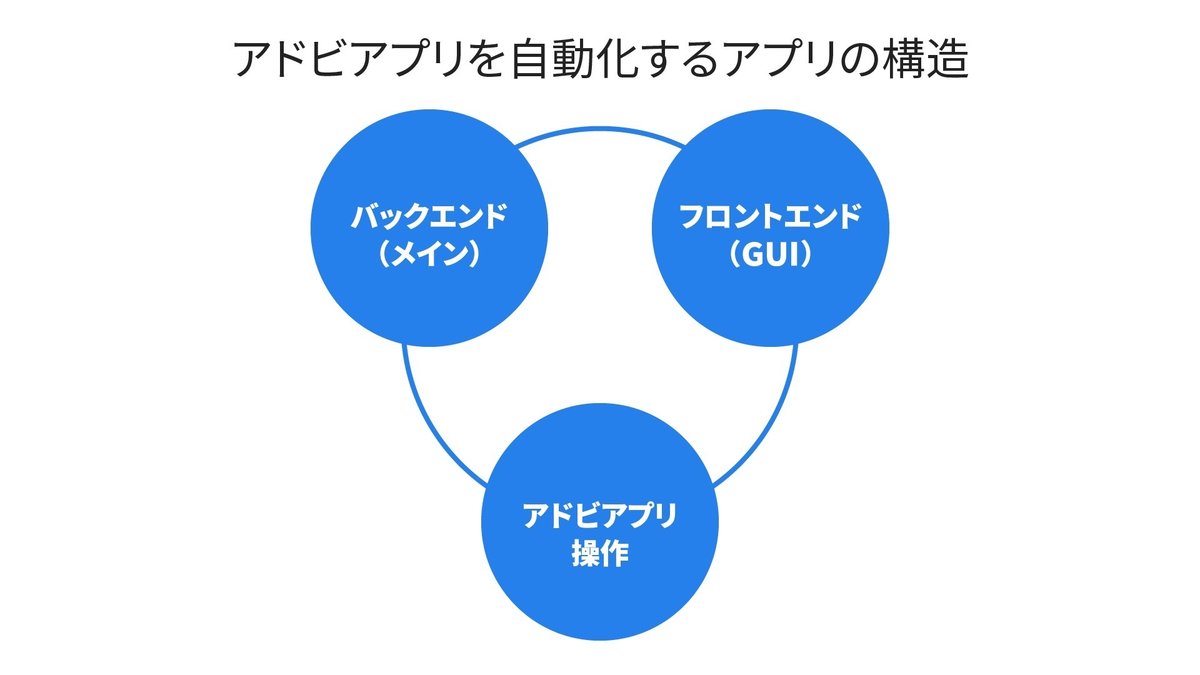
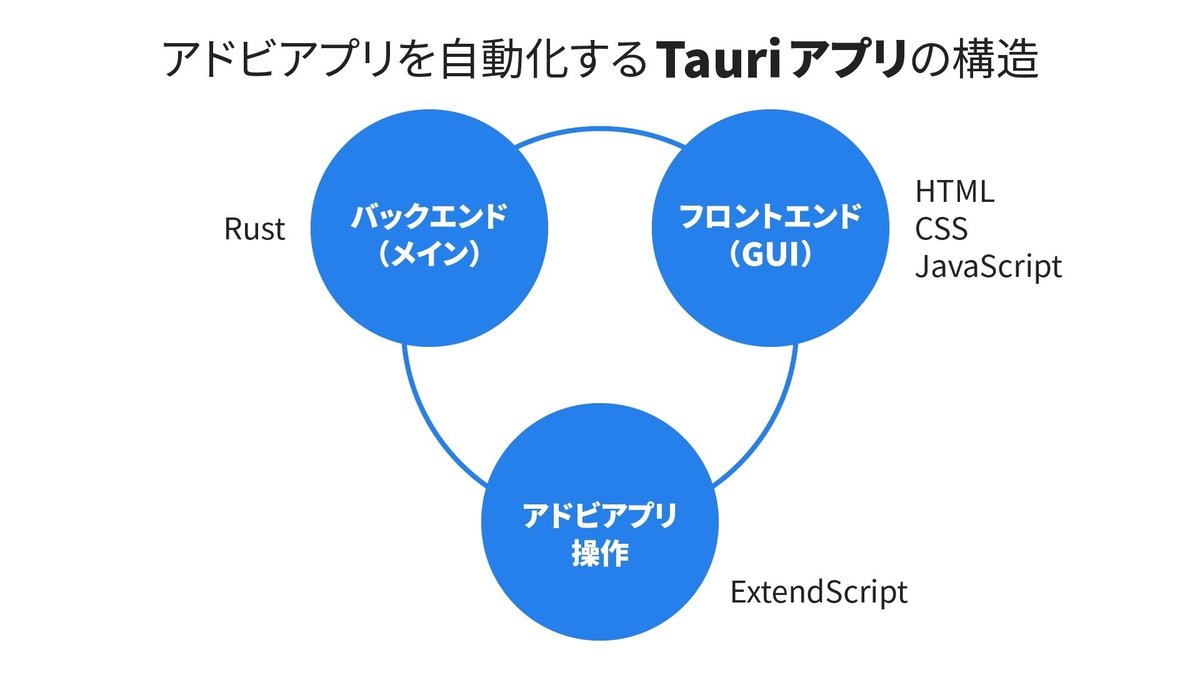
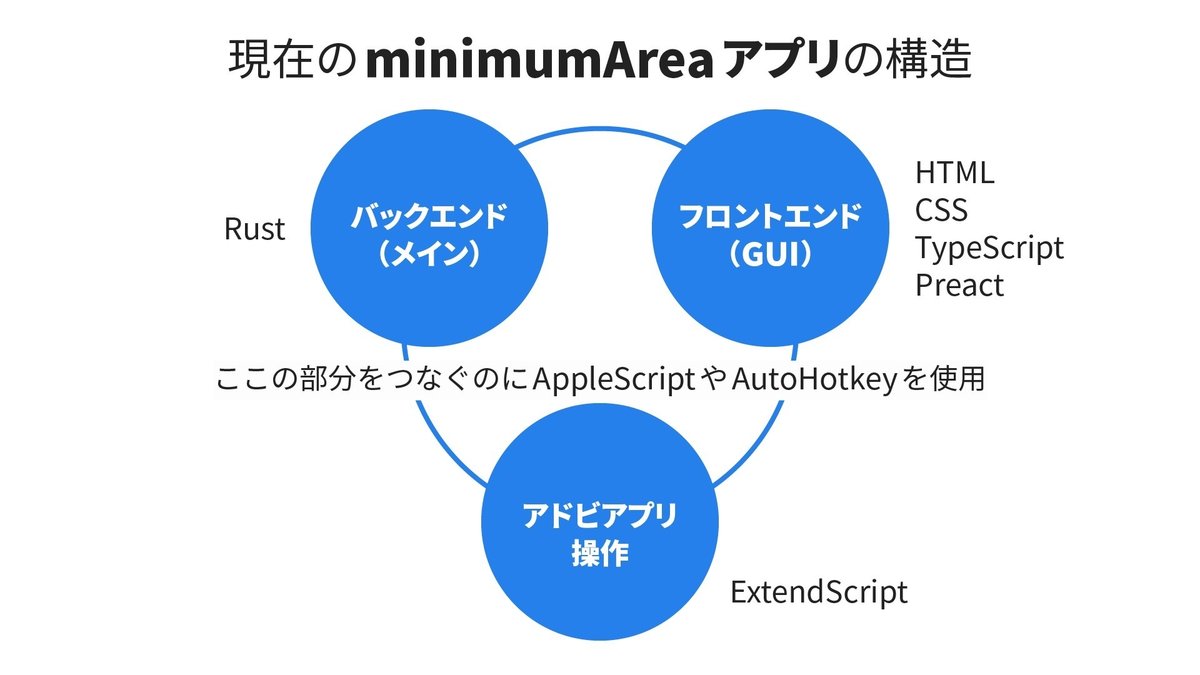
バックエンド・フロントエンド・アドビアプリ操作の3つの世界があり、それらを適宜つなげて機能を作るイメージです。この構造はCEPやUXP、Adobe Express add-onでも似たところがあるので、身につければ技能やコードの使い回しが効きます。もちろん注目のTauriも似た構造です。

