
wagmiを使ってウォレット接続をしてみよう!
本日は、「wagmi」を使って、簡単にウォレット接続を実装してみたいと思います。
こちらの公式もご参照ください。
1 やってみよう
まずは、実際にやってみましょう。
1 プロジェクトの作成
下では、「pnpm」を用いていますが、「yarn」や「npm」でも大丈夫です。
pnpm create wagmi
プロジェクト名などはそのまま、下のように実行しています。

2 インストールの実行
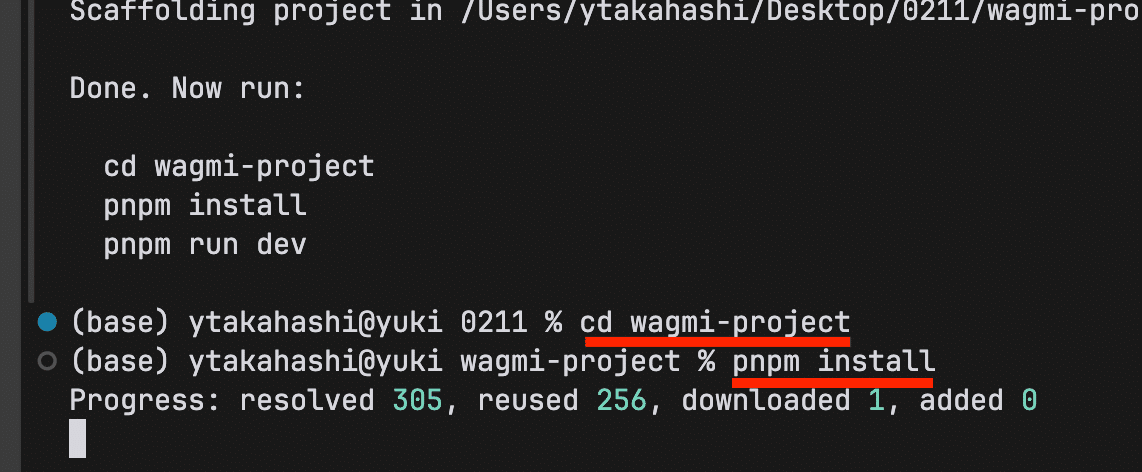
では、下のようにして、インストールを行います。
cd wagmi-project
pnpm install
3 実行しよう
インストールができましたので、実行してみましょう。
pnpm run dev
こちらに飛びましょう。

4 触ってみよう
このような画面になりましたので、「Metamask」で接続してみます。
(メタマスクをブラウザに入れていない場合は表示されません。)

このように、接続されたアドレスやチェーンIDなどを表示してくれました。

2 構成(config)の作成について
では、ここからは簡単に仕組みを見てみましょう。
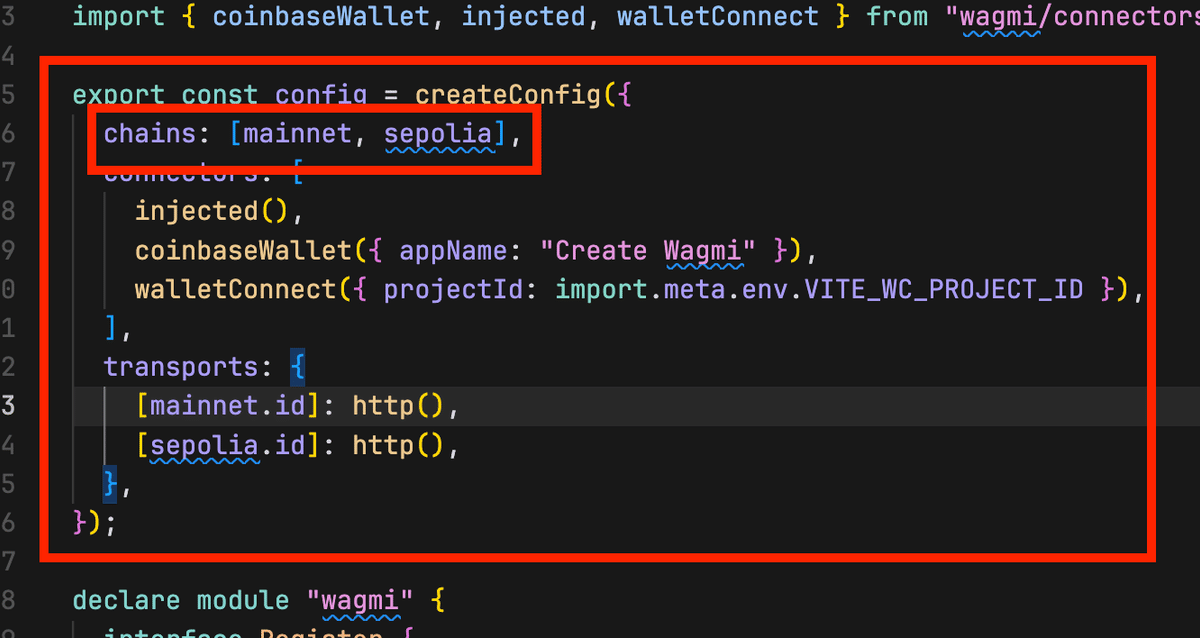
まずは、どんなチェーンIDを使うかなどの設定を「wagmi.ts」で設定しています。

