
【完全保存版】thirdweb Engineを実行してみよう!
この記事は、こちらのチュートリアルをもとに進めていきます。
0 はじめに
今回は、thirdwebの「Engine」を作ってみます。
これにより、バックエンドウォレットを作れたり、コントラクトの実行ができるようになります。
1 Dockerの立ち上げ
1 PostgreSQL
まずは、DockerでPostgreSQLを起動します。
これは、「リレーショナルデータベース管理システム」です。
(ここでは説明は省きます。)
docker run -p 5432:5432 -e POSTGRES_PASSWORD=postgres -d postgresポートの設定と環境変数を設定しており、バックグラウンドで起動しています。

DockerHubはこちらをご確認ください。

ご不明の場合は、使い方なども書かれています。

念の為、「docker ps」でDockerが動作していることを確認します。

2 thirdweb/engine
次に、「thirdweb/engine」を起動します。
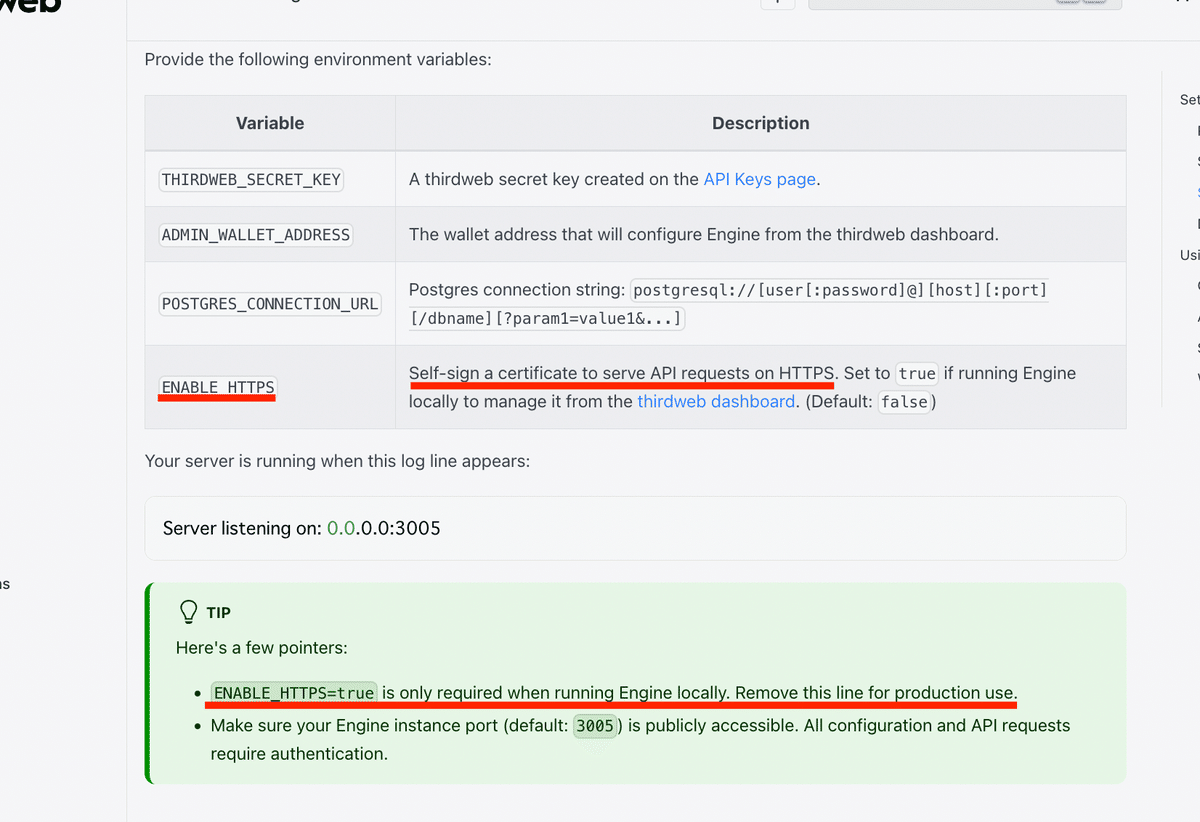
環境変数やポートなどを設定しています。
docker run \
-e ENCRYPTION_PASSWORD="<encryption_password>" \
-e THIRDWEB_API_SECRET_KEY="<thirdweb_secret_key>" \
-e ADMIN_WALLET_ADDRESS="<admin_wallet_address>" \
-e POSTGRES_CONNECTION_URL="<postgres_connection_url>" \
-e ENABLE_HTTPS=true \
-p 3005:3005 \
--pull=always \
--cpus="0.5" \
thirdweb/engine:latest
注意
「-e ENCRYPTION_PASSWORD="<encryption_password>" \」
が必要になったため、追記しました。
DB に保存されている機密データを暗号化するための文字列です。
なお、<postgres_connection_url>はこちらになります。
postgresql://postgres:postgres@host.docker.internal:5432/postgres?sslmode=disable
<thirdweb_secret_key>はAPIキーを取得する際に出てくるシークレットキーを使います。
やり方がご不明の場合は、こちらをご参照ください。
また、<admin_wallet_address>には、管理者に設定したいウォレットアドレスを設定します。
今回は、「ENABLE_HTTPS」を「true」にしています。
これはセルフサイニング証明書を許可する設定です。
そのため、本番環境では、この行は抜いてください。
注
セルフサイニング証明書は、信頼された認証局によって署名されていないSSL/TLS証明書です。
自分で作成し、自分でその証明書を検証します。
このため、公開環境での使用は推奨されませんが、開発環境やテスト環境での使用には適しています。

