【ノーコード・bubble】5段階評価の星を使ってみる
今回は、下のYouTubeでレビューで使う星の使い方を学んだので、記事にしました。
1 プラグインを入れる
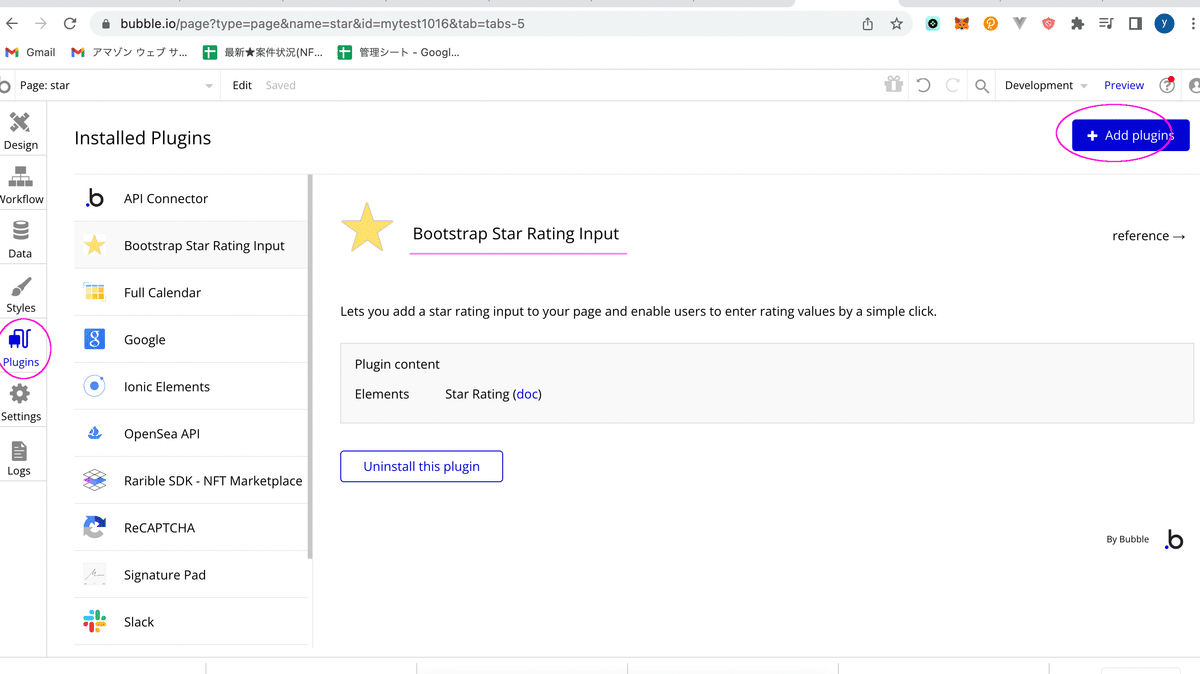
まずは、プラグインで入れていきます。
「Plugins」から「+Add plugins」を選択し、「Bootstrap Star Rating Input」を検索。

