
Photo by
mayonaka0000
【完全保存版】thirdwebを用いた、Astarコントラクトの作成・フロント連携について
1 ダッシュボードからのAstarコントラクトの作成について
こちらの記事を元にして、Astarのコントラクトを作成することができます。
上の記事の第2章1節の「テストネットの選択」の部分を下のように、「Astar」にするだけです。

できましたら、blockscoutでも確かめてみましょう。
2 CLIからのコントラクト作成について
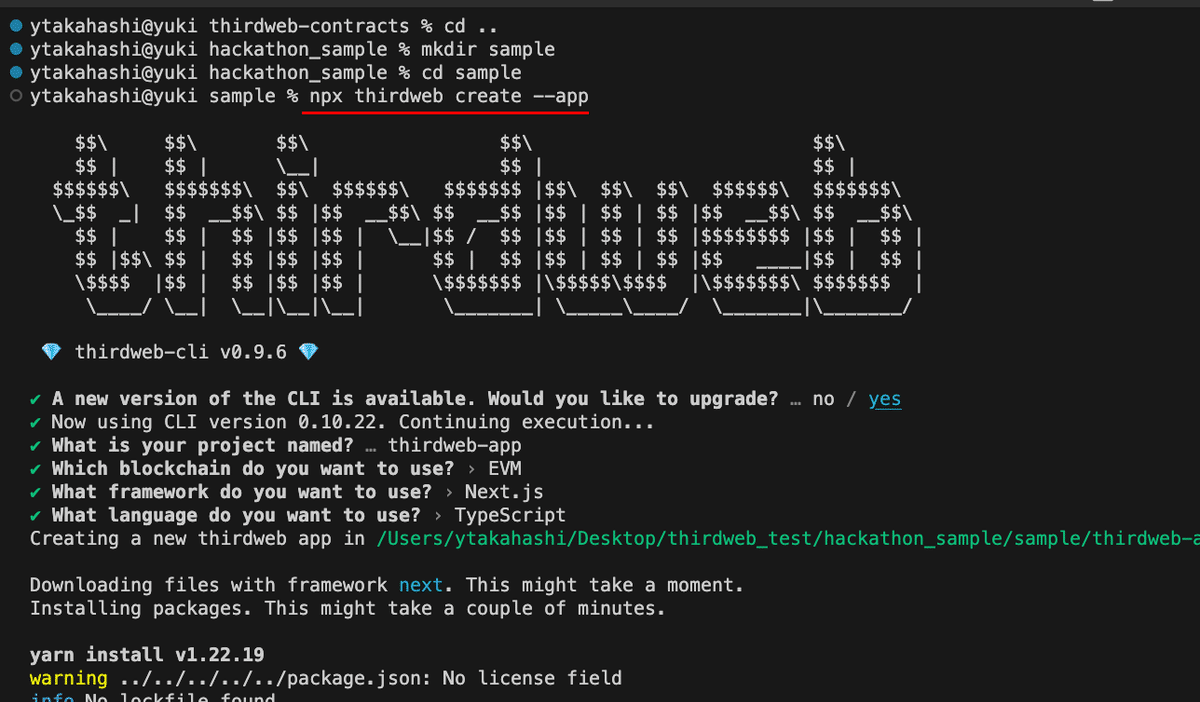
こちらのコマンドを実行します。
npx thirdweb@latest create contract 今回は「Hardhat」で「Empty Contract」を選択しました。