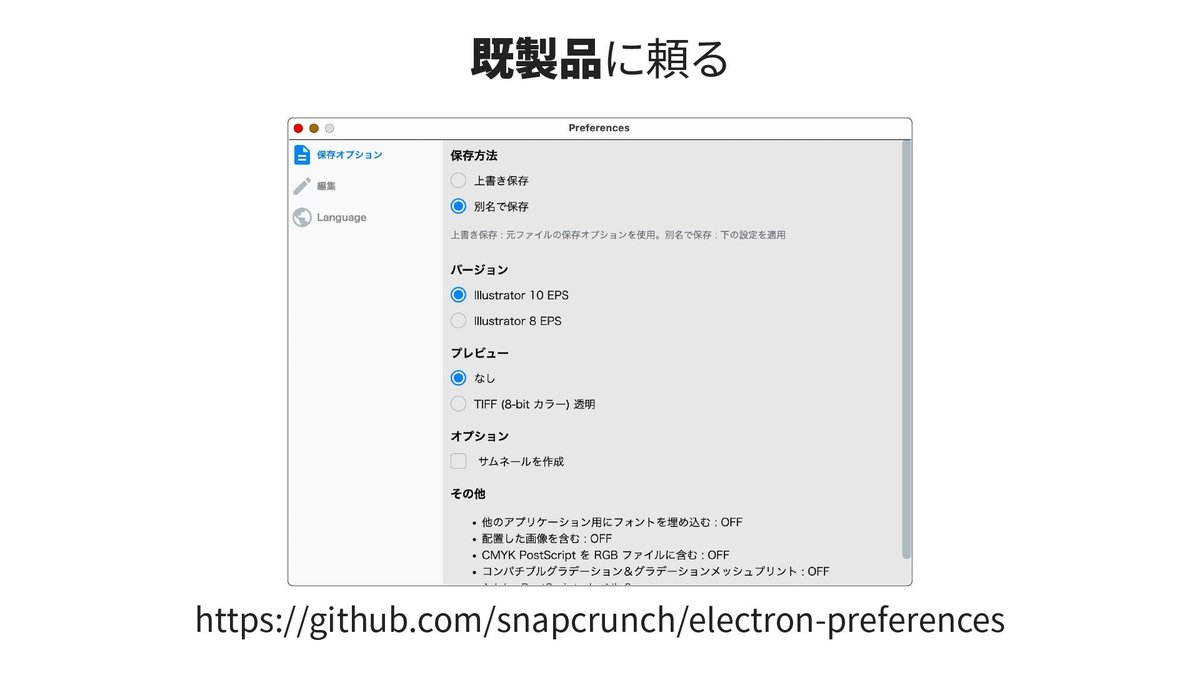
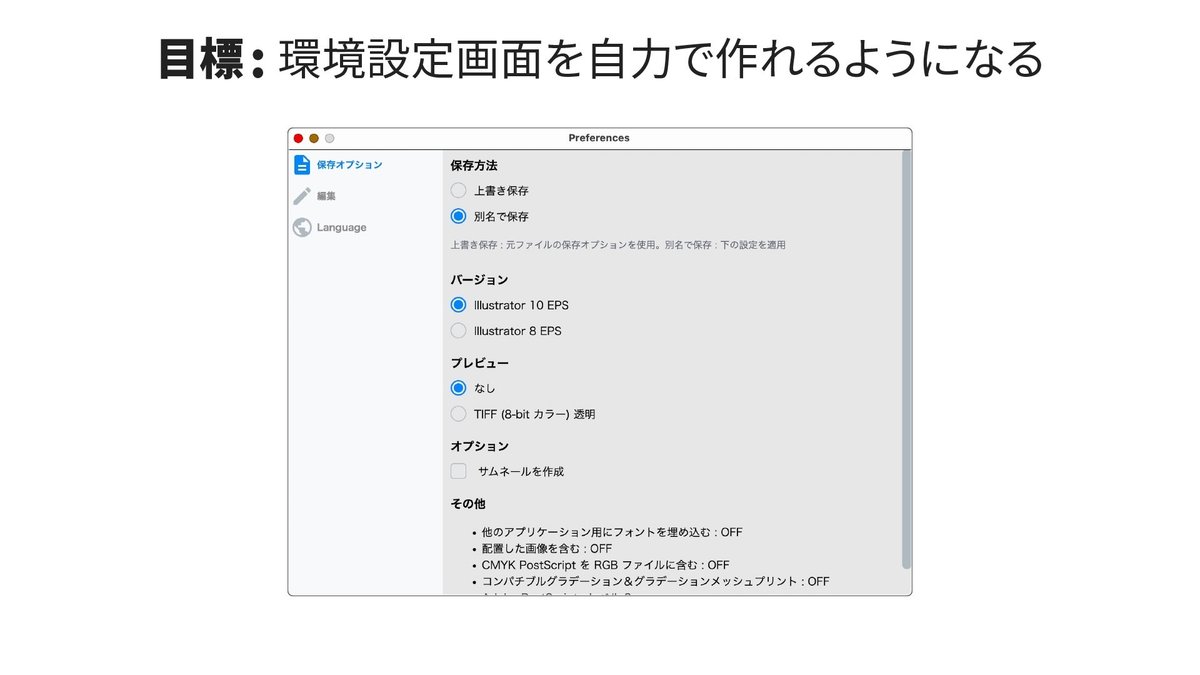
【悩み】GUIが作れない
この時期はまだWeb開発は初心者だったため、環境設定GUIは作れませんでした。そこで、既製品(electron-preferences)に丸ごと頼ることで実現しました。

