
【完全保存版】MetaplexのUmiでファイルのアップロードをしてみよう!
0 はじめに
Metaplexではブロックチェーンとのやり取りに「umi」を使います。
今回は、そのumiを使ってファイルのアップロードを行ってみます。
1 UploaderInterfaceについて
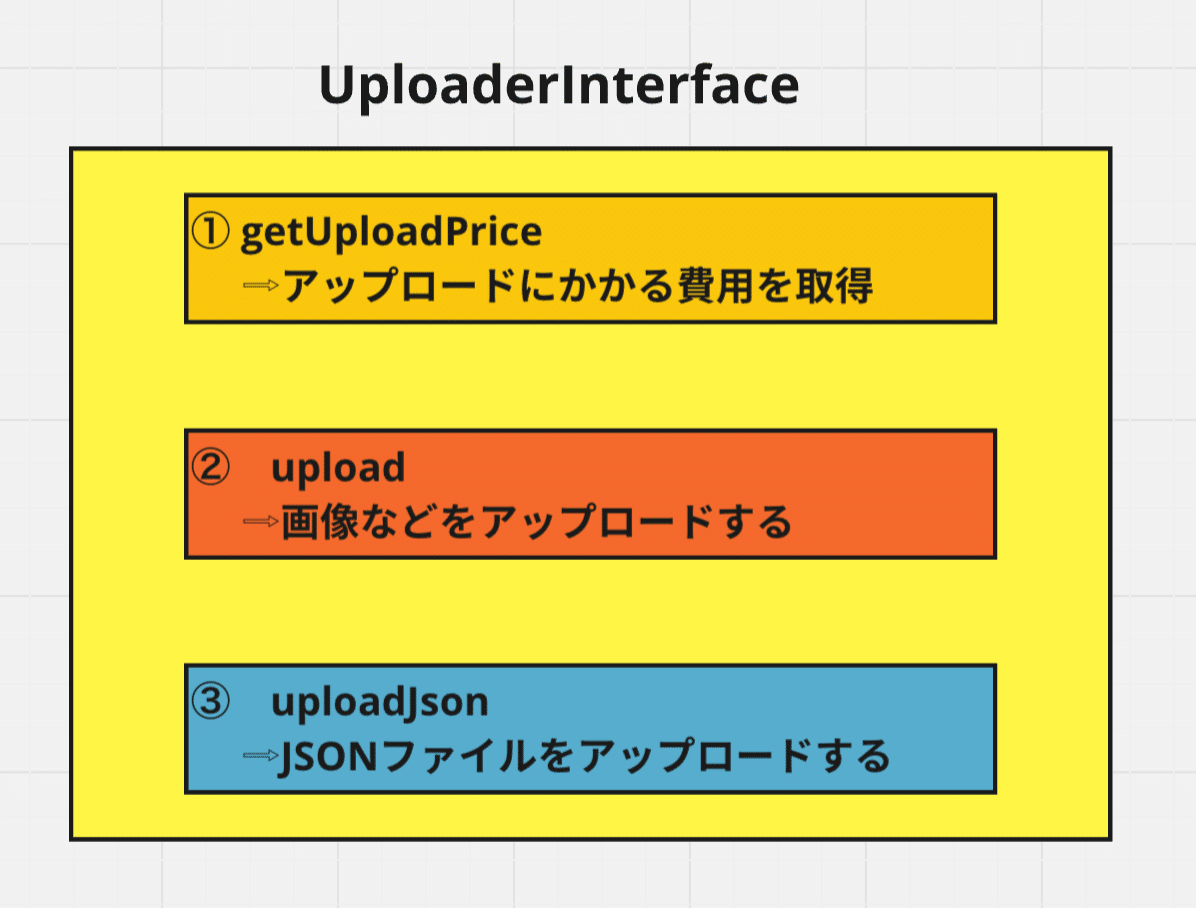
