
【完全保存版】Solanaのグラフを作ってみよう!(エンジニアさんでなくても大丈夫!)
本日は、「Dune」を使って、Solanaの分析したグラフを作ってみます。
1 Sign up
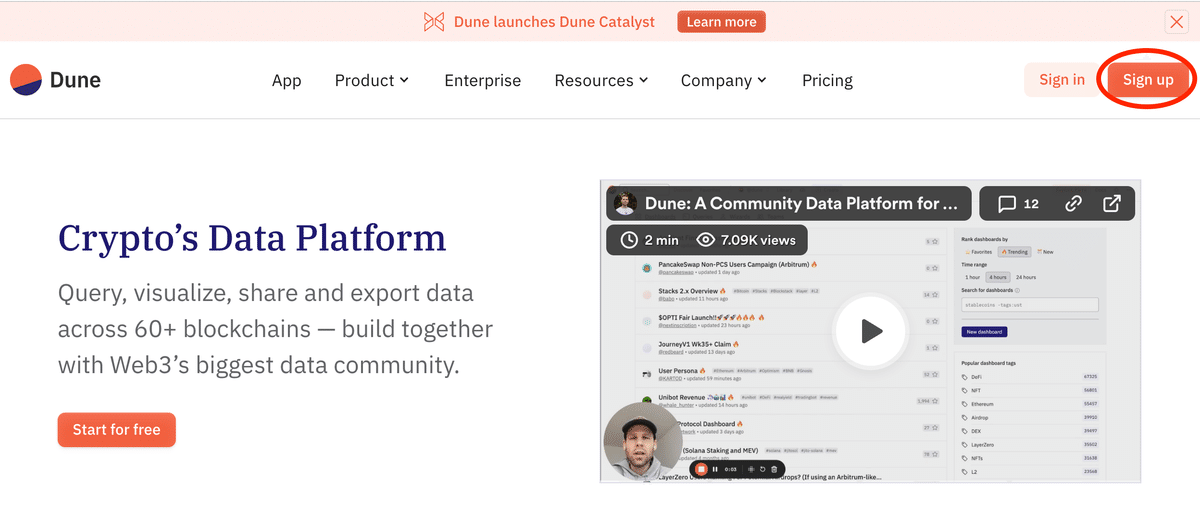
今回、こちらの「Dune」を使います。
「Sign up」してください。(Freeプランで大丈夫です。)

2 クエリをAIで作る
SQLという言語を使って、どういうデータを取得するかの命令文を作ってみましょう。
SQL??という方も、AIで作成できるので大丈夫です。
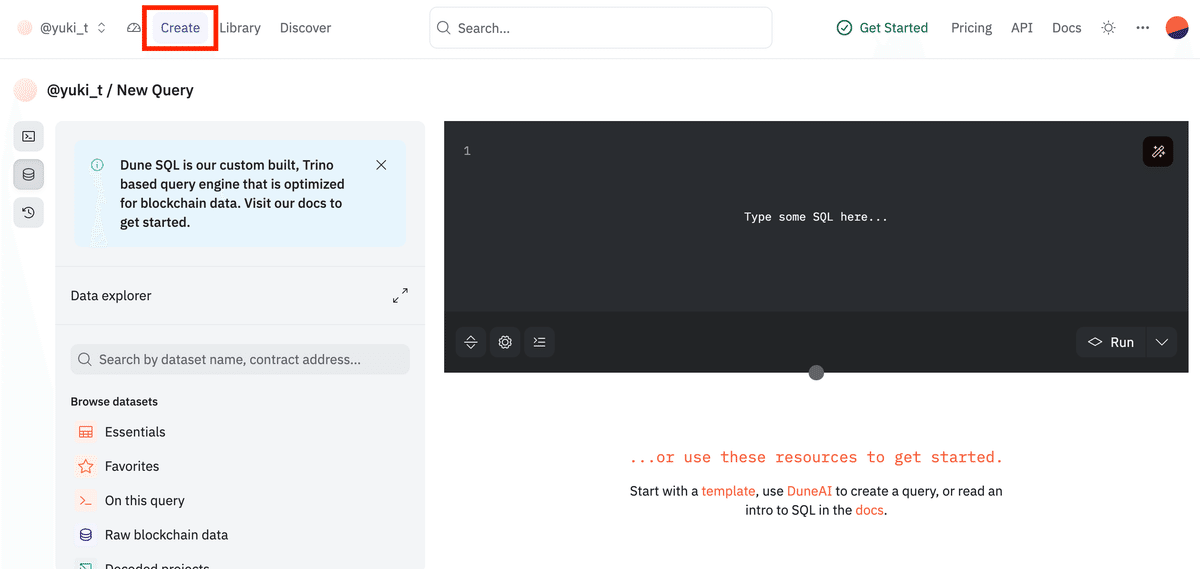
「Create」を選択

