
【完全保存版】thirdwebによる組み込みウォレットサービス(EWS)のPaperの使い方について
1 Paperとは
1 概要
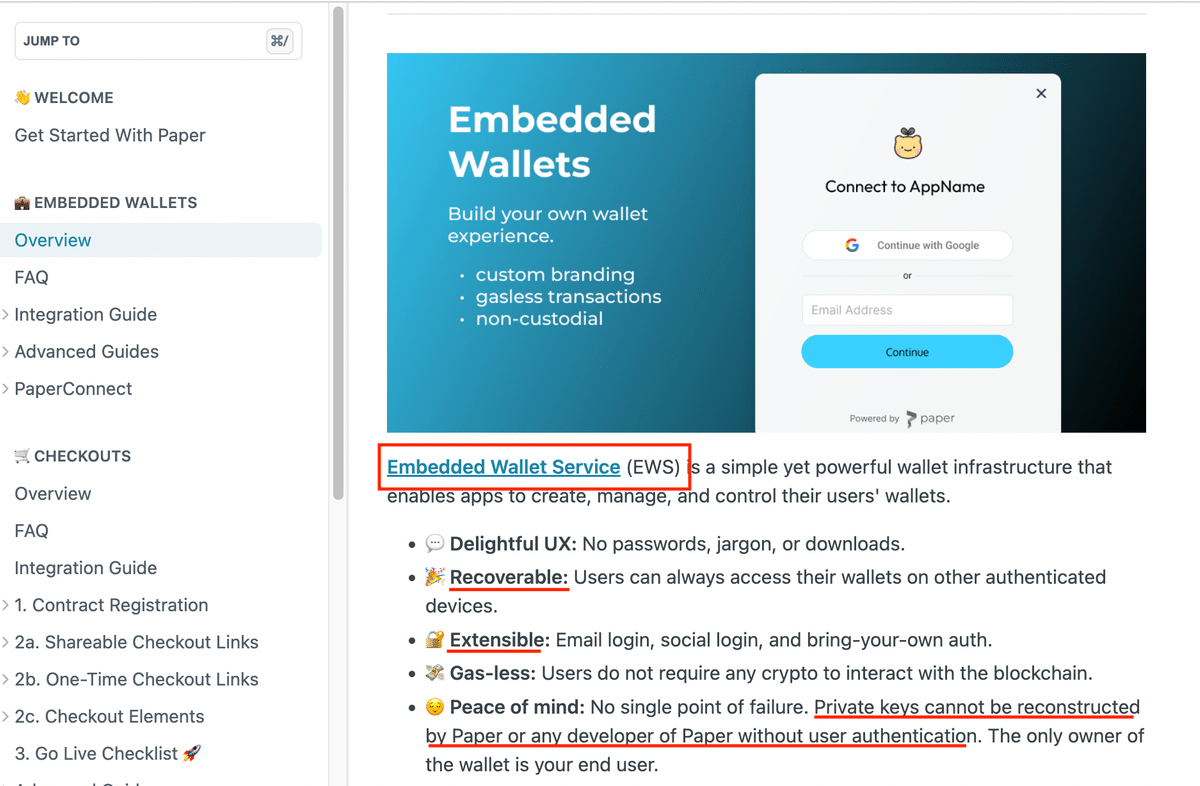
Paperとはアプリに組み込まれるウォレットサービスです。(EWS)
また、下のように、復活可能であったり、Eメールからのログインが可能です。

