
Figmaを使ったダークモードの対応プロセス
こんにちは、stand.fm デザイナーの加藤です。今回はver.1.77.0でダークモード機能をリリースするにあたってどのように設計したか紹介しようと思います。

なぜダークモードを提供するのか
stand.fmはこれまでライトモードのみアプリを提供してきました。しかし深夜帯にアプリを利用するユーザーも多く「白ベースのデザインは眩しいのでダークカラーで提供して欲しい」との要望が多く届いていました。
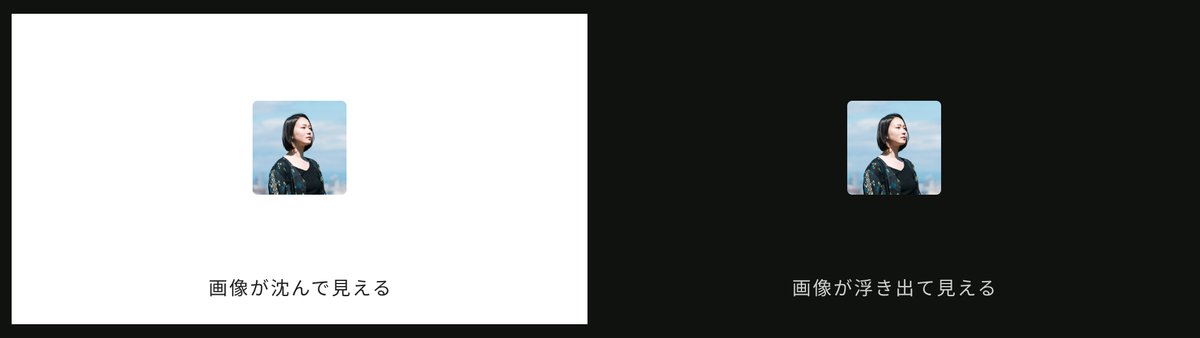
音声アプリや音楽アプリの中にはダークカラーでのみをアプリを提供しているアプリも多くあります。背景色をダークカラーにすると画像が浮き出るように見えるので、アートワークを多用するアプリではコンテンツを引き立たせることができます。

しかし、stand.fmは既に白を基調としたブランドイメージが浸透していたことと、ダークカラーにした場合に乱視の方の利用が困難になる懸念があったため、既存のライトカラーのUIも残しつつ、ユーザーが任意でダークモードに切り替えられる機能を提供することにしました。
【前提】stand.fmのデザインデータ
・Figmaで管理
・モバイルアプリはiOSとAndroid共通で約600画面程度
・コンポーネント化は進めているがコンポーネント化しきれていないものもある
やったこと
1.ライトモードの整備
もともと存在していたライトモードのFigmaデータを全てFigmaのColor Stylesから色を指定するようにしました。ライトモードで使う色は決まっているものの、それがColor Stylesに登録されていなかったり、登録されているものでもShapeやTextに直接指定してしまっている箇所が多くありました。また、色の命名を特定の色名ではなく利用する目的をベースとした命名になることを意識して整理しました。
コンポーネントにOverrideしてしまっている箇所も多く、コンポーネントの整理と合わせて、毎週整理の時間を確保して地道に整備しました。

実装も同様に変数化されている箇所とされていない箇所が混在していたのでこちらも少しずつエンジニアに変数化を進めてもらっていました。
2.プラグイン選定
2022年8月時点ではFigmaでカラーの一括置き換え機能が提供されていないため、既存のデザインデータに対して一括でカラーの置き換えできるようなプラグインを探したところ、以下の2つが見つかりました。
FigmaTokens
色、タイポグラフィ、間隔、大きさなどでトークンの概念を導入できる。定義したトークンは他のトークンを参照できるため、より実装の構造に近い形でデザインデータを作成できる。
Themer
既存のデーター構造を大きく変えることなくデータのカラーを切り替えられるプラグイン。変数名の設定だけで、一意にカラーの変更ができる。
FigmaTokensの機能は魅力的だったのですが、プラグインにデザインデータのコアを一任することに不安があったことと、乗り換えにかかるリソースが膨大で今のチーム規模やサービスフェーズではオーバースペックだと判断し、今回はシンプルにカラー置き換えができるThemerを使うことにしました。(SketchではカラーのToken機能がすでにリリースされているのでFigma本体でもいずれ対応するのではないかと期待しています)
3.カラー設計
ここではstand.fmではどのような考えで設計したか抜粋して紹介します。
3.1. stand.fmらしさイメージ
ダークモードのプロジェクトと同じタイミングで「stand.fmらしさ」とは何か?というフィロソフィーのようなことをチームで検討していて、その中で「シンプルである」ということが挙がっていました。色使いの話で言うとstand.fmではユーザーファーストであり続けるために配信者の表現を阻害するようなキーカラーやグラデーションをUIで使用することを避けるということが、サービスリリース当初から徹底されていました。その結果 #FFFFFF の印象が強いというのがライトモードでひとつの特徴となっていました。

