
Ai_リボン
みなさん、こんばんは。
今回はバナーでよく見かけるリボンを自由自在に作れるように、学習していきたいと思います。
参考動画
操作のポイント
リボン全体をブラシに登録するときは「アートブラシ」で登録し、「ガイド間で伸縮に」チェックを入れ、伸縮させる領域を設定する。
文字追従型のリボンは、アピアランスで作る。
効果>パス>「オブジェクトのアウトライン」で文字の高さと背景の長方形の高さを揃えることができる。
※この時、アピアランスパネル内で「オブジェクトのアウトライン」は塗りの中の1番上のレイヤーに持ってくること。効果>ワープ>でこぼこ&ジグザグで、リボンの切れ端を作ることができる。
折り返しが曲線のリボンは、最初に作る楕円形の形が重要。
完成系のリボンのカーブをイメージして"横長め"な長方形を作ると良さそう。パスとパスを連結する時、アンカーポイント同士が綺麗にくっつかない場合は、表示>ポイントにスナップがONになっているか確認する。
※この時、「グリッドにスナップ」と「ピクセルにスナップ」はOFFの状態にすること。干渉してしあってしまい、うまく機能しないらしい。
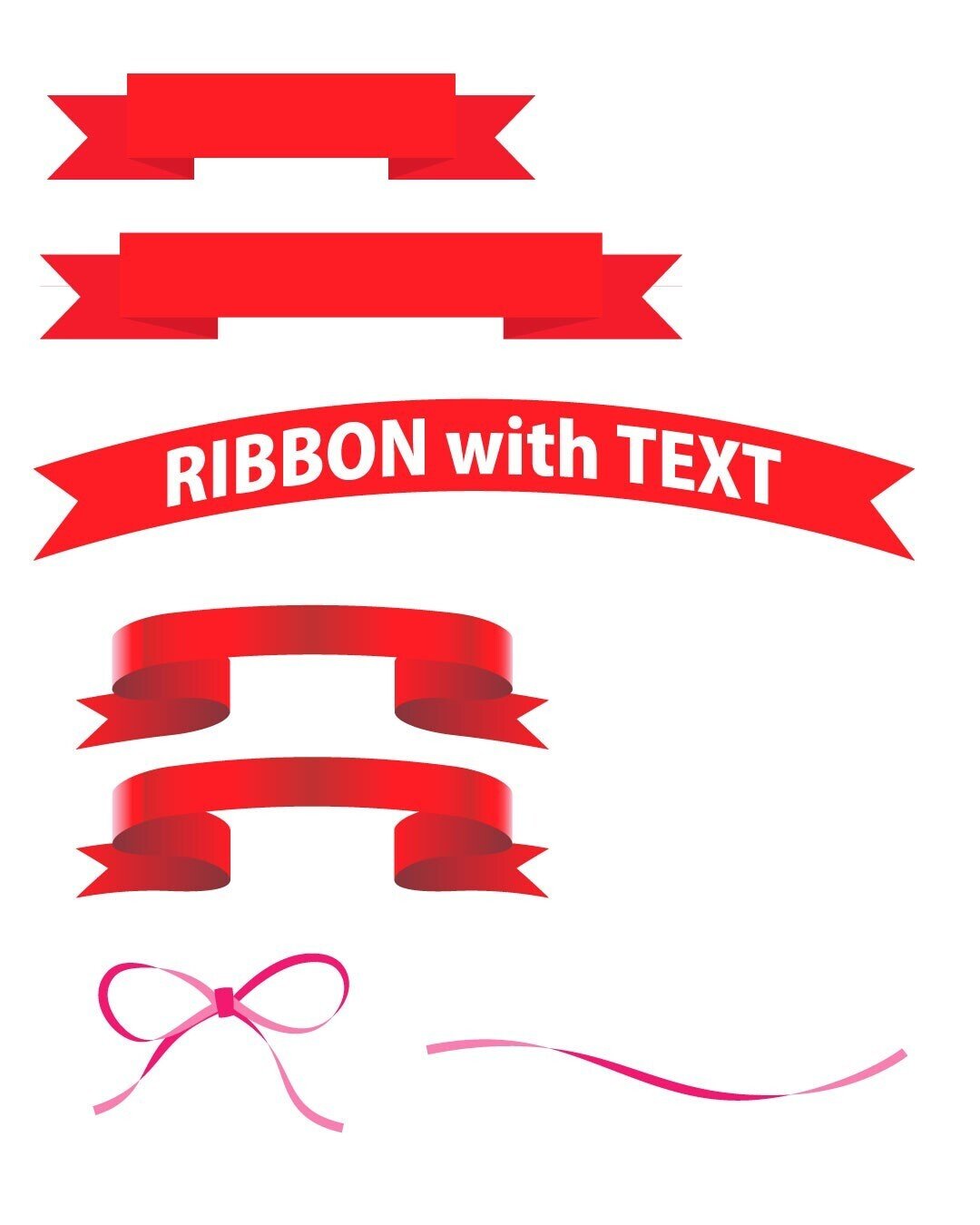
作成したもの
今回はあまりアレンジせずそのまま作成しました。
文字追従のリボンは、いろんな装飾のチュートリアルがありますが、装飾部分を作る過程の理解がなかなか難しいなと感じました…

その他参考になるチュートリアル動画
こちらは少し難易度高めです…!
完成系のイメージをしながらパーツを作っていかないと、最終的なバランスがおかしくなったりします。
そのバランス感をトレーニングしないと、数値をそのままコピーして作る形になりそうです。
またアピアランスでリボンの装飾を作るのも、まだ自分のレベルだと理解が難しいです><
イラレのベースの機能が理解できるようになってから、こちらは取り組もうと思います。
この記事が気に入ったらサポートをしてみませんか?
