
【保存版】 AWS CloudFrontのOAIや地理的制限を使ってみよう!
こんにちは、CryptoGamesの高橋です。
クリスペというサービスを行っている会社です。
本日はCloudFrontのOAI(オリジン・アクセス・アイデンティティ)と地理的制限について見ていきます。
はじめる前に
AWSのサービスには料金がかかります。
事前に確認を行い、テスト終了後はクリーンアップを忘れずに行なうようにお願いします。
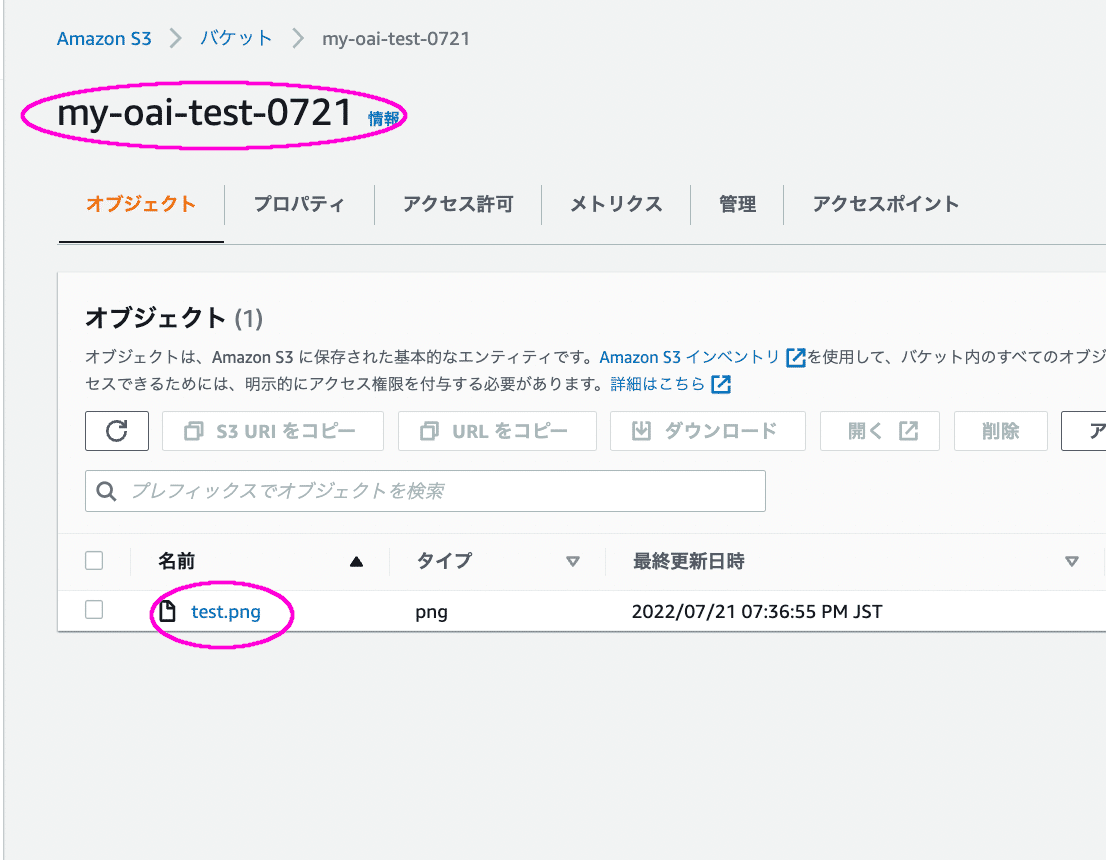
0 S3にオブジェクトを格納する
まずはS3にバケットを作り、下のようにデータを格納しました。