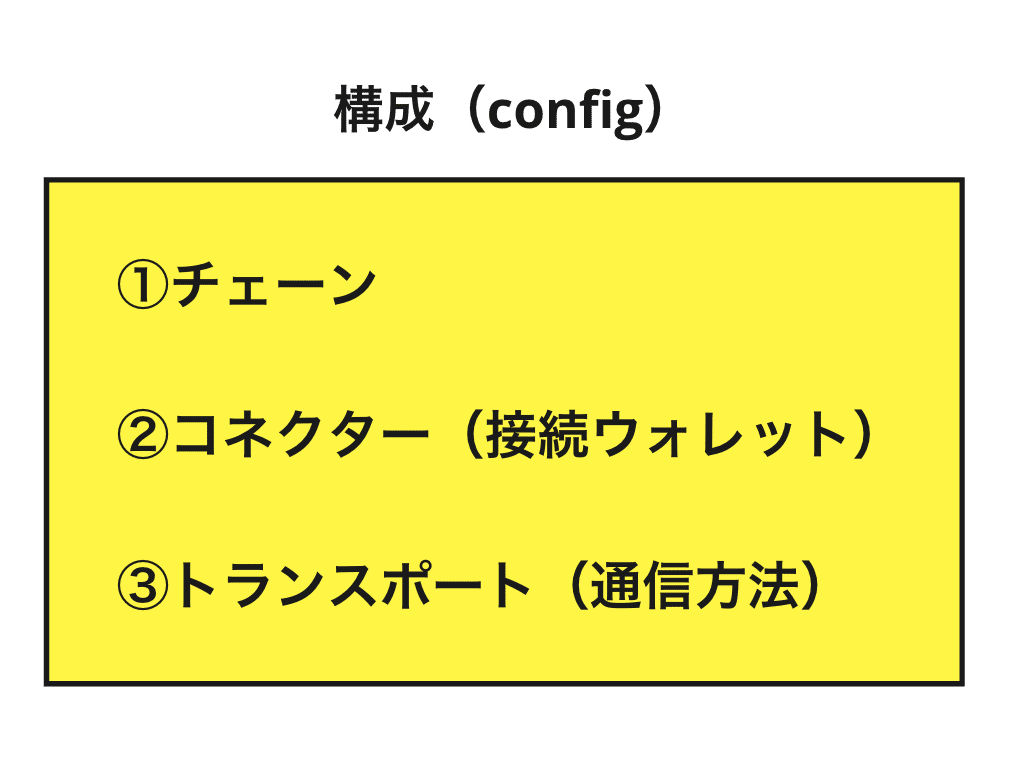
今回の構成としては、下のような構成を作成しています。

1 チェーンについて
ここでは、どんなチェーンを使うのかを設定しています。

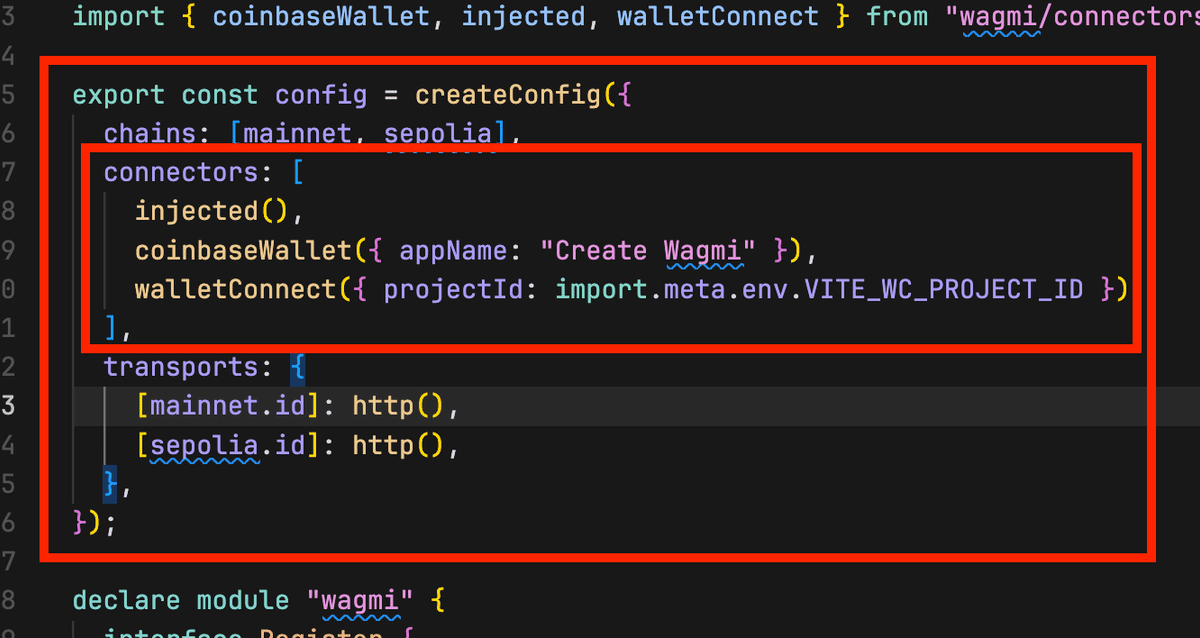