今回、こちらの「UploaderInterface」を使います。
これによって、次の3つを使うことができます。

2 使用するアップローダーについて
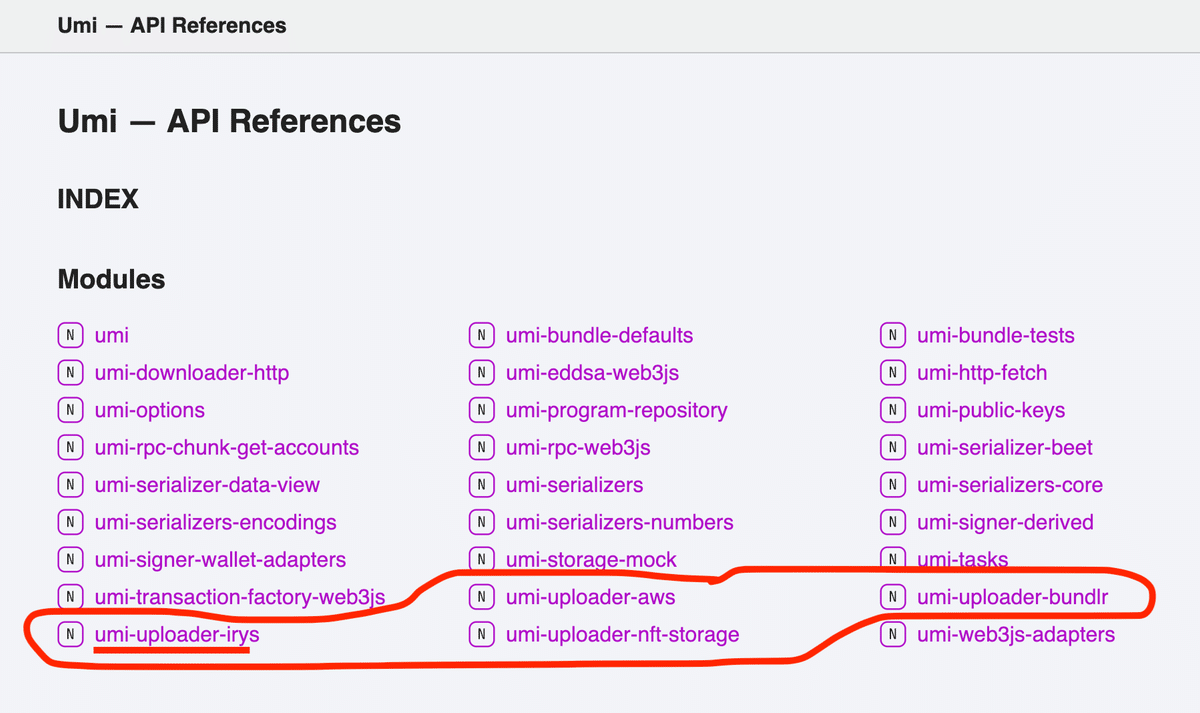
次に、誰がどこに保管するのかについて、色々な選択肢があります。
今回は、下の選択肢の中から、「Irys」を使おうと思います。
これを使うことで「Irys」を通じて、「Arweave」に保管ができます。