1 ディストリビューションを作成する
では、作成していきましょう。
「CloudFrontディストリビューションを作成」を選択

「オリジンドメイン」に設定したいS3バケットを選択します。
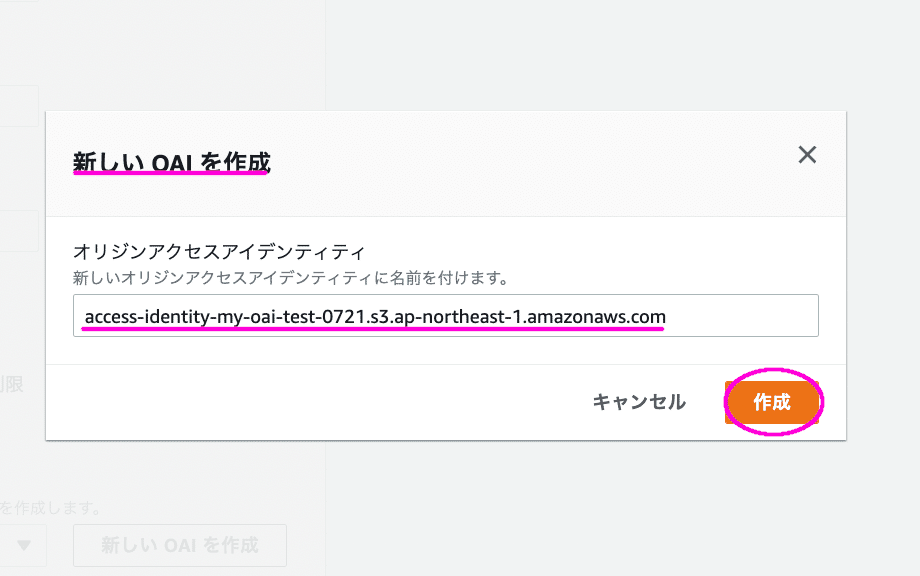
「はい、OAIを使用します」にチェックを入れて、「新しいOAIを作成」

名前がこのままで問題なければ、「作成」

「バケットポリシー」では「はい、バケットポリシーを自動で更新します」にチェックを入れます。

後ほどバケットポリシーを見てみましょう。
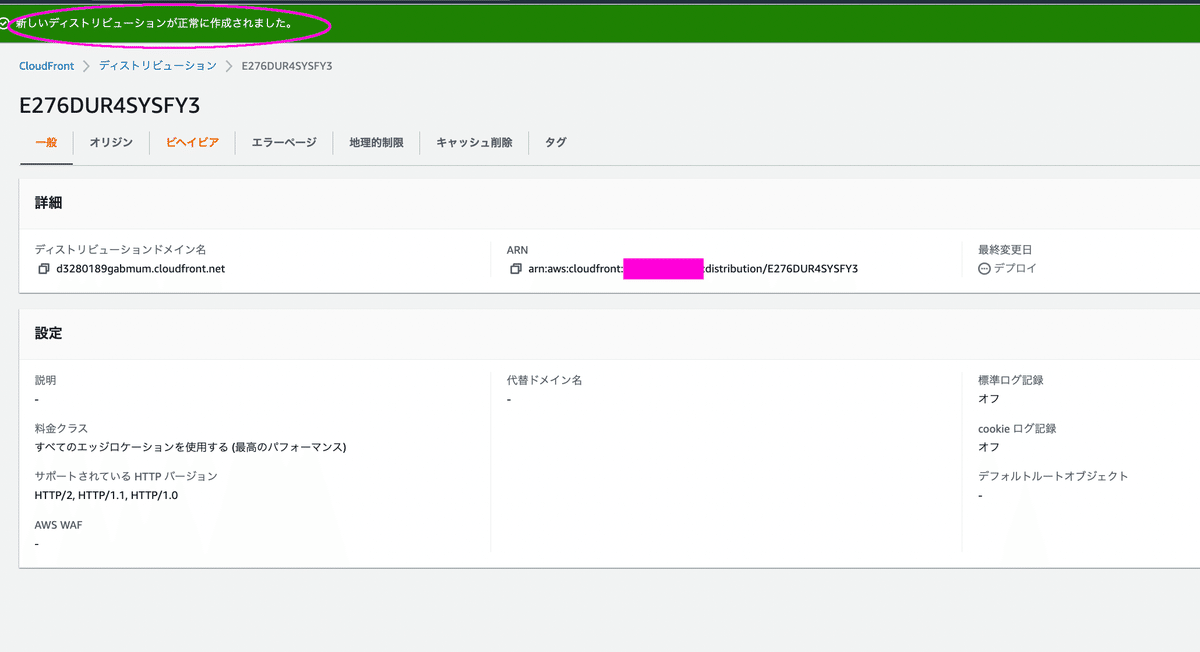
最後まで行くと、このように新しいディストリビューションが作成されました。