見つかったら、インストールを行います。
2 スターを表示する
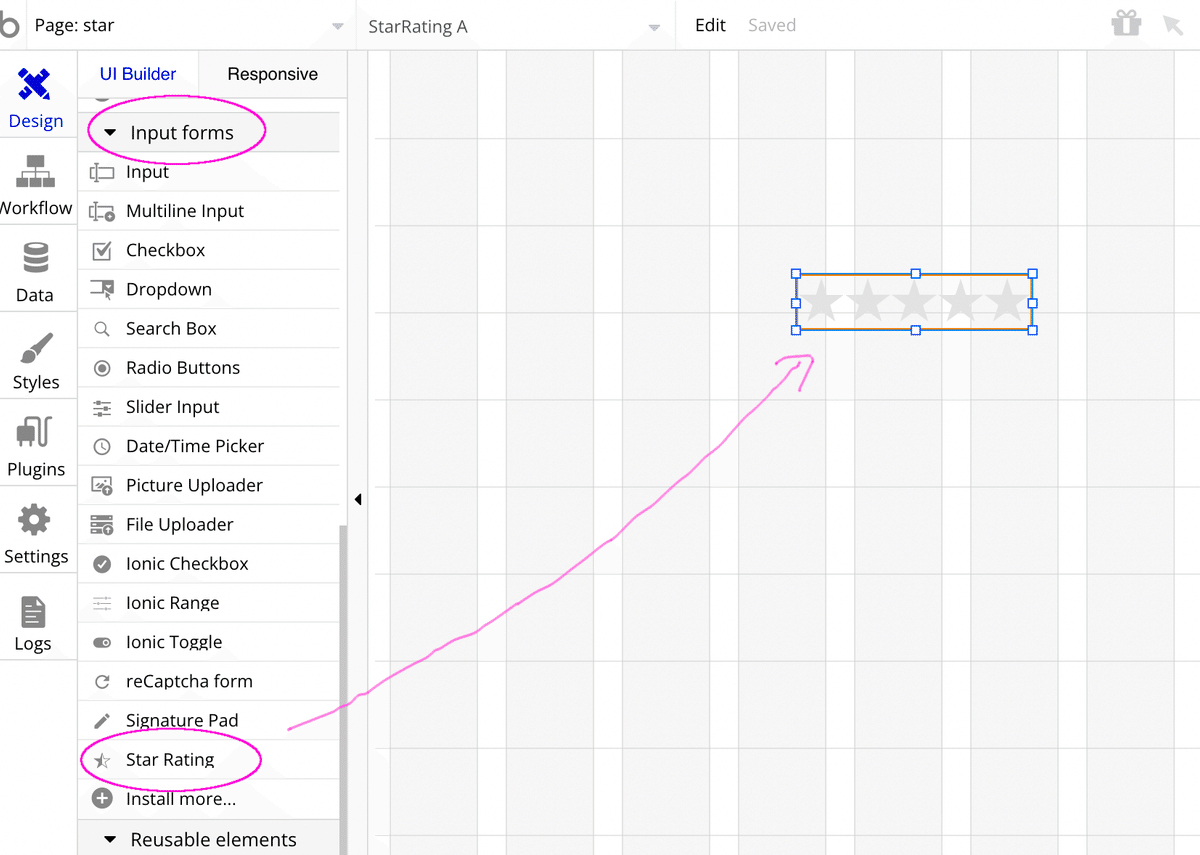
プラグインをインストールすると、「Input forms」から「Star Rating」を使うことができます。
下のようにドラッグ&ドロップします。

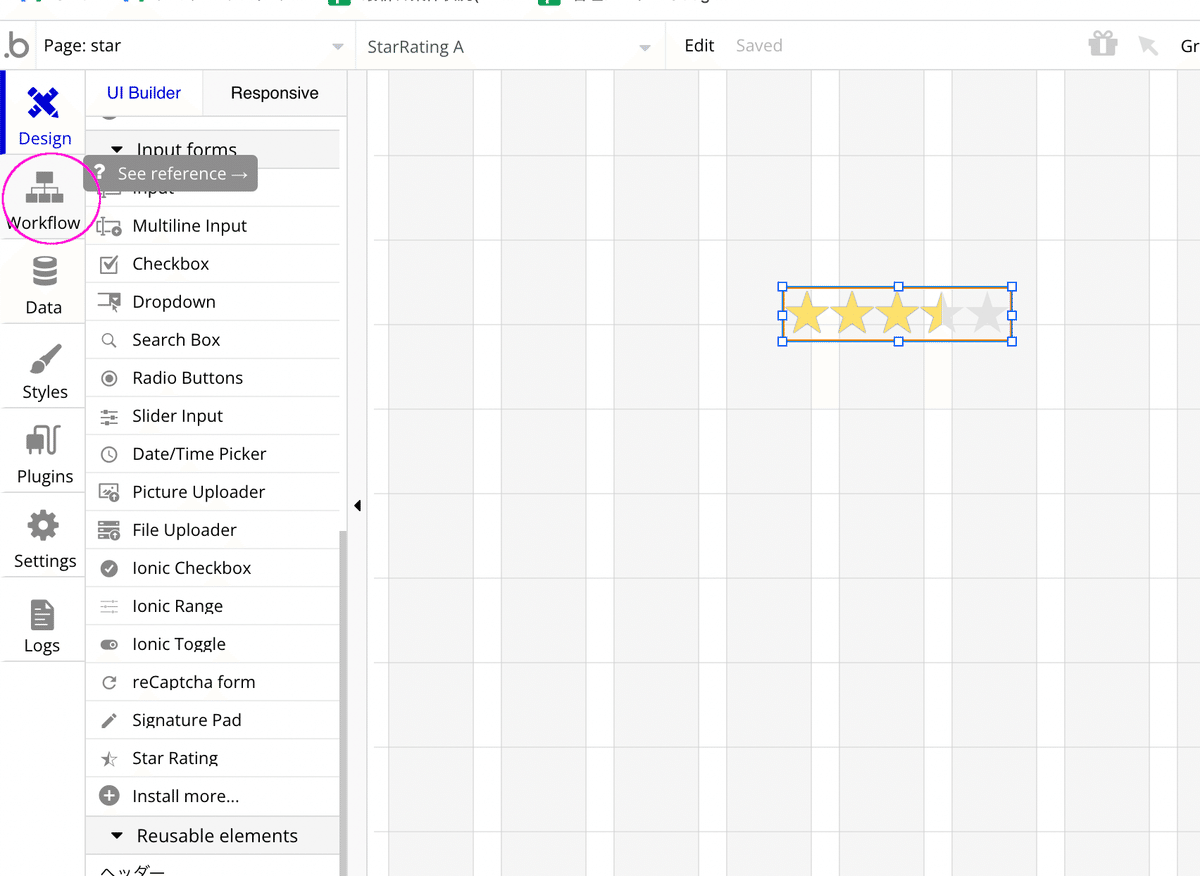
今回は初期値(Initial content)を下のように、仮で「3.5」に設定します。

