
在宅リモートライブ配信でのStreamDeck利用事例
StreamDeckは別名左手デバイスとも呼ばれ、その名の通り、ストリーム配信をするゲーマーを中心に活用されてきました。私は在宅リモートでのバンド演奏の生配信を音響や映像スタッフなしでやれないかを研究した結果たどり着いたのが、このStreamDeckとフットペダルのAIRSTEPでした。StreamDeckの使い方について紹介します!
実際に配信したYoutubeLive映像:
ジジトルズ ズームトップライブ https://youtu.be/u8XH0GTzb_c
マジカルミステリーツアー https://youtu.be/XcdEGHUOvY4
在宅リモート生配信の仕組み全体像: https://note.com/stingtak2/n/na70af0df44ff
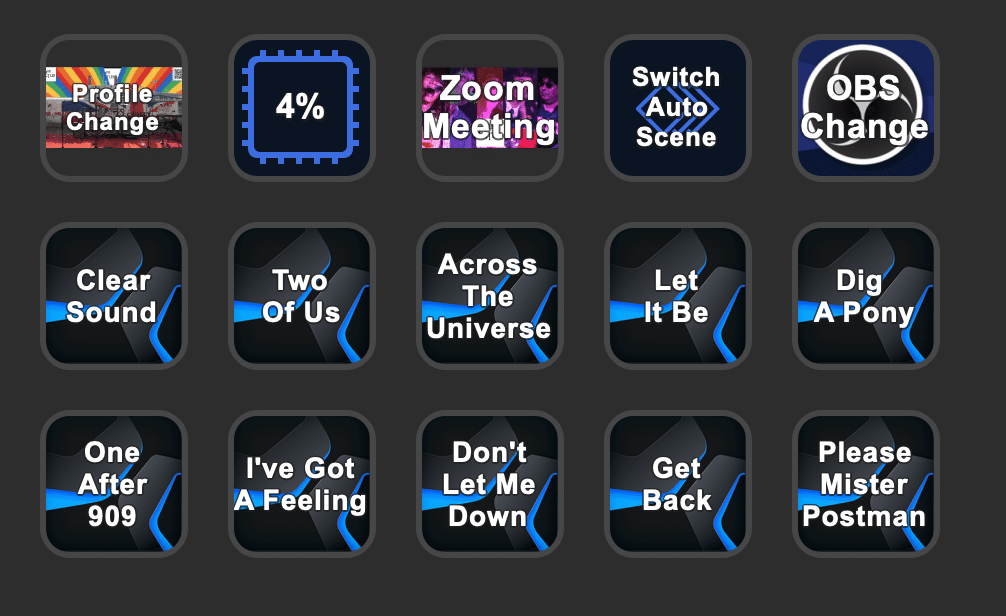
StreamDeckのトップ画面 OBSアプリがアクティブになっているときにこの画面が自動的に表示されます。
基本的には、曲中は手が開かないのでSteamDeckの操作は全て曲間のMC中。曲間でやるべきことはミキサーの設定変更なので、StudioOneのシーンの変更ボタンが並んでいます。