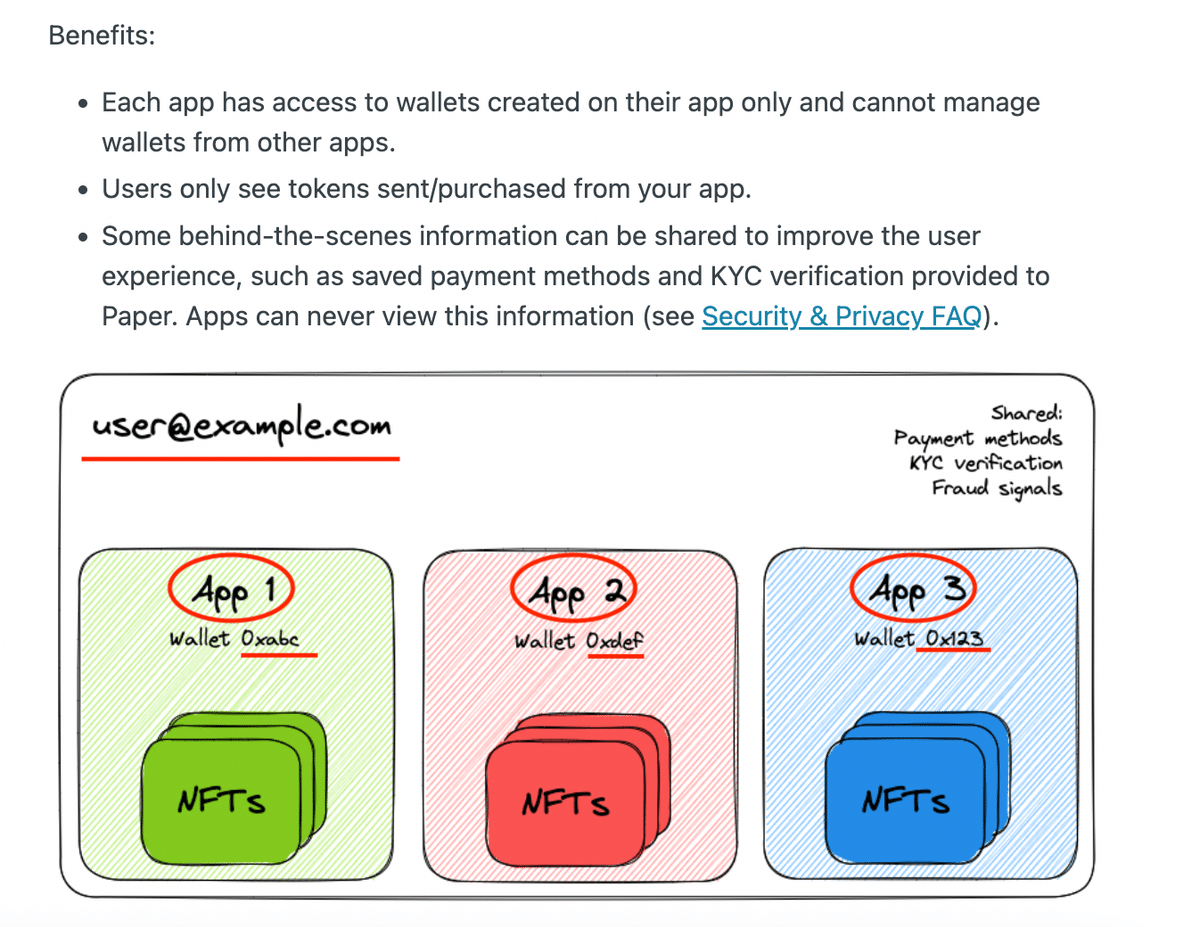
大まかには、下の例のようになります。
「user@example.com」というアドレスに対して、3つのアプリでそれぞれ別々のウォレットが生成されています。

2 セキュリティについて
セキュリティはMPCという技術が使われています。
秘密鍵を三者で分割します。

下のように、「個々の端末」、「AWSのKMS」(顧客のEメール認証などで暗号済み)、「Paper」で保管されているようです。
そして、それぞれ単独では、秘密鍵を再構築することができません。

