
Ai_ハーフトーン
みなさん、こんばんは。
今回はハーフトーンのやり方をみていきます!
参考動画
基本操作
文字を打つ。
文字をぼかす。効果>ぼかし>ぼかし(ガウス)で8pxほど。
※この過程はお好みで!ぼかしをかけると、滑らかなハーフトーンになる。オブジェクト>ラスタライズする。(アピアランスパネルからfx>ラスタライズでもできる)
カラーモード:グレースケール
背景:白効果>ピクセレート>カラーハーフトーン
最大直径:8px~(大きくない方が滑らかなになる)
ハーフトーンスクリーンの角度:0pxでOKハーフトーンの文字の背景に、長方形を作る。
ハーフトーンの文字と長方形を選択した状態で、透明パネルでマスクを作成し、マスクを反転にチェックをいれる。
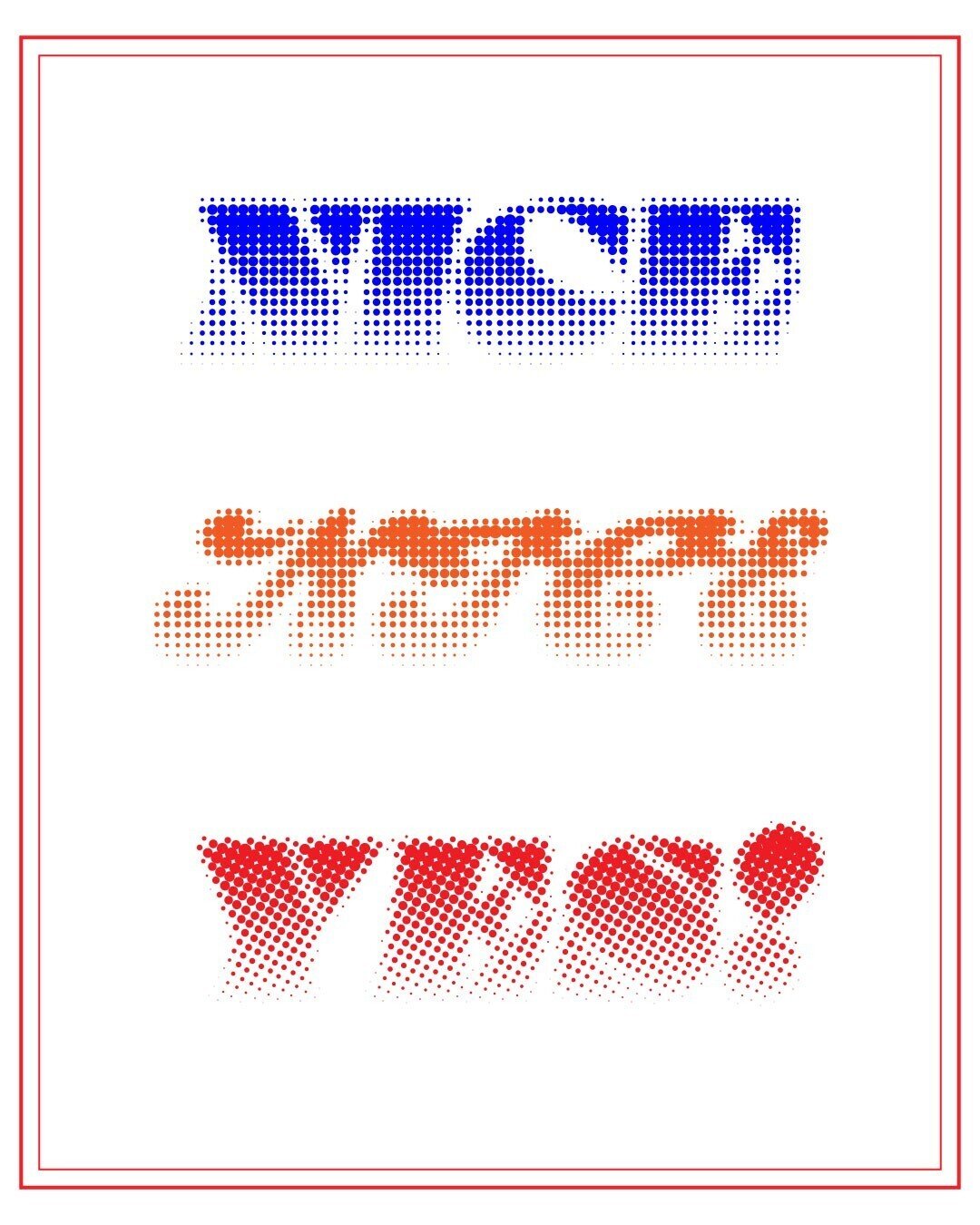
作成したもの


向いている表現
POPなロゴ
アメコミのような型破りな印象を表現したいとき
漫画らしさを出したい時