3 ワークフローを設定する
では、このスターが変更されたときに、その値をデータベースに入れるようにしてみます。
「Workflow」を選択

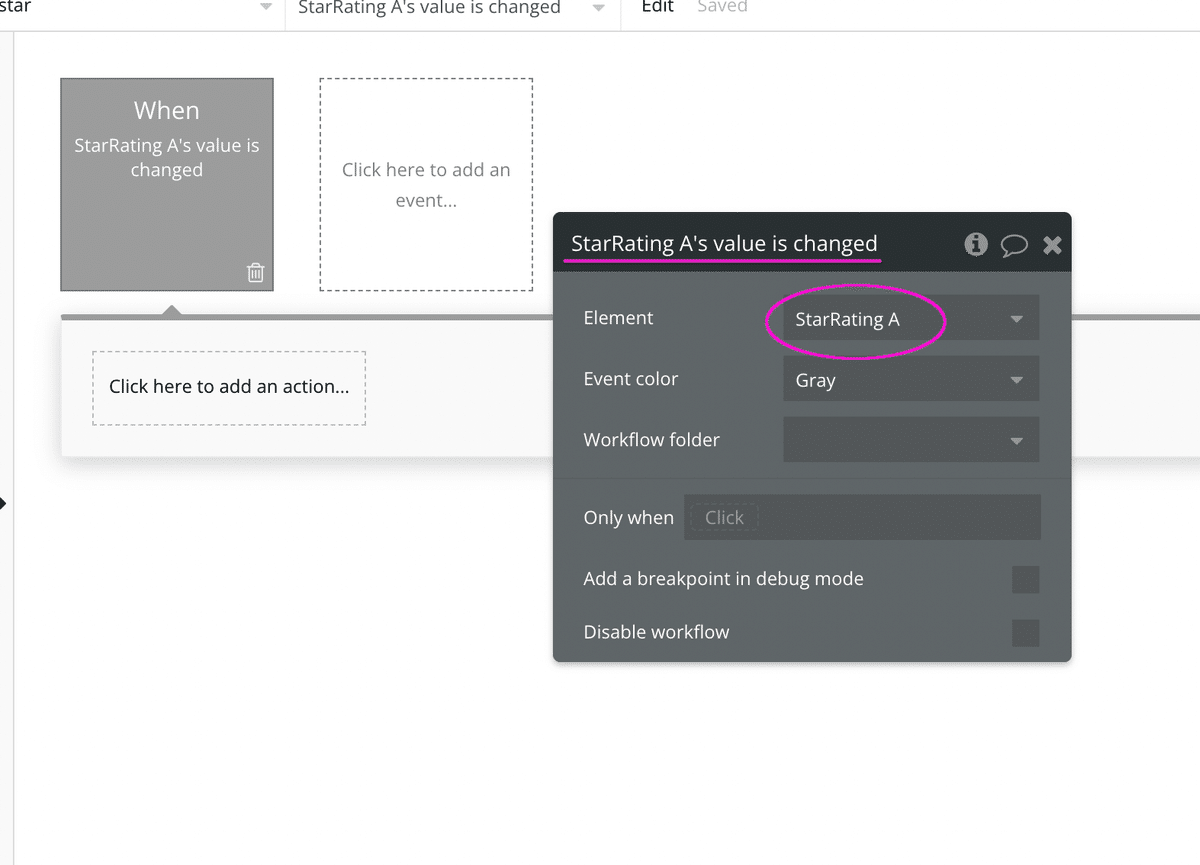
「Click here to add an event」を選択し、「Elements」から「An input's value is changed」を選択