2 Client IDを作成しよう
1 アカウントを作成しよう
PaperのWebサイトに行きます。
「Dashboard」を選択します。

初めての場合は、「Create one」から作っていきます。

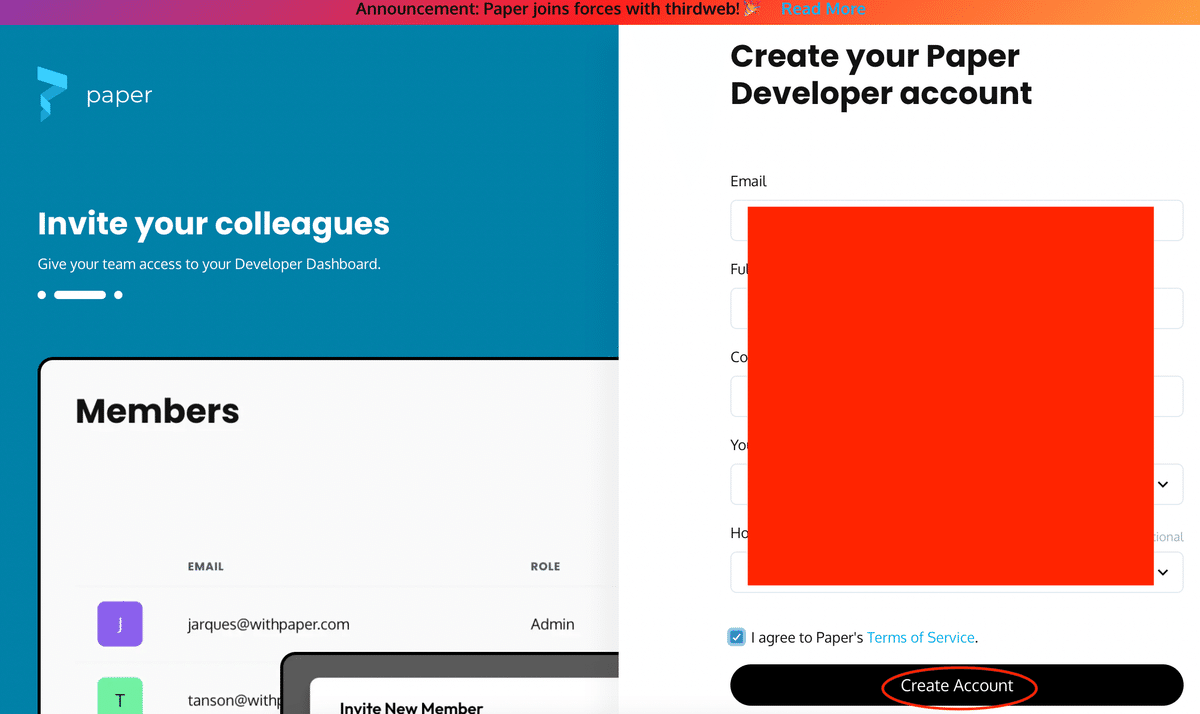
必要な情報を入力し、利用規約が問題なければ、チェックをつけて、「Create Account」