なお、「thirdweb/engine」のDockerはこちらにあります。

実行を行い、このようになれば成功です。

2 Engineへのアクセス
では、立ち上がったサーバーにアクセスします。
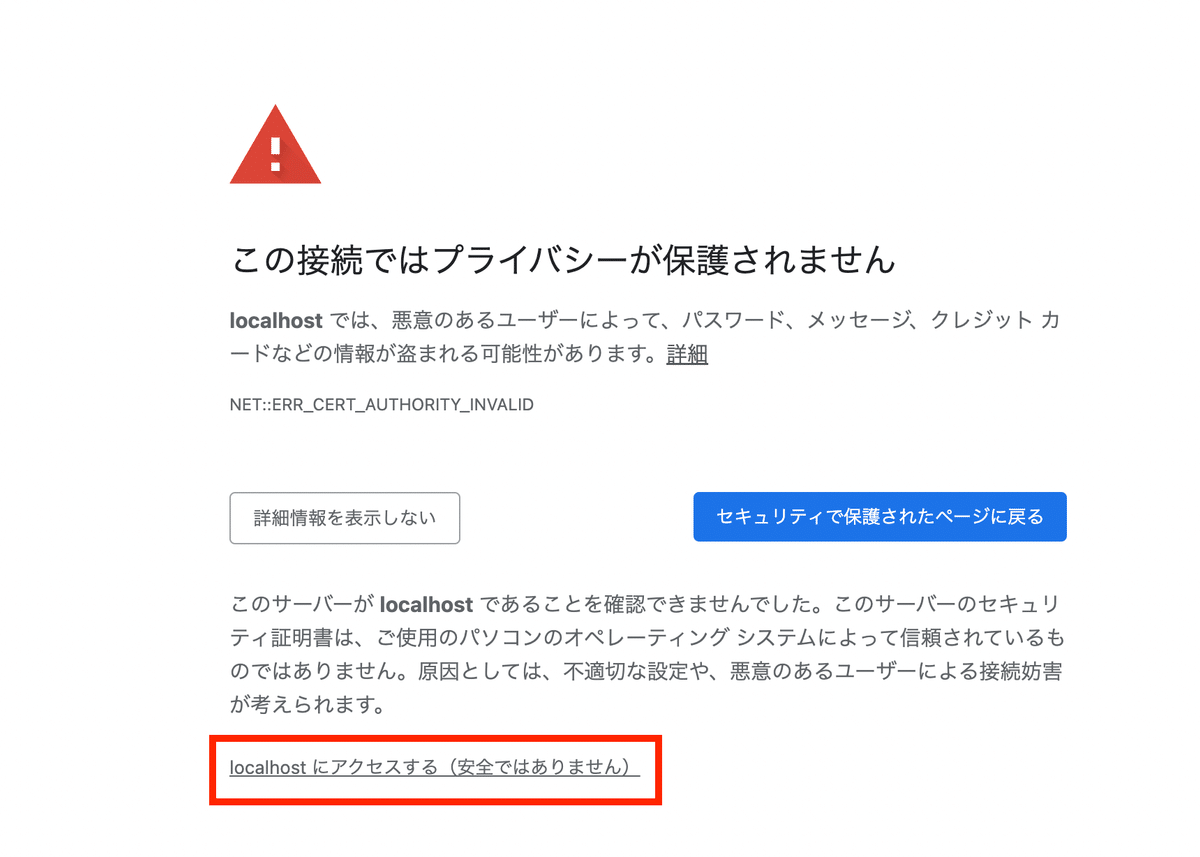
https://localhost:3005/jsonすると、このようにプライバシーが保護されていない旨が表示されます。
「詳細設定」に進みます。