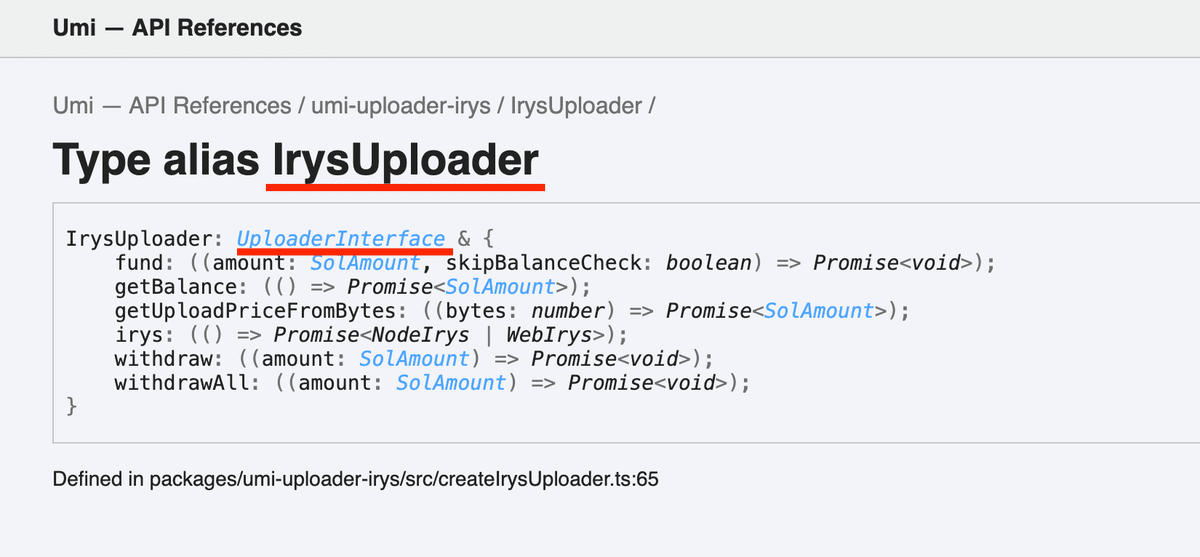
せっかくなので、「IrysUploader」を見てみましょう。
下のように、「UploaderInterface」の型を取ることが確認できます。

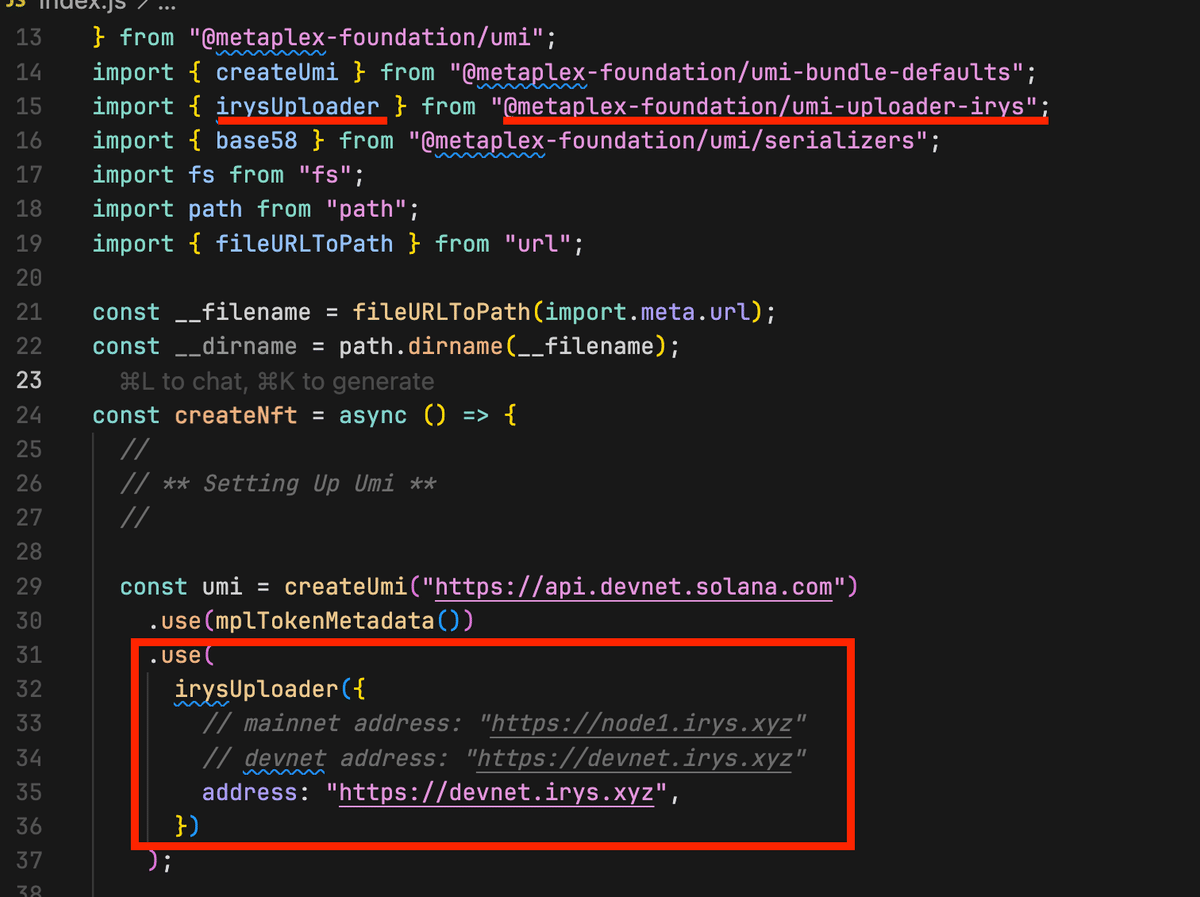
3 irysUploaderの設定