メールにコードが届いていると思いますので、確認し、入力します。

2 ClientIDを作成しよう
次に、こちらの、「Embedded Wallets」に進みます。

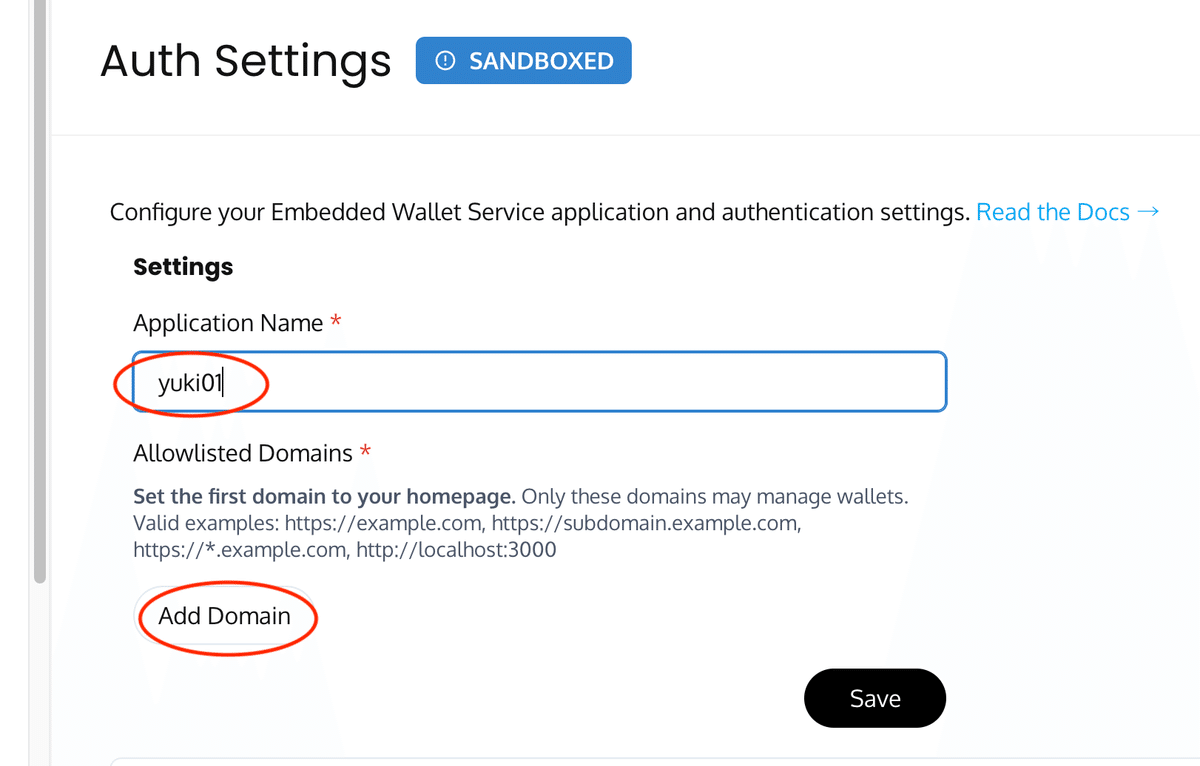
任意のアプリケーション名を入れ、「Add Domain」を選択します。

どのドメインを使用するかを記入します。
例えば、テストで使うのであれば、下のようにlocalhostを入れます。
記入が完了しましたら、「Save」を行います。

このようなポップアップが出ましたら、成功です。

ちなみに、こちらにあるのがClientIDです。

3 thirdwebにPaperを組み込もう
では、thirdwebでこのPaperを組み込んでみましょう。
1 git clone
まずは、git cloneを行います。
git clone https://github.com/thirdweb-example/paper-thirdweb.git
2 依存関係のインストール
続いて、フォルダを移動し、依存関係をインストールします。
cd paper-thirdweb
yarn install 
3 Client IDの設定
では、Client IDを設定してみましょう。
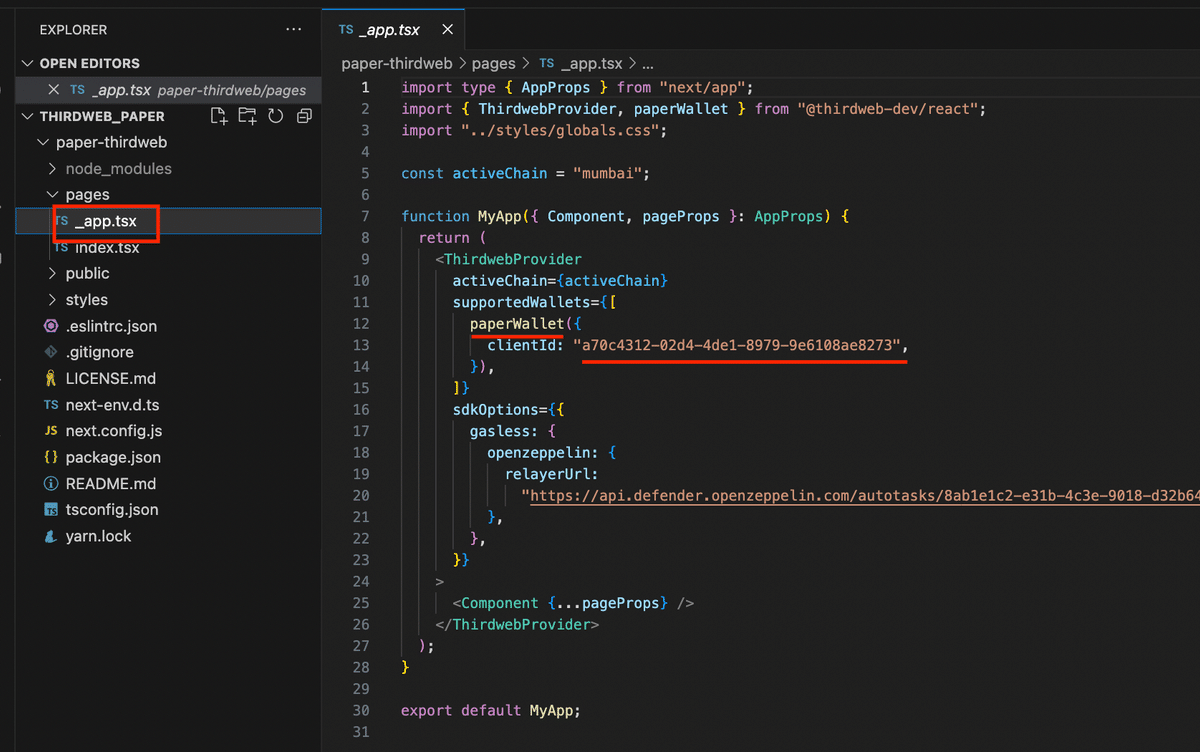
「_app.tsx」の「clientId」にはすでにIDが入っています。
こちらを自分のIDに変えてみましょう。