次に、「localhostにアクセスする(安全ではありません)」を選択します。
(自分が今立ち上げたということを確認した上で進んでください。)

すると、このように表示されました。
このステップはブラウザがthirdweb エンジンにアクセスするために必要な工程になります。

続きまして、thirdwebのエンジンのページに行き、ウォレット接続をします。
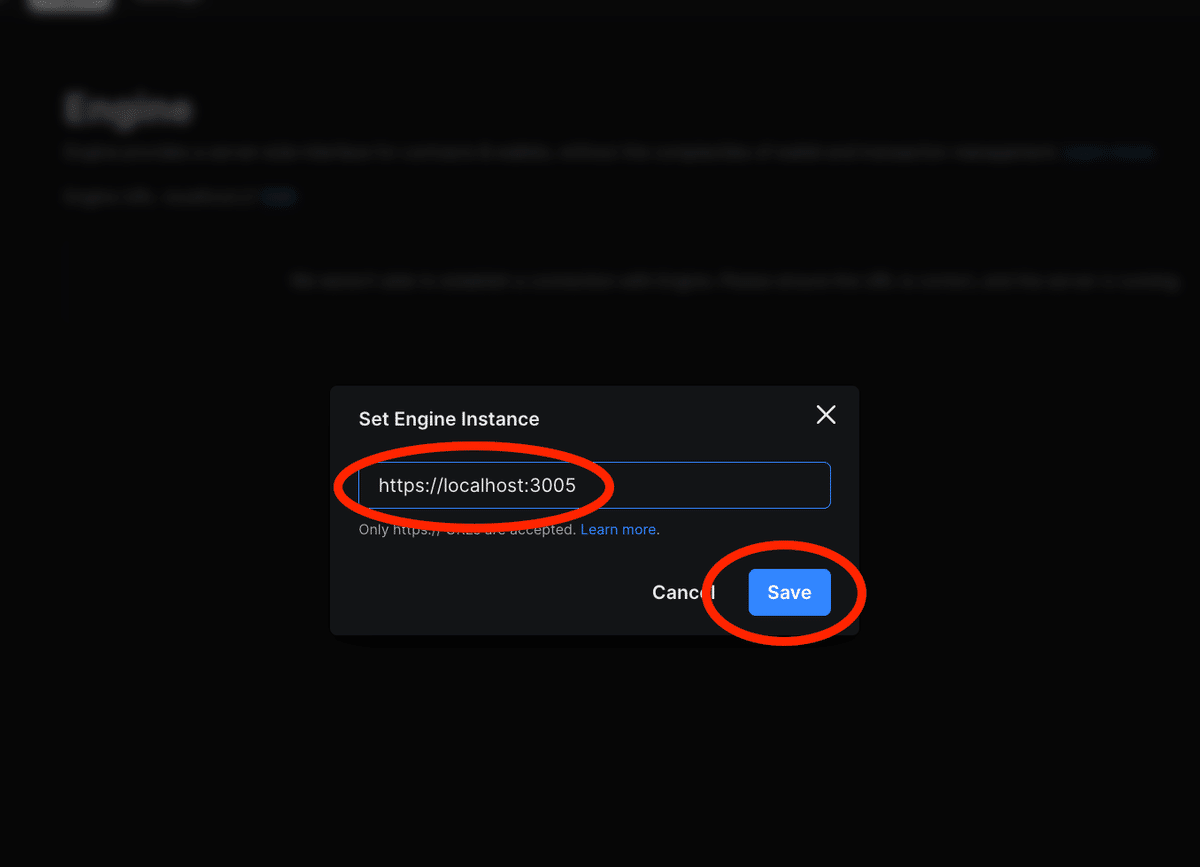
「Set Engine instance URL to get started」を選択します。

