
WordPress開発環境をLocal Lightningに変えてみる
今回は、ローカルのWordPressテーマ/プラグイン開発環境を、「Local Lightning」に変えてみようという記事です。
「Local Lightning」では、3シリーズ迄とは異なり、「Docker on VirtualBox」に依存しなくなった、という事で心理的ハードルが随分下がりました。
タネ本はソシム「WordPressレッスンブック 5.x対応版」(ISBN: 978-4-8026-1240-1、著者:エビスコム)の「ローカルサーバー環境」に記載の、『WordPressローカル環境 構築ガイド』の内、「Local 5シリーズ」の方です。
ダウンロード
「Local」オフィシャルサイトの右上の「DOWNLOAD」或いは「OR DOWNLOAD FOR FREE」をクリックします。
「Please choose your platform」と入力を求められるので、ローカル端末のOSを指定します。私の場合は「mac」です。

続いて、「First Name(名)」「Last Name(姓)」「Work Email(常用メールアドレス)」「Phone Number(電話番号)」と入力を求められます(「Work Email」だけで良いらしい)。

「GET IT NOW!」をクリックすると、ダウンロードが始まります(本日時点では「local-6.0.0-mac.dmg」)。
インストール
ダウンロードされたdmgファイルをダブルクリックして展開された「Install Local」フォルダから、「Local.app」を、ローカル端末の「Applications」フォルダに対してコピーします。
コピーが終了して、ダブルクリックすると、検証が始まり、続いてセキュリティチェックが始まります。

「開く」をクリックすると「We’ve updated Local’s Terms of Service!(Localの利用規約を更新!)」ダイアログが表示されます。

規約を読んで、「Localの利用規約を読んで、同意しました」にチェックON、「I AGREE」をクリックすると、ようこそ画面が表示されます。


WordPress環境の作成
「File→Add New Site(cmd-n)」を選択すると以下の画面が表示されます。工程「1:Setup Site」の段階です。

「What’s your site’s name?(サイトの名前は?)」と入力を求められるので、「TEA BREAK」を指定します(WordPress管理画面→設定→一般「Site Title」にセットされる)。
その状態で「ADVANCED OPTIONS」を開いてみたのが、下図です。