4 ウォレット接続の追加
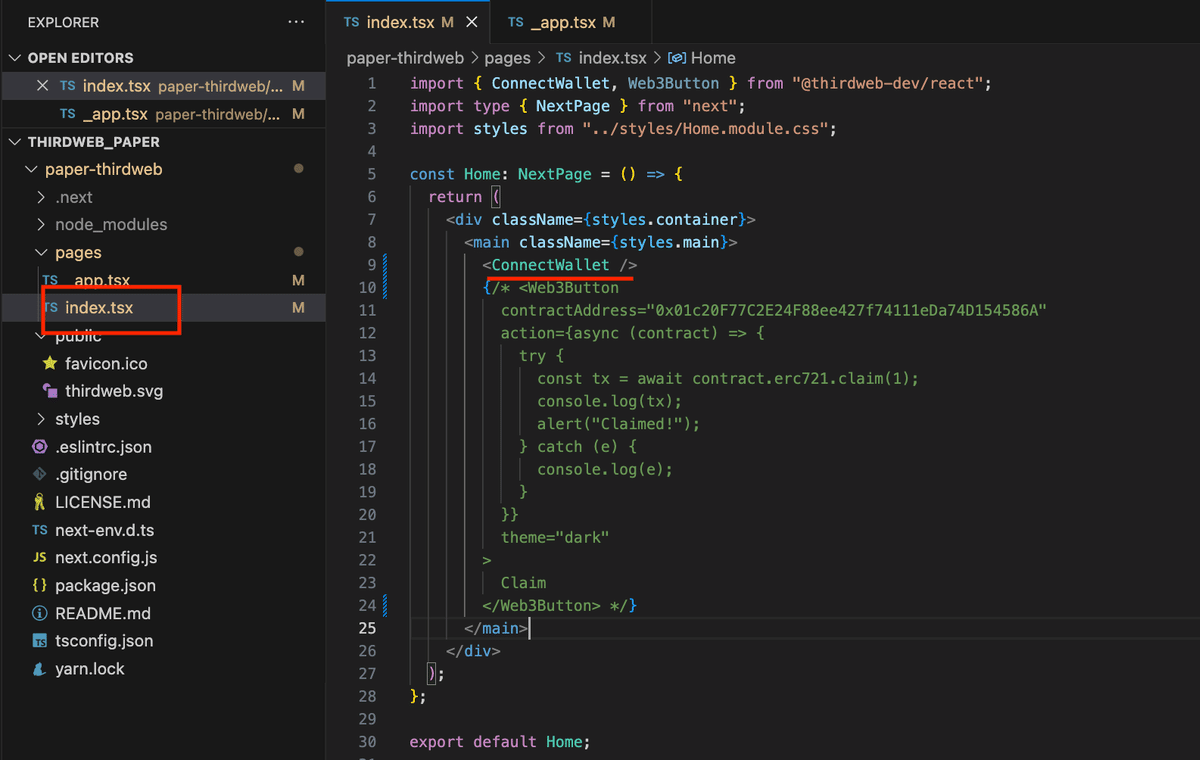
次に、「index.tsx」を見てみましょう。
私はわかりやすくするために、下のようにウォレット接続部分を追加しました。
<ConnectWallet />
5 立ち上げてみよう
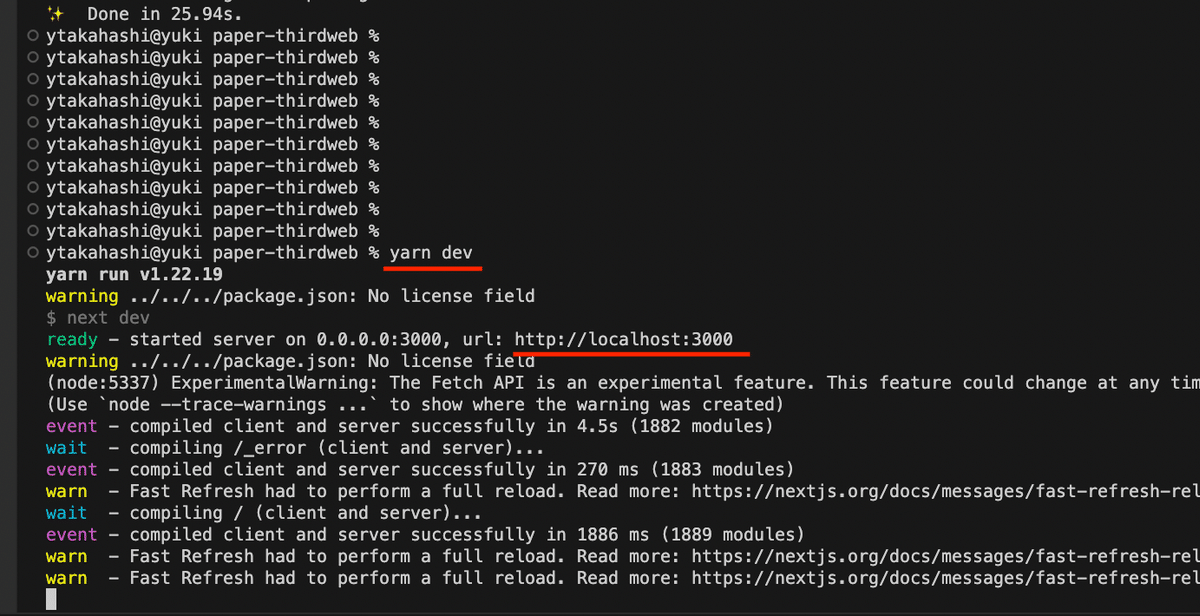
では、「yarn dev」で立ち上げてみましょう。
yarn dev
すると、このように、ウォレット接続画面が表示されました。
選択してみましょう。