コントラクトを作成します。
今回は、「Remix」のサンプルコードをそのまま使っています。

ディレクトリを移動し、次のコマンドを実行します。
npx thirdweb deploy
すると、このように自動的にthirdwebのページが立ち上がります。
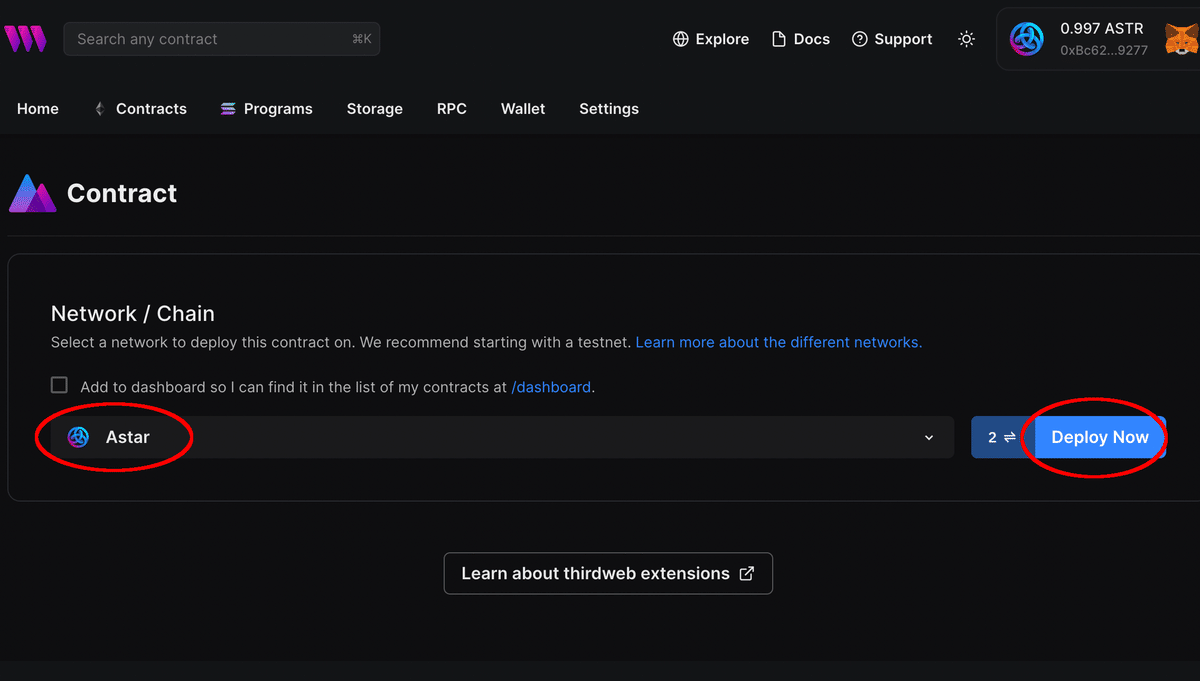
チェーンを「Astar」にした上で、「Deploy Now」