ここで、起動しているインスタンスを設定します。
https://localhost:3005
すると、このように反映されました。

3 処理の実行
1 アクセストークンの発行
まずは、アクセストークンを発行します。
「Permissions」から「Create Access Token」を選択

すると、このようにアクセストークンが発行されました。
こちらは一度しか表示されないので、コピーして任意の場所に保管してから、「Done」

2 バックエンドウォレットの作成
次に、バックエンドウォレットを作成します。
エンジンはこのウォレットを通じて、ブロックチェーンとやりとりを行います。
「Overview」から「Create」を選択

「Create」で作成

これでできました。
なお、ガス代が必要なため、メタマスクなどからこちらのウォレットにガス代分を送付しました。

3 エクスプローラからの処理の実行
では「Explorer」から処理を行ってみましょう。
「Backend Wallet」の下の「get-balance」を開き、「Try it out」

チェーンとバックエンドウォレットのアドレスを入力し、「Execute」を実行
すると、下のように先ほどガス代として入れた残高が表示されました。

4 コマンドラインによる処理の実行
では、コマンドラインで操作を行ってみましょう。
1 git clone
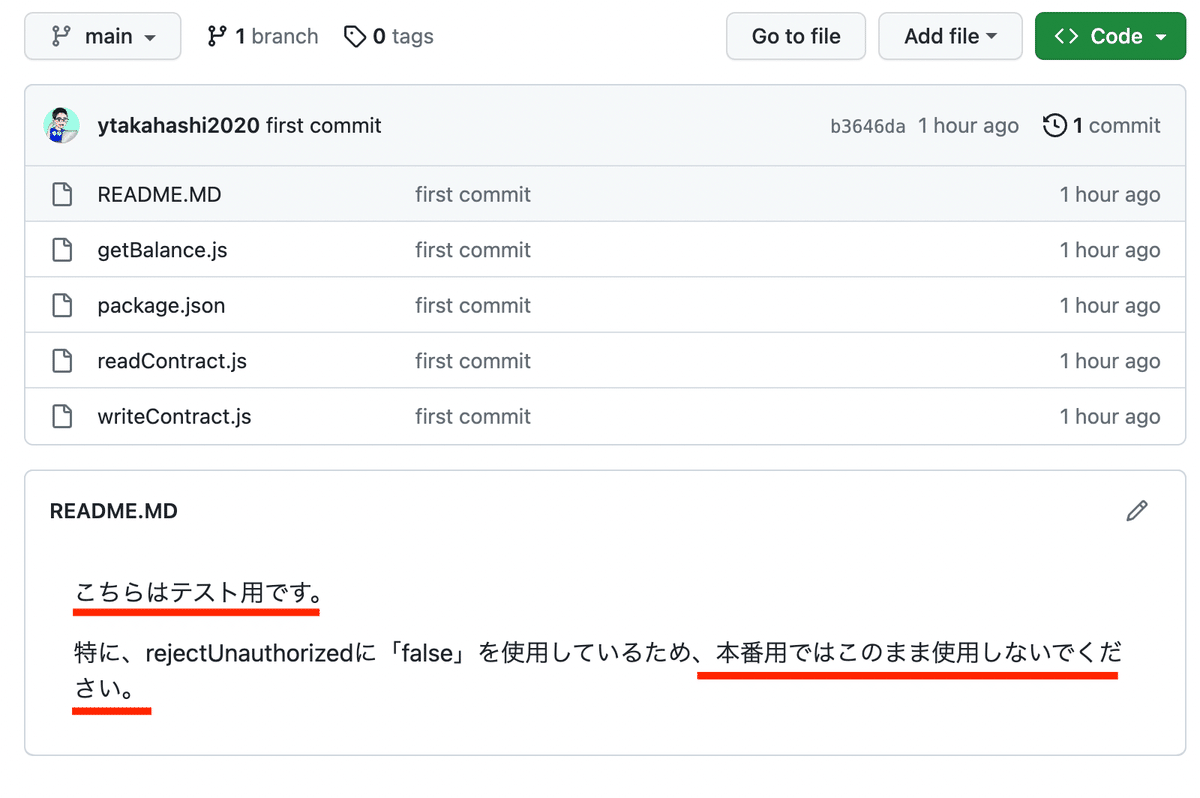
こちらのGithubをクローンします。
また、こちらに書かせていただいたように、あくまでもローカルでのテスト用にご利用ください。