6 Paper Walletの取得について
このように、「Paoer Wallet」が表示されました。
画像がうまく読み込めていないようですが、今回はスルーします。

下のように、接続を求められます。
今回は、下から行きます。
メールアドレスを入力して、「Verify」を選択します。

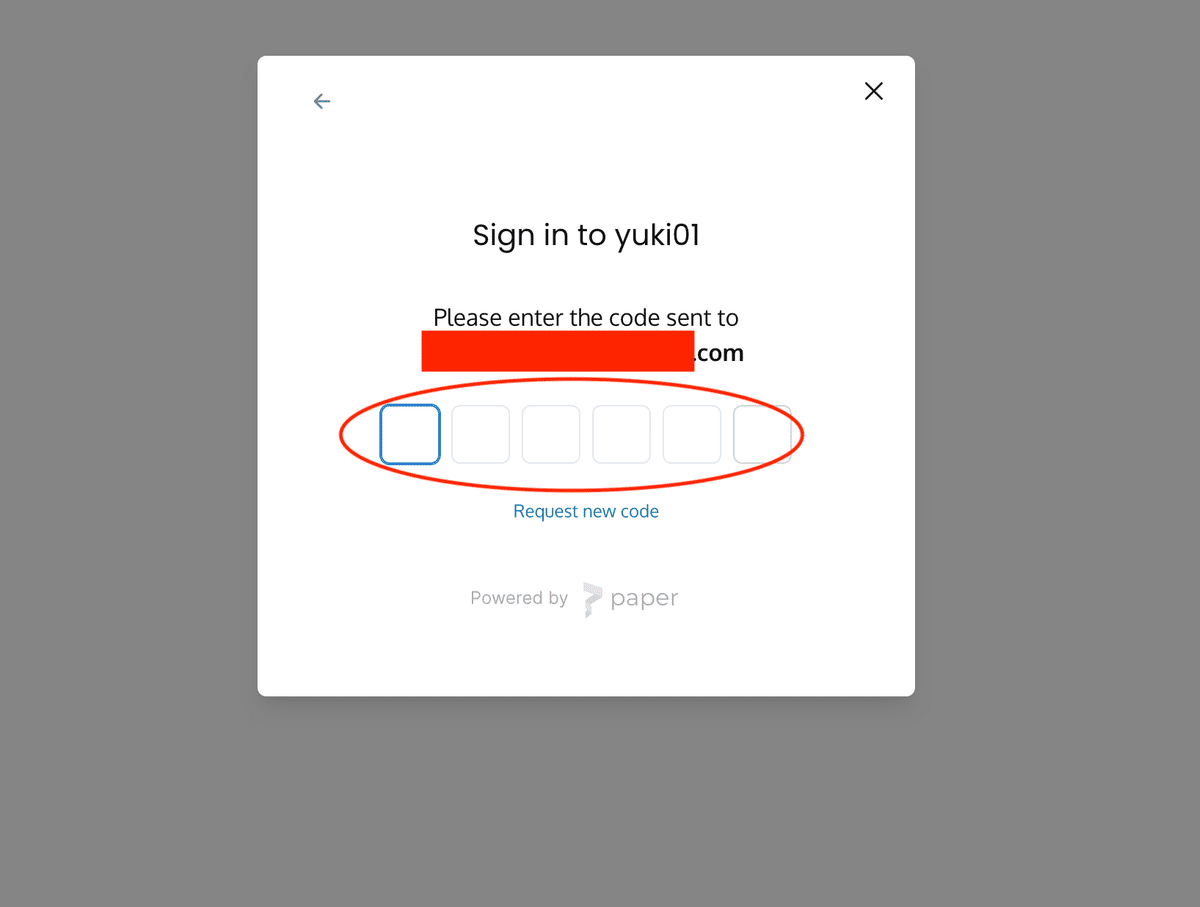