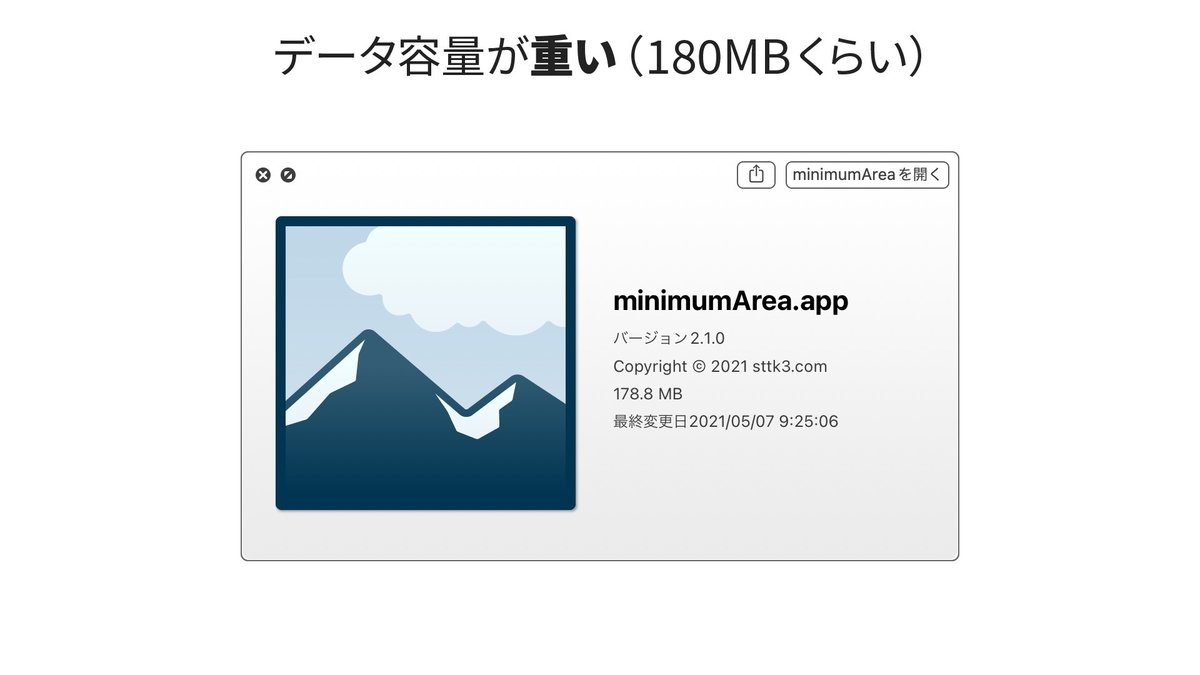
【悩み】データ容量がとにかく重い!
アプリのインストーラーが70MB、展開後にできるアプリが180MBくらいになることがありました。開発者はバグ修正や新バージョンの公開とともにそれらの重さが積み重なり、負担になります。ユーザーは、新バージョンをダウンロードするごとにネットワーク容量を消費します。もったいないですね。

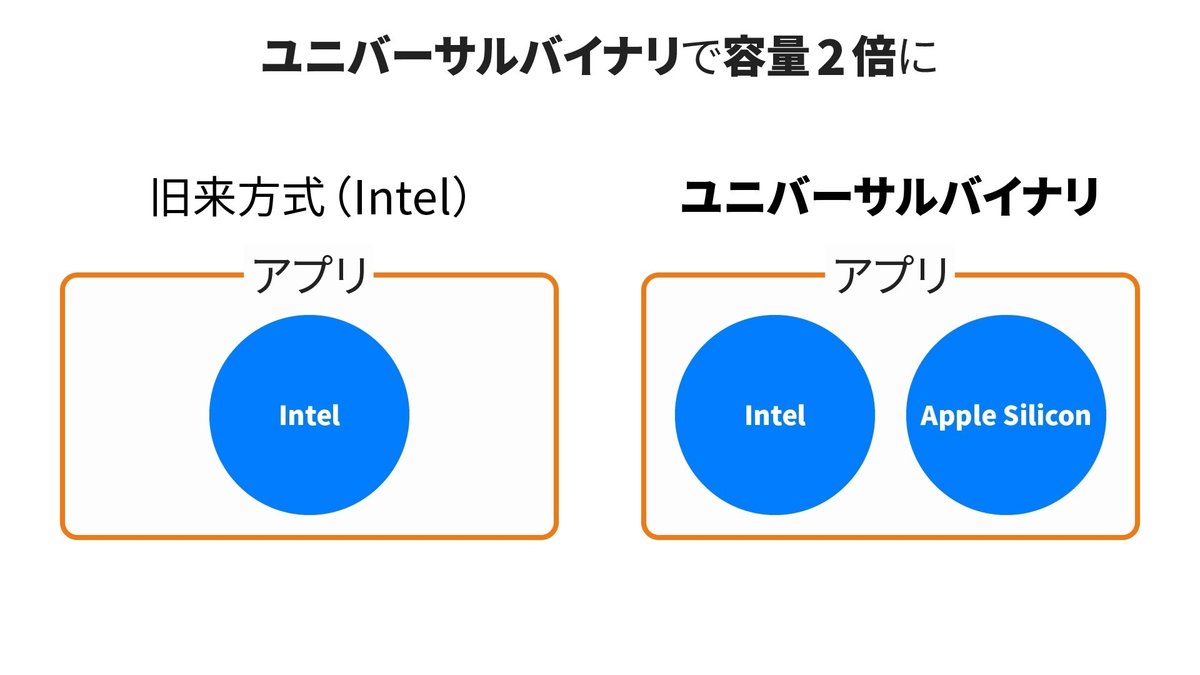
これは軽いほうで、macOS用アプリをユニバーサルバイナリという、Intel CPUとApple Silicon両方で高速に動く形式にすると、この2倍くらいになります。

minimumAreaは更新頻度がさほど高くないため、そこまで困っていませんでした。しかし、例えばしたたか企画の別アプリinfoVectorの場合、バージョン1から3で4GBくらいあります。この画像にずらっと並んでいるのはすべて過去バージョンのファイルです。重いです。

もっと容量の軽い、別のプラットフォームへ移行したくなりました。
修行期間
この時点では何に移行するのか決めていませんが、Electronから別のプラットフォームに移行するには、既製品に頼りきりだった環境設定画面を自力で作る必要があります。HTML・CSS・JavaScript、さらにはReactのようなGUIフレームワークを習得するのが望ましいわけです。

Adobe XDやPhotoshop用UXPプラグインで実践
(2021〜2022年くらい)PreactというGUIフレームワークに対象を絞り、それを使った製品をいくつか作って公開することにします。
UXPプラグインはWeb技術でアドビアプリのパネルを開発するもので、私はそれ以前にも単純なプラグインは公開したことがありました。そのため、ある程度超えるべきハードルを低くしながら新しいことを学べます。

