
【保存版】EC2でdockerを起動してみる(動画付き)
今回はこちらの記事を使って、EC2でdockerを起動したいと思います。
自分の説明の簡便さのために、note化していますが、ぜひ上の記事もご確認ください。
このnoteでは上の記事の第6章からスタートします。
なお、よかったら動画でも確認してみてください。
では、スタートします。
1 pemファイルを使ってSSH接続を行う
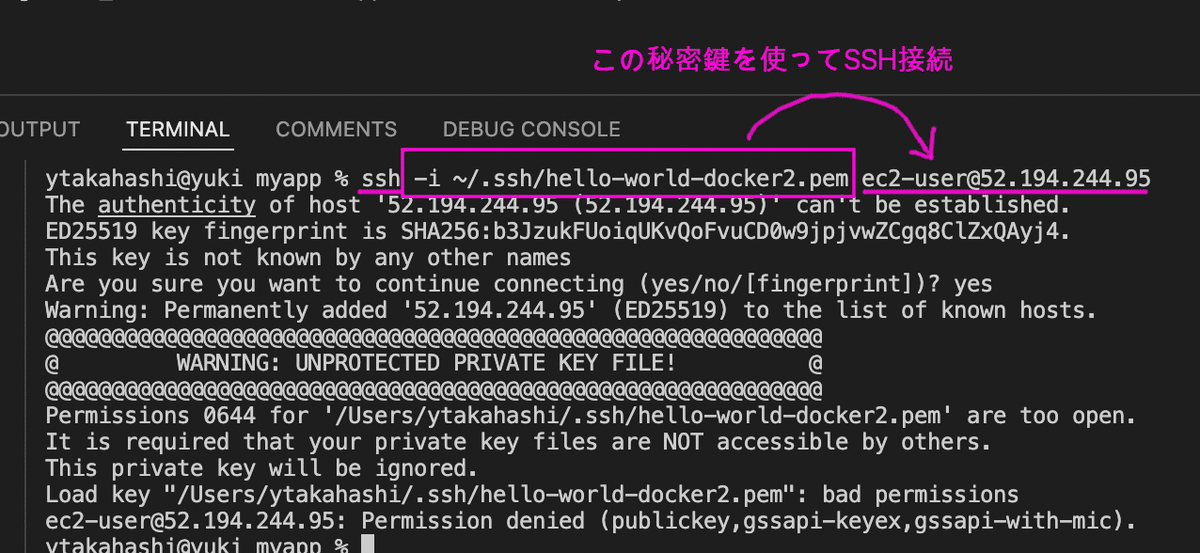
ローカルの「.ssh」フォルダに保管しているpemファイルを用いてSSH接続を行います。
pemファイルを使うので、「-i」を使います。

下のように接続します。
ssh -i ~/.ssh/hello-world-docker5.pem ec2-user@54.250.166.125
2 kwown_hostsへの登録
今回接続する「52.194….」がローカルの「known_hosts」に登録されていないので下のような警告が出ます。

「yes」とすることで、「kown_hosts」に登録され、以降はこの警告は出なくなります。
また、「ED25519 key」を使っているということもわかりました。

3 pemファイルの権限変更
現在のpemファイルはpermissionsが0644となっています。
そのため、他者からでも読み出しが可能となっており、警告が出ています。

chmodでパーミッションを変更しましょう。
chmod 600 ~/.ssh/hello-world-docker5.pem
これでssh接続ができるようになりました。

