
【完全保存版】ReactのContext APIについて学ぼう!
1 コンテキストAPIとは
コンテキストAPI(Context API)は、Reactの中でプロップ(props)を使わずに、コンポーネントツリー全体でデータを共有するための仕組みです。

これにより、複数のコンポーネント間でデータをやり取りする際に、各コンポーネントにプロップを逐一渡す必要がなくなり、コードの可読性とメンテナンス性が向上します。
ちなみに、propで行う場合は下のようになります。

2 主要な概念
1 コンテキストの作成
createContext 関数を使ってコンテキストオブジェクトを作成します。

2 プロバイダ
Provider コンポーネントは、コンテキストの値を提供する役割を果たします。
ツリーのどの位置でも使用できますが、通常はアプリケーションの上位コンポーネントに置かれます。

3 コンシューマ
Consumer コンポーネントや useContext フックを使って、コンテキストの値を利用します。

3 基本的な使い方
以下に、テーマを切り替えるためのコンテキストを作成し、使用する例を示します。
1 コンテキストの作成

ThemeContext というコンテキストを作成します。
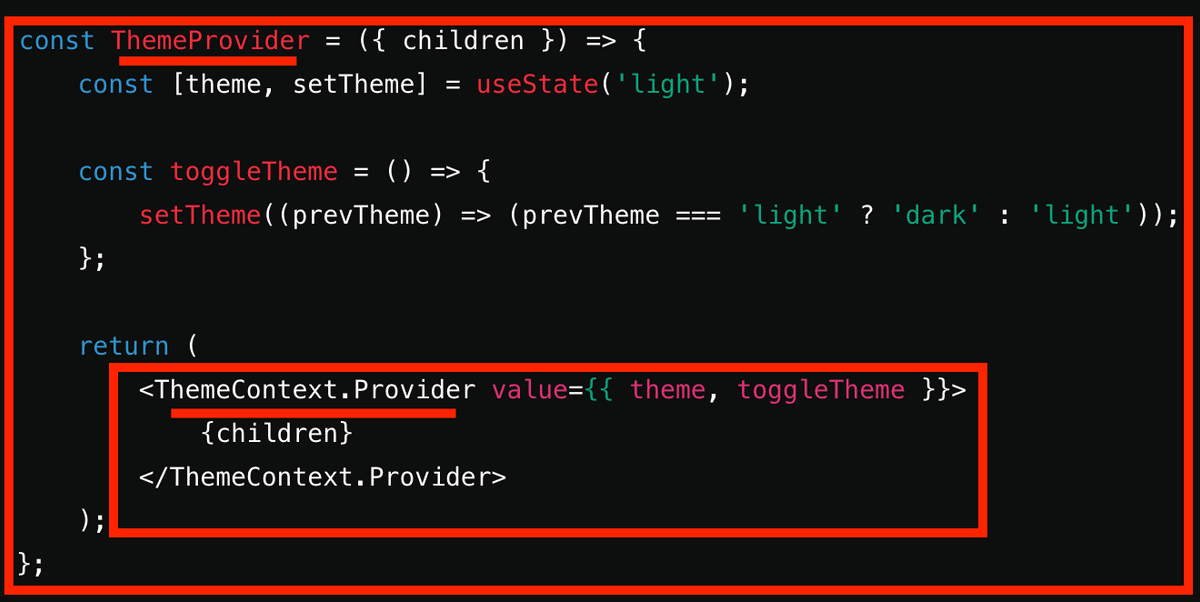
2 プロバイダの作成
ThemeProvider コンポーネントは、ThemeContext.Provider を使ってコンテキストの値を提供します。

このコンテキストは、テーマに関するデータ(theme)と、テーマを切り替える関数(toggleTheme)を持ちます。

children をラップすることで、どのコンポーネントでもコンテキストの値にアクセスできるようになります。
3 コンシューマの使用
useContext フックを使って、ThemeContext から現在の値を取得します。

theme の値を表示し、toggleTheme 関数を呼び出してテーマを切り替えるボタンを提供します。
4 コンテキストAPIのメリット
1 グローバルな状態管理
アプリケーションのどこからでもアクセス可能な状態を作成できます。
2 プロップのドリリングを回避
コンポーネントツリーの深くにデータを渡す際に、プロップを逐一渡す必要がなくなります。

3 コードの可読性とメンテナンス性の向上
プロップの受け渡しが少なくなるため、コードがシンプルで理解しやすくなります。
5 コンテキストAPIの注意点
1 パフォーマンス
コンテキストの値が頻繁に変更される場合、多くのコンポーネントが再レンダリングされる可能性があるため、パフォーマンスに注意が必要です。

2 適切な用途での使用
コンテキストAPIはグローバルな状態管理に便利ですが、すべての状態管理に使用するのではなく、適切な範囲で使用することが推奨されます。
いいなと思ったら応援しよう!