では、git cloneを行います。
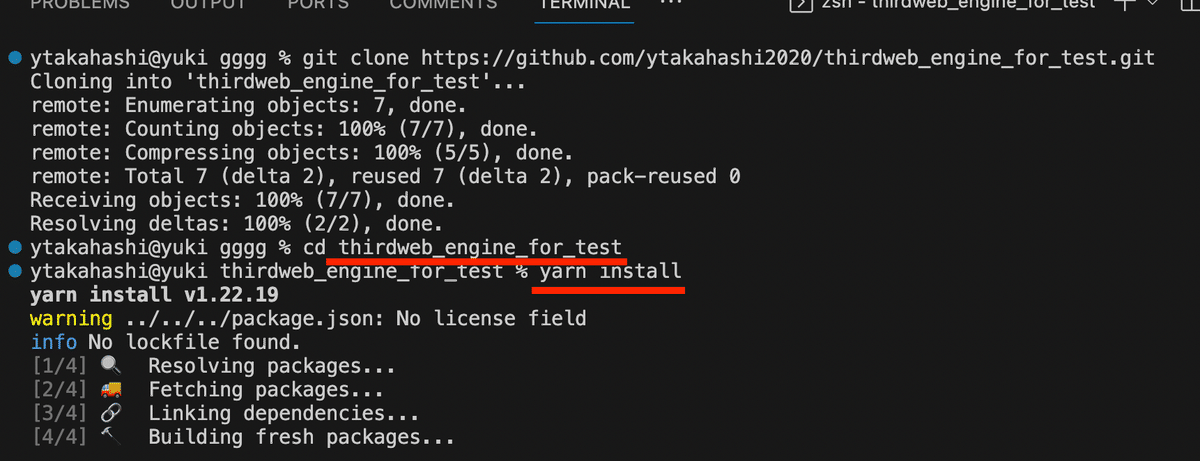
git clone https://github.com/ytakahashi2020/thirdweb_engine_for_test.git
2 依存関係のインストール
依存関係をインストールします。
cd thirdweb_engine_for_test
yarn install
3 getBalanceの実行
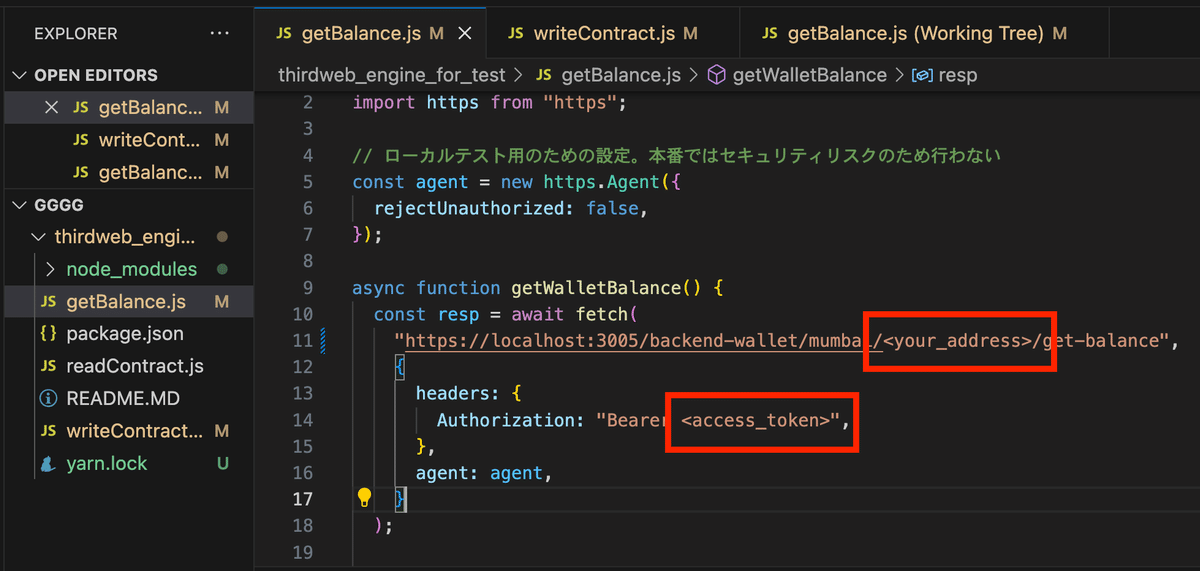
先ほど取得したアクセストークンをこちらに貼り付けます。
また、アドレスの部分も変更します。