4 Dockerのインストール
yumを使って、Dockerのインストールを行います。
まずは、updateです。
sudo yum -y update
次に、dockerをインストールします。
sudo yum -y install docker
5 Dockerを起動させる
次のコマンドでdocker を起動させます。
sudo service docker start
sudo service docker status上のコマンドで、「active」となっており、起動していることが確認できました。
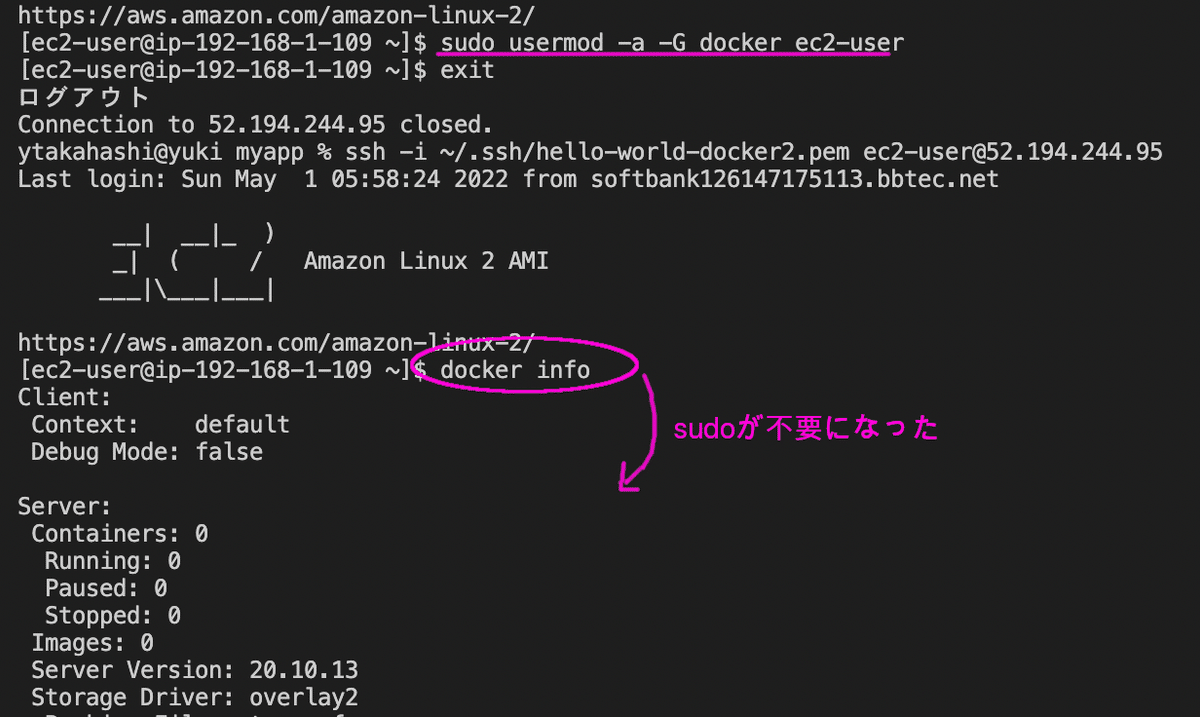