この特徴をダークモードに置き換えるとAのように「明度が低い色域」を使うことがstand.fmらしいダークモードであるという結論に至りました。

3.2. カラーの展開方法
Material Design のように透過を使ってコントラスト比を維持する方法もありますが、今回はライトモードの設計を変更したくなかったため、透過なしの色で指定する方法を選択しました。
3.3. 背景色の順序
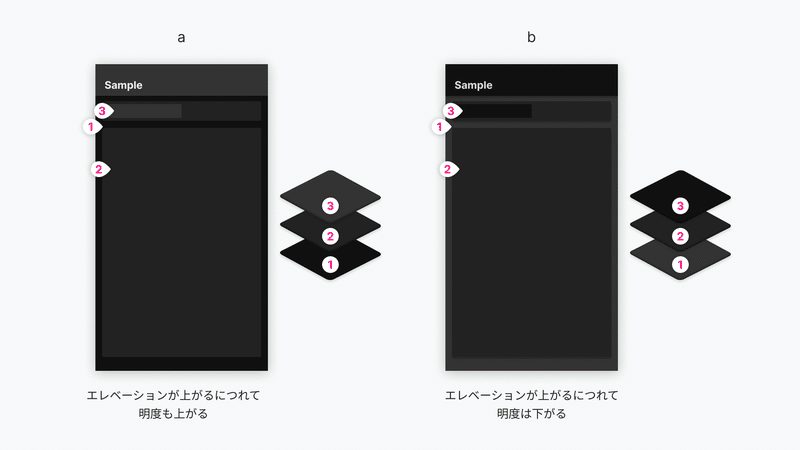
多くのアプリでは背景色を以下の2パターンのルールに従って展開しています。stand.fmではライトモードをaの「エレベーションが上がるにつれて明度も上がる」ように展開していたことと、aであれば通常の光源と同じルールになるので混乱を招きにくいと考え、ダークモードでもaの順序を選択しました。

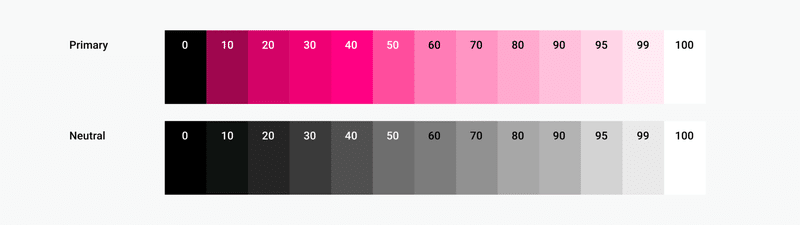
3.4. パレットを作成
カラーパレットを展開して、3.1.~3.3.の項目をもとにライトモードの整備した各背景色に当てはめます。

色の選定やコントラストの確認には以下のツールを用いました。
便利なツール
・contrast grid
・color review
・Adobe Color wheel
・Tint & Shade Generator
3.5. その他のカラー指定
ベースとなる背景色が決まったら、その上に載るアイコンやテキストなどの要素もカラーパレットから当てはめていきます。
3.1.の項目でAのようにダークカラーの中でも暗めの色域で展開することにしたので、プライマリーカラーをライトモードと共通にしてしまうとコントラストが高くなりすぎるという問題があったため、印象を変えない範囲で明度や彩度に調整を入れました。テキストやアイコンも同様の理由でライトモードから純粋に反転したカラーに調整を入れています。

まとめ
ダークモード機能の設計プロセスをまとめました。
UIの構造や既存のカラー設計に大きな修正を加えることなく、限られたリソースでダークモードをリリースできました。理想はユーザーがカラーテーマに左右されることなく統一された体験を提供できるようになることだと思っています。受ける感覚や情報伝達の粒度を完全に統一させることは難しいですが、今後も改善続けて体験のブレが少なくどんな状況で使っても親しみやすいアプリを提供したい、と思っています。
stand.fmではサービスを一緒に作ってくれる仲間をを募集しています。少しでも興味を持って頂いた方はMeetyなどでお気軽にご連絡ください!