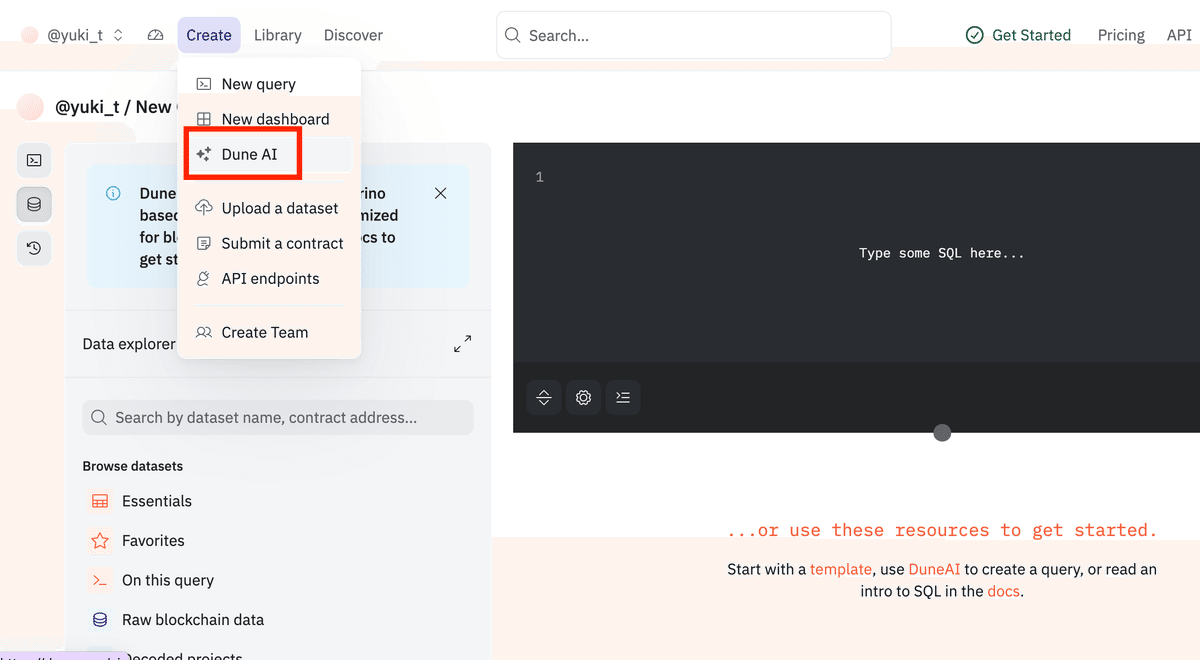
「Dune AI」を選択

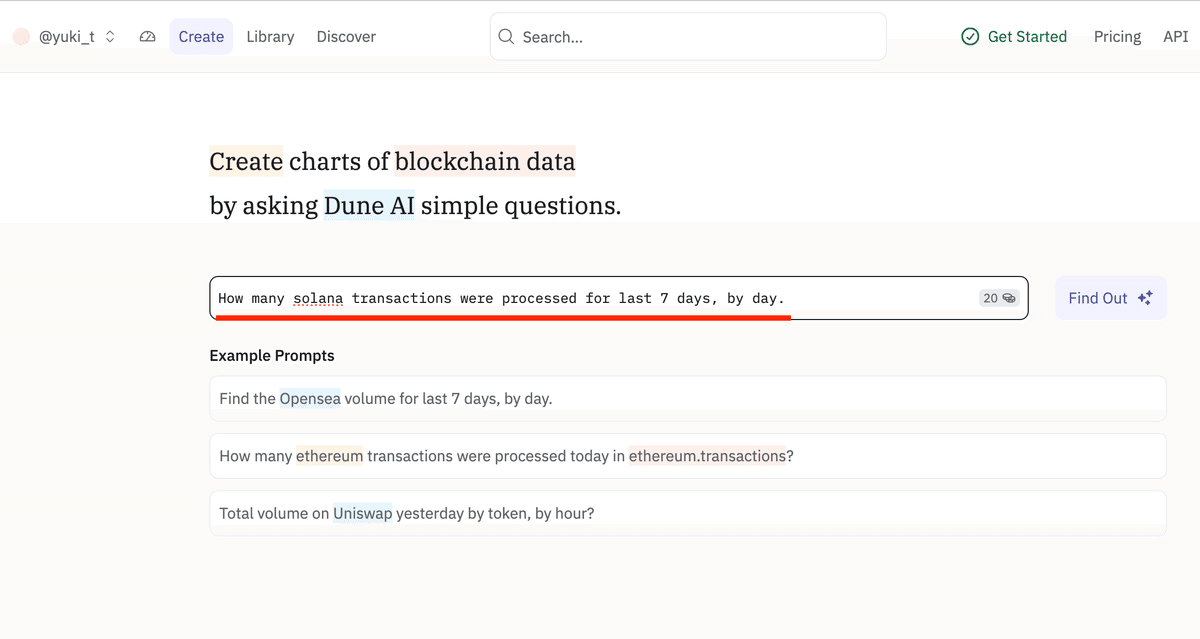
こちらに、どんなデータを取りたいか、自然言語で書いてみましょう。
例えば、下は7日間のSolanaのトランザクションを取りたいと書きました。