なんの値が変更した時かを設定します。
「Element」に「StarRating A」を選択します。(おそらくデフォルトで設定されていると思います。)

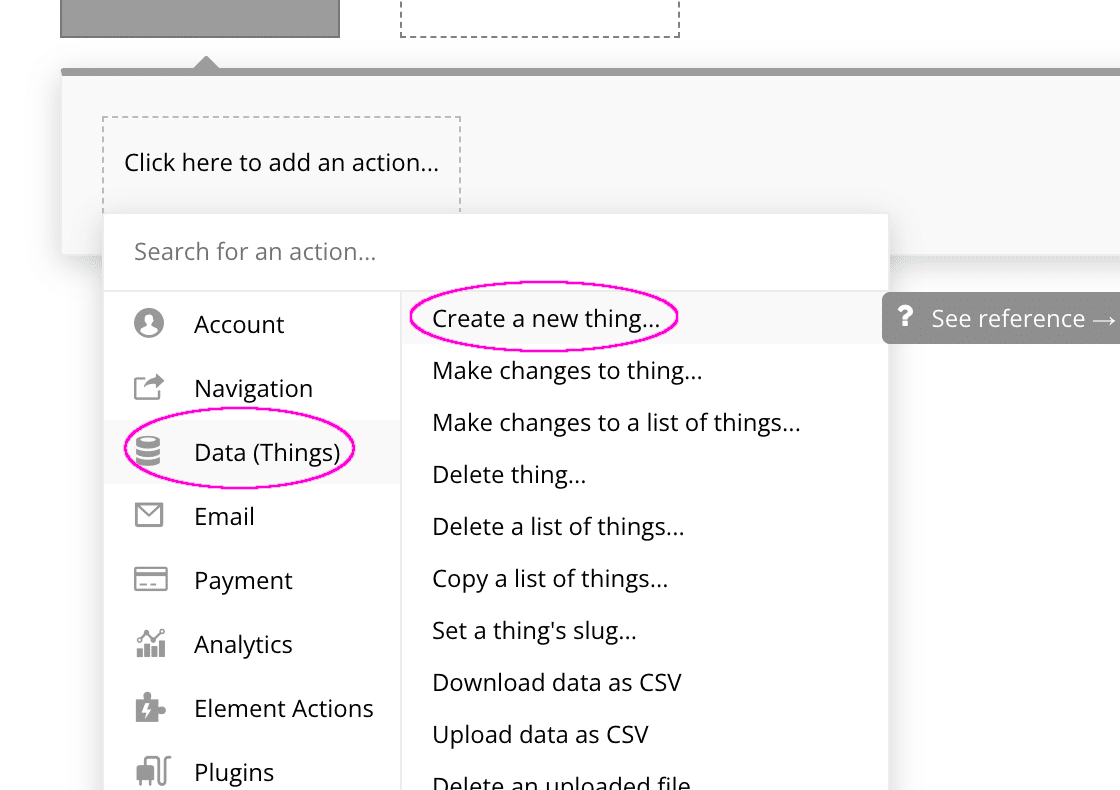
「Click here to add an action」を選択し、「Data(Things)」から「Create a new thing」を選択