下のようにして、設定します。
「irysUploader」は「umi-uploader-irys」の中にあります。
今回は、devnetなので、下のように、「https://devnet.irys.xyz」を使用します。

4 アップロード費用の取得
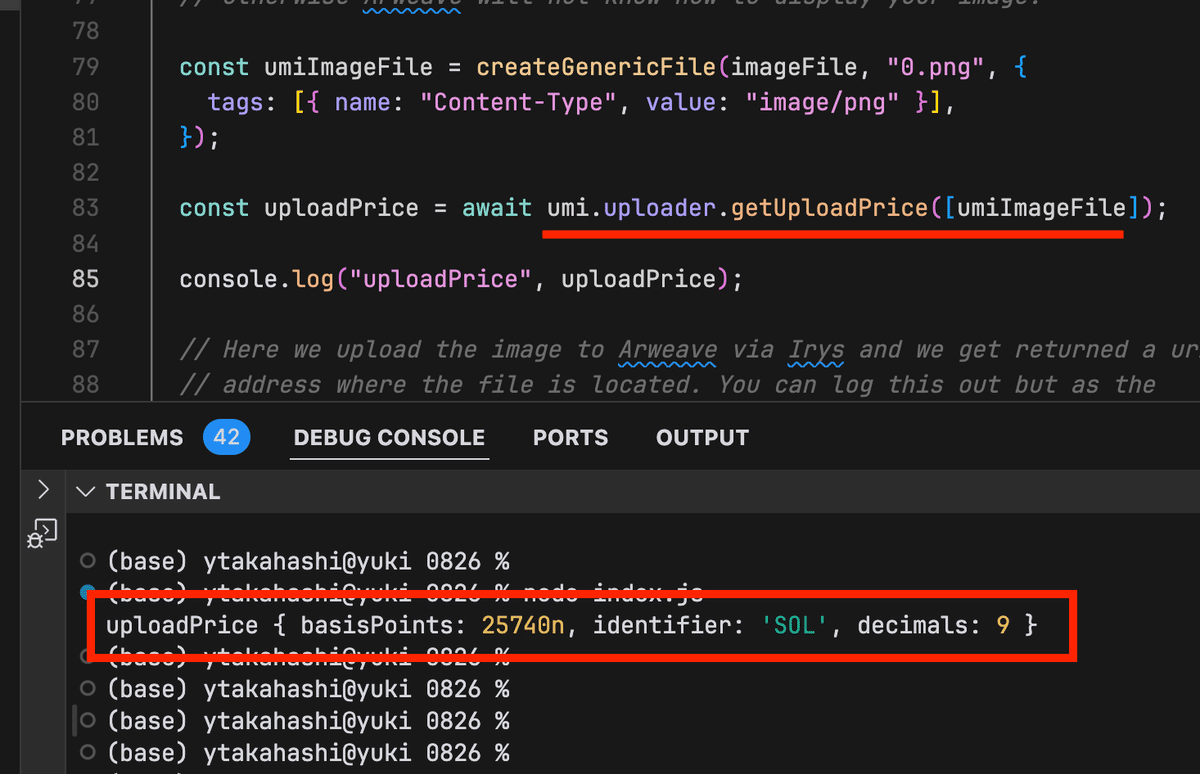
では、「UploaderInterface」の機能を使ってみましょう。
