
【Claris FileMaker】レイアウト画面に楽しさを ~グラデーションで作る見出しデザイン~
ファイルメーカーの図形の種類が少ないよ…。
・長方形
・角丸長方形
・楕円
用意されているのはこちらの3種類のみ。
業務用ならこれで十分ですし、アイコンやピクチャで飾れば良いんだけども。
趣味用の画面は、いつも使わないようなデザインにしたい!
データ少ないし、軽くなくてもオッケー☆
そう思いながら、ある日レイアウトモードで
モンスターボールを作っていた時のことでした。

この時、塗りつぶしをグラデーションにして赤と白のカラーストップを中央に寄せ、限りなく近づけて境界線をはっきりさせると、単色2色を設定したように見えることに気づきました。
この方法を使えば、バリエーションが増えるのでは!?
ということで、グラデーションを使ったHTML/CSSのような見出しデザインをいろいろ作ってみた備忘録です。
※普通に作れそうなこんな感じの見出しデザインは除きます。

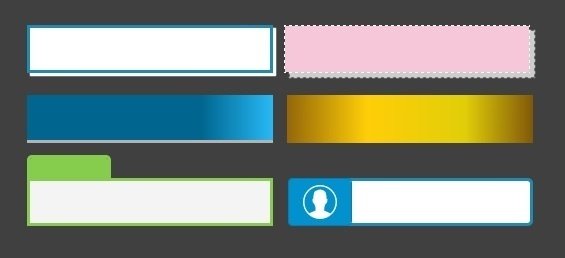
1.線型グラデーション[横:角度0]
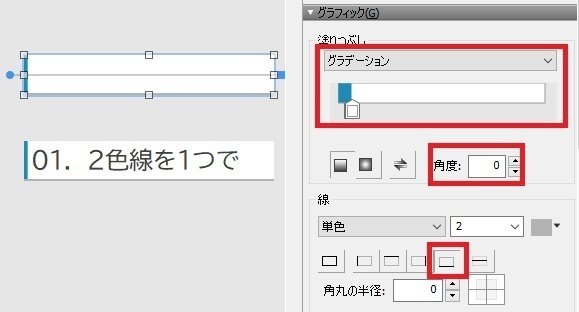
1-1.2色線を1つの図形で
青が左線となる太さにカラーストップを調整し、グレーの枠線(下のみ)を付けて少し立体的に。

もちろん2つの線オブジェクトを使っても作れますが…
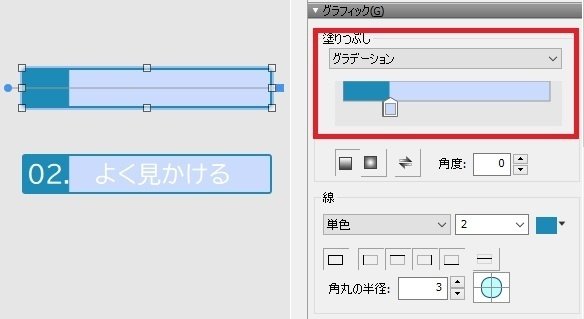
1-2.ふせん風
よくある見出しデザイン。こちらもさっきと同じ作りで。

1-3.ポッキー型
同様のつくりで、色と角丸半径を変更すればポッキーができました。
どう考えても仕事には使いません。まさに趣味用!

2.斜めグラデーション
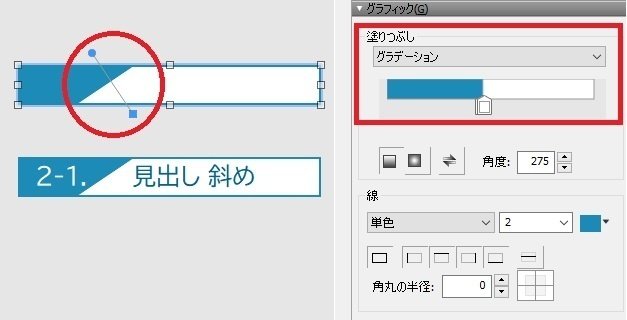
2-1.斜めのシンプルな見出し
図形をクリックすると、●(開始点)と■(終了点)が表示されます。
これを動かすとグラデーションの角度が変更できるので、斜めにドラッグします。カラーストップは今まで同様に近づけます。

2-2.すべり台型
色は不透明度も指定できます。つまり不透明度を0%に変更すると透明となります。
こちらは右側の白を透明化して、すべり台のような形に。

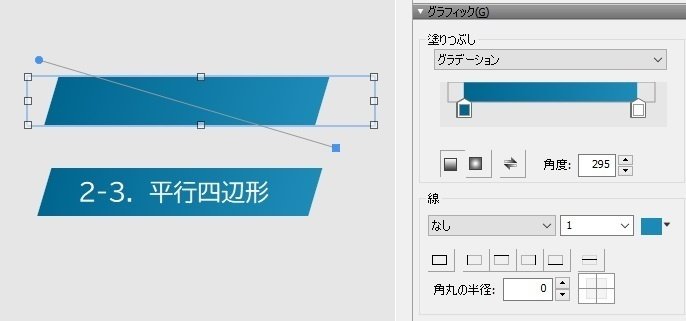
2-3.平行四辺形
新幹線みたいなすべり台型が作れるということは、両端を透明にすると平行四辺形になります。