勉強するというよりは、作りかたを調べて開発し、実際に発表する、というイメージだと身につきやすいです。

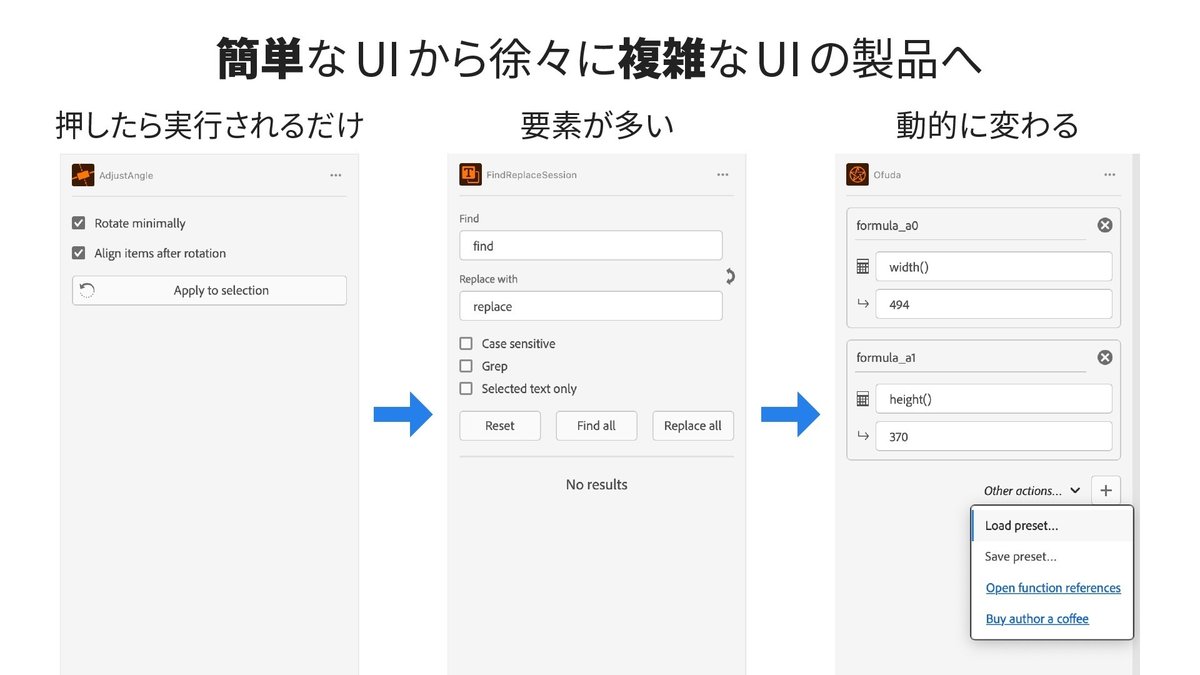
作る際も、簡単なものから難しいものへ、少しずつ移すのがポイントです。挫折せずにレベルアップできます。
例えば、最初はボタンを押したら実行されるだけのもの、次にUI要素が多いもの、そしてユーザーの操作によってUI要素が動的に変わるもの、などといったように難易度を上げていきます。動的に変わるとは、例えばプラスボタンを押すと要素が追加されるとか、閉じるボタンを押すと要素が消える、などのことです。

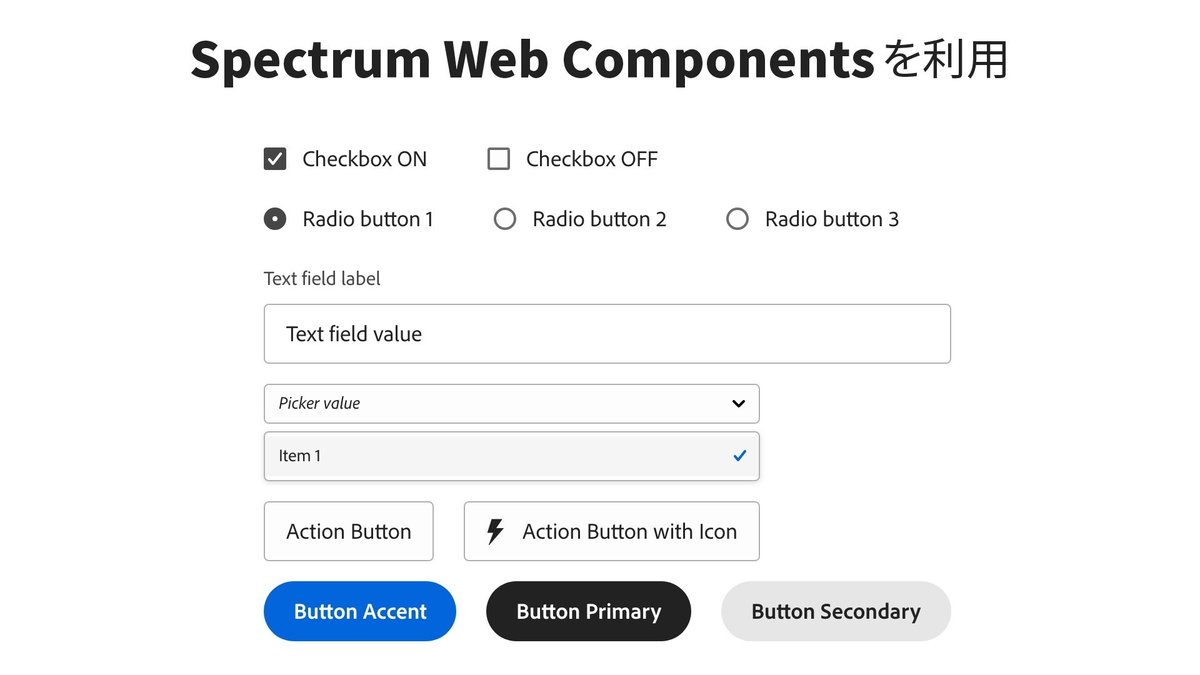
ボタンなどのパーツは、アドビ製のSpectrum Web Componentsを利用したことで、デザインがさほど得意でなくても統一感が出せました。

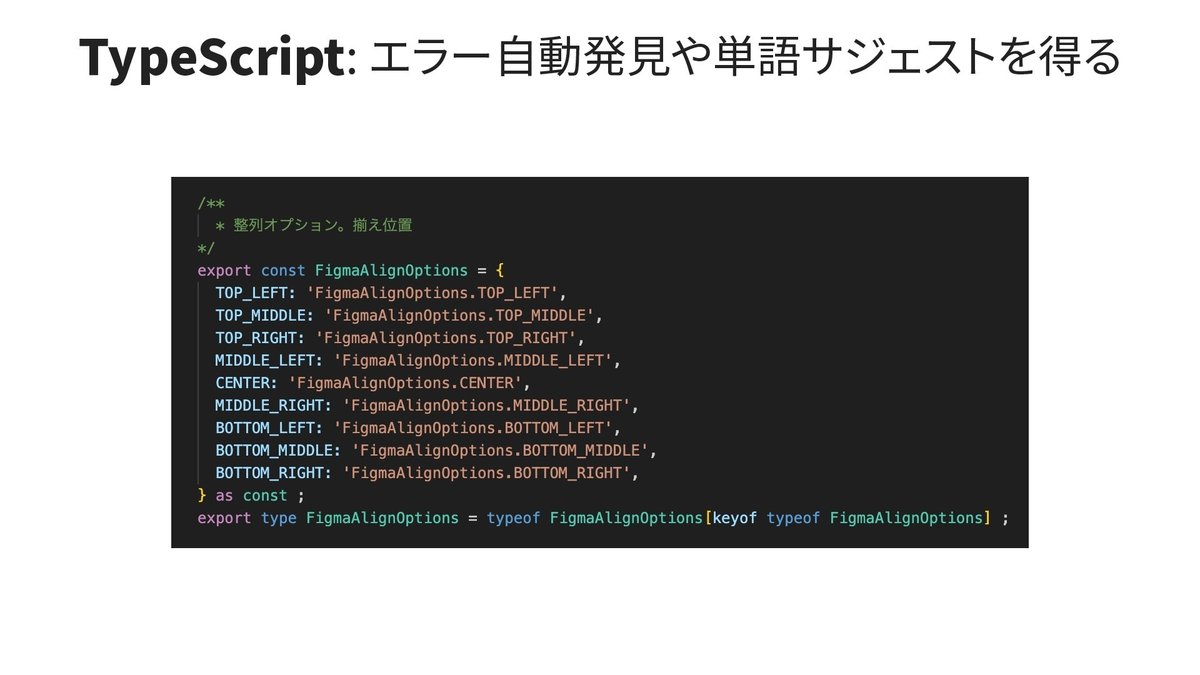
(2023年くらい)Figmaプラグイン開発でTypeScriptを習得しました。Web開発ではJavaScriptを直接書くよりTypeScriptを使うことが多いのです。テンプレートが最初からTypeScriptになっていることも多いですね。
使うとテキストエディタがエラーを事前に指摘してくれたり、メソッドに指定できる引数をサジェストしてくれたりします。データの「型」を重視する考えかたはRustとも共通しているので、覚えると将来の開発を楽にできます。

