
【FileMaker Game】ボタンバーでカードをめくるアニメーション作り
X(旧Twitter)でポストした、
FileMakerだけでカードをめくる(ように見せる)アニメーション。
昨日の思いつき
— バニラ (@star_yukari) April 27, 2024
オブジェクト1つで
カードをめくるアニメーション
※FileMakerはオブジェクトの幅を可変にすることは出来ないので、別手法で pic.twitter.com/WpGbzRnI6F
他言語のプログラミングで、2Dでカードをめくるように見せる場合、
1つの手法として単純にカード幅を変化させる というのがあります。

しかしFileMakerでは、オブジェクトの幅を可変にすることができません。
幅の異なる複数オブジェクトを重ねておくのも1つの手ですが、
1枚のカードごとに何枚ものオブジェクトを配置することになり、
そしてカードの枚数分必要になります。
また、カードの大きさや画像に変更があった場合など、
メンテナンスがとっても大変です。うん、やってられない。
なので、代替としてこれをボタンバー1つで作る方法をご紹介-
1.ギミックについて
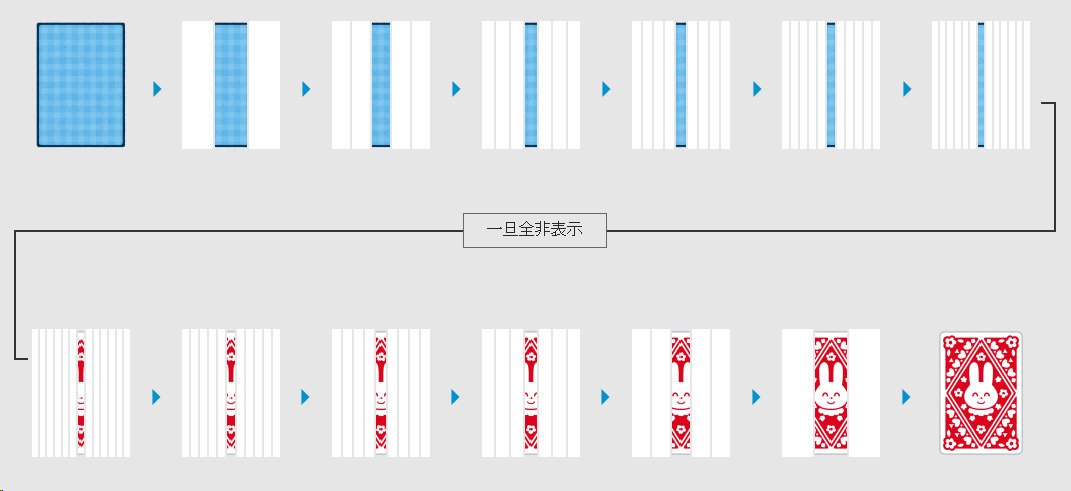
先にギミックをご覧ください。
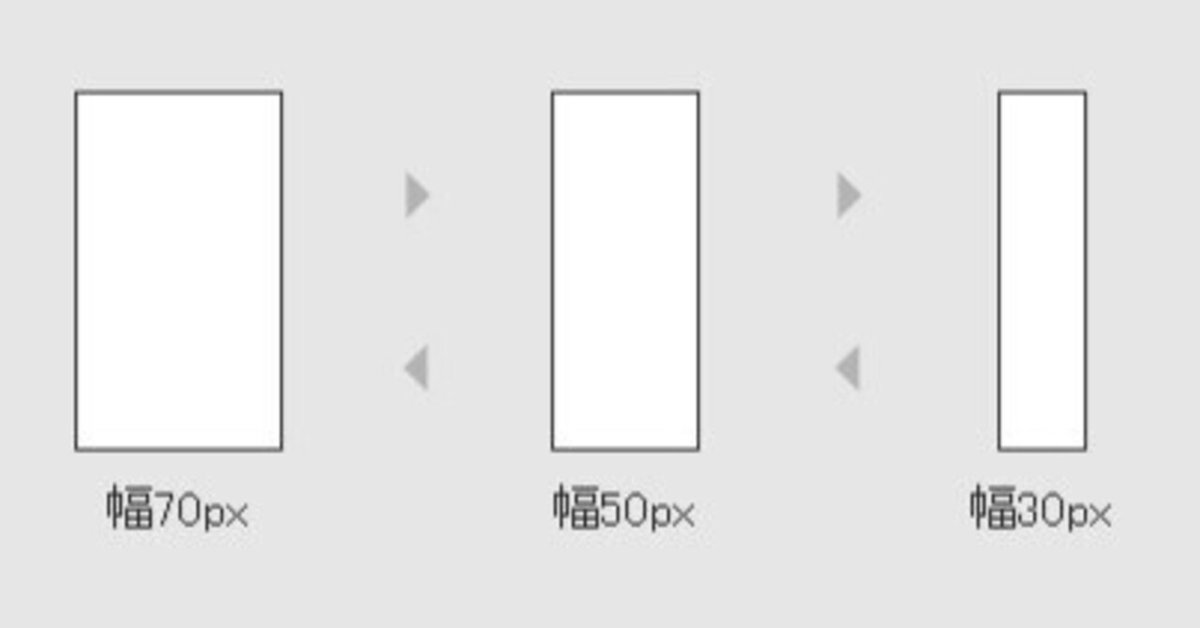
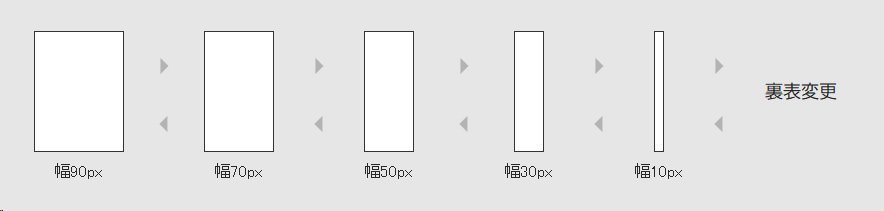
下記の表示になるように設定していきます。