「Find Out」を選択すると、処理が進んでいきます。

すると、このように取得することができました。

ちなみに、どんなクエリ(命令)になっているのかも確認しましょう。
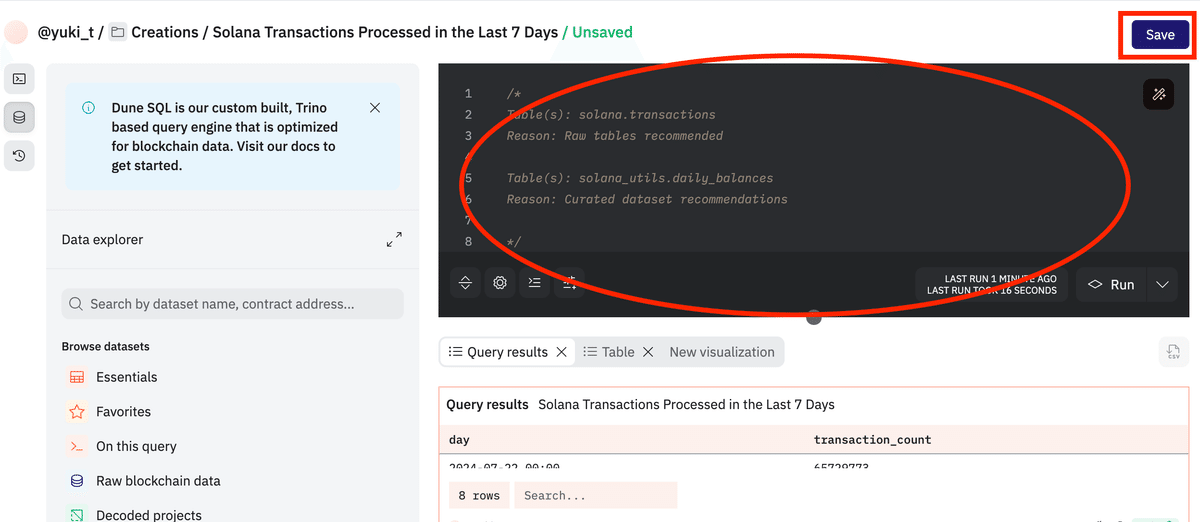
下の、「Query results」を選択します。