各ボタンの設定例 ← ノウハウはこれ!
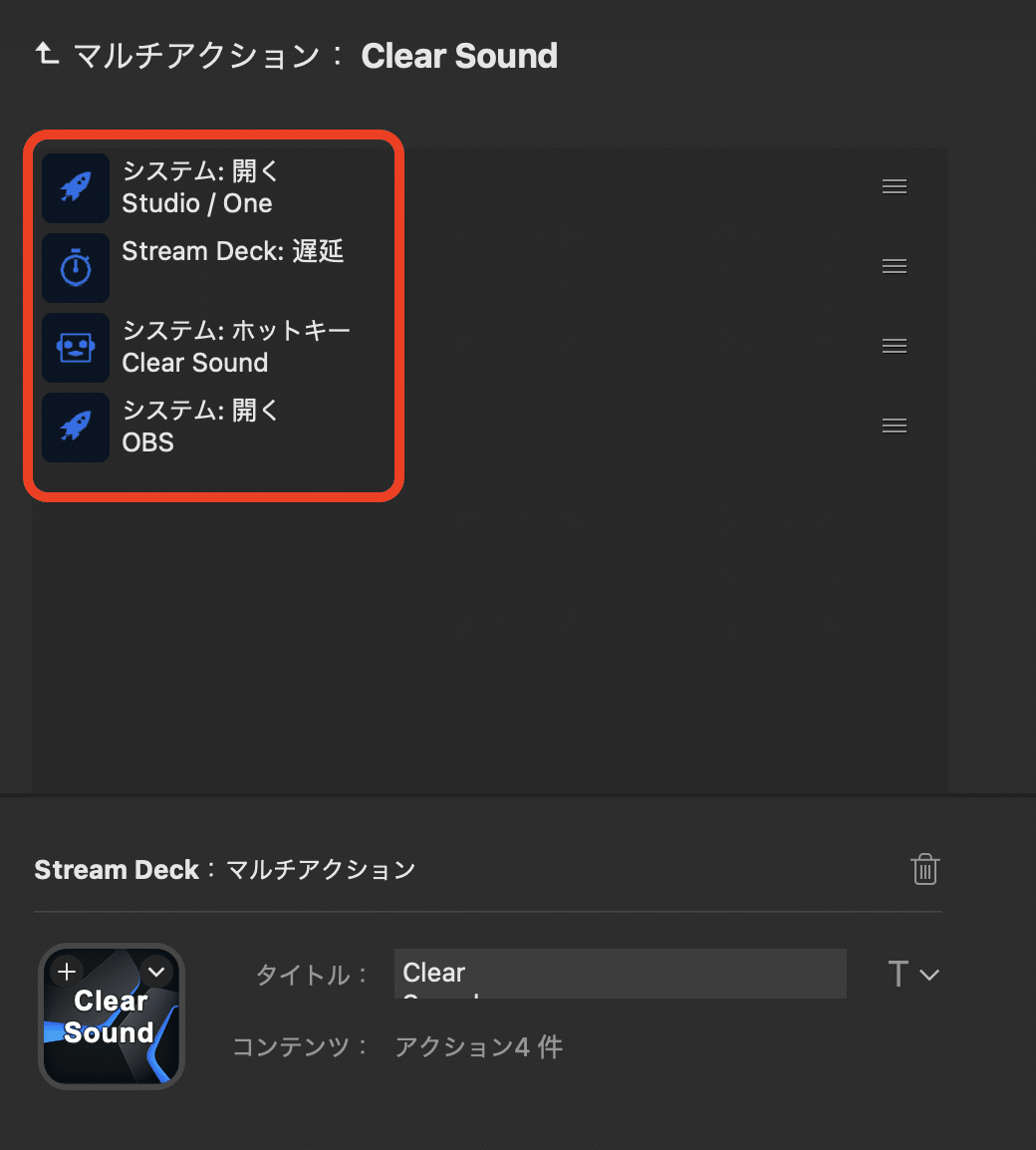
マルチアクションボタン種を設定することで、複数のコマンドを埋め込んで、1つ押すだけで複数の作業が実行されます。”ClearSound”ボタンには4つのアクションが定義されています。

4つのアクションとは、
基本、演奏中はOBSがアクティブになっているので、StudioOneをアクティブにする(画面の一番上に持ってくる)ことで、ショートカットキーを入力する準備をします。
念のため、待ち時間を入れます。0.1秒程度。
StudioOneのショートカットキーで登録しておいたStudioOneのシーン"Clear Sound"を呼び出し、ミキサー設定を変更します。ちなみにClear Soundとは、MC中のミキサー設定で、リバーブなど空間系エフェクターなし、各メンバのマイクを全て同じボリュームにします。
OBSアプリを呼び出して、アクティブアプリを切り替え(画面の一番上がO BSになるようにする)、この後フットスイッチ(AIRSTEP)によるショートかっと入力がOBS向けとなるようにしておきます。

OBSのシーン切り替えボタン設定例
”OBS Change”ボタンはフォルダになっており、このボタンを押すと、その下階層画面である以下のスクショ画面に飛びます。
この画面にはOBSのシーン切り替えが全て並んでおり、”StandBy”ボタンを押すと、ライブ配信前の準備画面がOBSで選択され、YoutubeLiveに配信されます。

例えば、”Zoom Meeting"ボタンを押すとこのような画面が配信されます。楽しそうですね。

”RoofTop"ボタンだとこれです

以上、どなたかの参考になれば幸いです。
