
Ai_3Dアイソメトリック
みなさん、こんばんは。
今回は立体的な文字のグラフィックに挑戦したいと思います!
#01
テキストをいくつか用意する。
効果>3Dとマテリアル>3D(クラシック)>回転(クラシック)を選択。
位置というメニューから、アイソメトリック法(左面・右面・上面・底面)を選択。
効果>パスの変形>変形から、コピー数10~20、移動の水平方向・垂直方向を1~10pxくらいで指定。
テキストをアウトライン化する。
グラデーションで色をつける。
※グラデーションツールを選択すると、1文字ずつグラデーションのバーが出てきますが、無視して1単語全体にバーを引くと、1単語の中でグラデーションがつけられます。
💡水平方向・垂直方向のpx数のコツ
xyz軸の見え方を崩さないためのコツがあります。
底面(水平0/垂直10px)とした場合、右面(水平0/垂直-5px)、左面(水平5px/垂直0)のように設定します。
今回は5pxですが、決めたpx数のプラス値・マイナス値・倍値で設定するといい感じになると思います!
#02
テキストを打つ。
効果>3Dとマテリアル>回転で、位置をアイソメトリック底面にする。
ペンツールで縦線を引き、分割したい位置に配置していく。
全体を選択した状態で、シェイプ形成ツールでエリアを分割していく。
※シェイプ形成ツールを選択した時に、塗りの色を指定すると、分割されたエリアが指定した塗りの色になる。グラデーションで色をつけていく。
※上を明るい色、下を暗い色にするとより立体的になる。
#03
テキストを打つ。
効果>3Dとマテリアルを適応し、膨張を選択する。
3Dとマテリアルパネルのオブジェクトのページで、奥行きとボリュームを調整する。「両側を膨張」にチェックを入れる。
マテリアルのページは、ベースマテリアルの初期設定をそのまま適応。
ライトのページでは、光の位置をぐるぐると動かしながら調整。光の強度は100%あたり、柔らかさも100%。シャドウはオブジェクトの下で設定し、シャドウの境界は100%くらいで。
調整できたら、3Dとマテリアルパネルの右上の方にある「レイトレーシングでレンダリング」をONにし、確認する。
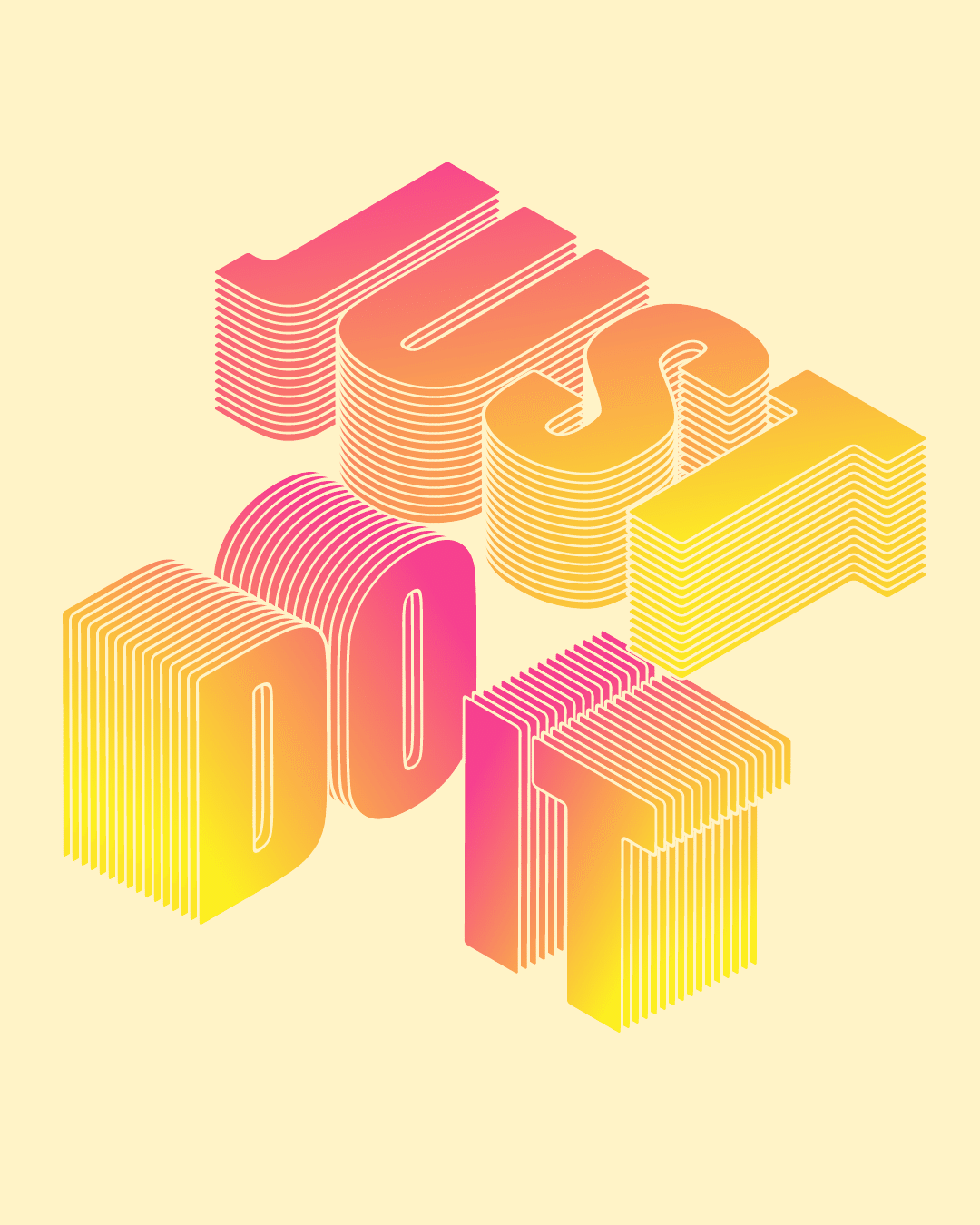
作成したもの

POPでいい感じになった気がする!

どこで分割するかを決めるのが難しかったです。
あまり分割しすぎないほうがカッコよくなるかも🤔

こちらは3D効果を使って作成しましたが、ライティングの設定が難しかったです。光の強度は強めで、柔らかくするといい感じ。