2 S3でのアクセス許可を確認する
では、自動で更新にチェックを入れたバケットポリシーを見てみましょう。

こちらを見てみると下のようになっています。
先ほど作成したOAIからのみアクセスが許可(Allow)されています。

3 アクセスの確認を行う
では、実際にアクセスが許可・拒否されているかを確認してみましょう。
3ー1 CloudFrontからの接続
では、アクセスができるかを確認しましょう。
下のようにして、ドメイン名をコピーできます。

注意点として、こちらはあくまでもバケットへのドメイン名に過ぎません。
そのため、バケット内のオブジェクトにアクセスするには、下のようにオブジェクトまでの指定が必要です。

このように、アクセスできることが確認できました。
3ー2 オブジェクトURLからの接続
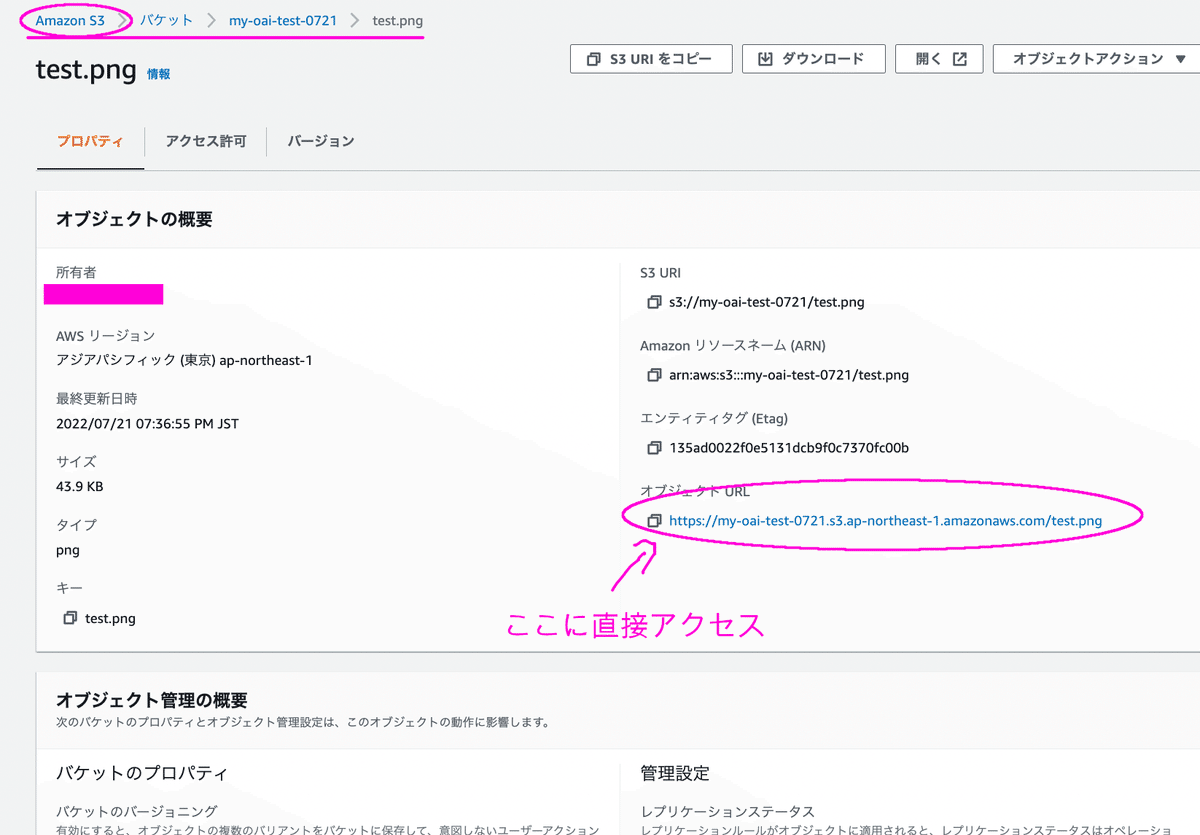
では、次はS3のオブジェクトURLから直接アクセスしてみましょう。
CloudFrontからしかアクセスできないようにしているので、アクセスが拒否されるはずです。
下のように、S3からオブジェクトURLをコピーします。

