
Ai_グラデーション
みなさん、こんばんは。
今日も今日とて、イラレでできる新しい表現を試して行こうと思います。
今回はグラデーションです。
昨今のトレンドにグラデーションがあったのをどこかの記事で目にしました。
個人的に「グラデーション」は抽象的な感情を表現しやすく、イラストや図形に適応するだけで、フラットな印象からちょっと奥行きのような、空間の立体感が感じられます。また色の組み合わせによっては雰囲気を変えたり、世界観を漂わせることができるデザイン手法だと思います。
グラデーションによっても線型・円形・フリー(メッシュ)など配色の仕方に色々ありますが、綺麗なグラデーションを作るには、なかなかコツがいるように思います。
今回は綺麗なグラデーションのコツをメモっていきたいと思います。
参考動画
グラデーションの種類
グラデーションツールで作成できるもの
線型グラデーション
円形グラデーション
フリーグラデーション
グラデーションツール×ブレンドで作成できるもの
※線型グラデーションは簡単な方法かと思うので、今回は省きます。
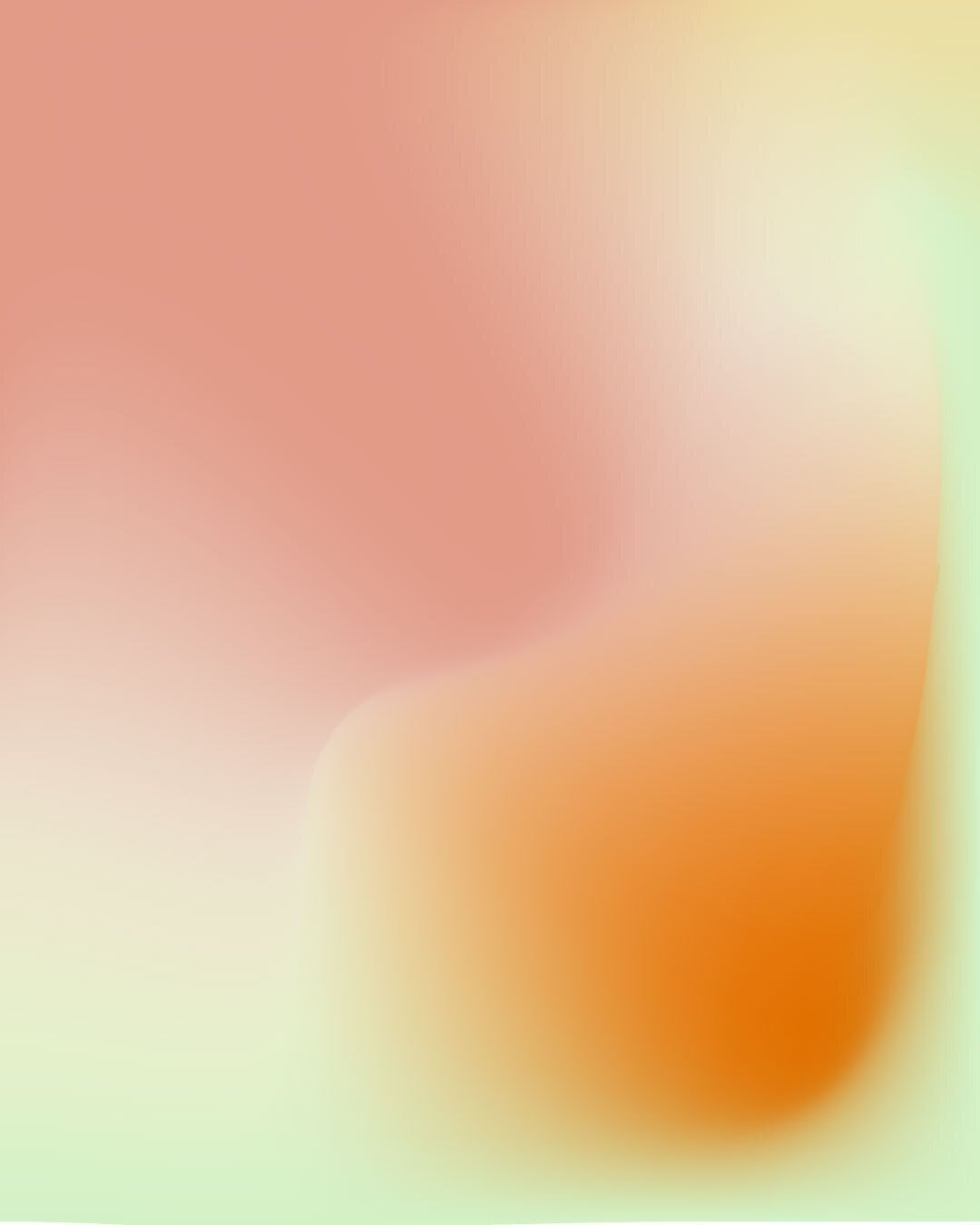
フリーグラデーションの基本操作
グラデーションで使用するカラーパレットを作成する。
次にグラデーションをのせていく長方形や円形などの図形を作成する。
メッシュツールを選択し、メッシュポイント(色を着色する位置)を選択する。