すると、このようなクエリになっているということも確認できます。

では、せっかくなので、内容を保存しましょう。
「Save」を選択します。

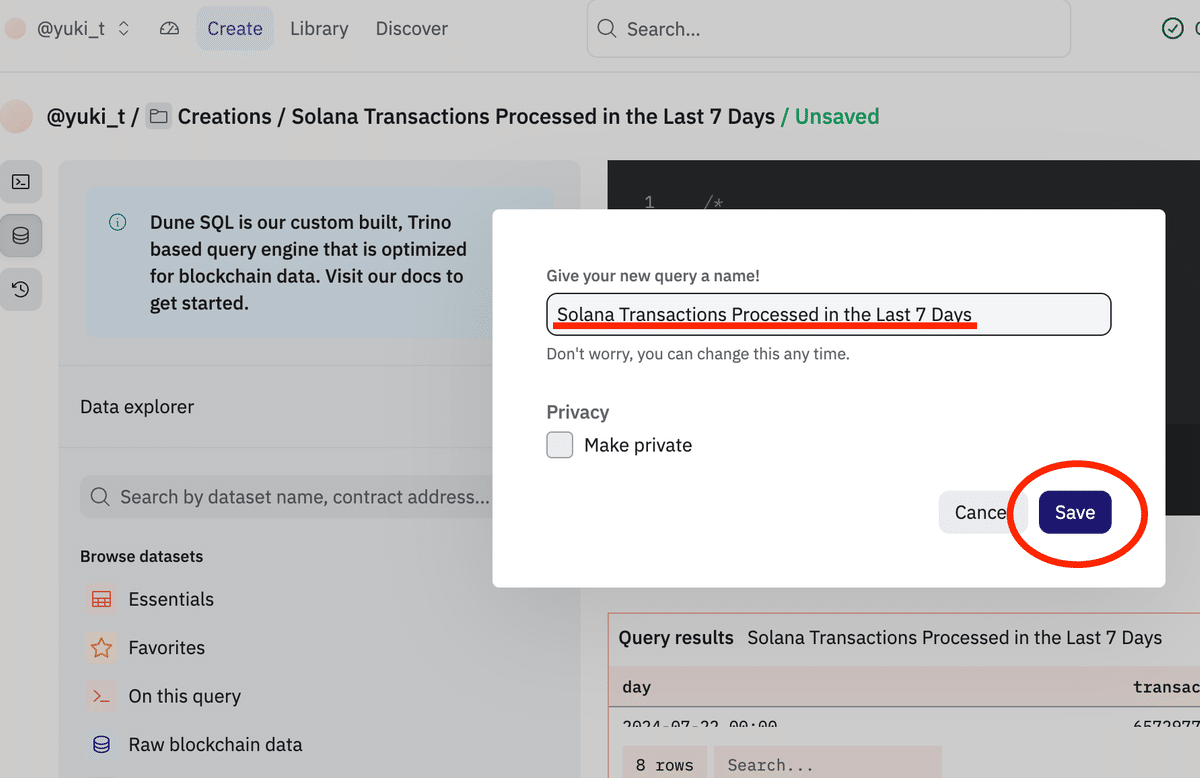
任意の名前をつけて、「Save」

ちなみに、「Share」から共有することもできます。

3 グラフを作ってみよう
簡単なグラフを作ってみましょう。
「New visualization」を選択し、任意のタイプを選択しましょう。
選択したら、「Add visualization」を選択します。

