
【保存版】Route53で取得したドメインでアクセスしてみよう(できない場合はNSを確認しよう!)
こんにちは、CryptoGamesの高橋です。
クリスペというサービスを行っている会社です。
本日はRoute53でドメインを取得し、そのドメインを使って、HTTPでアクセスしてみたいと思います。
はじめる前に
AWSのサービスには料金がかかります。特に今回はドメイン用の料金もかかってきます。
事前に確認を行い、テスト終了後はクリーンアップを忘れずに行なうようにお願いします。
0 Route53でドメインを取得する
こちらのサイトがわかりやすいと思います。
なお、取得には料金が別途かかります。
その後、「ホストゾーン」が自動で作られますが、そのままでは料金がかかり続けてしまいます。
そのため、ホストゾーンをすでに削除しており、再開しようとしてうまくいかなかった、という状況を想定しております。
1 ホストゾーンを作成する
Route53の「ホストゾーン」から「ホストゾーンの作成」
(0章からそのまま進む場合は、すでに出来ています。また、第3章以降もスムーズに進むと思います。)

すでに所持しているドメイン名を入れて、「ホストゾーンの作成」

ホストゾーンができました!

2 レコードの作成
2ー1 どのIPv4アドレスに割り当てるかの確認
現在、EC2でApacheを起動させているとします。
この辺りのイメージが湧かなそうでしたら、こちらの記事をご参照ください。
下のように、パブリックIPv4アドレスがあります。

下のように、「http」で接続すると、画面が表示される状態とします。(「https」ではありません。)

ドメインをこちらのIPv4パブリックアドレスに紐づけてみます。
2ー2 レコードの作成
では、早速作っていきましょう。
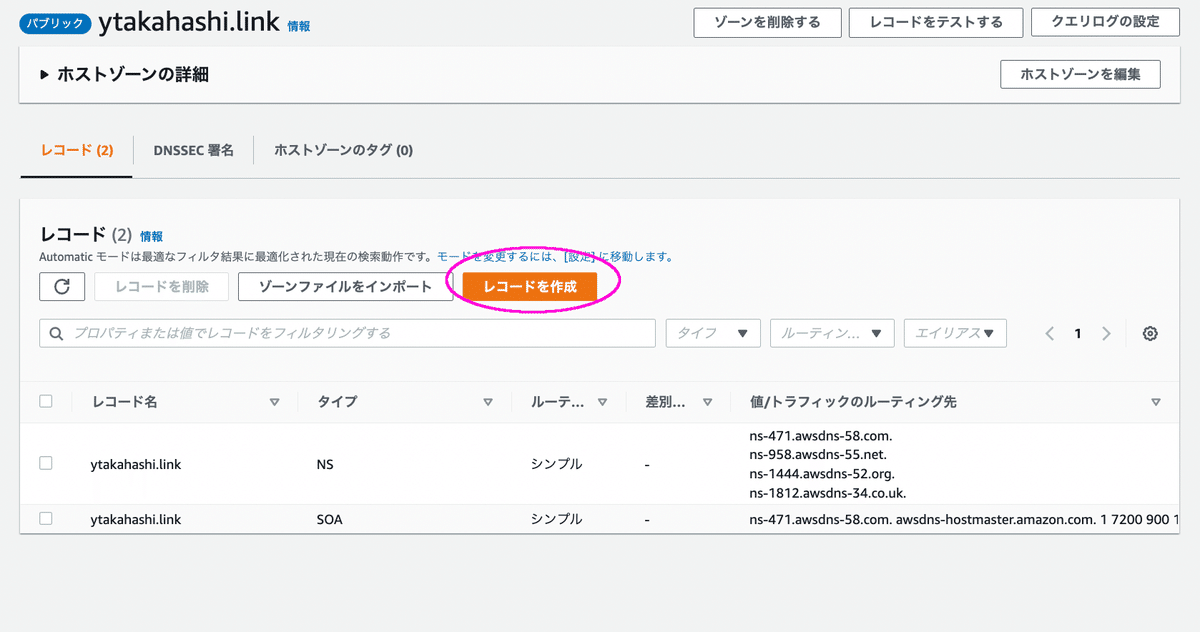
ホストゾーンから、「レコードを作成」