つまり『両側に余分なボタンがあれば、真ん中のカード幅が縮んでいるように見える』というボタンバー特有の仕組みを使います。
2.レイアウト作成
では、ボタンバーにボタンを2つ配置して、カードの表・裏の画像をボタンアイコンに追加して選び、どちらかを表示させるように設定していきます。
ここでは、表示はグローバル変数「$$G_表裏」で管理します。
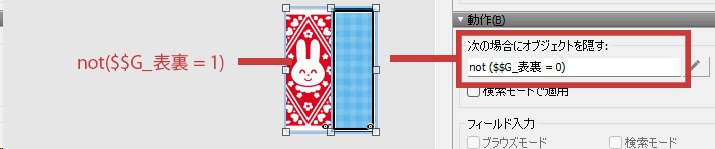
表のとき=1、裏のとき=0として、各ボタンの「オブジェクトを隠す」に次の式を設定します。

カード裏:not ($$G_表裏 = 0)
カード表:not ($$G_表裏 = 1)
これでスクリプト内で「$$G_表裏」を1 or 0で切り替えると、どちらかが表示されるようになりました。
次に空白のボタン(背景色なし、アイコンは「🔳」で背景と同色)を
各両側に6つずつ置きます。各ボタンは表示・非表示を切り替えて
真ん中のカードが自動的に可変幅となるよう設定する必要があります。

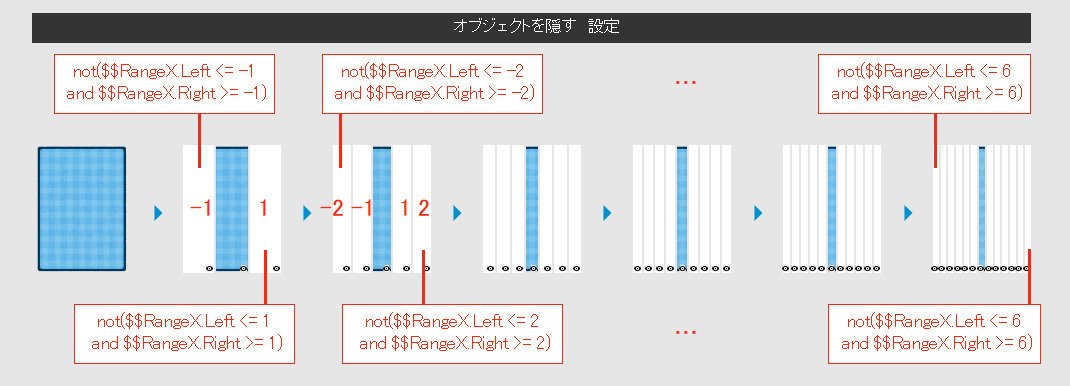
各空白ボタンに番号を付けて、表示範囲を考えてみます。
アニメーション第1段階:左-1~右1 を表示
アニメーション第2段階:左-2~右2 を表示
…
アニメーション第6段階:左-6~右6 を表示
では各空白ボタンの「オブジェクトを隠す」に設定を行います。表示範囲をグローバル変数「$$RangeX.Left」と「$$RangeX.Right」で管理します。
例)$$RangeX.Left = -2、$$RangeX.Right = 4とすると、-2~4の範囲の空白ボタンを表示する。つまり左2つ、右4つのボタンが表示される。
※ちなみに私はよく『not( 表示条件 )』の方法で書きます。
右6:not($$RangeX.Left <= 6 and $$RangeX.Right >= 6)
~
右1:not($$RangeX.Left <= 1 and $$RangeX.Right >= 1)
左-1:not($$RangeX.Left <= -1 and $$RangeX.Right >= -1)
~
左-6:not($$RangeX.Left <= -6 and $$RangeX.Right >= -6)