6 ec2-userにdockerコマンドの操作権限をつける
現時点ではdockerコマンド操作時に管理者権限の「sudo」を付けて実行しています。
これを不要とするために、ec2-userにdockerコマンドの操作権限をつけます。
sudo usermod -a -G docker ec2-user
コマンド実行後にssh接続をし直すと、docker infoが「sudo」なしでできるようになりました。
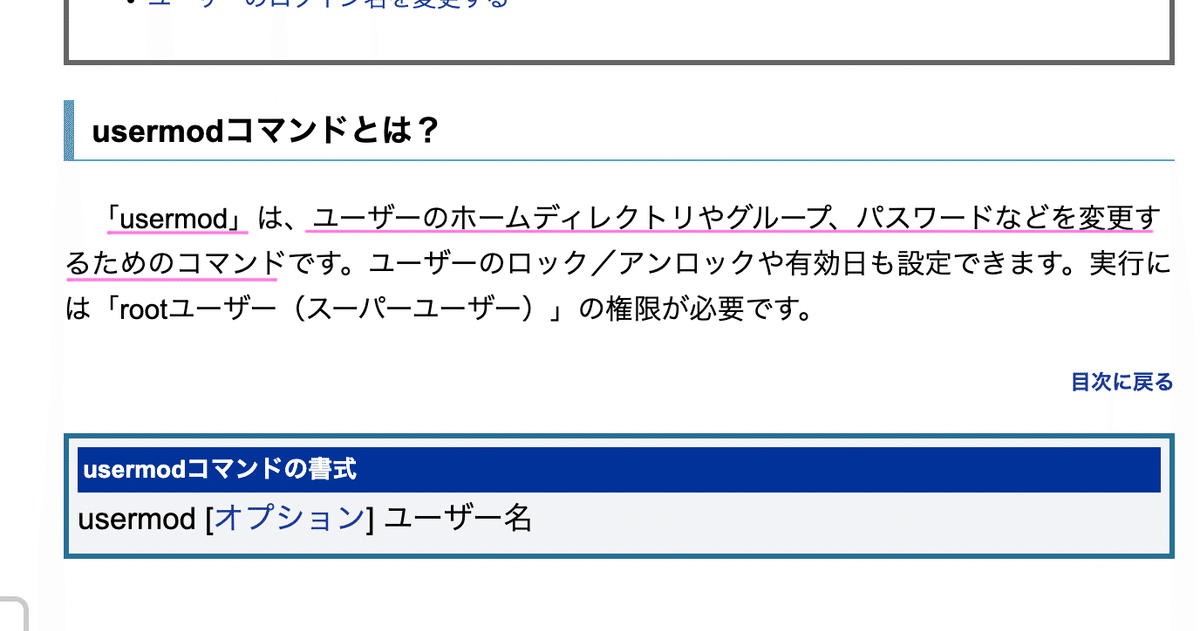
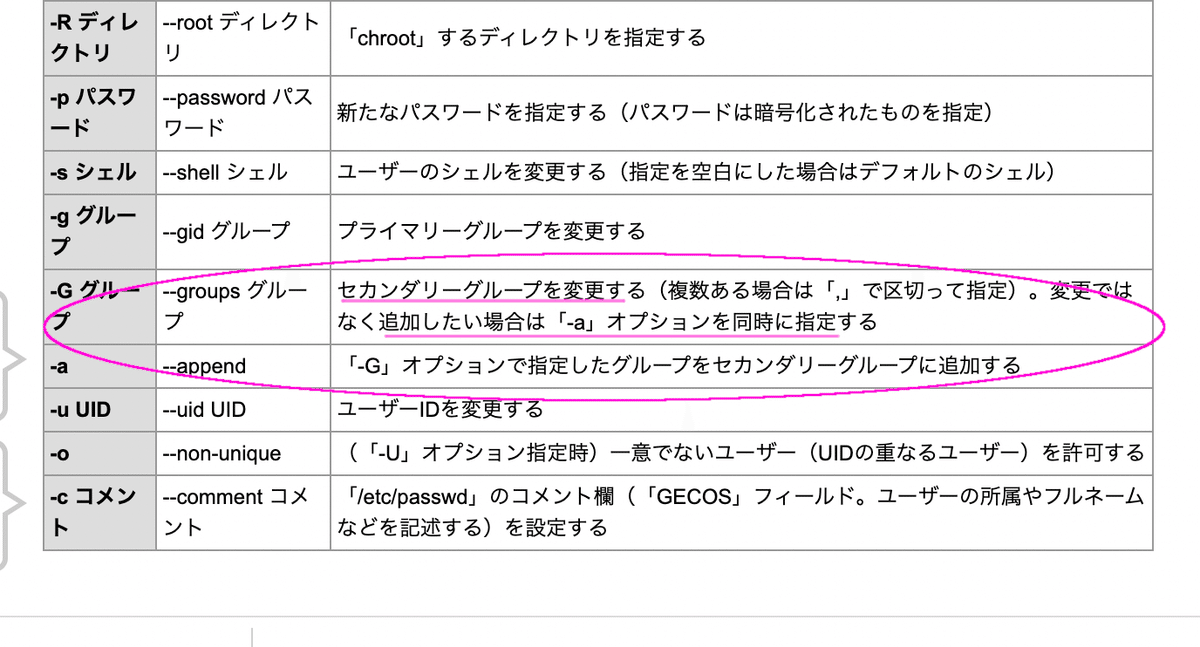
以下、参考にusermodコマンドについてです。