では、実行してみましょう。
node getBalance.jsすると、このように残高が取得できました。

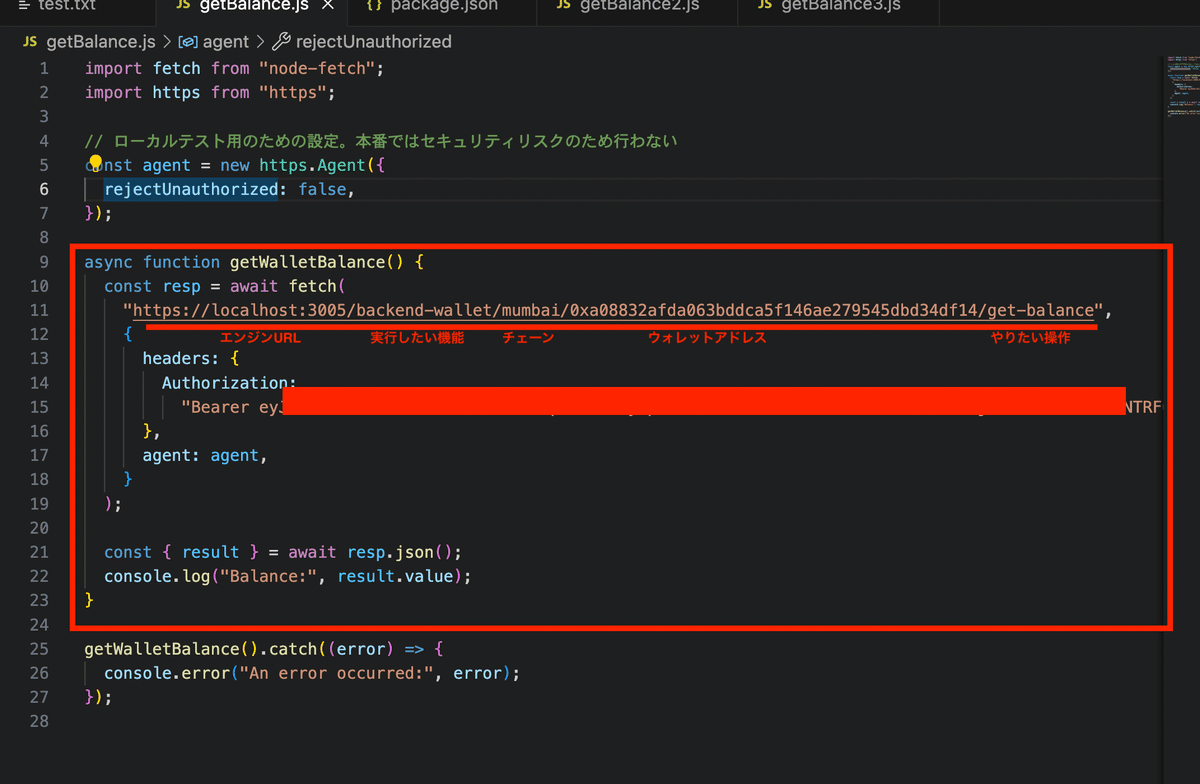
では、コードを読んでみましょう。
まずは、「fetch」と「https」をインポートしています。

参考までに、「node-fetch」の公式はこちらです。

続いて、「rejectUnauthorized:false」のAgentを作成し、設定します。
今回は、ローカルのテストでやっているため、「SSL/TLS証明書」の検証をバイパスするために行っています。