「レコード名」に「www」を入れて、「値」に先ほどのIPv4パブリックアドレスを入力します。
その後、「レコードを作成」

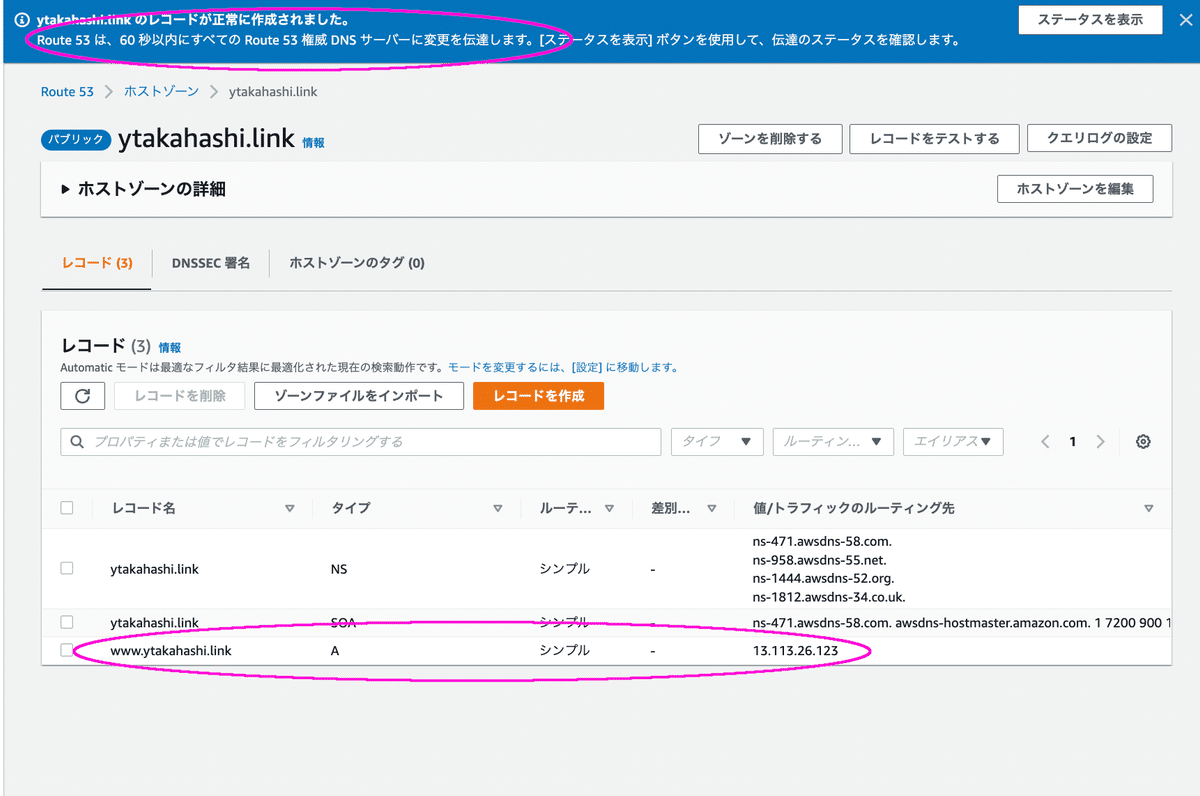
これで、下のようにAレコードが作成できました。

3 接続確認を行う(ここではできない)
では、「dig」コマンドを使って、接続確認をしてみましょう。
dig www.ytakahashi.link IN Aすると、下のように「status」が「SERVFAIL」となり、IPv4パブリックアドレスが表示されません。