7 EC2に必要ファイルを作る
7ー1 HTMLファイルを作る
今回表示させるHTMLファイルを作ります。
下のように、「hello-world-docker」というフォルダを作り、「vi」コマンドで作成します。

mkdir hello-world-docker
cd hello-world-docker/
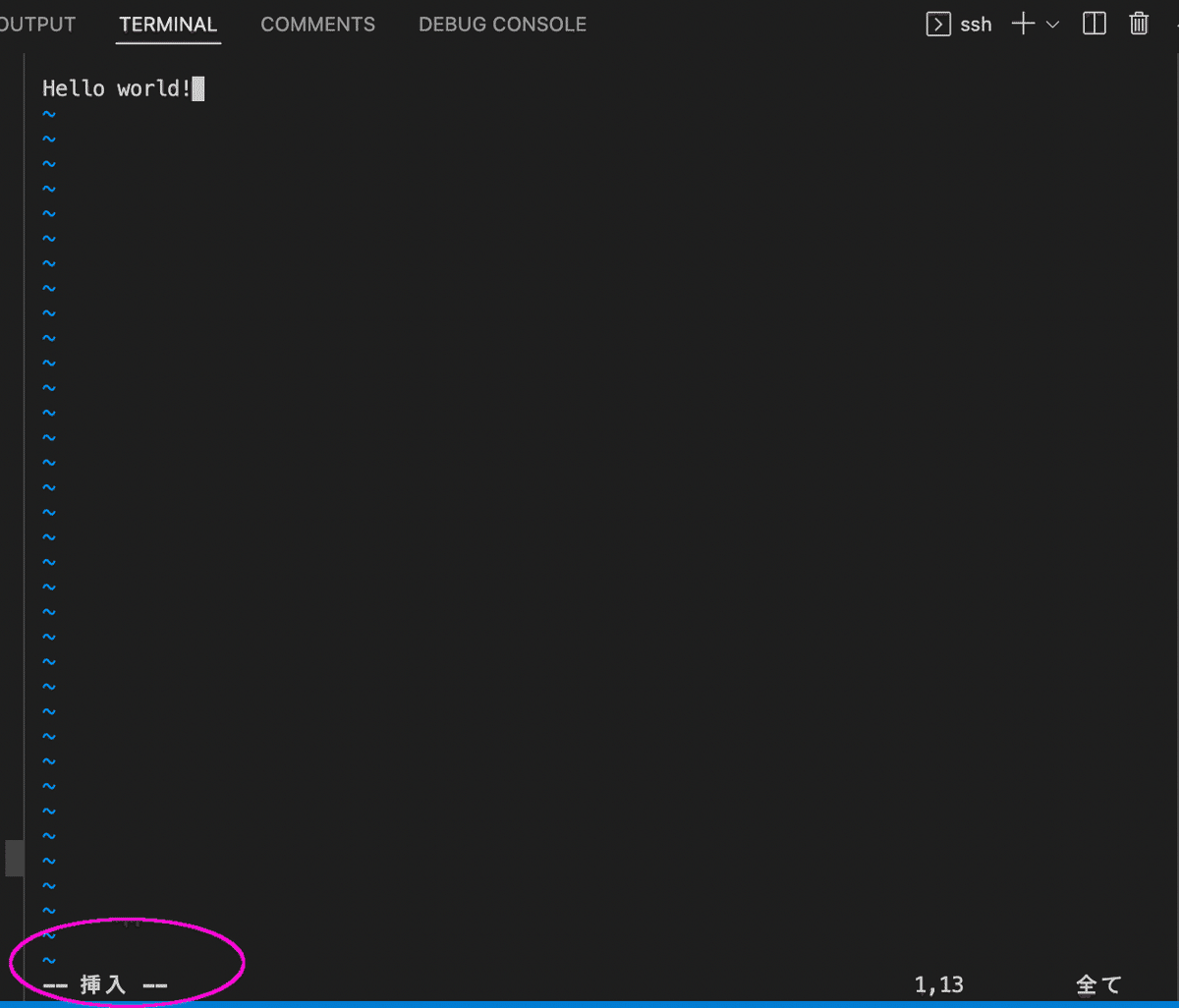
vi hello-world.html「i」で挿入モードにし、