これで$$RangeX.Leftと$$RangeX.Rightに数値を代入すれば、指定された範囲の各ボタンが表示されるようになりました!
枠線なし、パディングを全て0、幅をカード1枚分にして、設定はOKです。
あとはスクリプトでループして表示範囲の増減で変化させたり、
裏表の反転を行います。
3.スクリプト設定
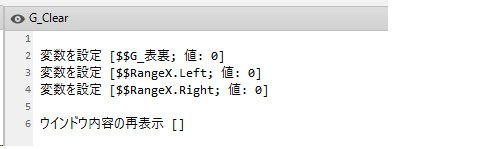
まずはファイルオープン時に初期化処理

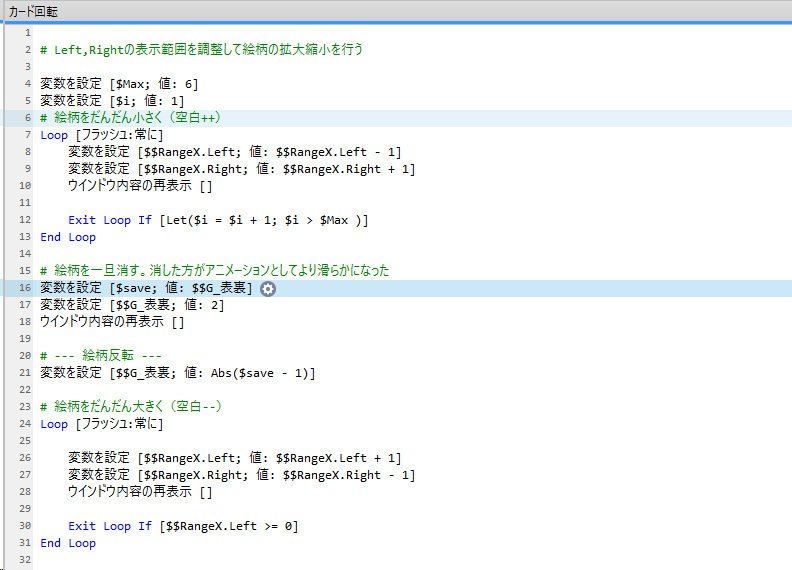
続いて、カード回転ボタン処理。
幅をだんだん狭く → カード非表示。反転 → 幅をだんだん広く の流れ。

17行目:$$G_表裏=2により、反転前に一旦非表示にしています。
21行目:0→1 1→0 にしたい。ifを使わず、1を引いています。
0 → -1となり、絶対値Abs関数で 0→1 になります。好み。
回転ボタンを作り、このスクリプトを設定して完成!
※画像伸縮ではなく、あくまで表示範囲の変化となりますが、
FileMakerらしい方法かなと思います。
4.表のカードを変化させる場合
ちなみに、表のカードを固定ではなく状況によって変えたい場合。
このボタンバーの下に重なるよう、表のカードを配置しておきます。
2で作成したボタンバーの表カードは透明なカードとして使用するので
画像ではなく適当なアイコンに変更し、アイコンの色なし、条件付き書式で計算式に「1」(=True)を設定し背景色なしを選びます。
これで透明なカード幅の変化によって、下にある表のカードの見える範囲を変化させることが出来ます。
おまけ.サンプル
念のため簡易サンプルを下に置いておきます。(※有料です)
といっても内容は全てこの記事に書いてあることなので、
特に購入する必要はないと思います。が、
良かったらサポートしてください♪
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