すると、メールアドレス宛にコードが届くので、そちらを入力します。

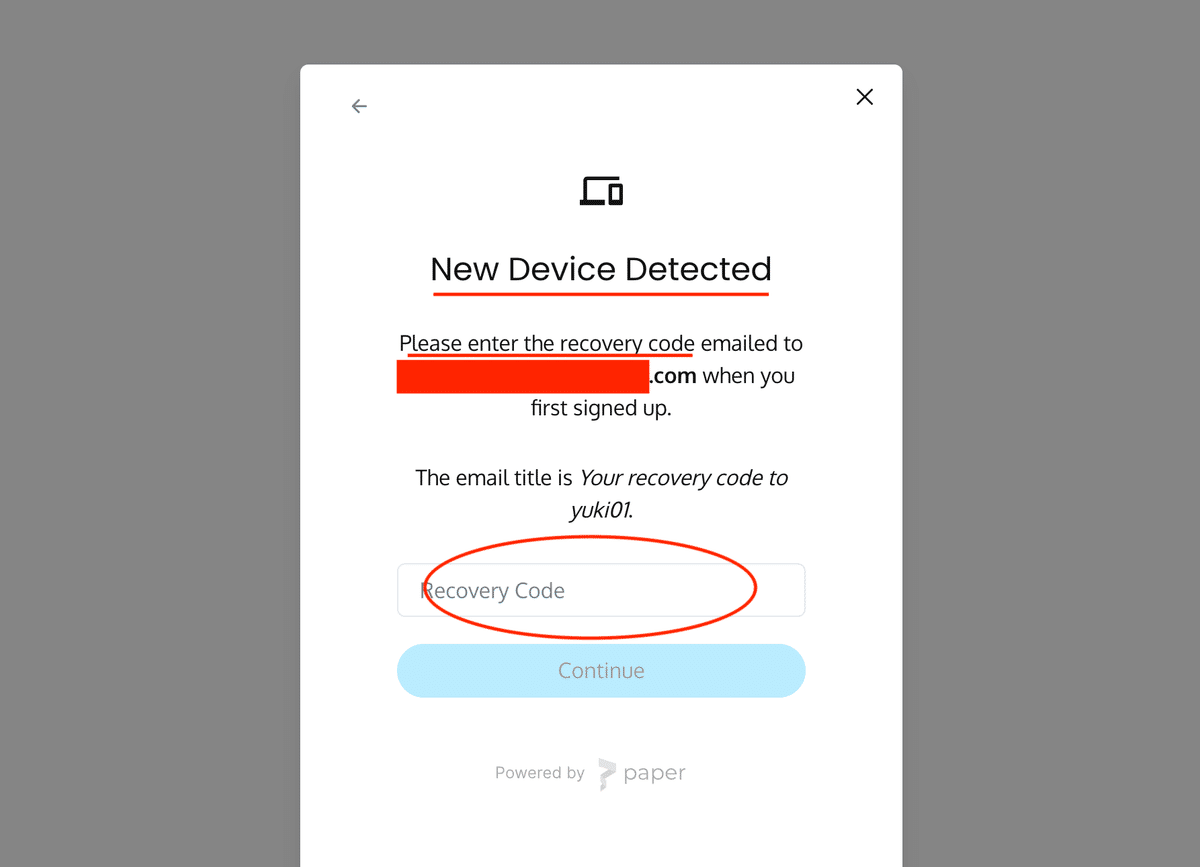
ちなみに、新しいデバイスで行った場合、このような、リカバリーコードが求められます。
一番最初のメールにこのコードが記載されているので、そちらを入力します。