アクセスしようとすると、下のように、適切に拒否されました。

4 地理的制限を行ってみる
では、せっかくCloudFrontを使っているので、地理的制限もやってみようと思います。
特定の国からのアクセスを拒否することができます。
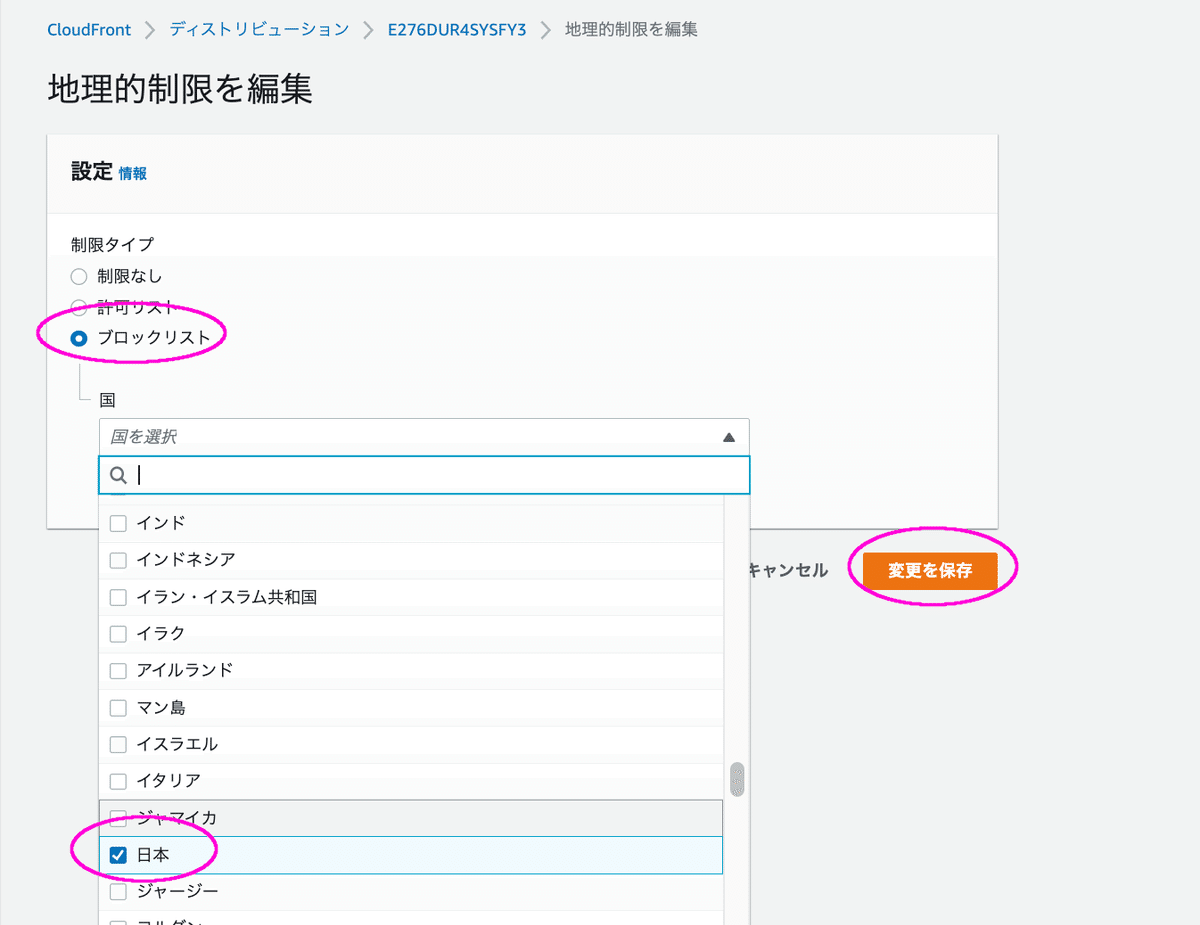
「地理的制限」から「編集」を選択