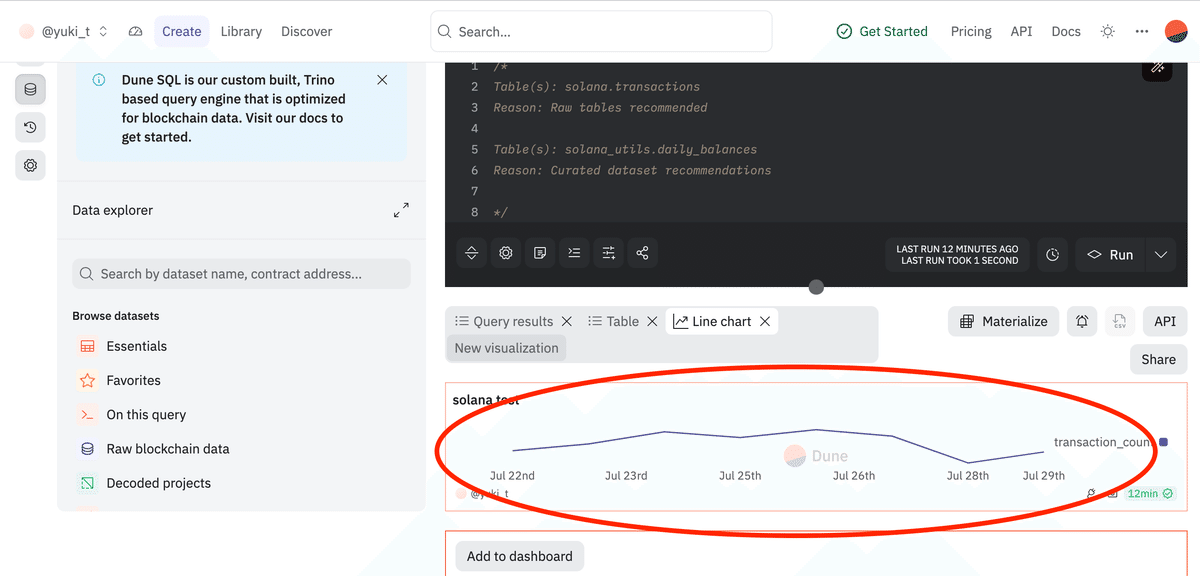
すると、このように、グラフが作れました。

4 ダッシュボードを作ろう
では、見やすいように、ダッシュボードを作りましょう。
「Create」から「New dashboard」を選択します。

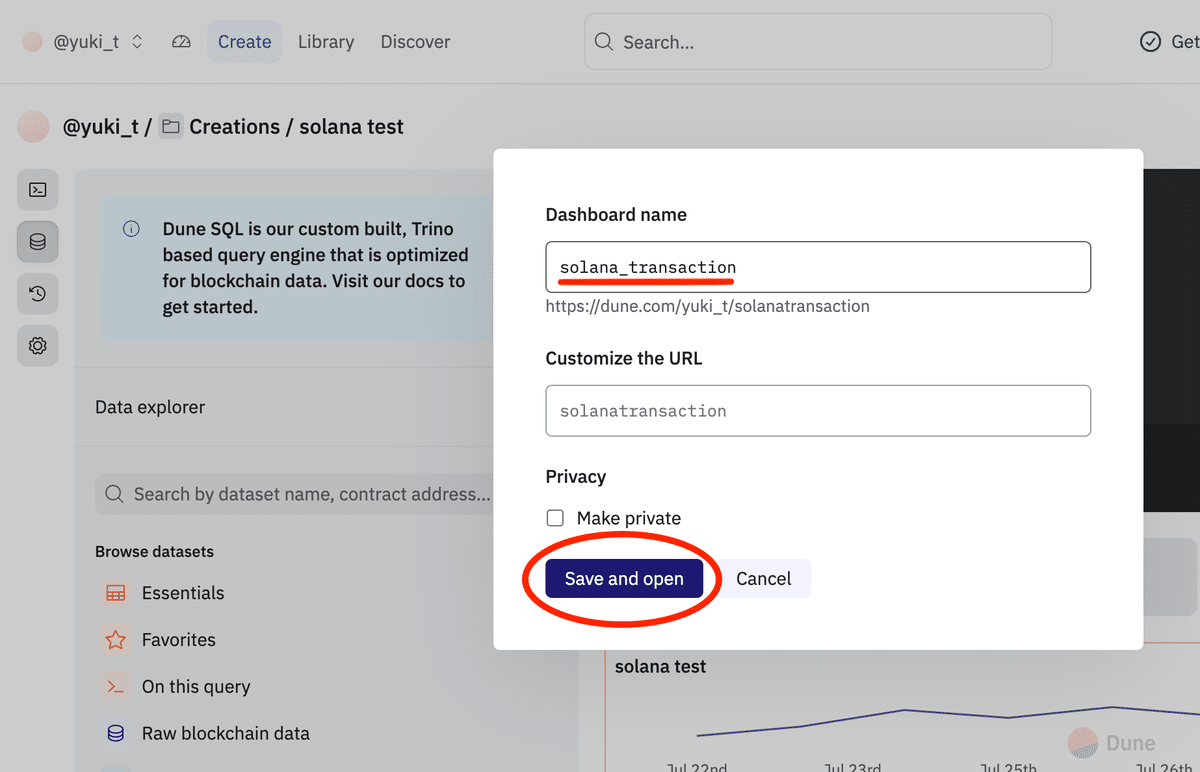