ダイレクト選択ツールに持ち替えて、着色したいポイントを選択。
3の状態でスポイトツールに持ち替え、カラーパレットから色を選択し、着色する。
色を全てのせ終えたら、ダイレクト選択ツールに持ち替え、メッシュポイントの位置を移動させたりなど調整する。
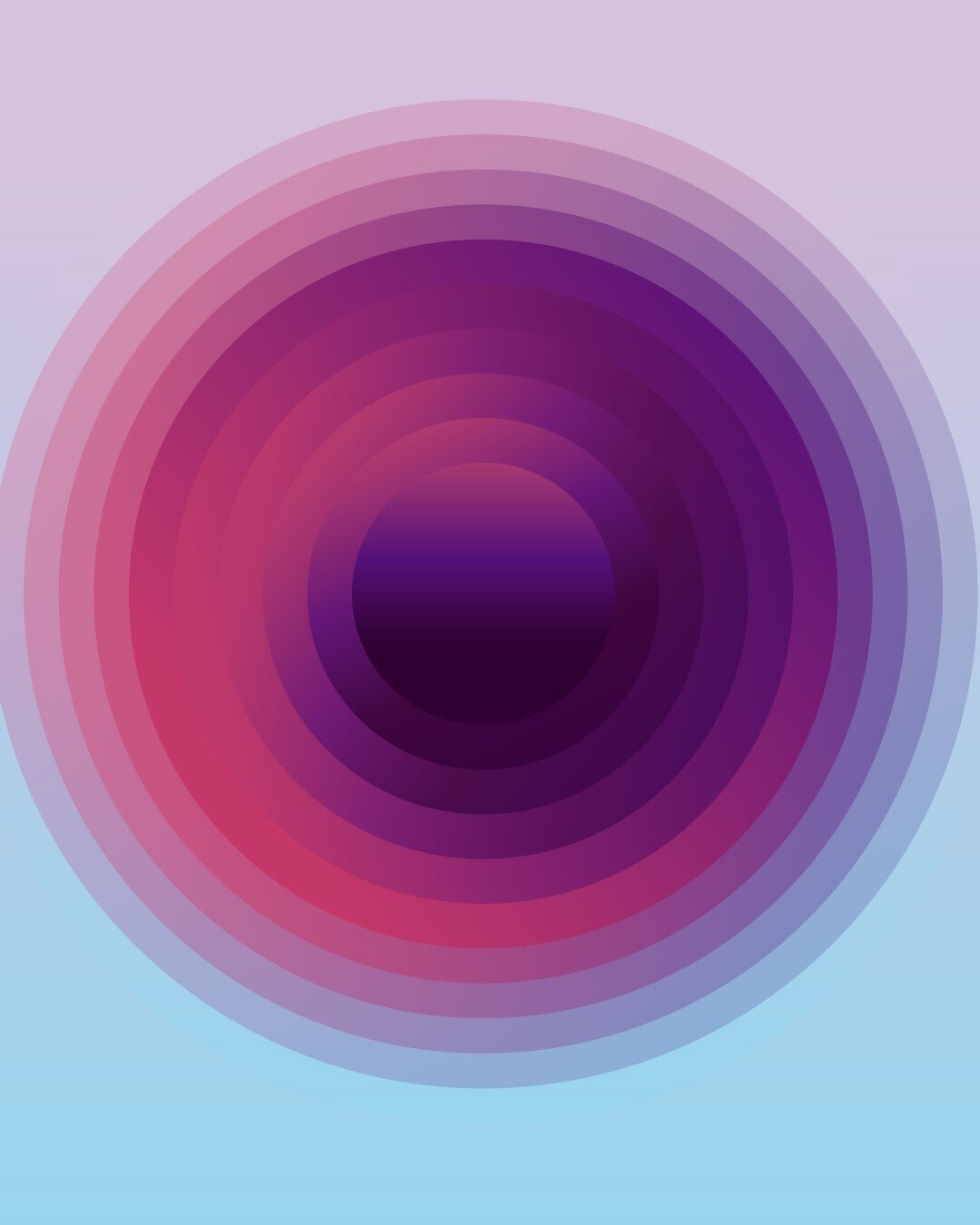
ブレンドで作成するグラデーション
小さい円と大きい円を作成し、中心を重ねる。
小さい円を前面に、大きい円が背面になるようにする。
2つの円のグラデーションの傾きが、異なるように調整する。
2つの円をブレンドする。
※ブレンドのステップ数を変えることで、印象がまた違ってくる!
作成したもの

コツは、メッシュ上に着色するポイントを追加できるんですが、あまり多くポイントを作成しないほうが、色の混ざるところが少なくて調整しやすいように感じました。

オブジェクトの再配色は、バランスよく色を差し替えることができるし、1色ごとに色を指定することもできて便利ですね。


グラデーションの角度を変えるだけでもちょっと変わった雰囲気になる!

向いている表現
あかりや光など境界線が曖昧なもの
世界観を抽象的なレベルで付け足したい時・具体的な世界観のみでは足りない時
境界が曖昧なので、悪く言えばメリハリがあまりない、キッパリと白黒つけるような概念ではないもの