2-4.斜めの図形を小さくする
小さくして7つ並べてみましたが、斜め部分がギザギザになっています。
キレイさにこだわる場合は、アイコンを使った方が良さそうです。

2-5.リボン風1
平行四辺形を90度回転してグレーにし、長方形を重ねるとリボン風になります。

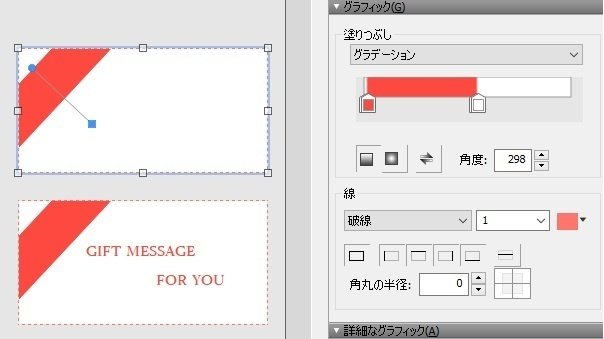
2-6.リボン風2
こちらもリボン風ですが、メッセージカードにありそうなデザイン。
リボンがかかるように太さをカラーストップで調整します。

2-7.フレーム風
真ん中を透明にすると、ちょっとしたフレームに。
上下反転版を作って重ねると、窓カーテンのような形になります。

3.円形グラデーション
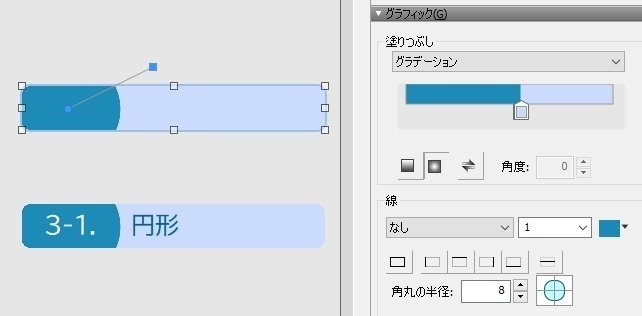
3-1.水のような見出し
図形をクリックすると、●(中心点)が移動できます。
調整すると水が広がったようなデザインに。

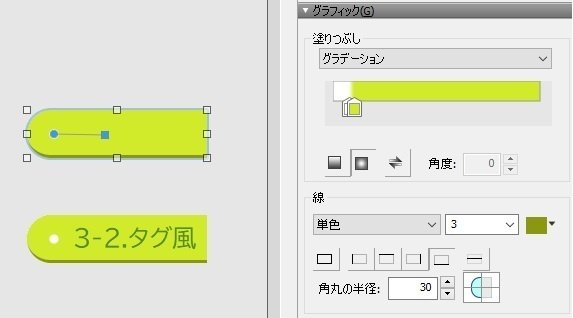
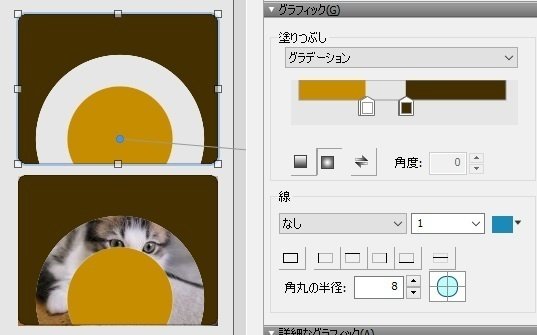
3-2.タグ風
角丸の半径を左のみに設定し、枠線は下のみにするとタグ風になります。
ここに、グラデーションの中心位置を調整すると、穴が開いた!ように見えます。

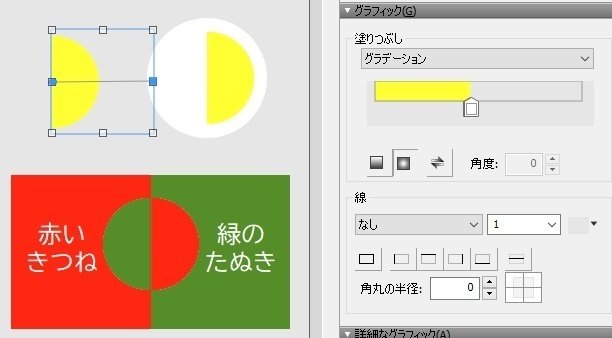
3-3.半円
円の中心点を調整すると、半円にもなります。
反円以外を透明にすると…半分たまごができました!
白身に乗せてみる。おいしそうですね。いつ使うんだろう

3-4.目玉風船
カラーストップは5色までのようです。
的を作っていたら、鳥よけの目玉風船ができました。

3-5.月のマーク
どこかで見たことあるような…

3-6.円透明
もちろん中の円を透明にすることが出来ます。
が、使い方模索中…

いかかでしょうか。
アイコン等と組み合わせれば、もっとバリエーションは増やせそうです。
業務では、軽くてシンプルなデザインが多いと思いますし、なかなか使いどころは無いかもしれませんが😅
ファイルメーカーをもっと楽しむための材料になればと思います。
この記事が気に入ったらサポートをしてみませんか?