2 コネクターについて
ここでは、どのウォレットで接続を行うかを設定します。
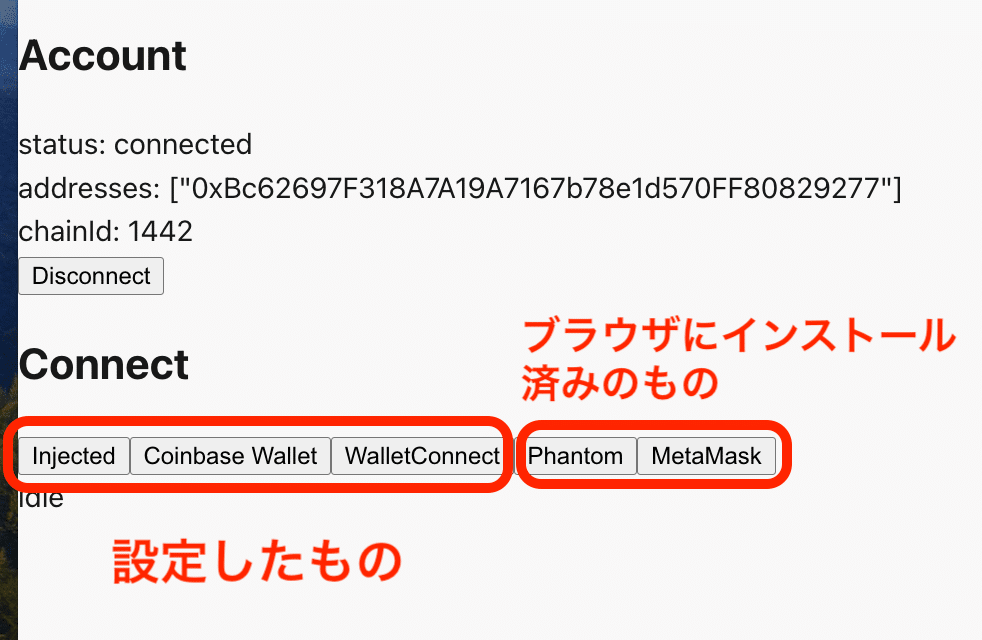
「injected()」は、ユーザーのブラウザにインストールされているウォレットとの接続を行います。

