
GitとGitHub GitHubを用いた開発の流れを実践
事前準備
アプリケーションを新たに立ち上げる
ターミナル
% pwd #現在のディレクトリがprojectsであることを確認
% rails 7.0.0 new git-app -d mysql
% cd git-app
% rails db:create
ローカルリポジトリを作成してコミットする
git-appのローカルリポジトリを作成
GitHub Desktopからgit-appのローカルリポジトリを作成する。
左上の「Current Repository」→「Add」→「Add Existing Repository」を選択
projectsにあるgit-appを選択し「Add Repository」をクリック
Initial commitをしましょう
最初のコミットなので「first commit」とする
リモートリポジトリを作成
「Publish repository」をクリック
すると、ポップアップが出てきますので、「Keep this code private」のチェックを外して「Publish repository」をクリック
確認用
GitHubへのリンク
作業の分岐
同時編集のために作業を分岐する方法
ブランチ
ブランチとは、リポジトリで管理しているファイルやディレクトリの変更の流れ、すなわちcommitの連なりのこと。
リポジトリは必ずブランチを持っている。
ブランチの分岐
本流を「masterブランチ(mainブランチ)」
分岐したブランチを「トピックブランチ」
ブランチのメリット
リポジトリで管理しているファイルやディレクトリの本流に影響を与えずに作業ができること
ブランチを切ることで目的別に同時並行で作業が行えること
不具合が発生した場合も対応が容易になること
GitHubを用いた開発の全体像
フローチャートで全体の流れを把握しよう
ブランチの作成
記事投稿機能についてブランチを作成しましょう
GitHub Desktopを開き、下図のように「Current Branch」をクリック後、「New Branch」をクリック
Publish branchしましょう
右側にある「Publish branch」をクリック
これで、ブランチをリモートリポジトリに反映
投稿画面作成ブランチで実際に投稿機能を作成
routes.rbを編集
config/routes.rb
Rails.application.routes.draw do
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
root 'posts#index'
endコントローラーを作成しよう
ターミナル
% rails g controller postsapp/controllers/posts_controller.rb ファイルへ
class PostsController < ApplicationController
def index
end
end
変更をcommitしましょう
編集が終わったら、GitHub Desktopで「postsコントローラー作成」とcommit名を記入してcommit
ビューファイルを編集
app/views/posts/index.html.erb ファイルを作成し、
<button>
<a href="#">ボタン</a>
</button>
作業内容をcommitしよう
さきほどと同様に編集が終わったら、GitHub Desktopで「’posts#index’のビュー作成」とコミットメッセージを記入してcommit
commit logを確認
GitHub Desktopの左側ウィンドウの「History」のタブをクリック
pushしましょう
commitが完了すると、右側に「Push origin」のボタンが出てくるので、そちらをクリック
コードの確認依頼をする機能
プルリクエスト
ブランチでのコミット履歴を残すと共に、各コミットにおける変更修正にコメントをつけることができるGitHubの機能
プルリクエストを作成しましょう
まず、プッシュをしたらGitHub Desktop上に「Create Pull Request」と表示されるのでクリック
①プルリクエストの詳細には、What(何を)とWhy(なぜ)を書く
②マークダウン表記で書くこと
サンプルUR L
実際にコードの確認を依頼
コードレビュー
複数人での開発において、コードの記述内容に問題がないか、他の開発メンバー等が確認をすること。
また、コードレビューを担当する人をレビュアー
コードレビューを依頼しよう
投稿画面の作業が終わったので、次はレビューを依頼。
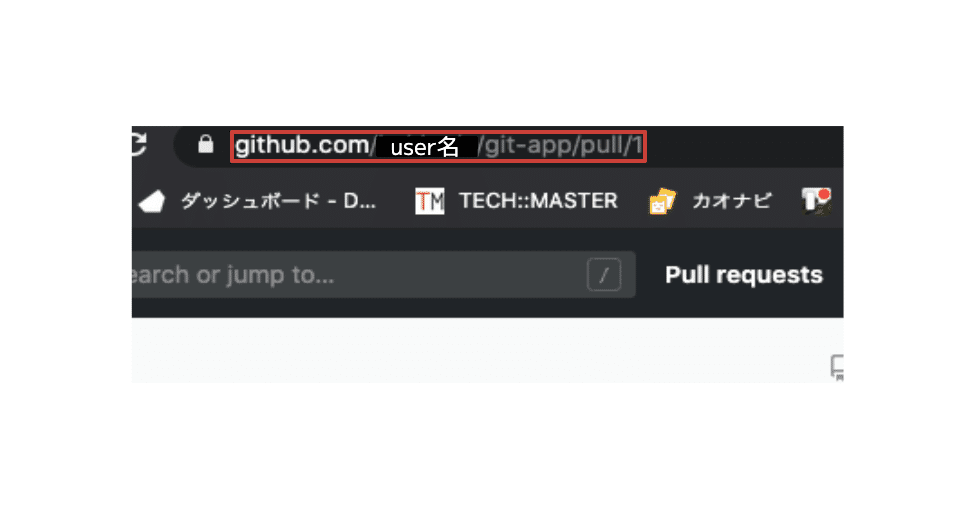
プルリクエストの
URL(https:// github.com/<ユーザー名>/git-app/pull/1
のような形になっているはずです)を共有することで、他者にレビューの依頼ができる
URLを確認しましょう

LGTM(Looks Good To Me)エルジーティーエム(ルックス グッド トゥー ミー)
LGTMとは、Looks good to meの略で、「コードに問題はないと思うよ!」という意味
masterブランチ(mainブランチ)への反映
これで投稿画面の実装は完了!!
トピックブランチは最終的にmasterブランチ(mainブランチ)へ反映する必要がある。
ドキドキ
↓
mergeマージ
mergeは統合するという意味
機能実装のために作成したブランチを、リモートリポジトリ上のmasterブランチ(mainブランチ)に反映する作業
LGTMをもらったら(今回は自分で出しました)、投稿画面作成ブランチをmasterブランチ(mainブランチ)にマージ
「Merge pull request」→「Confirm merge」でマージ
リモートリポジトリの変更をローカルリポジトリに反映
pullプル
リモートリポジトリの変更をローカルリポジトリに取り込む操作
GitHub Desktopでmasterブランチ(mainブランチ)に切り替え、「Fetch origin」ボタンをクリックすると、リモートリポジトリとの差分を確認
他人のアプリケーションを自分の環境に反映
本カリキュラムでは、ローカルリポジトリを自分で作成する前提
しかしながら、複数人でアプリケーションを開発する際は誰か1名がアプリケーションを作成し、他のメンバーはそのアプリケーションを共有してもらう必要がある
その時に役立つのがclone(クローン)
git cloneギット クローンコマンド
リモートリポジトリを自分のパソコンにダウンロードするコマンド
