
Ai_ブレンド
みなさん、こんばんは。
最近の私は、ずっとチュートリアルを眺める日が続いていました。
眺めるだけでは、力にならない!
そう思い立ち、ちゃんと手を動かすことにしました。
今回は以前から気になっていた「ブレンド」を触ってみました。
ちょっとしたコツや使い方をすぐ忘れてしまうので、メモを残そうと思います。
参考動画
基本操作
2本の線を引く(鉛筆ツール、ペンツール、図形なんでもOK)
オブジェクト>ブレンド>作成
オブジェクト>ブレンド>ブレンドオプション
メモ
一回ブレンドを作成してから、ブレンドオプションを変更するとプレビューを見ながら変更することができる。
なぜかブレンドオプションの変更を先にやっても、プレビューは見れず、OK押してもブレンドは反映されない。
先にブレンドオプションを変更した場合は、あとでブレンド>作成をしないといけない。
直線をカーブにするには、アンカーポイントツールでアンカーポイントを追加して、ダイレクト選択ツールで変形する。
ブレンドした後に、連なったオブジェクトの中心に「ブレンド軸」的なものができる。これをアンカーポイントツールで曲げたりすると形を変えられる。
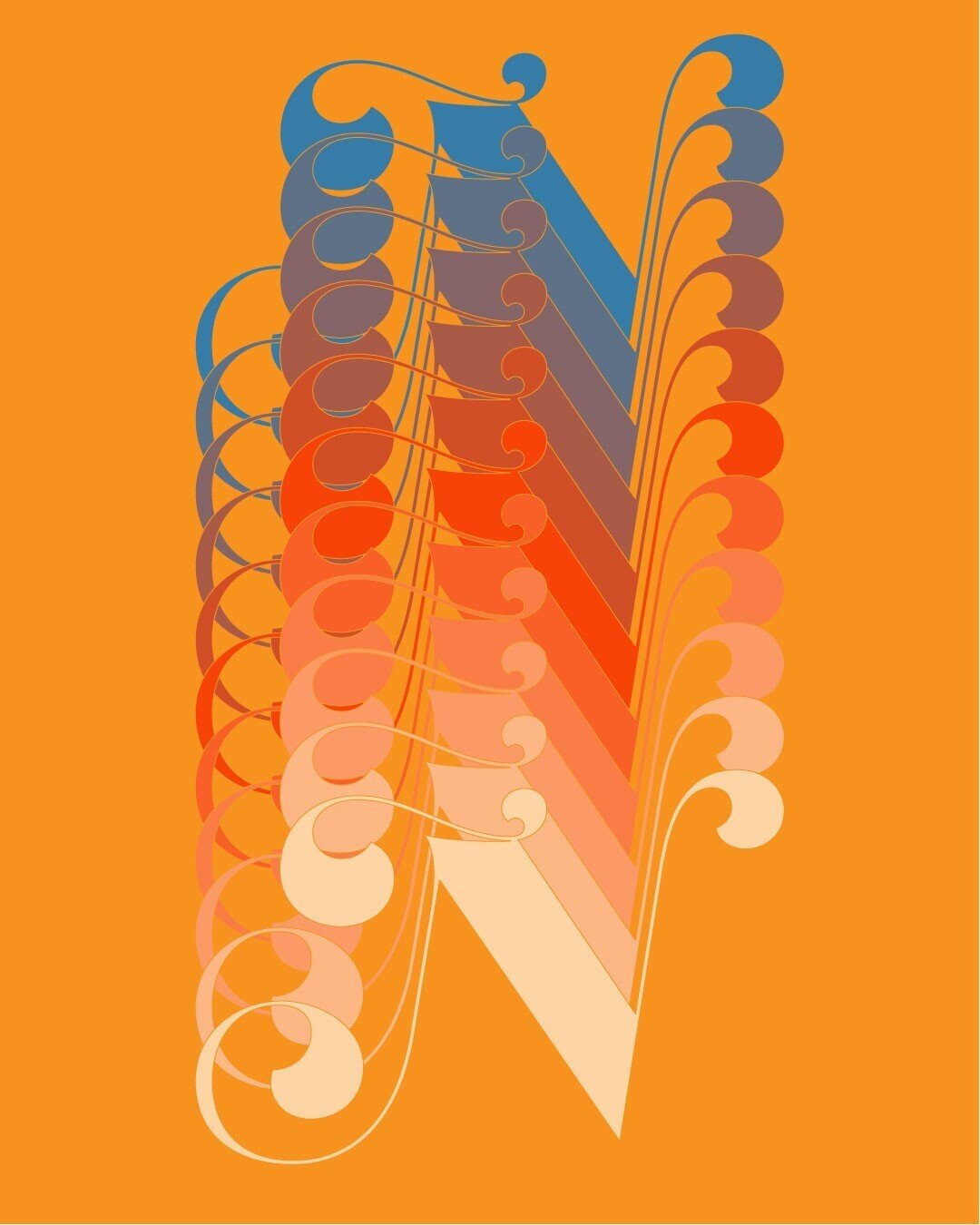