私は日本に住んでいるので、下のようにして、「日本」をブラックリストに加えてみます。

このように設定ができました。

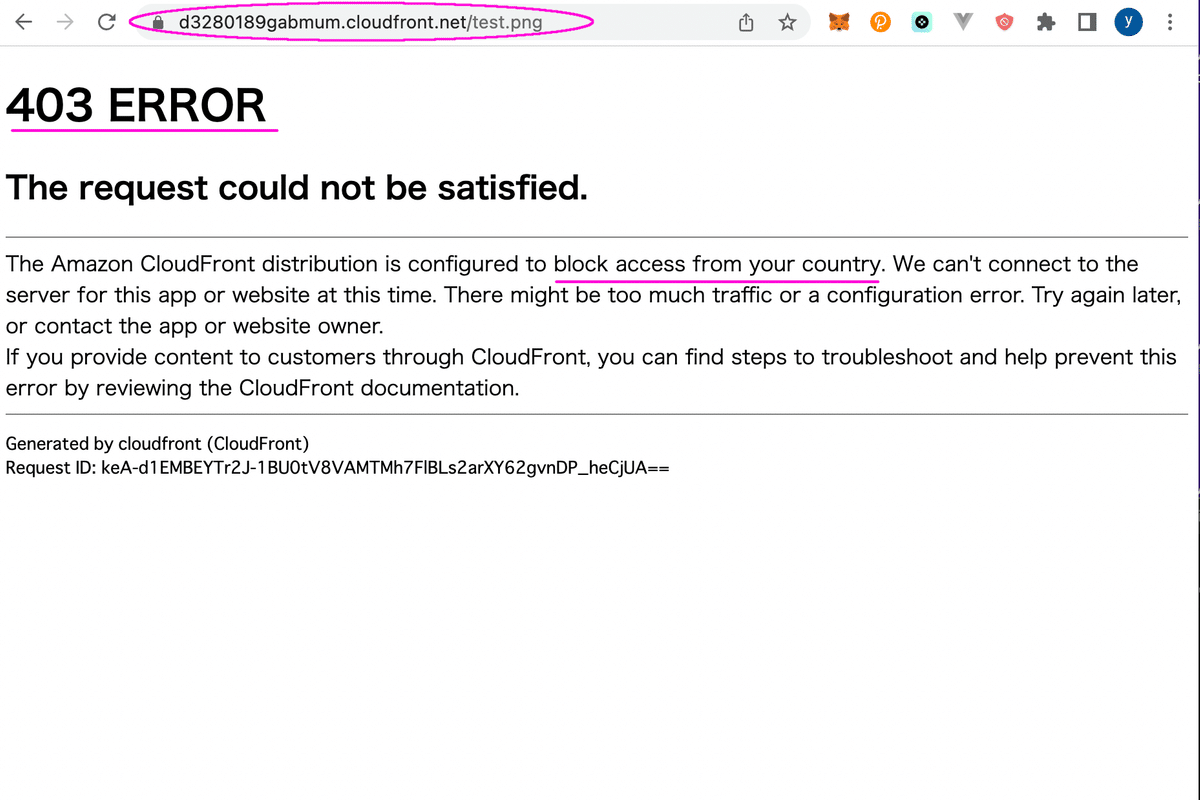
では、アクセスしてみます。
下のようにアクセスが禁止されました。
「…block access from your country」となっており、日本からのアクセスができなくなりました。

最後に
終わった後は、不要なものは必ずクリーンアップを行なってください。
料金が継続的にかかってしまうため、忘れないよう、十分ご注意ください。
今回は以上です。
最後まで、ありがとうございました。
いいなと思ったら応援しよう!