任意の名前をつけて、「Save and open」

「Edit」から編集します。

「Add visualization」を選択します。

追加したい情報を選択し、「Done」

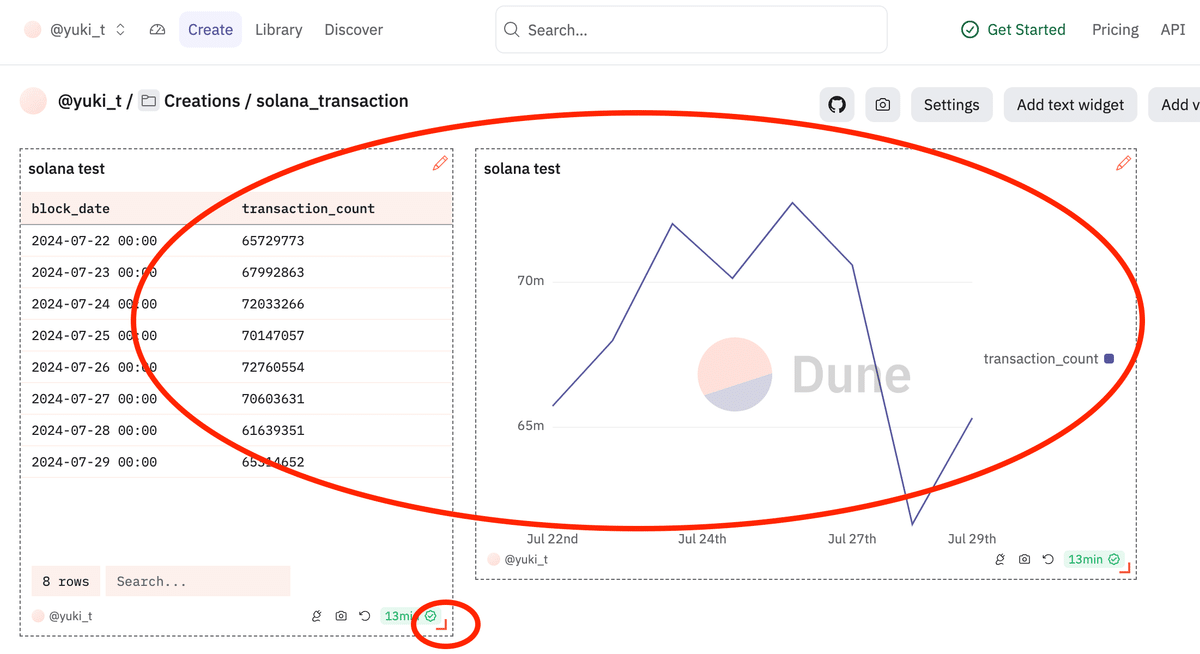
すると、このように作ることができました。
なお、移動やサイズの変更なども可能です。