文字をアウトライン化し、袋文字のような状態の場合は、ハサミツールでどこかを切って、オープンパスの状態にしないといけない。
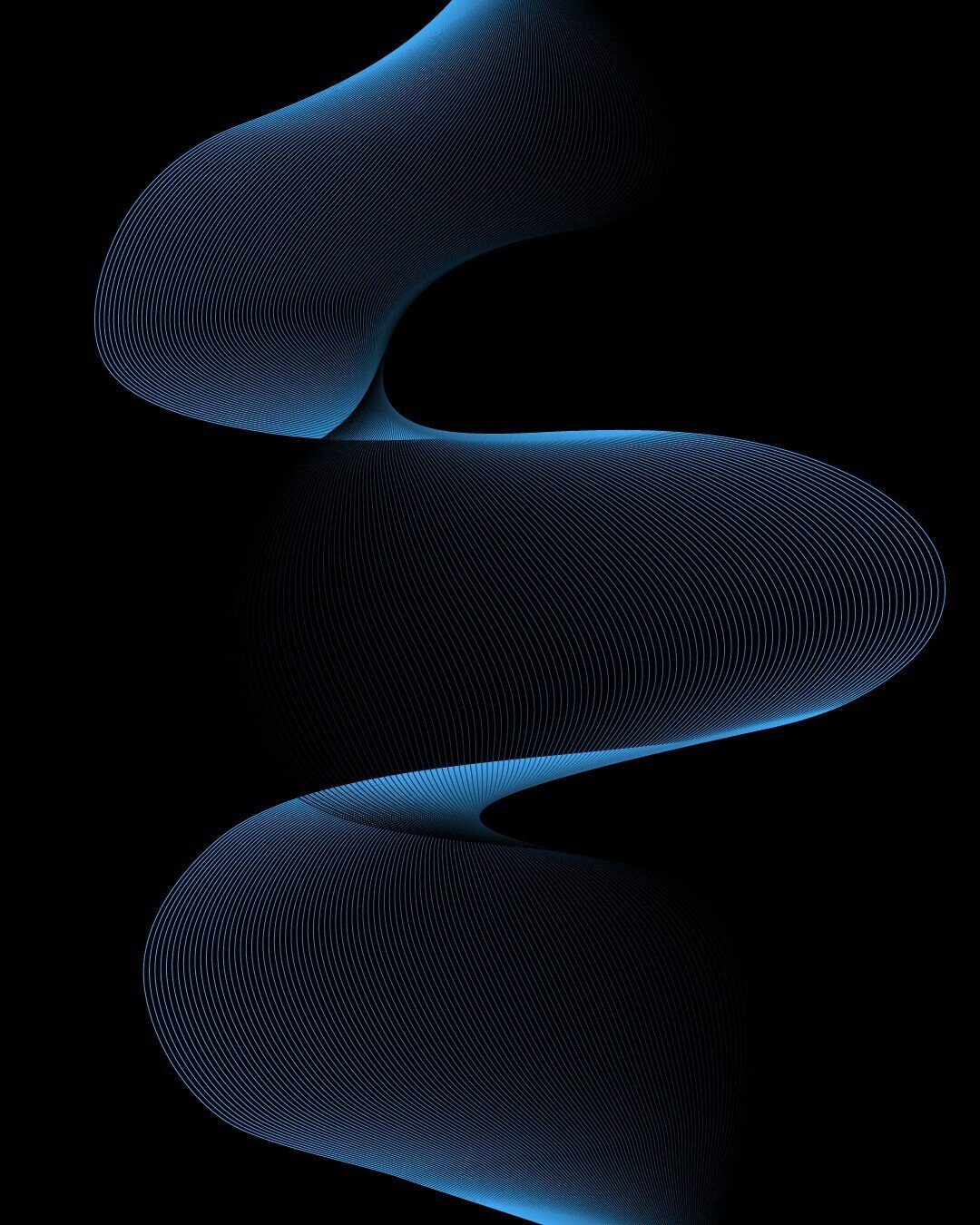
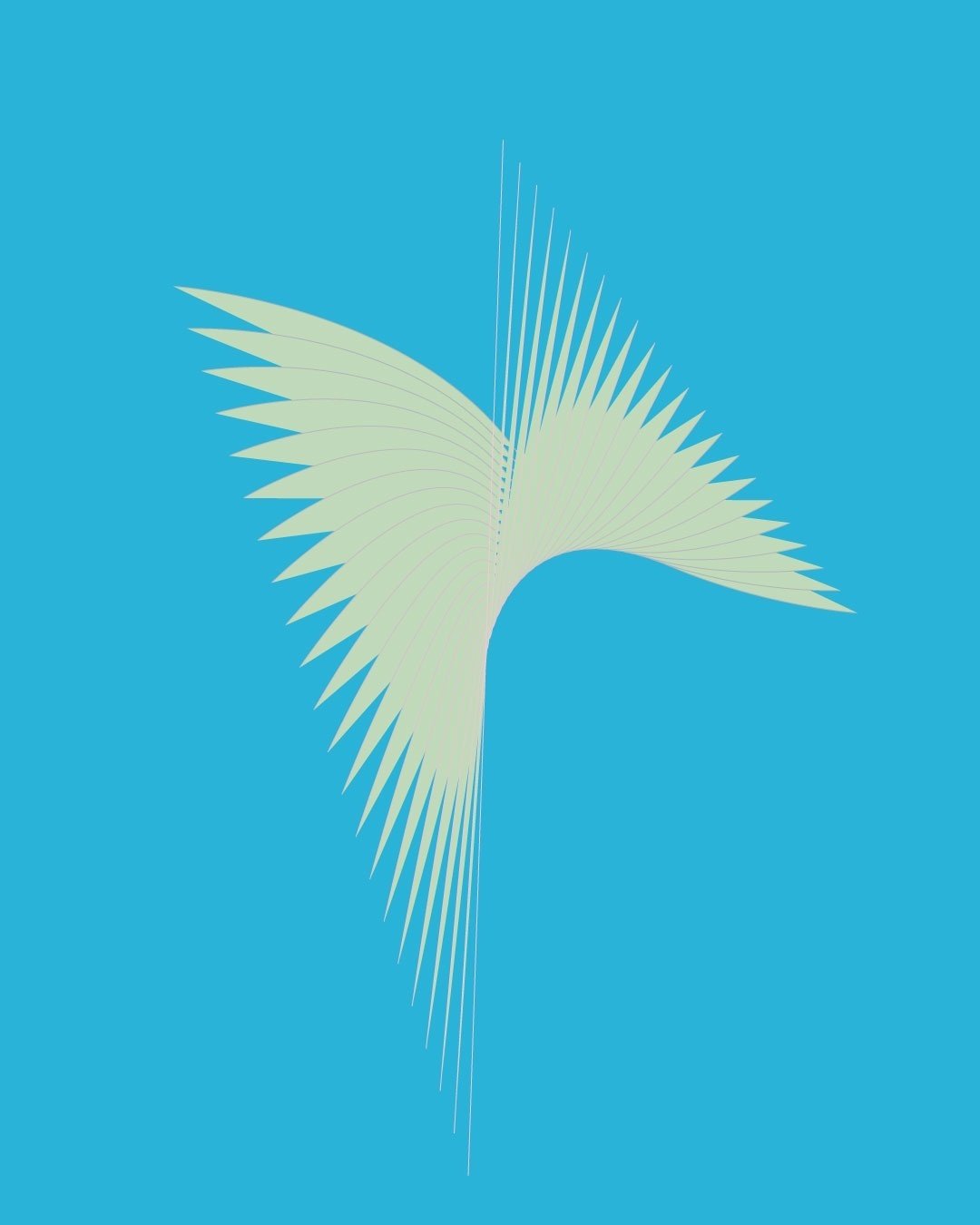
チュートリアルを見ながら作ったもの



片方のパスに塗りをつけたらできた!




どんな表現に向きそうか
グラデーションのような見せ方ができるので、モーションなど動きをスローに見せたりできそう
ラインを使った表現では、繊細な印象を出せそう
有機的なラインでは、先端技術のような新しさを感じさせることも
DNA螺旋のような科学的な表現もできそう