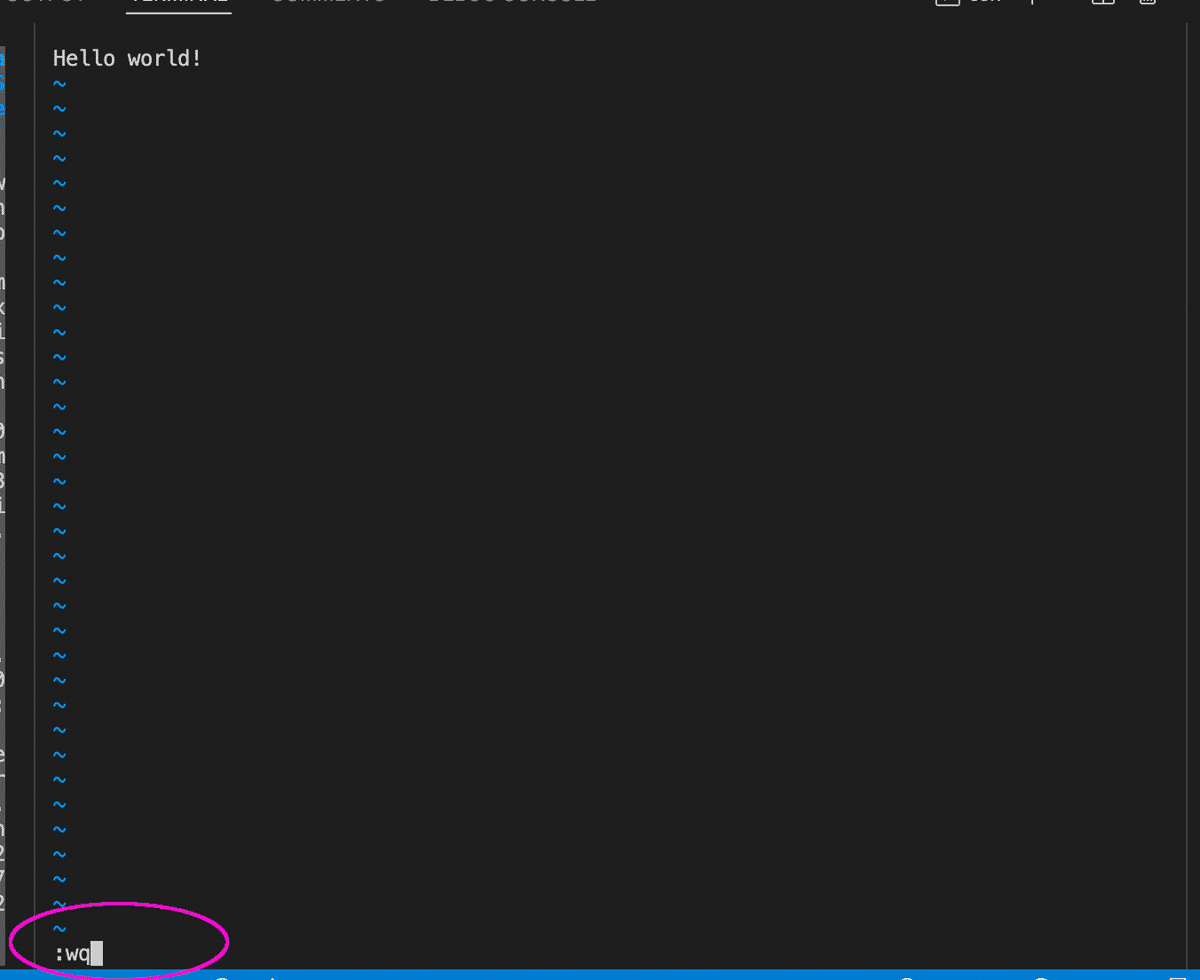
記入が終わったら、「esc」でコマンドモードに移行し、「:wq」にEnterで上書き保存します。

