
【保存版】Gethを使って、EthereumのPrivate Networkを作ってみよう!
本日はEthereumのPrivate Networkを作る手順を記していきたいと思います。ブロックチェーンに興味のある方、ぜひやってみてください!
⓪ 開始前の準備
◎まずは任意の場所に構築用のフォルダを作りましょう。
(コマンドプロンプトの「cd」「mkdir」のコマンドなどが不明の方は最後尾に記載します。)

◎Gethをインストールしてください。
https://geth.ethereum.org/docs/install-and-build/installing-geth
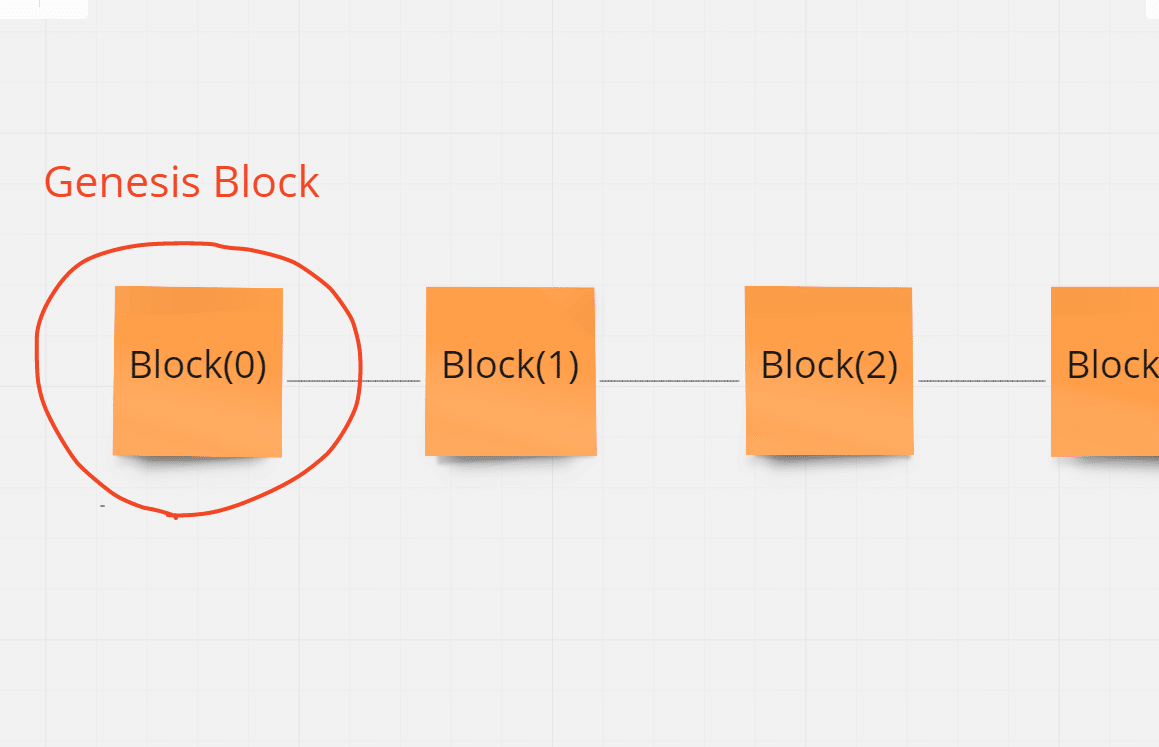
①-1 Genesis Block(概要)
『Genesis Block』とはブロックチェーンの一番最初のブロックです。

Gethの公式ページを見てみましょう。
まずは、こちらが「Private Networks」のページです。「Public」ではないので自分(のチーム)専用のブロックチェーンについてです。

下の方に行ってみると。。

「Genesis Block」作成のための説明がありました。
①-2 Genesis Block(genesis.jsonファイルで構成される)
For a private network, you usually want a different genesis block.
⇒「private network」では別の「Genesis Block」が必要とのこと
The genesis block is configured using the genesis.json file.
⇒こちらも大事だと思います。
genesis blockは「genesis.json」ファイルによって構成される
⇒このため「genesis.json」を作る必要があります。
①-3 Genesis Block(genesis.jsonファイル構成)
少し詳しく中身も見てみましょう。

下の「genesis.json」の中身と一緒に見るとわかりやすいと思います。

Ethereum platform features enabled at launch (config).
⇒どうやら「config」から開始されるようです。確かに一番最初がconfigですね。
Initial allocation of ether (alloc). This determines how much ether is available to the addresses you list in the genesis block.
最初のETHの割り当てが「alloc」のようです。genesis blockで、どのアドレスに最初にいくらのETHを入れるのかを決められるのですね。
では、JSONファイルを作ってみましょう。
JSONファイルの作成は先ほどの「genesis.json」をメモ帳などに貼り付け、「genesis.json」(拡張子を「.json」にしている)で保存するだけです。
①-4 Genesis Block(JSONとは)
なお、JSONとは「Javascript Object Notation」の頭文字を取ったものです。
Javascriptオブジェクトの表記法(notation)で書かれたファイルのことです。
なお、「Javascriptオブジェクトの表記法」とはそれぞれの「プロパティ」と「値」が”(ダブルクォーテーション)で囲まれているような記法です。