どこがおかしいのでしょう?
4 登録済みドメインを確認する
では、下のようにして、登録済みドメインを確認してみます。

こちらの「ネームサーバー」を確認してください。
先ほどの「ホストゾーン」のNSの箇所と一致していますか?
以前ホストゾーンを削除し、第1章のように作り直した場合は、ここが変わっているはずです。
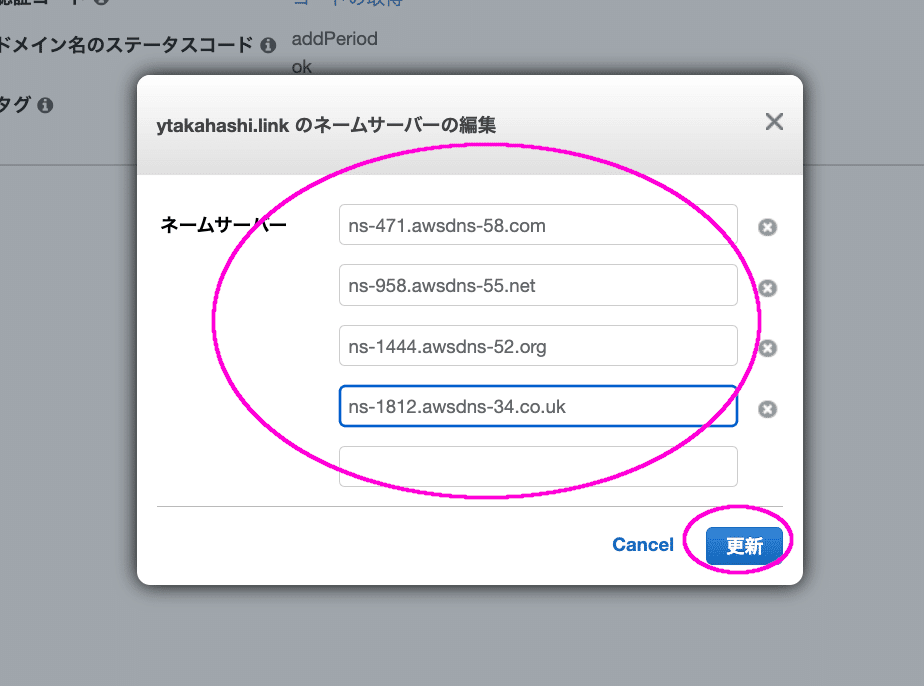
その場合は「ネームサーバーの追加/編集」

ここでホストゾーンのNSに修正し、「更新」

下のように、反映されました。
なお、反映までは少し時間がかかります。

5 接続確認を行う
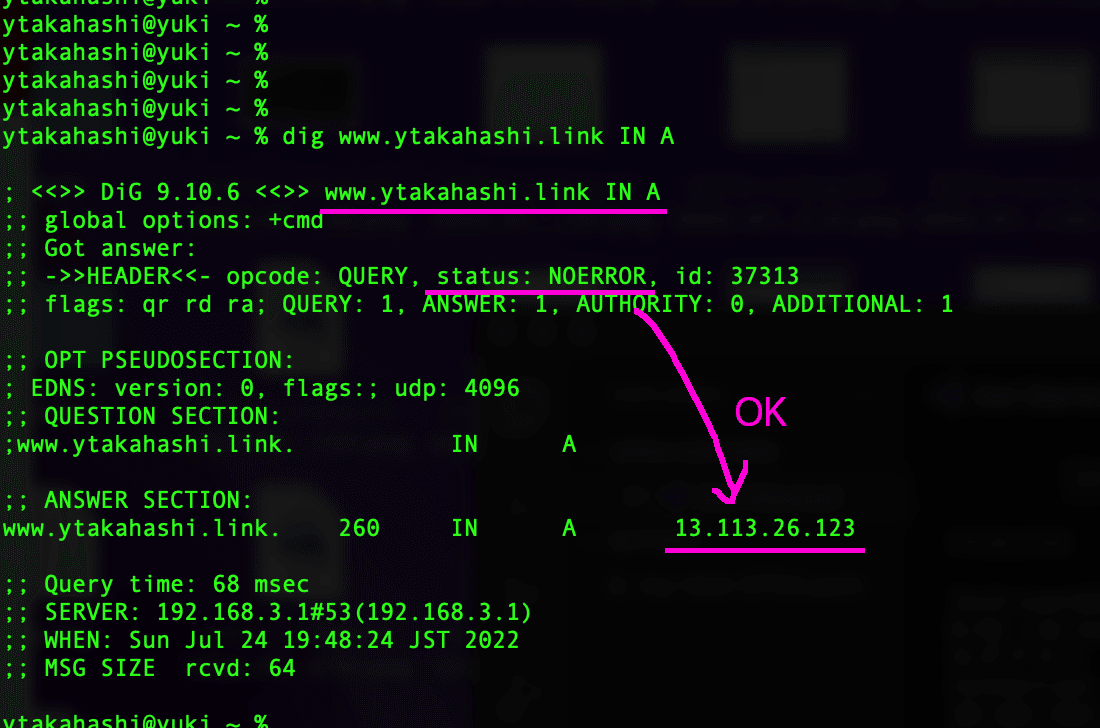
では、再度確認をしてみましょう。
下のようにOKとなり、IPv4パブリックアドレスが取得できています。
なお、4章で更新してから若干時間がかかります。