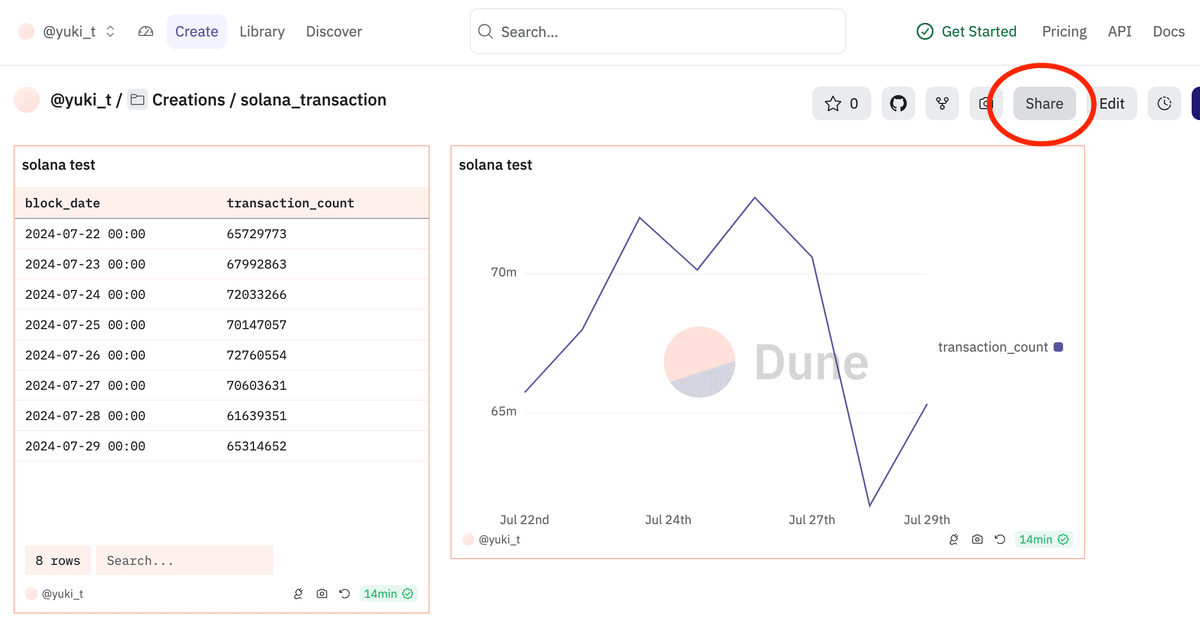
共有したいときはこちらです。

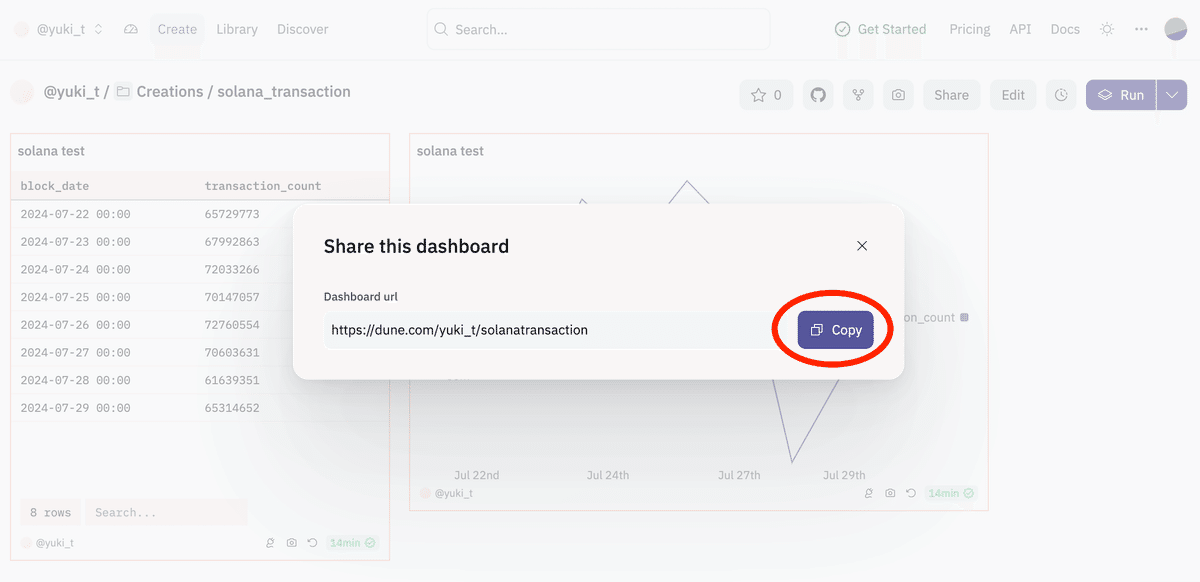
