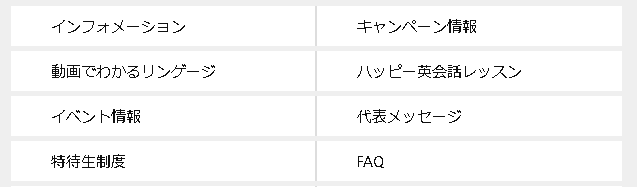
margin,paddingを使わず要素の間に余白を作る方法

上記は、li要素をd-flexで横に並べて、flex-wrapで折り返しするように指定し、それぞれの要素のwidthを50%に指定することで、2要素ごとに折り返されるようになっている。
この状態で、
border-right: 2px solid #背景の色
を、nth-child(odd)でつけると、奇数のli要素の右側に2pxの背景と同じ色のボーダーが付く。
こうすることで、li要素のwidthに影響を与えることなく、marginを指定したかのような余白をつけることができる。
通常、marginやpaddingで中心の隙間を作ろうとすると、以下のようになってしまう。(以下は、margin:0.5remをつけた場合。)

li要素はwidth:50%で指定しているので、marginをつけた場合、li要素2つ+marginで幅が100%を超えてしまうため、1つ目のli要素で折り返されてしまう。
そのため、冒頭で説明したborderを使って疑似余白を設定すれば、width:50%のまま、余白が設定できる。