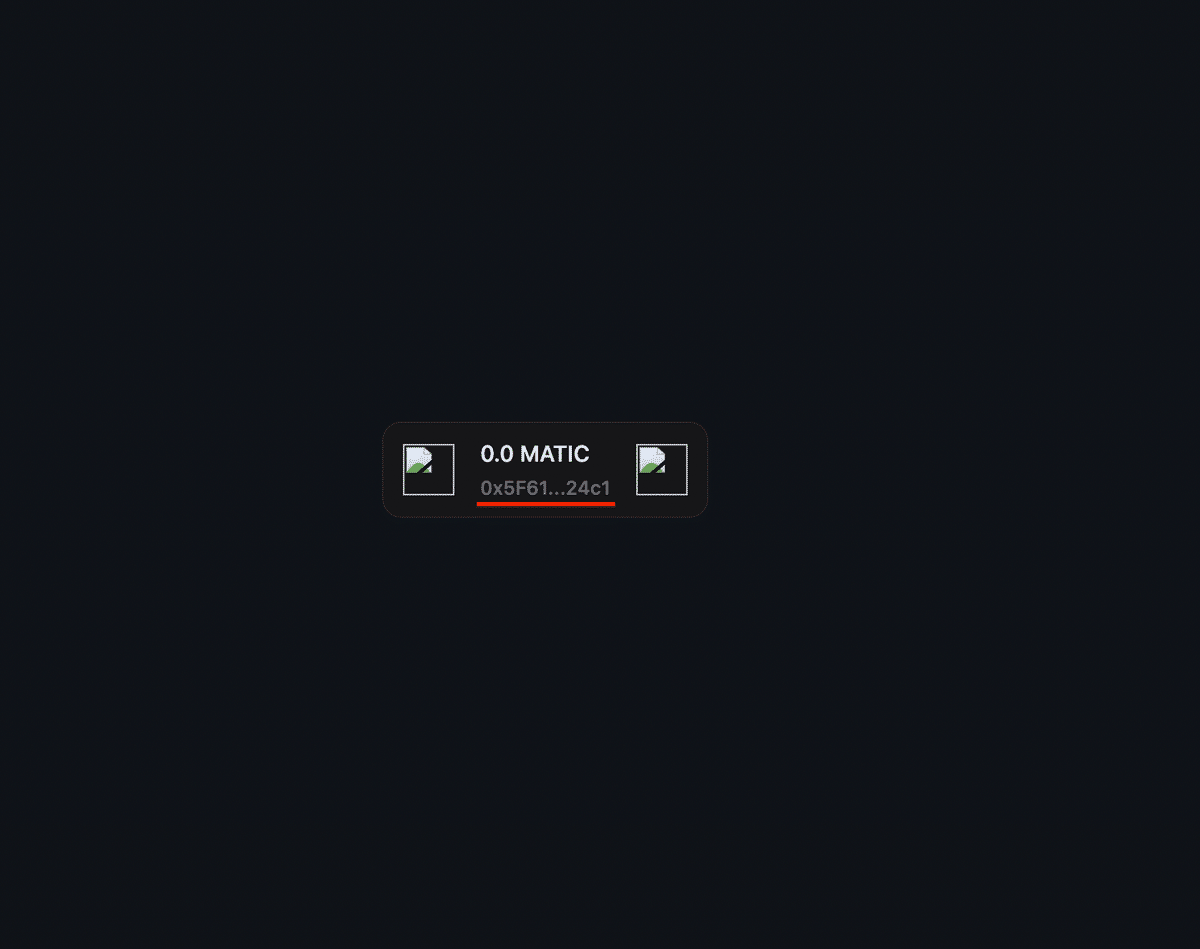
すると、このように、ウォレットに接続ができました。

この後の部分でのNFTの取得は、私はうまくいかなかったのですが、異なる内容になりますので、ここまでにします。
今回は以上です。
いいなと思ったら応援しよう!