こんな感じになっています。

3 トランスポートについて
ここでは、それぞれのチェーンをどのような通信方法で接続するかを定義しています。
今回はHTTPを使用してデータの送受信を行います。

3 接続部分の挙動について
では、接続部分についてもみてみましょう。
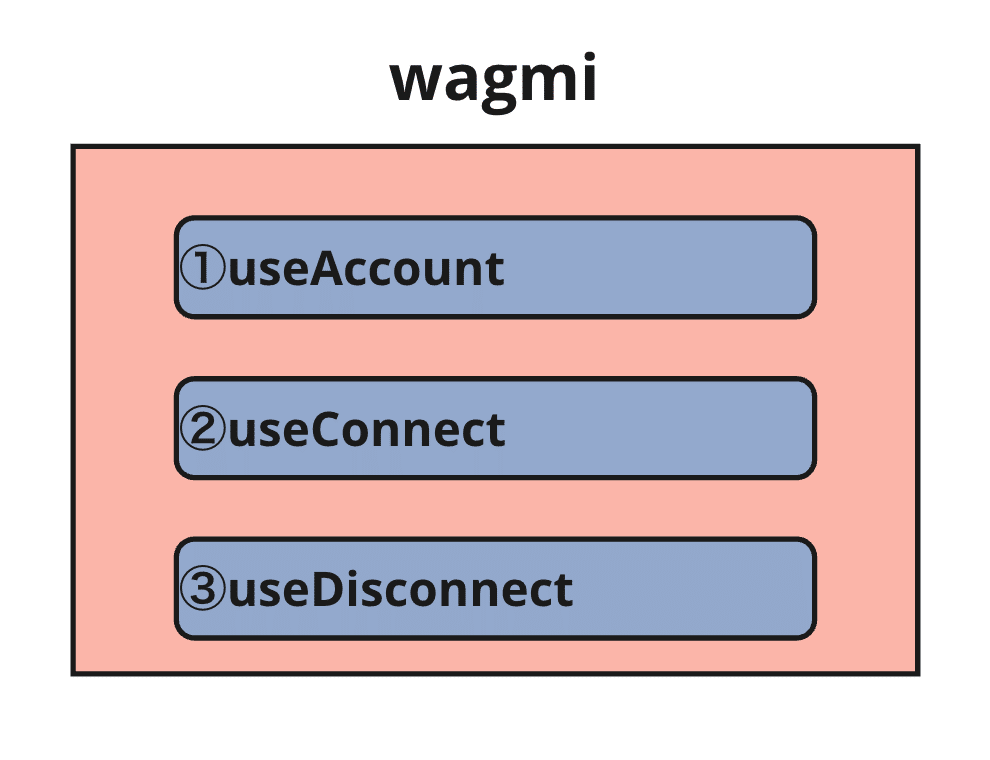
今回は、「wagmi」から次の3つを使用しています。