これにより、コントラクトができました。

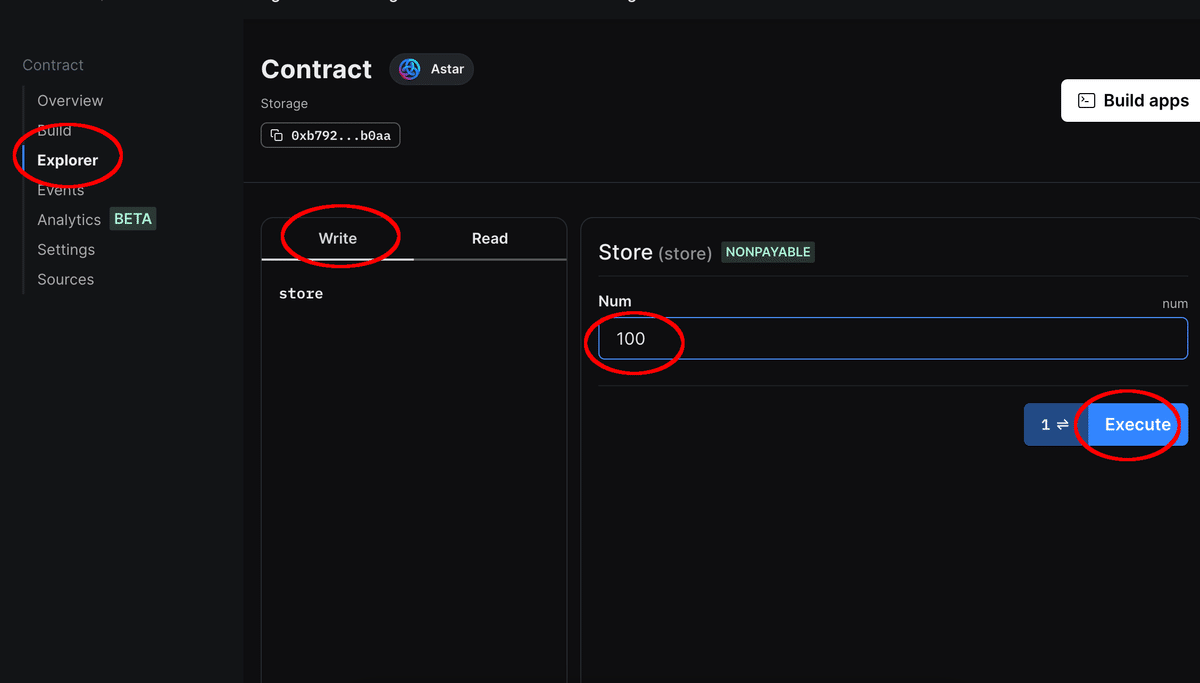
「Explorer」で処理を実行することもできます。

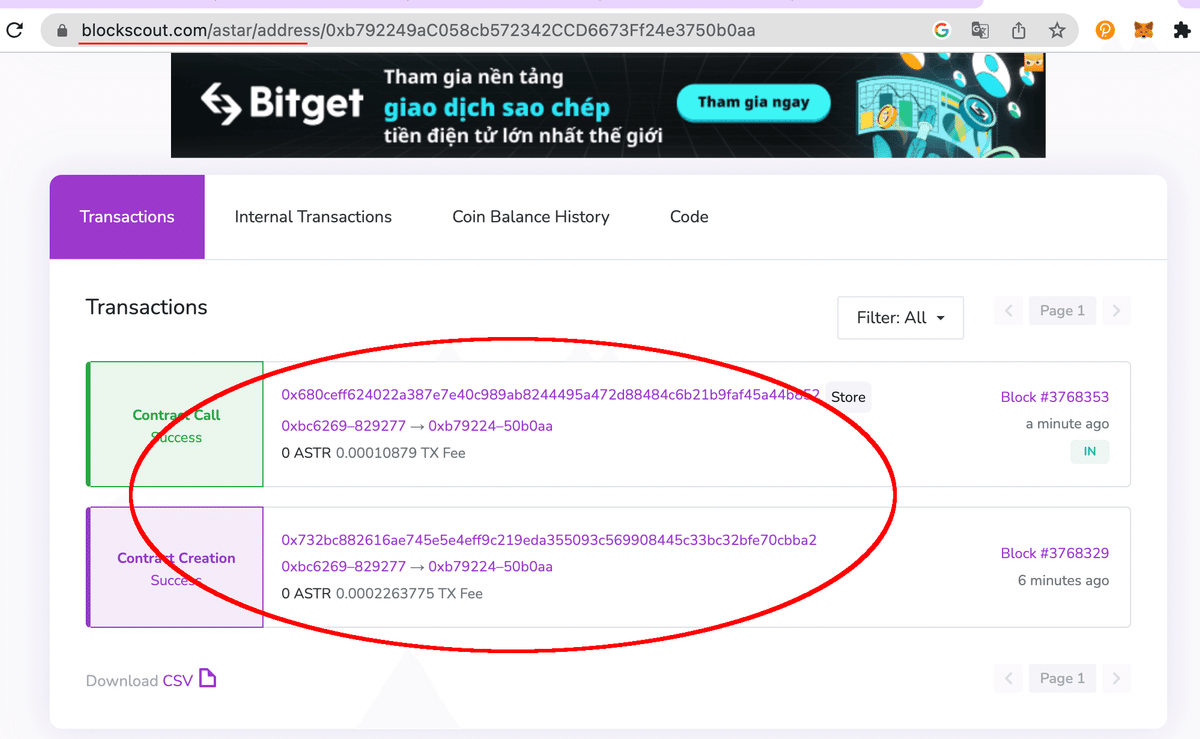
「Blockscout」を確認すると、トランザクションが実行されていることが確認できました。

3 thirdweb SDKを使ってフロントエンドと連携させよう
thirdwebでプロジェクトを作るには、こちらのコマンドを実行します。
npx thirdweb create --app
ただ、今回は、具体的な連携方法を見たいので、こちらの記事をご確認ください。
コントラクトアドレスはこちらを使ってみます。
ちなみに、Astar用に変更するのはこの箇所だけです。

これは、thirdwebのダッシュボードの「Build」に書き方が記載されています。

他にも、例えば、全てのNFTを取得する際のコードの書き方など、かなり明確に記載されています。

このようにして、Astar のDappsをthirdwebでスムーズに作ることができます。
よかったら試してみてください!
その他
・ウォレット接続
<ConnectWallet />・Web3ボタン
<Web3Button
contractAddress="0x045dABD0b79dB323fc18f8089741C26E17F5214e"
action={(contract) => {
contract.erc721.claim(1)
}}
>
claim
</Web3Button>いいなと思ったら応援しよう!