6 接続してみる
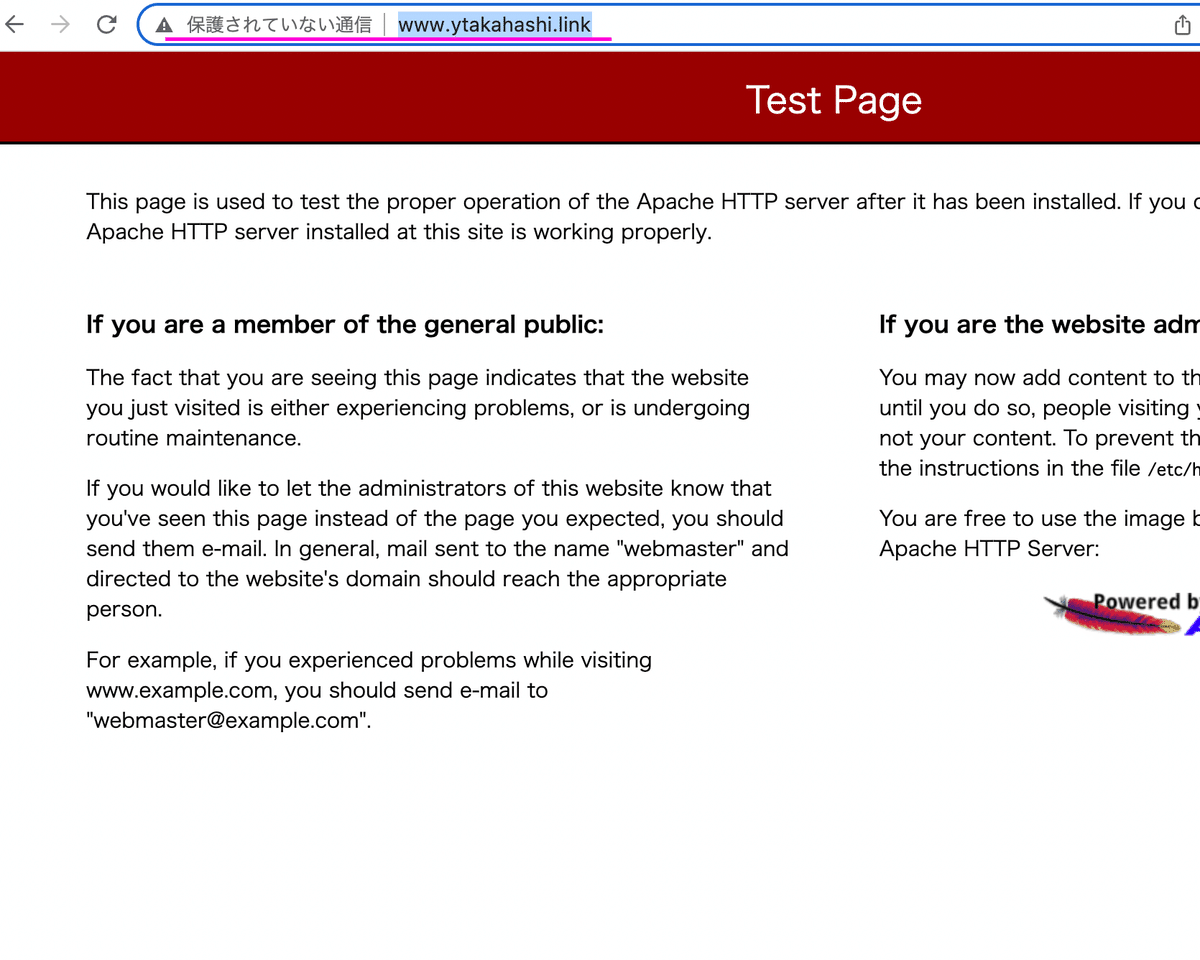
ではドメイン名の前に「http://」をつけて接続してみましょう。
下のように接続することができました。
なお、まだ「https」の設定は行っていないため、「https」接続はまだできません。

最後に
終わった後は、不要なものは必ずクリーンアップを行なってください。
料金が継続的にかかってしまうため、忘れないよう、十分ご注意ください。
今回は以上です。
最後まで、ありがとうございました。
いいなと思ったら応援しよう!