その間も、minimumAreaの製品に対するユーザーからのお問合せ対応やバグ修正などはずっとしています。

ElectronからTauriへ
おさらいします。今までは、バックエンド・フロントエンド・アドビアプリ操作の3つの世界があり、それらを適宜つなげてデスクトップアプリを作るという構造でした。

似たような技術は、Googleが開発しているFlutterなどがあります。しかしそれはどちらかというとモバイルアプリに関心が向いているように見えました。アプリの重さもそれなりにあります。そこで、デスクトップに強く、容量の軽さが突出していて、身につけたWeb開発技術をそのまま利用できるTauriに白羽の矢を立てたのです。

今までとほぼ一緒の構造ですが、TauriはバックエンドがRustになります。

ひとまず、テストアプリ開発で様子をみる
(2023年くらい)単純な製品でTauriへの移行を試しました。というのも、時間をかけて開発していまいちだったらダメージが大きいからです。minimumAreaは有料販売しているので、なおさら失敗を避けたいですね。
resaveEPSという、EPSファイルを特定のオプションで再保存するだけの、無料で公開しているElectronアプリをTauriへ。Rustはまだよくわからないので、ほとんどの処理を書き慣れたフロントエンドのJavaScriptで書きます。
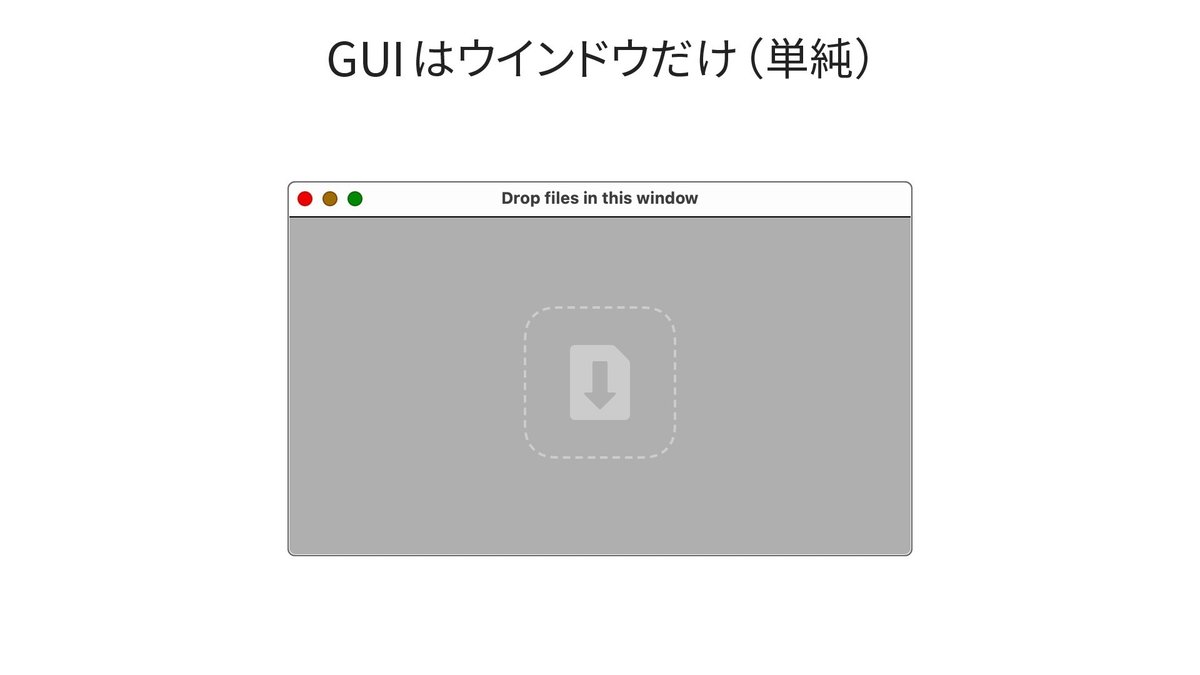
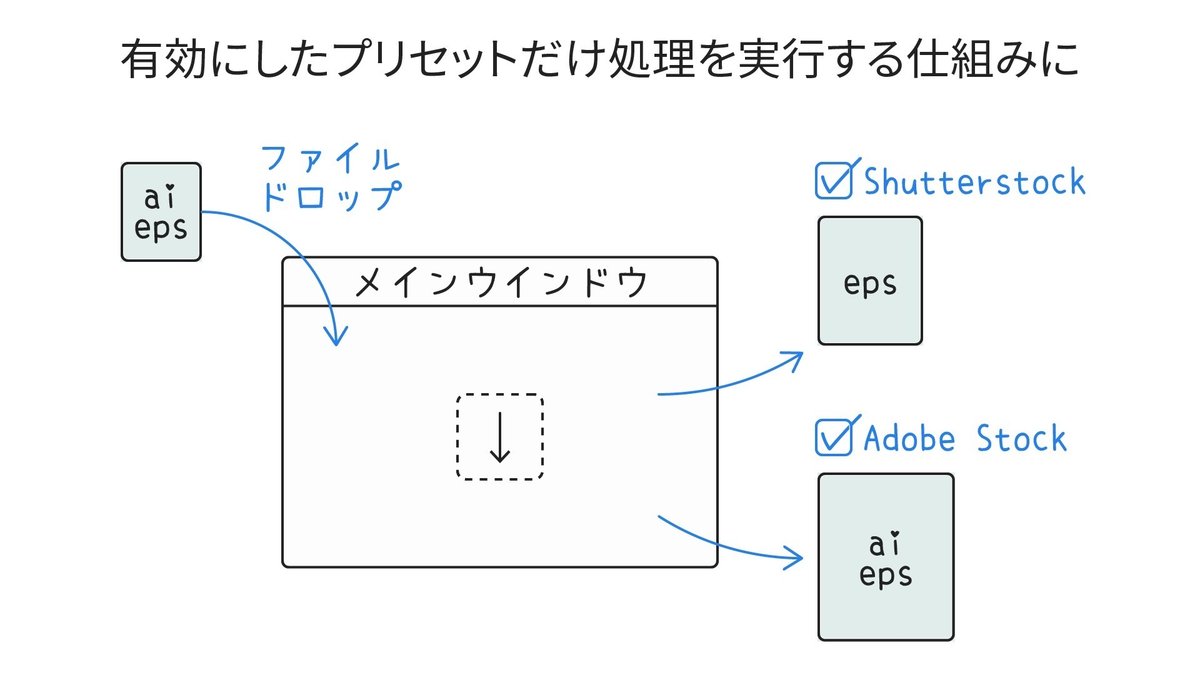
GUIはファイルドロップを受け付けるウインドウだけ。このウインドウはminimumAreaとほぼ一緒なので、うまくいけば使い回しできます。