- Local site domain:「tea-break.local」(WordPress管理画面→設定→一般「WordPress Address」「Site Address」にセットされる)
- Local site path :「/Users/ログインユーザー名/Local Sites/tea-break」
- Create site from Blueprint? : 「Don’t use a Blueprint」
この3欄は、取り敢えず、初期値のままにします。
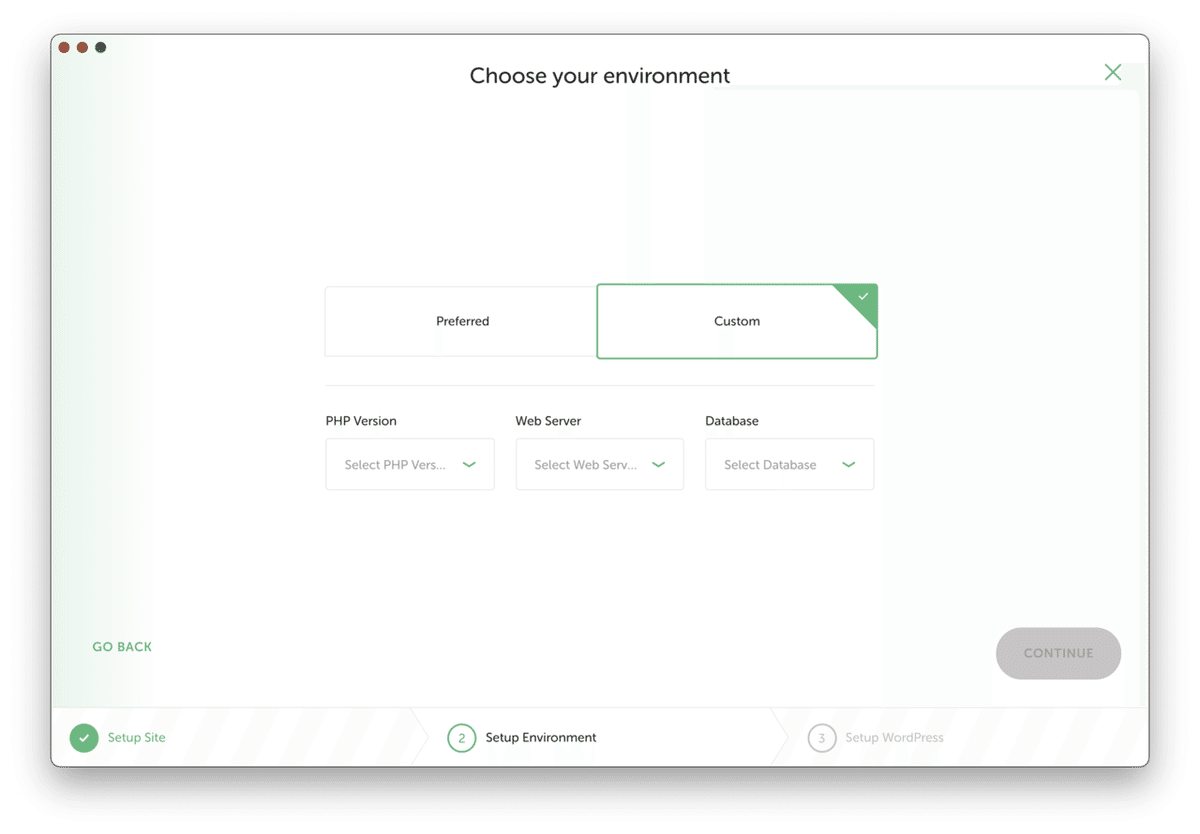
「CONTINUE」をクリックすると、工程「2:Setup Environment」の段階です。

「Choose your environment(環境を選べ)」と「Preferred(お気に入り)」「Custom(カスタム)」の2択を迫られます。

- Preferred:「PHP: 7.3.5 / Web Server: nginx 1.16.0 / MySQL: 8.0.16」
- Custom:「PHP: 5.6.39/7.3.5/7.4.1/8.0.0 / Web Server: nginx 1.16.0 / Apache 2.4.43 / Database: MySQL 5.7.28 / MySQL 8.0.16」
ここも、取り敢えず、「Preferred」のままにします。
「CONTINUE」をクリックすると、工程「3:Setup WordPress」の段階です。

お馴染みの「WordPress Username」「WordPress Password」「WordPress Email」を指定します( Emailの初期値は「dev-email@flywheel.local」)。
- WordPress Username:(WordPress管理画面→ユーザー→「プロフィール」にセットされる)
- WordPress Password:(WordPress管理画面→ユーザー→プロフィール →「アカウント管理」にセットされる)
- WordPress Email:(WordPress管理画面→設定→一般「Administration Email Address」、WordPress管理画面→ユーザー→プロフィール →「連絡先情報」にセットされる)
その状態で「ADVANCED OPTIONS」を開いてみたのが、下図です。

- 「Is this a WordPress multisite?」:選択肢は「No / Yes - Subdirectory / Yes - Subdomain」
「multisite」は、初期値の「No」にします。
「ADD SITE」をクリックすると、途中、下記2つのエントリーが追加されます。
- システム環境設定→通知:「Local」(初期値は「通知を許可: Off」)
- システム環境設定→セキュリティとプライバシー→ファイアウォールオプション:「Local.app」(初期値:「外部からの接続を許可」)
暫くすると、メイン画面が表示されます。
作成されたWordPress環境
左端メニュー「Local Sites」の、「TEA BREAK→OVERVIEW」タブが表示された状態。

