
【保存版】Atomic Designについて
皆さん、Atomic Designってご存じでしょうか? こちらはWebサイトなどを作るときの手法の一つです。
Atomic Designはどのようにシステムを作ることで
① システム改修時の影響の最小化にできるか
② テストの効率化
などが考えられた手法になります。
全然難しくない考えなので、よかったら見ていってください。
① そもそもAtomic Designって?
基本的に提唱者のbrad frostさんのホームページを参照して書いていきます。
彼は考えました。
Webサイトなどを作るときにその色やフォントや字体など、いろいろと考えることがありますが、それらは、どんな構成要素をもち、なんとか体系化できないかと。
そんなとき、彼は現実世界との一致に気づいたようです。
あらゆるものは原子(atoms)からなり、原子から分子(molecules)となり、分子から有機体(organisms)が作られる。
このようにWebサイトなども原子レベルの小さい構成要素から考え、積み上げて構築していこうというのがこのAtomic designになります。
② システムはどんな構成要素からなるの?
私は個人的にここがすごく好きです。懐かしくなりました。
下の表を見てみてください。

(brad frostさんのホームページからの抜粋)
懐かしの「原子周期表」ですね。なんと、水素(H)の位置にHTMLが来ています。
このようにシステムの構成要素を原子(atoms)で表したのがこのAtomic designの面白いところです。
ちなみに、ツッコんでいいのか迷いましたが、ちゃんと見ると、原子周期表とは違いますね(笑)
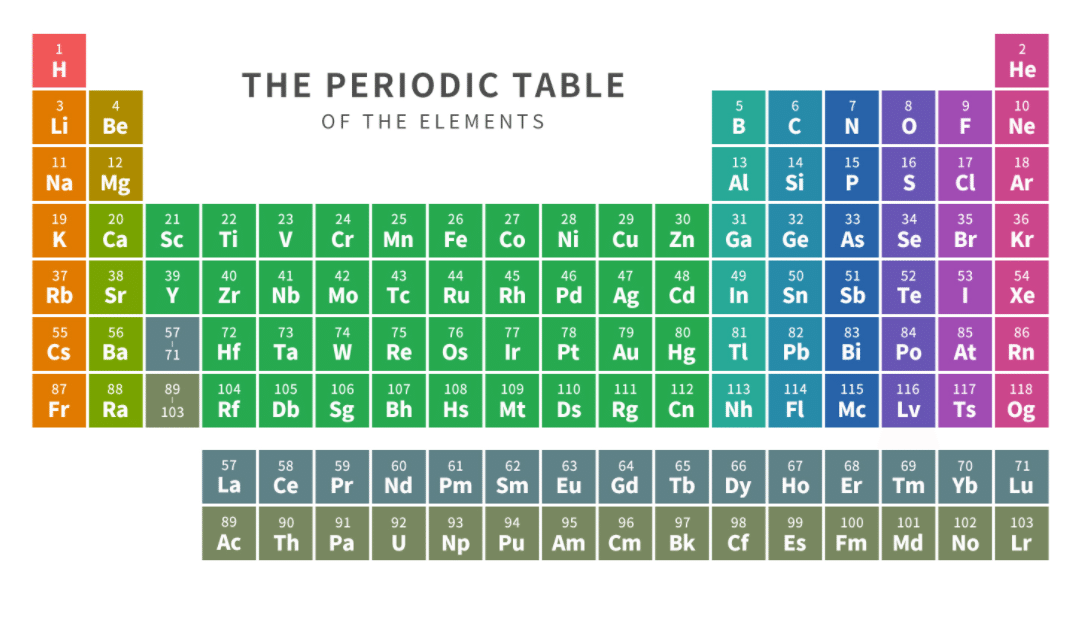
こっちが原子周期表です。

例えば、右から2列目(17族)などを見ると、少しでっぱりが違いますね。
まあ、細かいところなので気にしなくてもいいのかも知れません。
③ Atomic Designの具体的な構成要素
具体的には次の5つから構成されています。
1.Atoms(原子)
2.Molecules(分子)
3.Organisms(有機体)
4.Templates(テンプレート)
5.Pages(ページ)

(brad frostさんのホームページからの抜粋)
では、一つずつ見ていきましょう。
④-1 Atoms(原子)
brad frostさんのホームページを見ると一目瞭然です。

(brad frostさんのホームページからの抜粋)
このようにボタンやラベルがもっとも基礎となる原子(atoms)にあたるのですね。
また、抽象的な概念である、字体や色調もこの原子(atoms)に含まれるようです。
④-2 Molecules(分子)