①-5 Genesis Block(genesis.jsonからGenesis Blockを作る)
では、続いて、この「genesis.json」をGenesis Blockに設定しましょう。

Initializing the Geth Database
⇒Geth Databaseを初期化します。
This imports and sets the canonical genesis block for your chain.
⇒(次のコードによって)あなたのチェーンに基準となるgenesis blockをインポート・セットします。
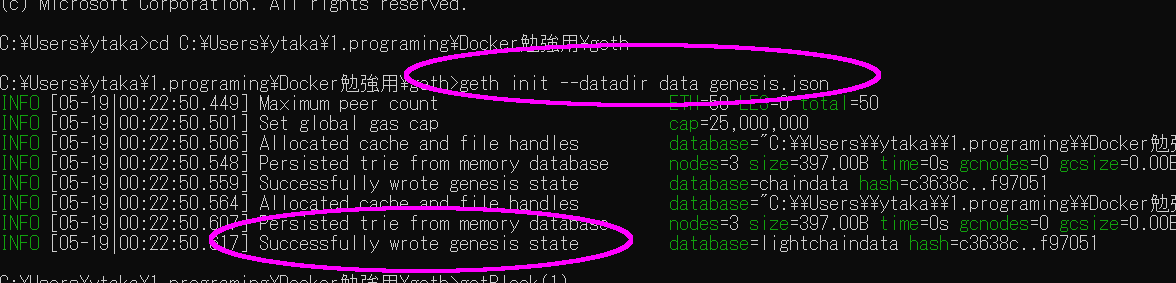
geth init --datadir data genesis.jsonせっかくなのでコマンドも見てみましょう。

init ⇒ Bootstrap and initialize a new genesis block
「init」 ⇒ 新しいgenesis blockを起動し、初期化する

まず、「--datadir」は「Ethereum Option」とのことで、イーサリアム用のメニューなのですね。
Data directory for the databases and keystore
⇒データベースとキーストア(鍵の保管場所)のためのデータのdirectory(フォルダ)を指定します。
では、やってみましょう。

Successfully wrote genesis state
⇒どうやら成功したようです。
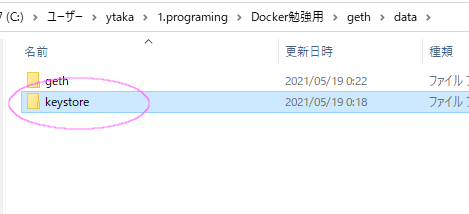
そして、「keystore」もフォルダとしてできていました。

②-1 プライベートネットワークを起動する(networkidコマンド)
こちらのコマンドを見てみましょう。

「networkid value 」
⇒ Explicitly set network id (integer)(For testnets: use --ropsten, --rinkeby, --goerli instead) (default: 1)
⇒「networkid value 」で明示的にnetworkIDをセットします。
こちらはgenesis.jsonで指定した「chainID」と同じにする必要があります

なのでここでは「15」を指定します。
また、次のサイトも参考にしました。

# geth --networkid 10 --datadir ~/geth/ console 2>> ~/geth/error.log
②-2 プライベートネットワークを起動する(JavaScript Console)
⇒ここの「console 2>>」は何だろう、ということで調べてみます。

Gethの公式サイトにありました。
まず一番上の部分は
JavaScript Console
The Geth JavaScript console exposes the full web3 JavaScript Dapp API and further administrative APIs.
⇒GethのJavascriptコンソールは次の2つAPIを出すようです。
①完全なweb3 Javascript DappのAPI
②管理上のAPIs ←こちらはsが付いているので、複数ありそう
(note: the web3 version bundled within geth is very old, and not up to date with official docs)
⇒ちなみに、gethと一緒に出されるweb3バージョンは古いようですね。
そして、JavaScript Consoleには次の3種類があるようです。
① Interactive Use(対話形式の使用)
⇒The Console
②Non-interactive Use(非対話形式の使用)
⇒Script Mode
③Caveats(注意書き、警告)

②-3 プライベートネットワークを起動する(console 2コマンド)
さて、本題に戻ります。
「console 2>>」はここにいました。

まずこちらは①のInteractive use(対話形式の使用)のコマンドの一つになります。
その上で
If you need log information, start with:
⇒ログ情報が必要なら下のコード
geth console --verbosity 5 2>> /tmp/eth.logOtherwise mute your logs, so that it does not pollute your console:
⇒コンソールを汚さず、ログをミュートするならこちら
geth console 2> /dev/nullということは、ログを出す方法は2つあり、
①普通に出す ⇒ console
②ミュートにする ⇒ console 2
となっており、今回はミュートにしてlogを吐き出したいので、console 2が使われていました。
では、console 2 も理解できたので、実行してみましょう。