ちなみにAgentについてはこの辺りをご確認ください。

実際の内容としては、「http.Agent」の方に書かれていました。

ちなみに、「https.request」を確認すると、オプションとして、「rejectUnauthorized」を受け取れることも確認できます。

では、「fetch」の部分も見てみましょう。
下のように、エンジンURLを設定し、やりたい操作を入力しています。

そして、ここにアクセストークンを設定します。
これにより、権限があることが確認できます。

4 コントラクトの読み取り
次は、コントラクトの値の読み取りを行ってみましょう。
例えば、事前にERC20のコントラクトを用意しました。
アクセストークンを入れた上で、次のコマンドを実行しました。
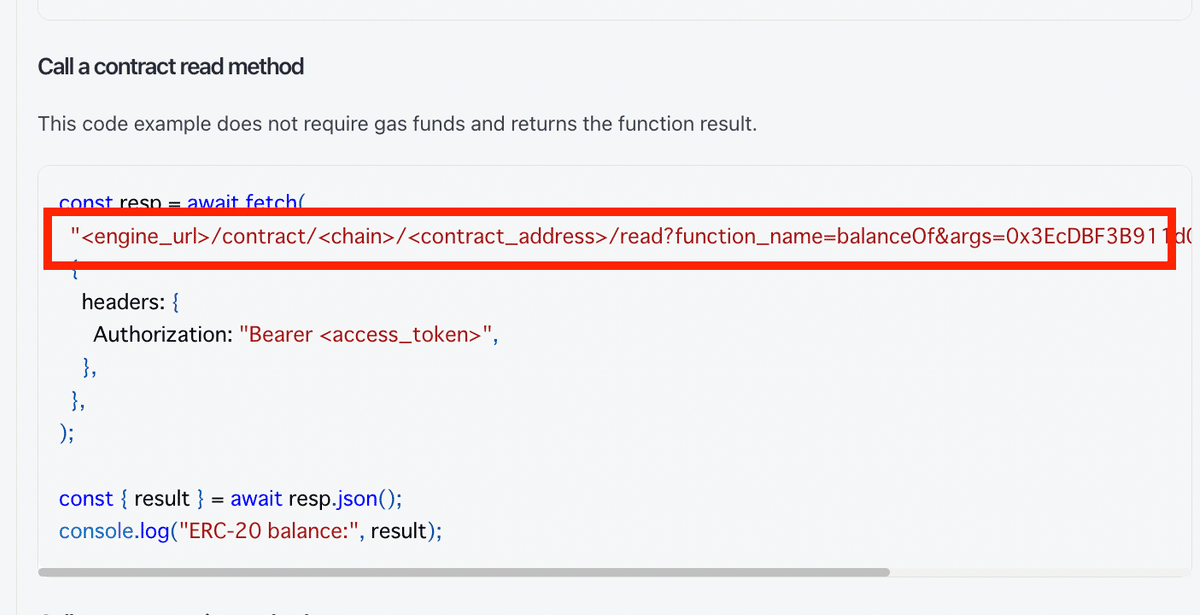
node readContract.jsすると、このようにコントラクトのバランスを取得することができました。

このように、コントラクトアドレスや実行したい関数名、引数を設定していることがわかります。

このように表記されています。
注
下の部分では、「function_name」となっていますが、実際には「functionName」でないと動きませんでした。

5 コントラクトの書き込み
では、書き込みも同様に行ってみました。
注
こちらは書き込み権限がないと、そもそも実行できないので、別途コントラクトを作るのが良いと思います。
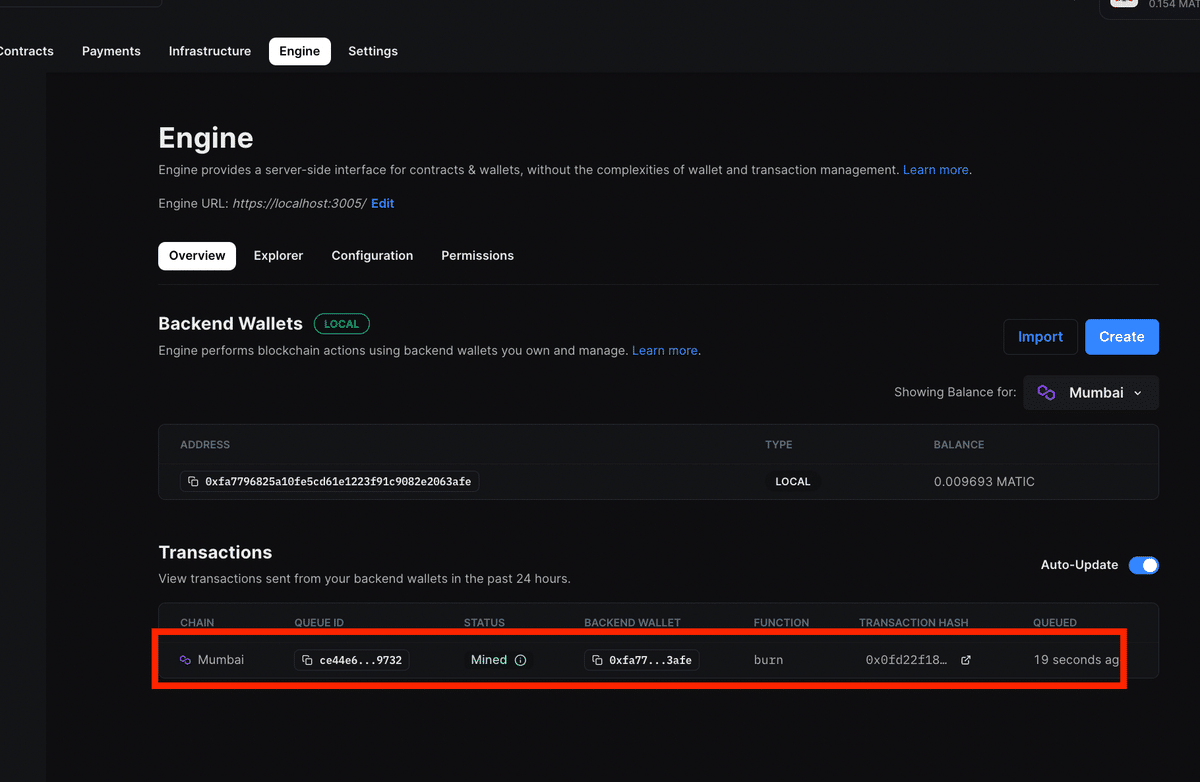
下の例では、トークンのバーンを実行しています。