「getUploaderPrice」を使うことで、下のように費用が「25740 Lamport」であることがわかりました。
(「Lamport」はSOLの最小単位で10の9乗分の1です。)

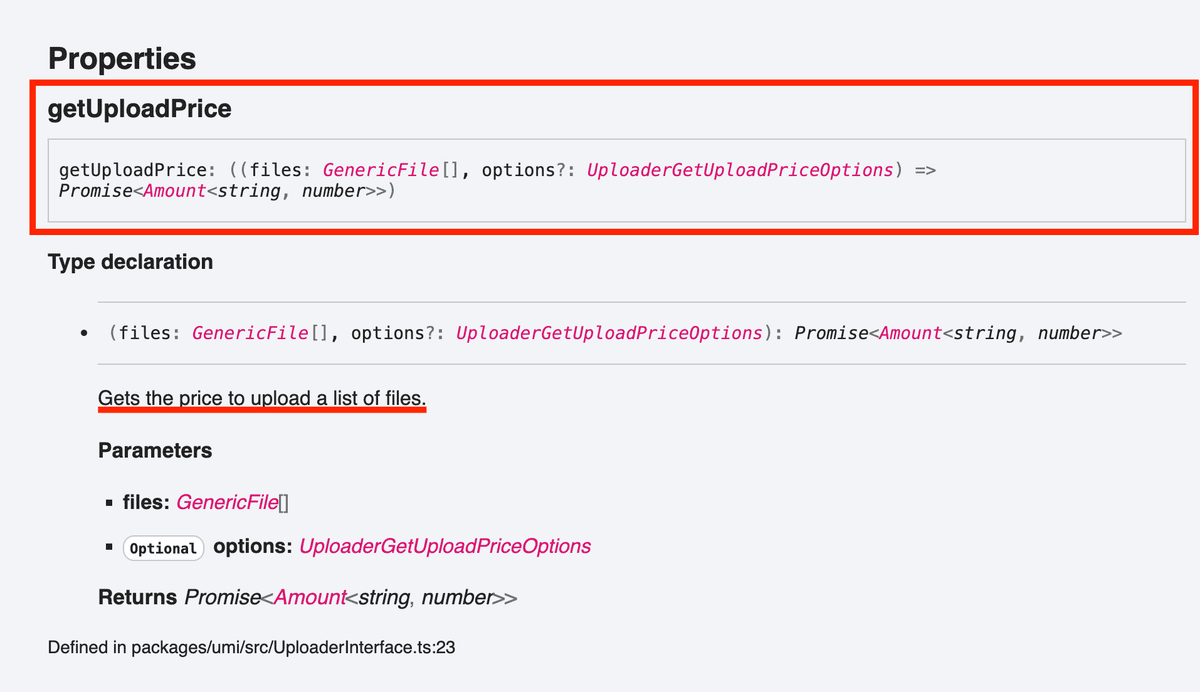
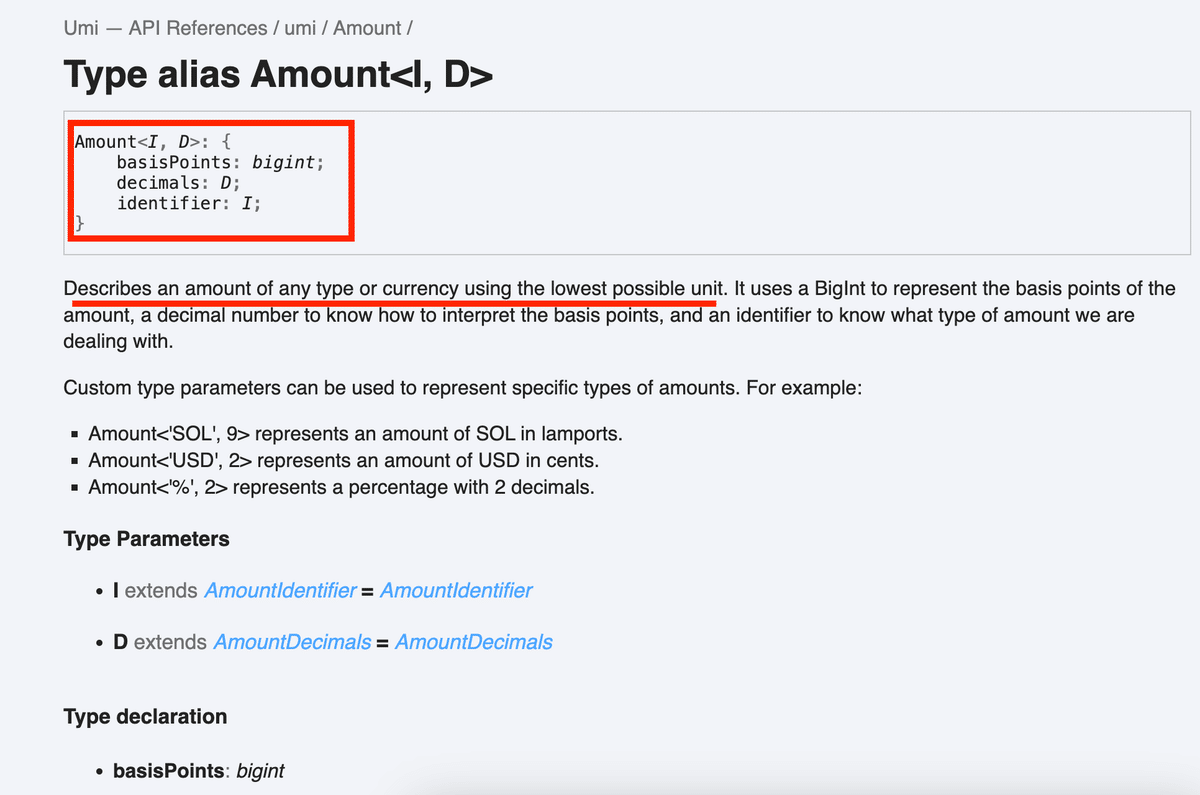