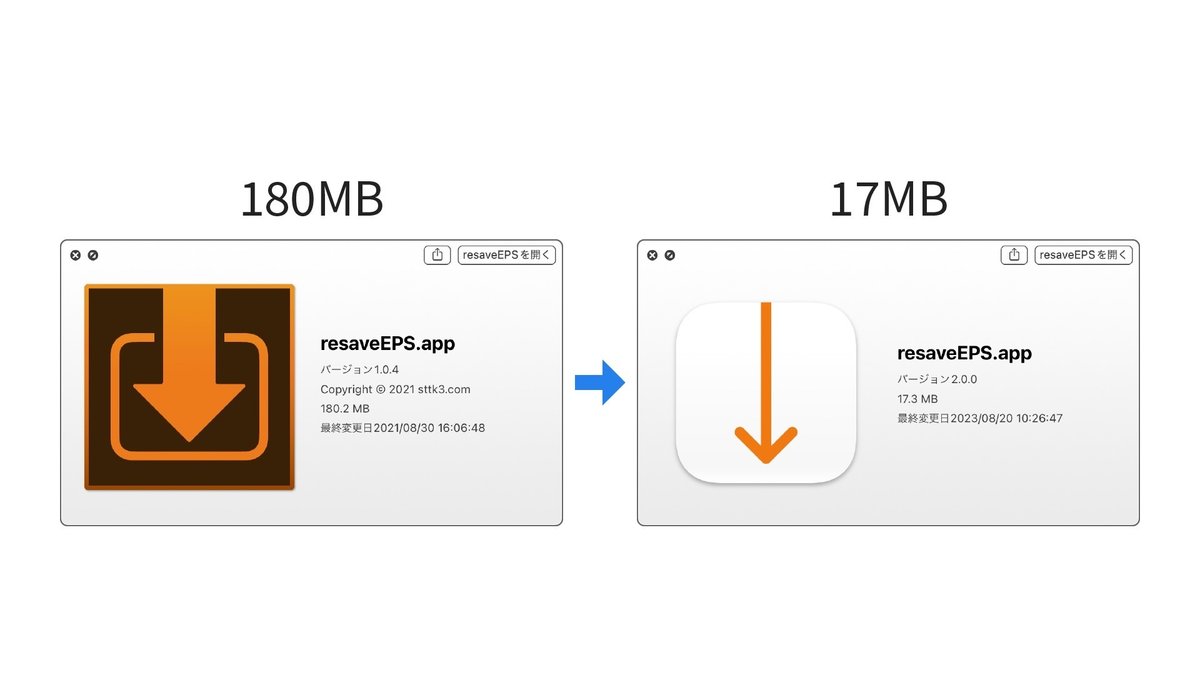
アプリ容量が10分の1に!
実際に作ってみたところ、容量は180MBから17MBに削減。動作も速い。CSSの見た目が、OSによって違うなどの弱点はありましたが、大きなトラブルはありません。

ウインドウもうまく動いていて、minimumAreaでも使い回しできそうです。移行の価値大いにありと判断します。
本番用アプリ開発
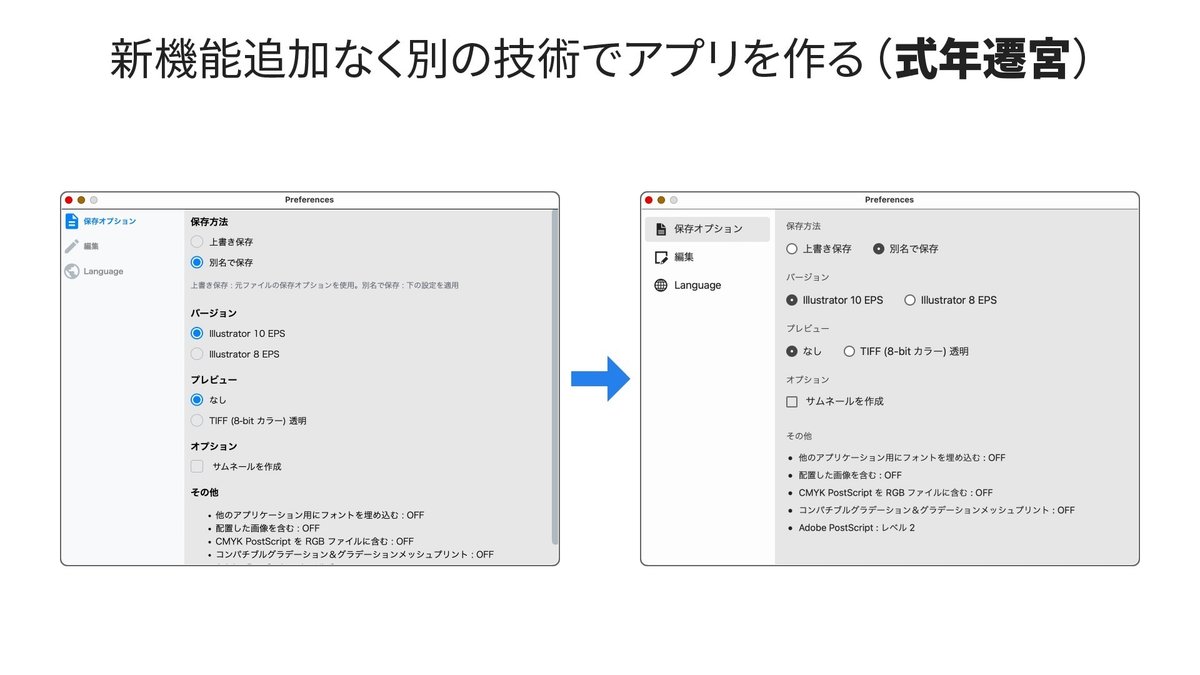
(2024年5月くらい)minimumAreaを実際にElectronからTauriへ移行し公開し、公開しました。これは新機能追加なく別の技術でアプリを作る、俗に言う式年遷宮です。繰り返しになりますが、ハードルを低く保つことで挫折を防ぎ、公開を早くできます。

対話型AIに、Rustの書きかたを教えてもらいました
2023年あたりから(主観)、ChatGPTやMicrosoft Copilotなどの対話型AIが普及し、アドバイスをもらえるようになりました。直接コードを書いてもらうというよりは、一度自分の頭の中に知識としてキャッシュしてから、それをもとにコードを書くイメージにすると、技能が身につきます。