こちらをコピーすれば良いですね。

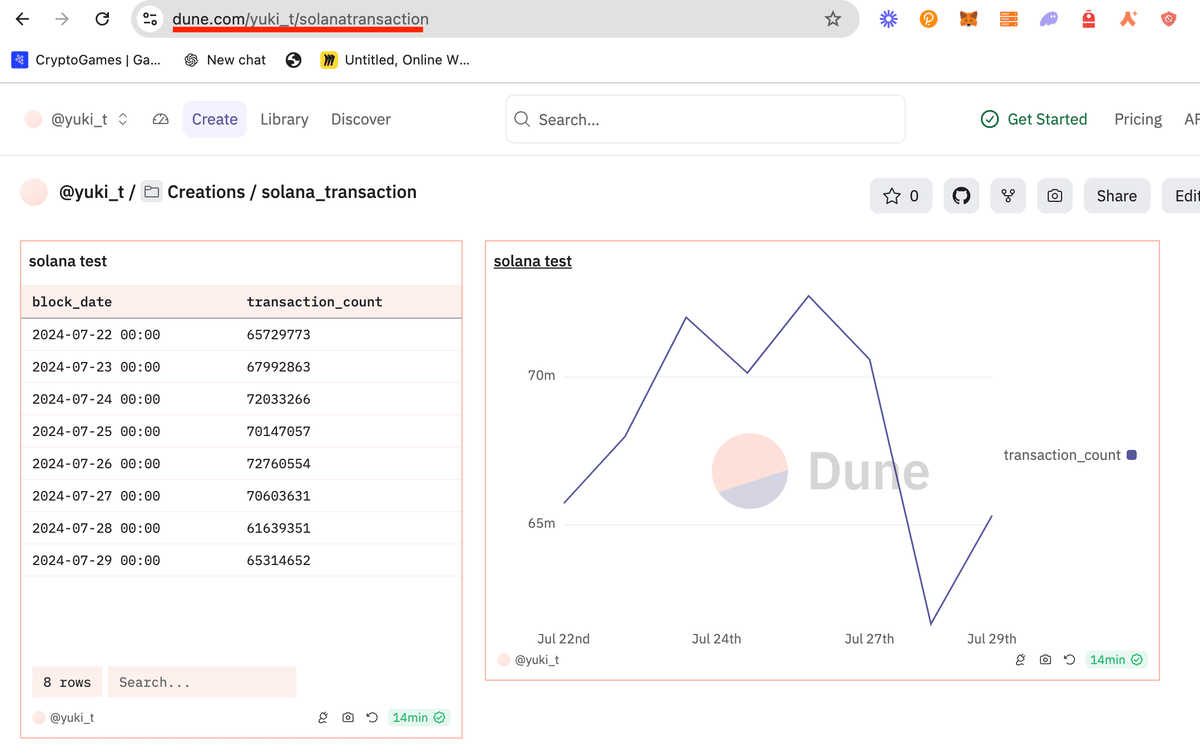
すると、このようにダッシュボードを共有することができました。

今回は以上です。
いいなと思ったら応援しよう!