今回は、まだデータベースを作っていないので、「Type」から「Create a new type」を選択

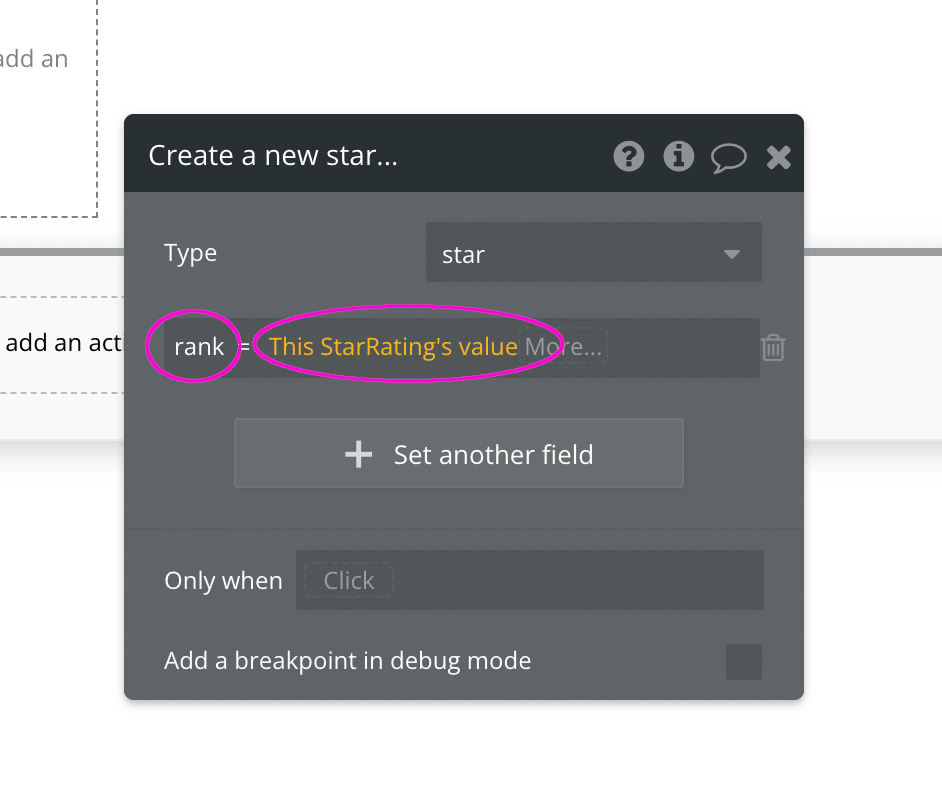
今回は「star」と入力

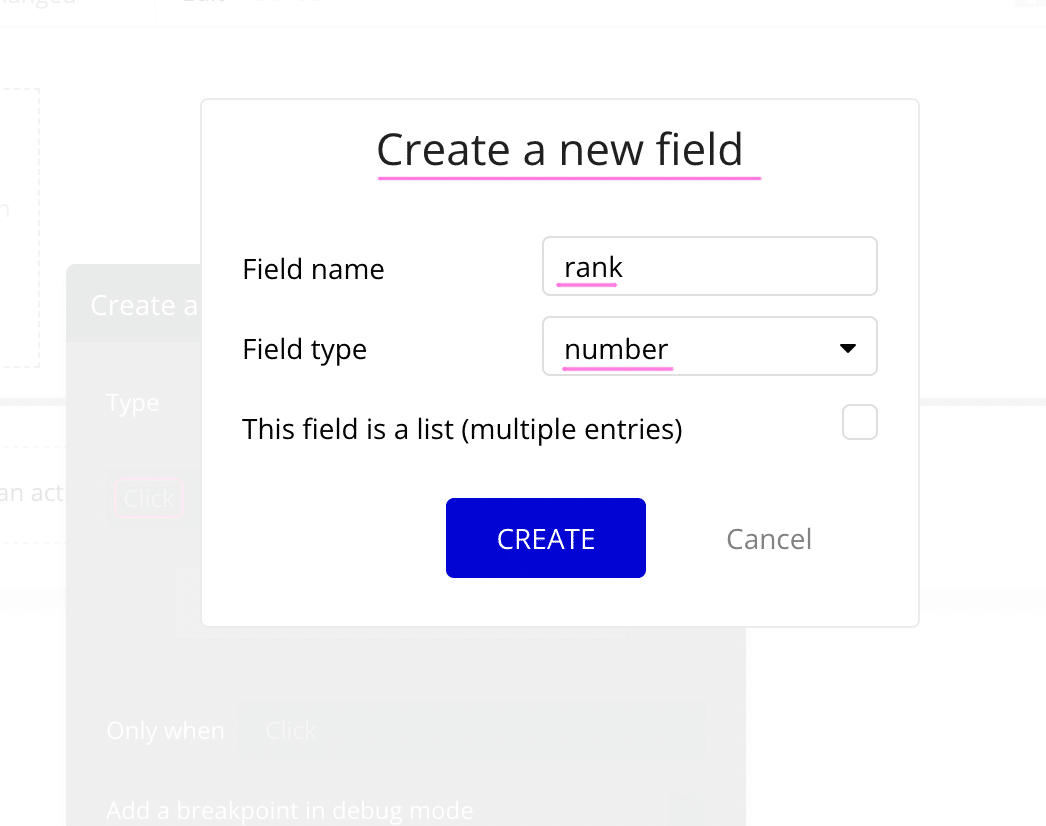
「click」を選択し、フィールドも作ります。

今回は下のように「rank」というフィールドを作成

そこに、今回の値を下のように設定します。

4 プレビューで見てみる
プレビューで見てみると、最初は下のように、デフォルトの3.5が表示されます。

星を2にしてクリックすると

下のように、データを確認すると、2として保存されていました。

今回は以上です。
いいなと思ったら応援しよう!