公式はこちらになります。
なお、こちらの「function_name」も「functionName」にすることでうまく行きます。

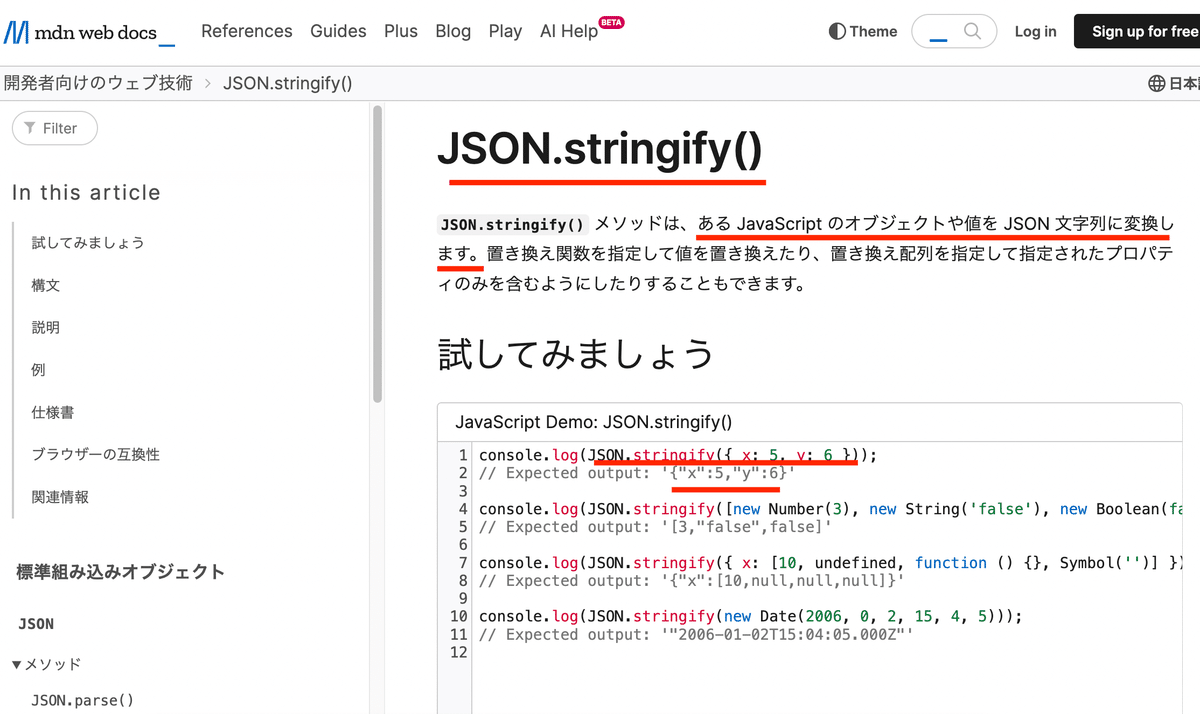
JSON.stringify()などについてご不明の場合はこちらをご参照ください。

少し待つと、このように実行されていることがわかります。

今回は以上です。
いいなと思ったら応援しよう!