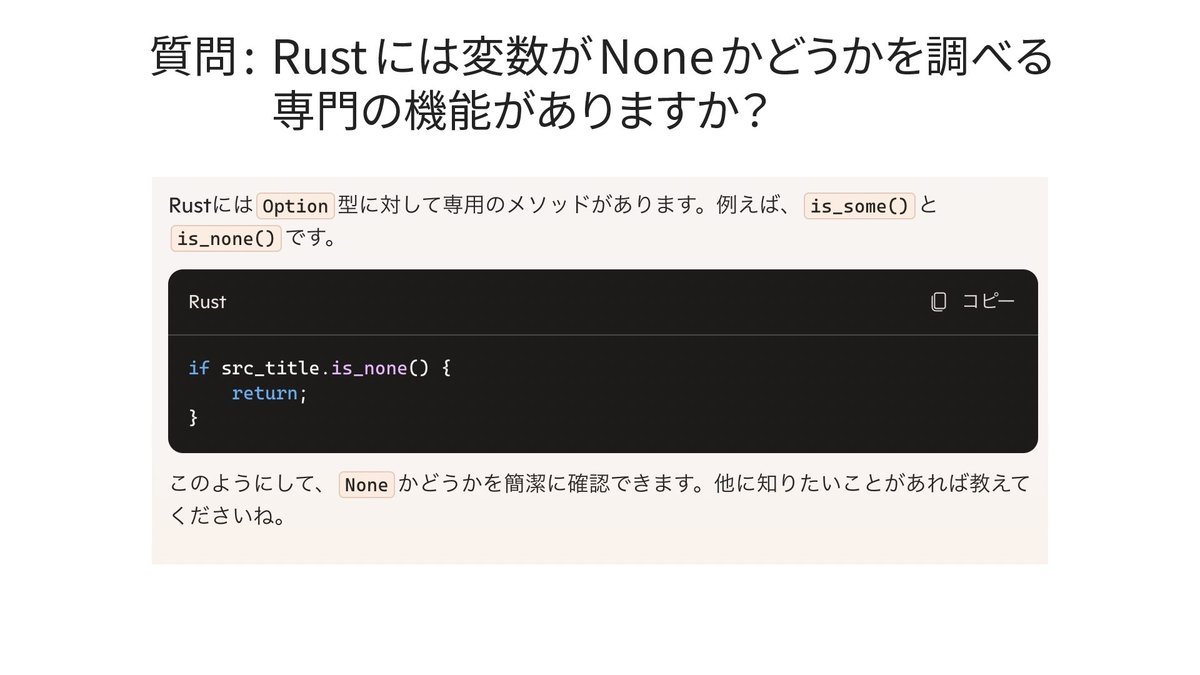
でも、特別なことをしているわけではありません。「Rustには変数がNoneかどうかを調べる専門の機能がありますか?」、とか「Rustで文字列からPathを作るにはどうしますか?」など普通に質問しているだけです。そうすると、AIがサンプルコードと簡潔な解説を示してくれます。

🌟 ポイント
• どういう処理を書けばいいか想像もつかないとき、生成AIが提供するコードと説明がおおまかな指針を決めるのに有用
• ChatGPTはコーディングはそれなりだが会話が得意。会話によって問題点を整理し理解するのに向いている
• Microsoft Copilotはコーディングが得意。コードとそれに関する説明を提供してもらう
アプリのさらなる進化を目指す
(2024年5月くらい)今までの開発を通してRustもフロントエンドの開発もある程度できるようになったので、新機能の搭載(と、それによる自分のレベルアップ)を図ります。その時期ちょうどAdobe Stockが大きいベクターデータをアップロードする決まりに変わったので、それを自動化することにしました。

それまではドロップしたファイルをShutterstock用にリサイズするだけでしたが、Adobe Stock用のリサイズ処理を追加します。また、どちらか片方だけ実行すればいいユーザーのため、環境設定画面で有効にしたプリセットだけ処理を実行する仕組みに変更します。

それを実現するためには、過去バージョンで身につけたExtendScript・AppleScript・AutoHotkey・HTMLとCSSにTypeScript・PreactそしてRust、全部使います。

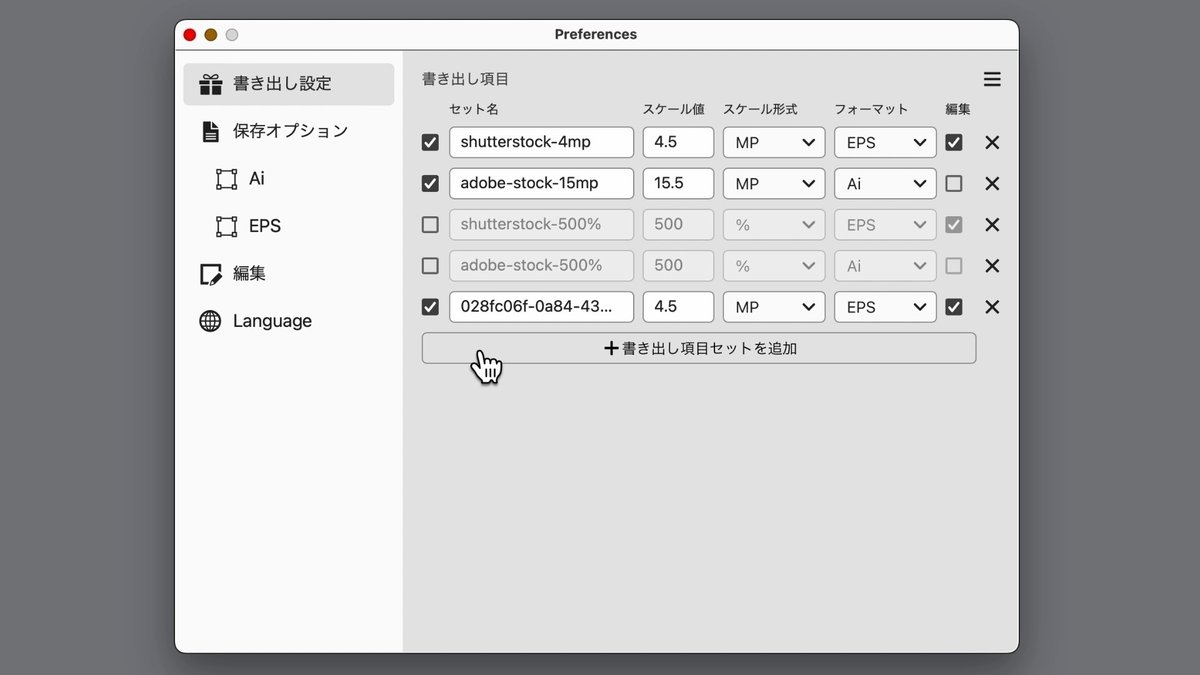
アプリは2024年6月くらい、無事完成し公開しました。今までの技術の総決算です。特に環境設定に、スクリーン用に書き出しのようなプリセット指定GUIができて、ユーザーにとっての自由度が上がったのですが、これは修行期間に作ったXDプラグインから流用したものです。Tauriと一般的なWeb技術で開発したためにそれが可能でした。

ここまで来たら、もう何でも作れるのではと自信になりました。希望に満ちあふれています。
まとめ
Tauriは難しいですが、軽いし、速いし、一般的なWeb開発の技術が使えます。アドビアプリの自動化におすすめです。

minimumAreaの構造でお見せしたように、ExtendScriptは現在でも大いに役に立ちます。今さらなぁと思っているかたも、ぜひ身につけてみてください。

今自分にできる技能を中心に作り、難しさをほんの少しずつ上げていくと、挫折せずにレベルを上げられます。皆さんもアドビアプリの自動化をしてみましょう!