できました!
Welcome to the Geth JavaScript console!
(Geth JavaScriptのconsoleへようこそ!)
⇒「Console 2」を利用して、GethのJavascript Consoleを利用したのでまさに想定通りの文言です。
ここも気になりました。
datadir: C:\Users\ytaka\1.programing\Docker勉強用\geth
⇒このパスに格納されているようですが。。

ありました!うれしいです。
③-1 Blockchainが出来たかどうかの確認(Block(0))
では、最後にブロックがネットワークに構築されたので、コマンドを使って確かめてみましょう。
↑こちらの記事にコマンドがまとまっていました。
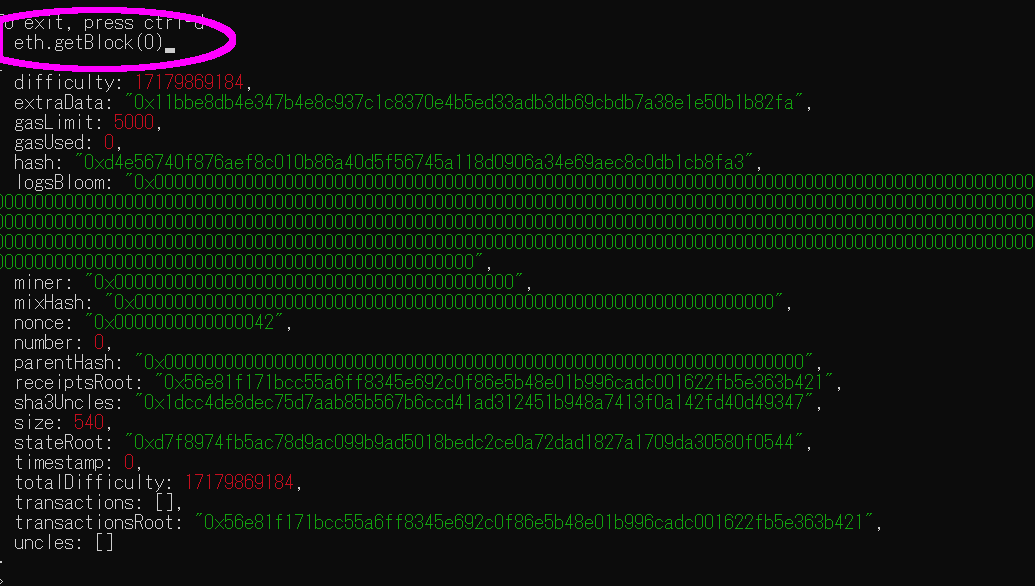
では、Block番号0番のGenesis Blockを確認してみましょう。

できました

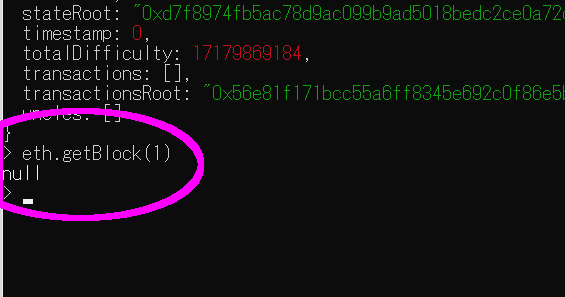
③-2 Blockchainが出来たかどうかの確認(Block(1))
ちなみにGenesis Blockの次のブロックも確認してみましょう。

⇒null(無い、無効ななど)
となっていますね。
これは現在、マイニングを行っていないため、Genesis Blockまでのみが出来ている状態を表しています。
いかがだったでしょうか。
次回の記事では、今回できたBlockchainのネットワークをよりくわしく見ていきたいと思います。
最後にBlockBaseでは、Blockchainについての勉強会などを行っています。ご興味のある方はぜひ下から見に行ってみてください!
以上です。
【補足】(初学者の方向け)のコマンドプロンプトについて
================
「cd」とは「direcroty(フォルダ)」を移動するためのコマンドです。
コマンドプロンプトを立ち上げ、(検索窓で「cmd」など)「cd」の後ろに半角スペースを空けて、移動したい場所を指定すれば移動します。

例えばこの場所に移動したければ、「cd」の後ろに、このピンク部分をコピーすれば移動します。こんな感じです。

「mkdir」はdirectoryを作るためのコマンドです。
次のように作成します。
mkdir ディレクトリ名
![]()
↑このようなコマンドを入力することで、「geth」という名前のdirectory(フォルダ)が出来ます。
================
いいなと思ったら応援しよう!