7ー2 Dockerfileを作成する
同様に、Dockerfileを作成します。

vi DockerfileFROMに元となるイメージ名を書きます。
その上で、COPYでそのイメージの「/usr/share/nginx/html/」にHTMLファイルを追加します。

FROM nginx
COPY ./hello-world.html /usr/share/nginx/html/8 Dockerfileからimageを作成する
Dockerfileができたので、imageを作成します。
docker build -t hello-world-docker-ec2 .
「-t」で「hello-world-docker-ec2」という名前をimageに付けています。
まだ「Dockerfile」は同じ階層にあるため、「.」で指定しています。
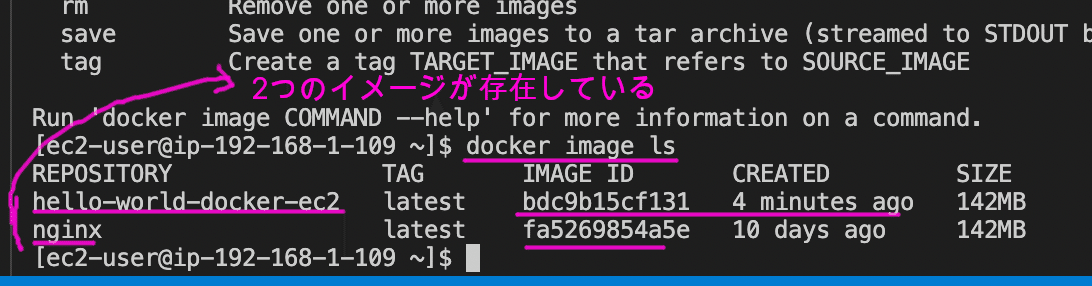
docker image ls上のコマンドを実行し、imageが存在していることを確認します。

9 コンテナを起動させる
imageができたので、あとはdockerを起動させます。
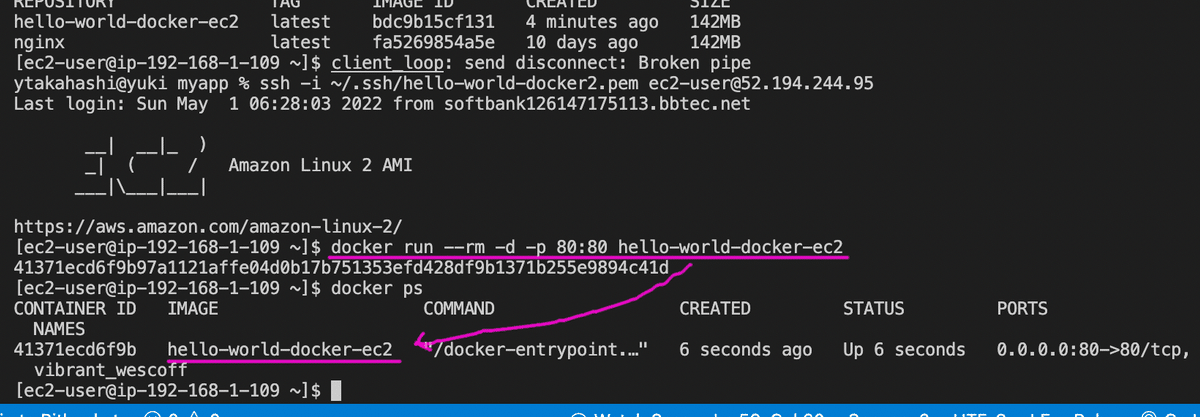
docker run --rm -d -p 80:80 hello-world-docker-ec2基本的にdocker run イメージ名で起動しています。
dオプションでバックグラウンドで実行させ、pオプションでポート番号を指定しています。

また、「--rm」でコンテナ終了時に削除をしています。
「docker ps」でコンテナができていることが確認できます。
10 表示の確認
IP アドレス / hello-world.html
で表示が行われていることを確認します。

いいなと思ったら応援しよう!