ちなみに、ドキュメントはこちらです。

取得時「25740n」とあったようにBigIntで取得する、であったり、単位は何かなどがこちらでわかります。

5 画像のアップロード
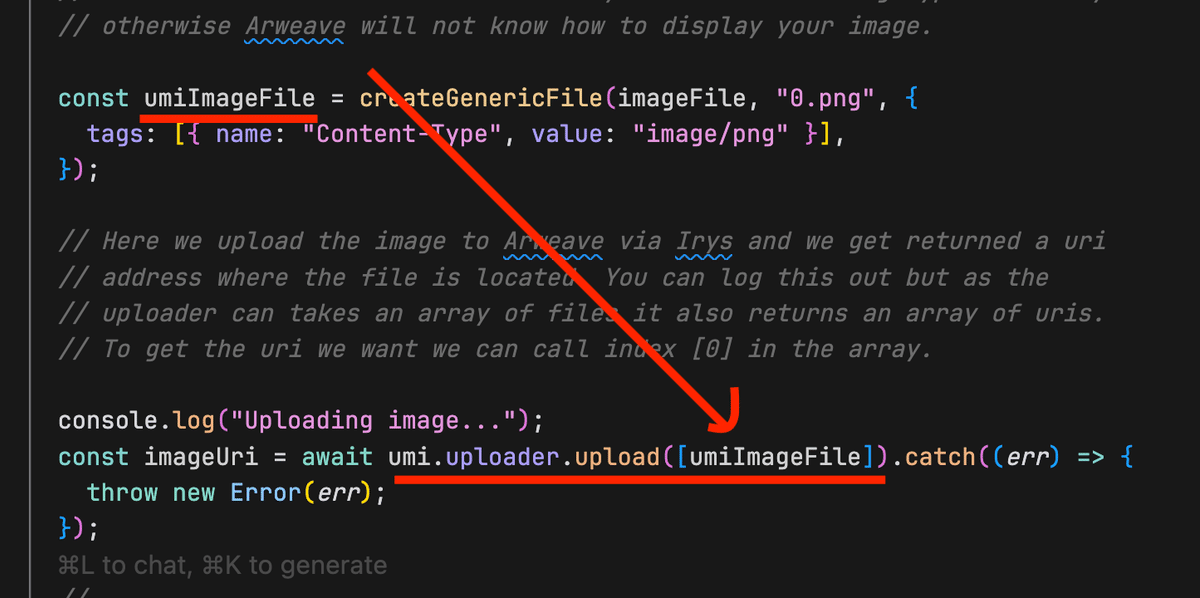
画像のアップロードは「upload」で行います。
戻り値としては、保存した先のURLが返ってきます。