おまけ: さらに詳しい話
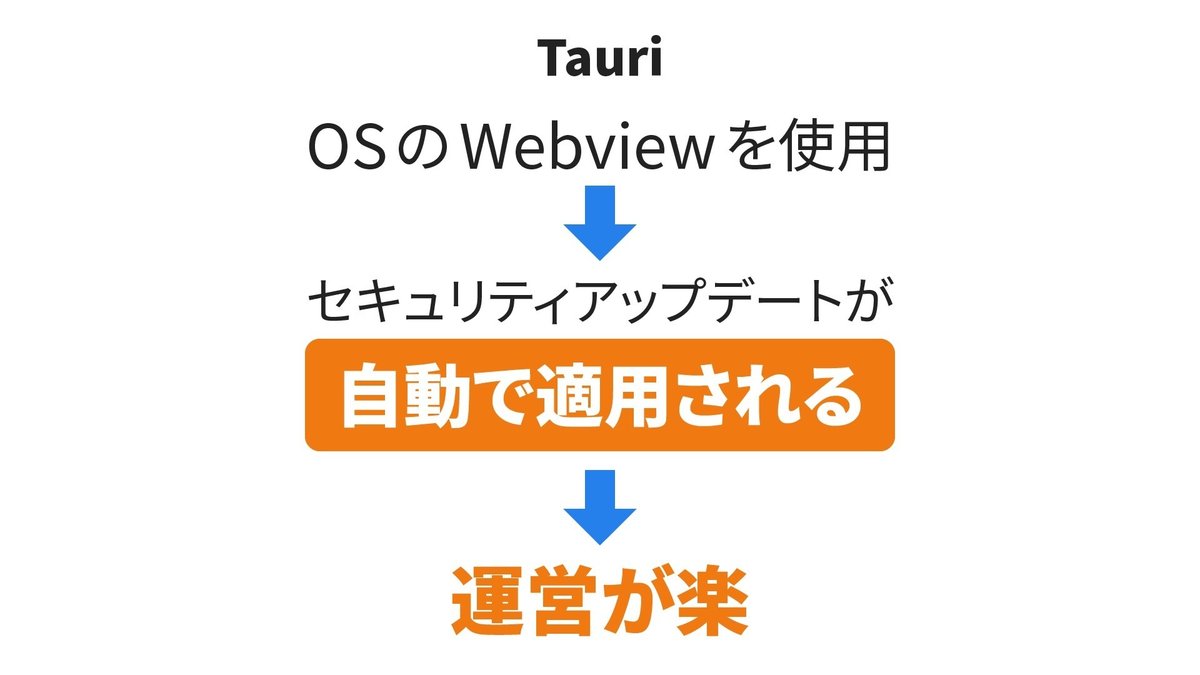
セキュリティアップデートが楽
TauriはOSが持つWebview(Webブラウザ)を使うので、ユーザーがOSを更新するタイミングでWebブラウザのセキュリティアップデートも自動的に適用されます。開発者側で何かする手間がなくて済み、アプリの運営が非常に楽になります。Electronのときは、中身のChromiumを更新するために開発者が頻繁にアプリを公開し直す必要があったのです。

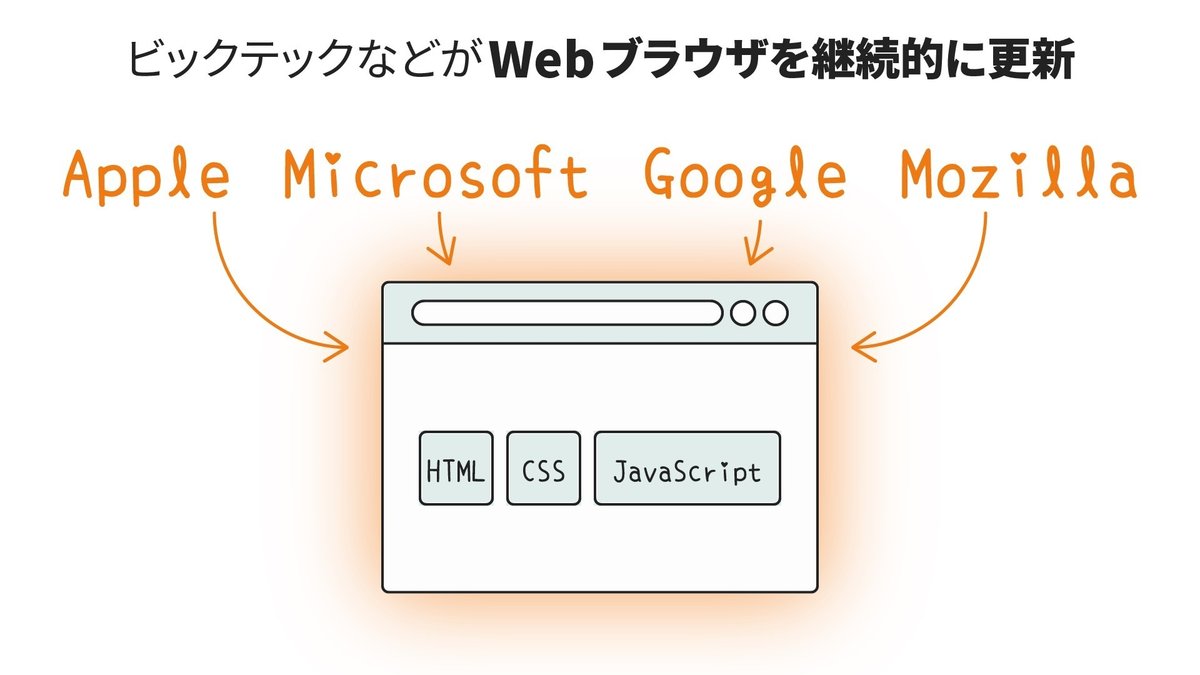
ブラウザが自動的に進化する
AppleやMicrosoft、あるいはほかの複数のビックテックがWebブラウザの新機能を継続的に搭載してくれるので、CSSやJavaScriptなどの環境の進化が将来的にも期待できます。ブラウザのアップデートとともに、Tauriも便利になっていく見込みです。

WebAssemblyがすごいんです
WebAssemblyとは、Webブラウザ上でC++などにより開発されたプログラムを実行できる、一種の仮想環境です。macやWindows、あるいはスマートフォン・タブレットなどデバイスを問わず、Webブラウザさえあれば、ラスター画像の編集など重い処理を高速に扱えます。また、少ない手間で多くの環境をサポートできます。強力ですね。
今後はWebAssemblyを使ったWebアプリが重要な位置を占めるのではないかと予想しています。

以上、おまけでした! おしまい。