(brad frostさんのホームページからの抜粋)
先ほどの原子(atoms)を組み合わせることによって入力項目(分子)が完成しました。
このように原子(atoms)を組み合わせることによって分子(molecules)が出来るのが特徴です。
④-3 Organisms(有機体)
次はorganismsです。

(brad frostさんのホームページからの抜粋)
先ほど出来た分子(molecules)を用いて、Header(ヘッダー)が出来ました。
ここでのポイントは、この有機体(organisms)がそれ自体で一つの機能となっているということです。
これによって、分子(molecules)から作られた有機体(organisms)はそれ自体で、独立し、再利用可能な状態になりました。
たくさんのページがあればあるほど再利用が可能になり、その効果は大きくなります。
④-4 Templates(テンプレート)

(brad frostさんのホームページからの抜粋)
有機体(organisms)からテンプレート(Templates)が出来ました。
ここまで来るとお客さんともイメージの共有が出来やすくなってきます。
また、最終的な成果物とのずれも少なくなってきます。
④-5 Pages(ページ)

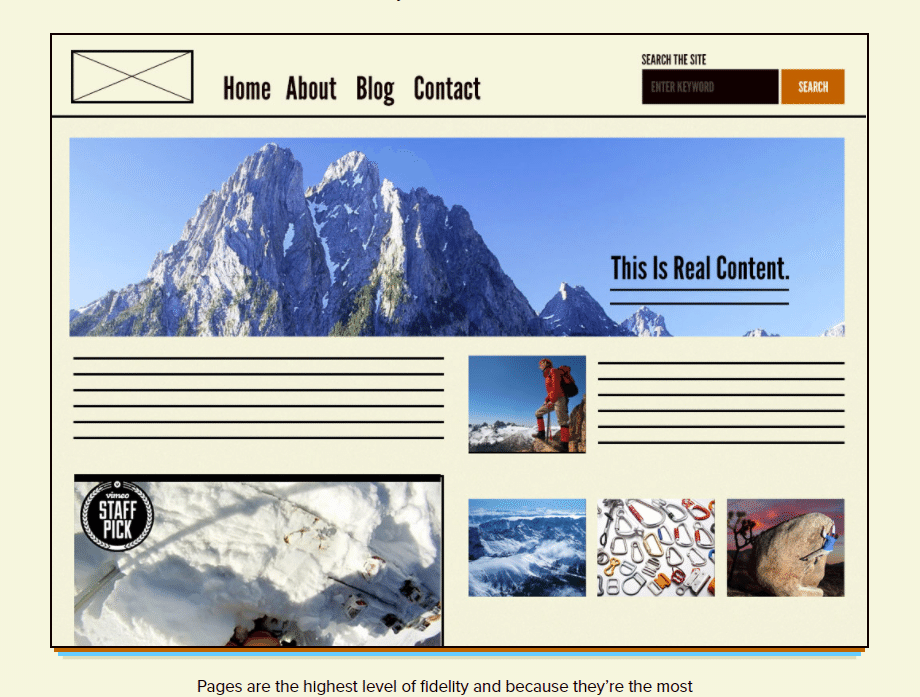
(brad frostさんのホームページからの抜粋)
最後にテンプレート(Templates)から情報を流し込んでページ(Pages)が出来上がります。
ここまで来ると成果物とほぼ合致する状態になります。
ちなみに、なぜテンプレート(Templates)=ページ(Pages)とならないのでしょう?
テンプレート(Templates)さえ決定すれば、そのまま情報を流し込んで終わりのような気もします。
ここについてbrad frostさんは文字数などを例に出して説明しています。
かなりの文字数のスペースをとっていたものの、実際に中身を入れると見た目がしっくりこないなどもありそうですね。
そのような調整を経て、完成へと向かいます。
⑤ 最後に
いかがだったでしょうか。
このAtomic Designは大規模なプロジェクトやデザインとロジックを分離できるような時により力を発揮できそうだなと感じました。
また、英語の記事ではありますが、良かったらbrad frostさんの記事も読んでみてください。
最後に、この内容はBlockBaseの学習会で扱ったものになります。
BlockBaseの学習会にご興味のある方はぜひお気軽にお声がけください。ブロックチェーン関連の技術を扱う会社です。
本日は以上です。
最後までお読みいただきありがとうございました。
いいなと思ったら応援しよう!