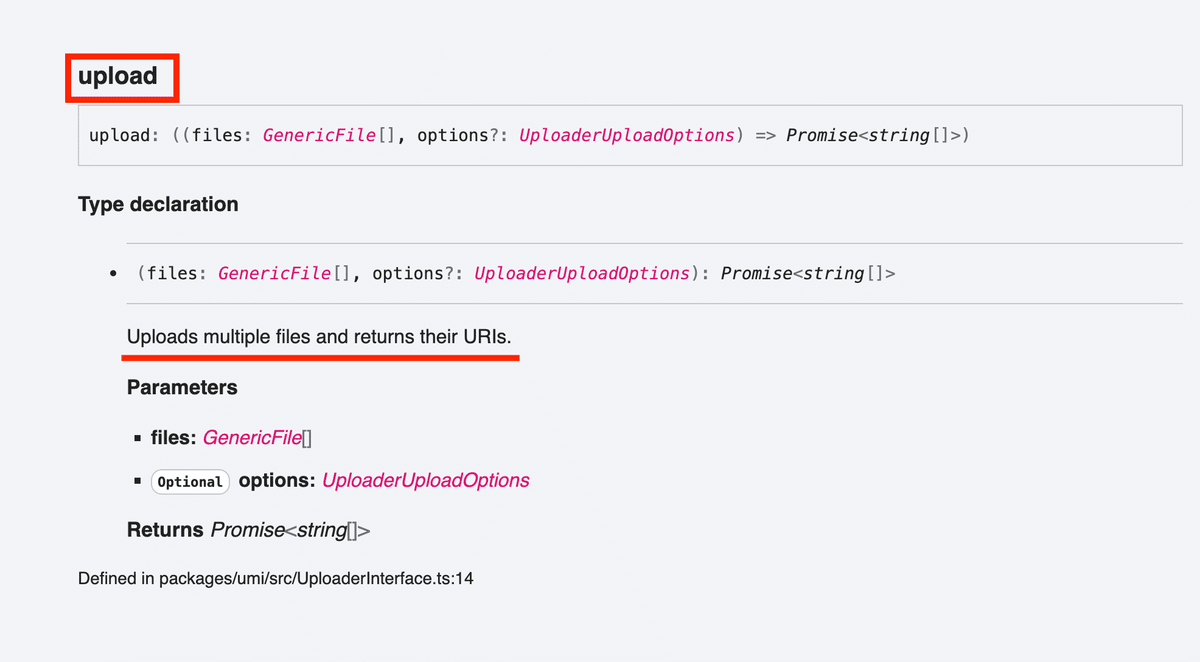
ドキュメントはこちらです。

なお、返ってきたURLを表示すると、このようになりました。

6 JSONファイルのアップロード
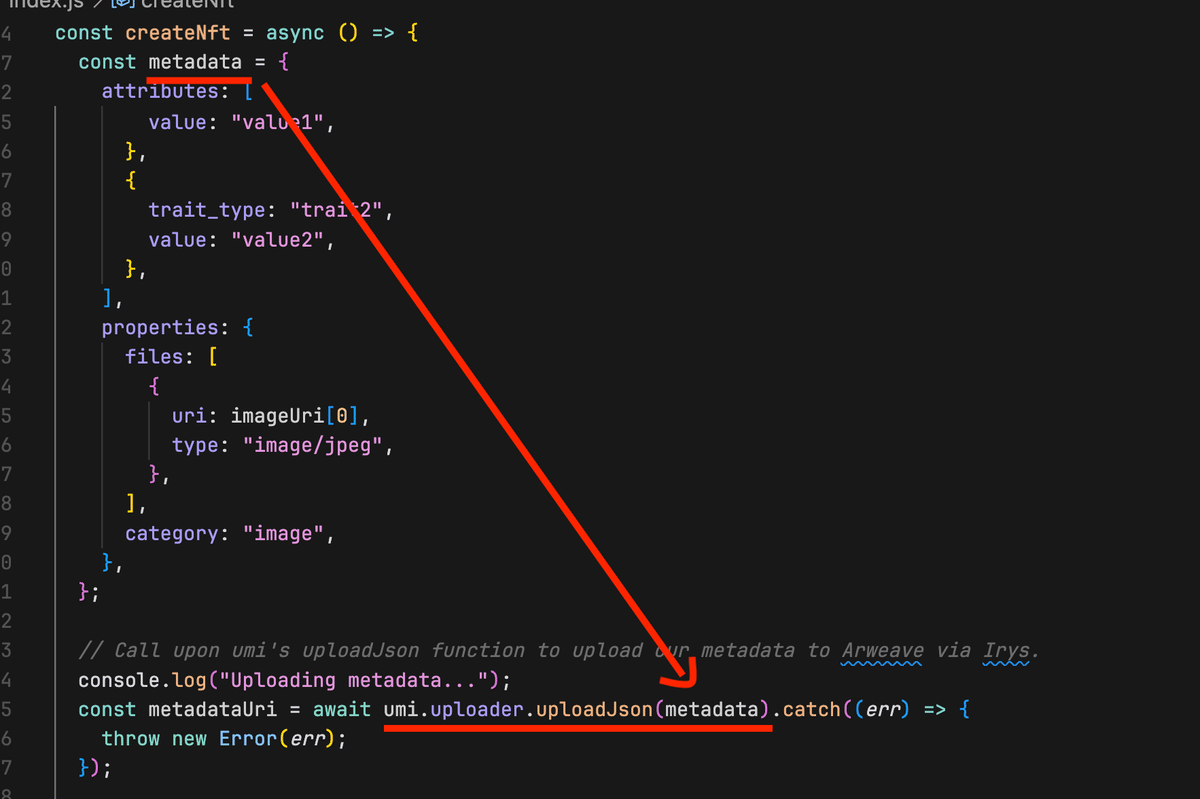
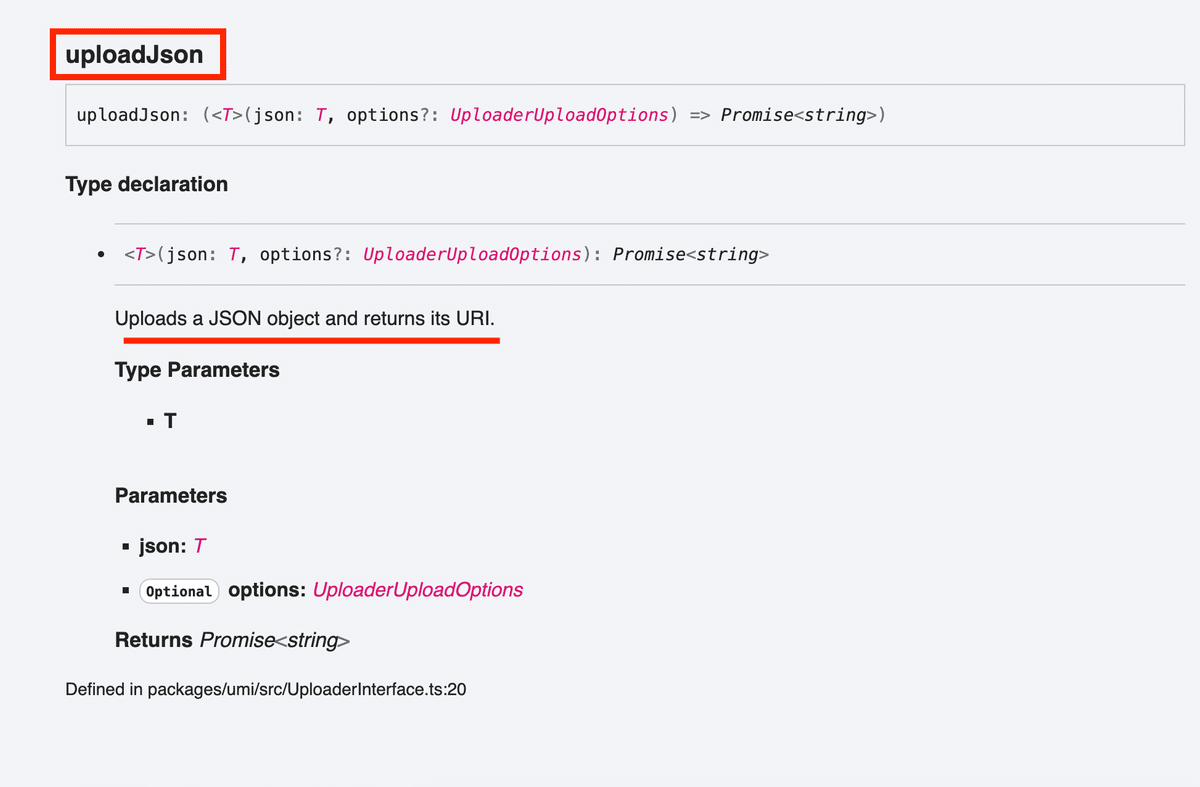