※尚、左端メニューの一番下は「Add Local Site」ボタンになります。
「TEA BREAK→DATABASE」タブが表示された状態。

「TEA BREAK→UTILITIES」タブが表示された状態。

「TEA BREAK→TOOLS」タブが表示された状態。

左端メニュー「LOG IN TO LOCAL」をクリックすると、「Log in to your account」が表示されます。
※Localオフィシャルサイトでアカウントを開設しないと、画面下部の「Live Link」機能が有効になりません。

左端メニュー「Connect」

左端メニュー「Add-ons」

左端メニュー「Support」

WordPress管理画面の起動
左端メニュー「Local Sites」の「ADMIN」をクリックすると、工程「1:Setup Site」で設定した「Local site domain」を利用して、 「http://ローカルサイト・ドメイン/wp-login.php」が表示されます。

- 「Username or Email Address」← 工程「3:Setup WordPress」の「WordPress Username」
- 「Password」← 工程「3:Setup WordPress」の「WordPress Password」
無事にログイン認証が完了すると、WordPress管理画面のダッシュボードが表示されます。
Preferences画面
「Preferences」画面は以下の様になってます。
・Appearance & Behavior

- Theme:「Auto / Light / Dark」 Choose whether to use Local in Light, Dark, or Auto Mode (macOS High Sierra and later). Light、Dark、Autoのどちらのモードで使用するかを選択します(macOS High Sierra以降)。
- MagicSync:「On(デフォルト) / Off」 MagicSync intelligently recommends updates, added, or removed files and gives you more push/pull options. Turning this off defaults to a full-site push/pull. アップデート、追加、削除されたファイルをインテリジェントに推奨し、より多くのプッシュ/プルオプションを提供します。この機能をオフにすると、デフォルトでフルサイトのプッシュ/プルが行われます。
- Default Apps - Terminal:「Terminal.app(デフォルト) / iTerm / Hyper」 This will be the application used when right-clicking on a site and going to “Open Site Shell”. サイトで右クリックして「Open Site Shell」を実行する際に使用するアプリケーションになります。
- Default Apps - Browser:「System Default(デフォルト)/ Safari / Chrome / Firefox」 This will be the default browser used when launching a Local site link. Localサイトのリンクを起動する際に使用されるデフォルトのブラウザになります。
・New Site Defaults

- Environment:「Preferred(デフォルト) / Custom」
- Admin E-Mail:「dev-email@flywheel.local」
- Domain Suffix:「.local」
- Site Path:「/Users/ログインユーザー名/Local Sites/」
・Exporting

- File Exclusion Filter:「.zip, .tar.gz, .tgz, .bz2」 Add file exclusions and names to exclude files from Local exports. You can use wildcards to exclude file extensions such as .zip. Separate each exclusion with a comma. Localのエクスポートからファイルを除外する除外ファイルを指定します。ワイルドカードを使って、.zipなどの拡張子を除外できます。各除外項目はカンマで区切ります。
・Advanced

- Router Mode:「Site Domains / localhost」 Site Domains routing mode will use the Local site’s domain and allow HTTPS. localhost routing is less prone to conflicts but does not support HTTPS. Site Domainsルーティングモードでは、Localサイトのドメインを使用し、HTTPSをサポートします。localhostルーティングモードは、競合が発生しにくいですが、HTTPSをサポートしません。
- Show Develop Menu:「Off(デフォルト) / On」 When enabled, a new “Develop” menu will show. From there, you can access Developer Tools to help debug Local Add-ons. 有効にすると、新しい「開発」メニューが表示されます。ここから「開発ツール」にアクセスして、Localアドオンのデバッグに役立てれます。
・Blueprints

Add one by right-clicking on a site then clicking “Save as Blueprint”. サイト一覧で右クリックし、「ブループリントとして保存」をクリックして追加します。
この記事が気に入ったらサポートをしてみませんか?