NFTのメタデータ情報などをアップロードする際には、「uploadJson」関数を使います。

ドキュメントはこんな感じです。

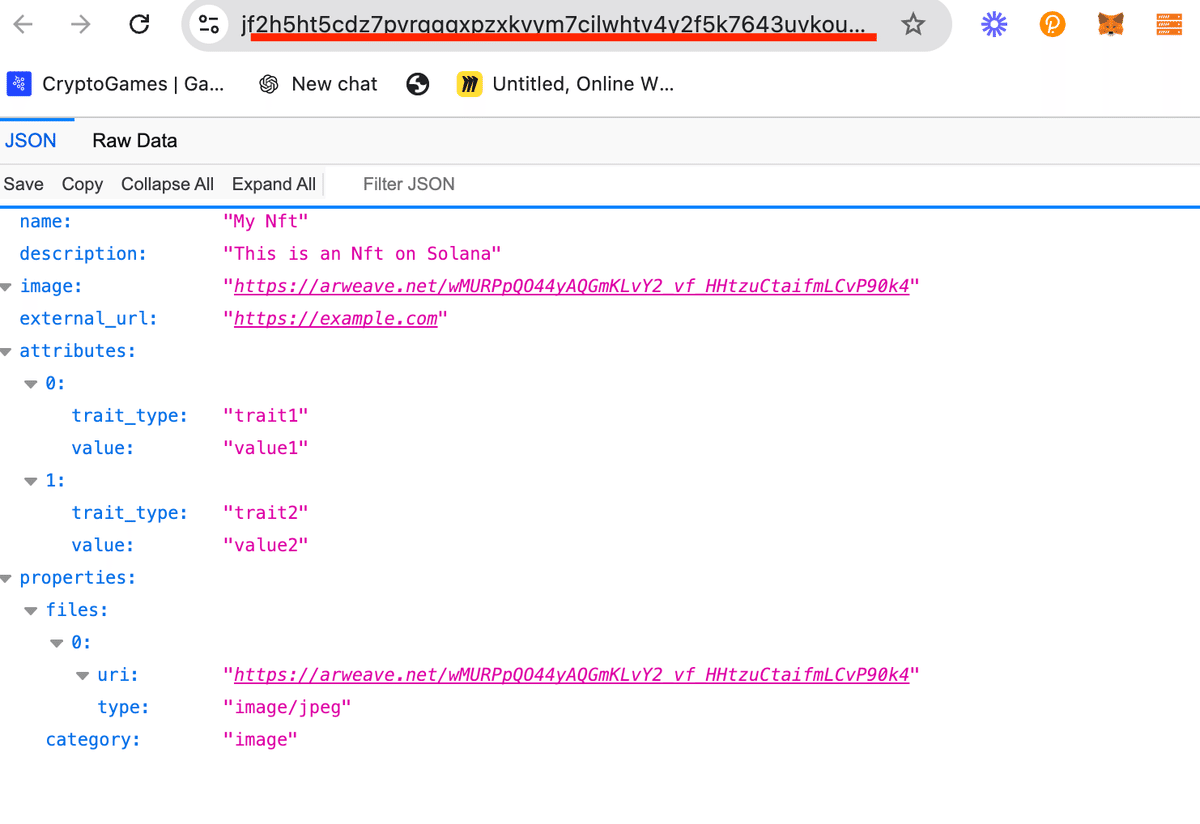
返ってきたURLを見てみると、このようになりました。

これで、MetaplexのUmiを使ったファイルのアップロードについては以上です。
ぜひやってみてください
いいなと思ったら応援しよう!