「App.tsx」のこちらをご参照ください。

1 useConnectについて
では、接続部分の「useConnect」を見てみましょう。
下のように、1つの関数と3つの変数を使っています。

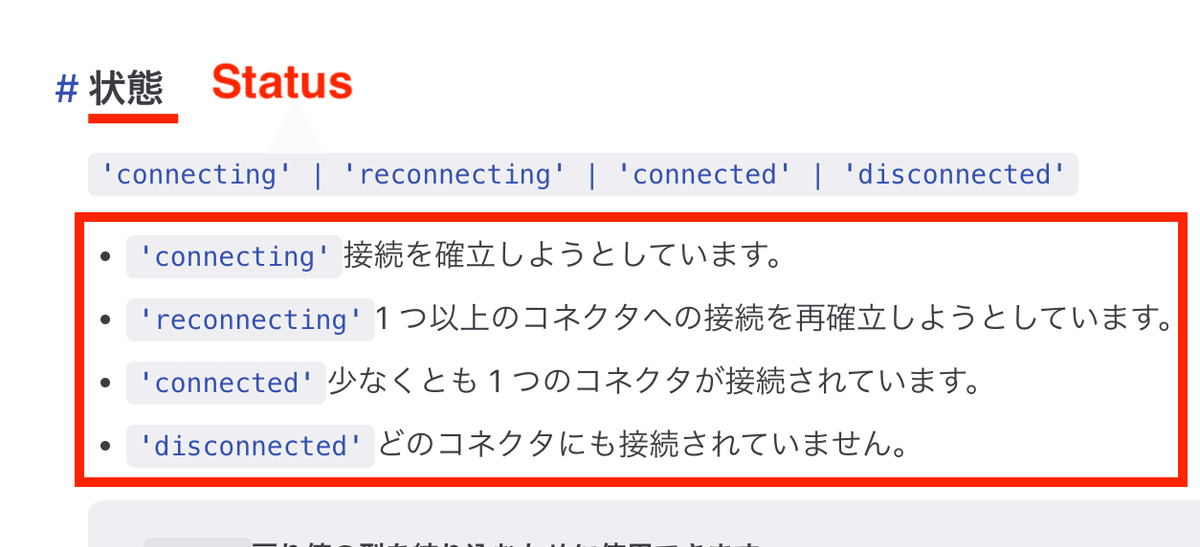
1ー1 ステータスについて
ステータスでは接続時の状態を管理します。

このように、接続の結果などを返します。

1ー2 エラーについて
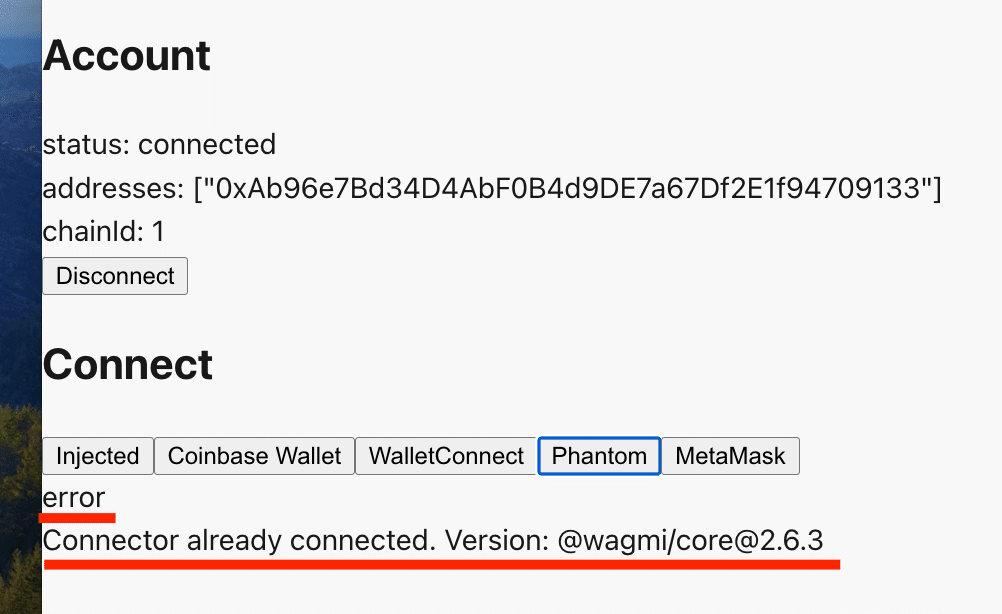
こちらは、エラー時の文言を表示するときなどに使います。

こんな感じです。

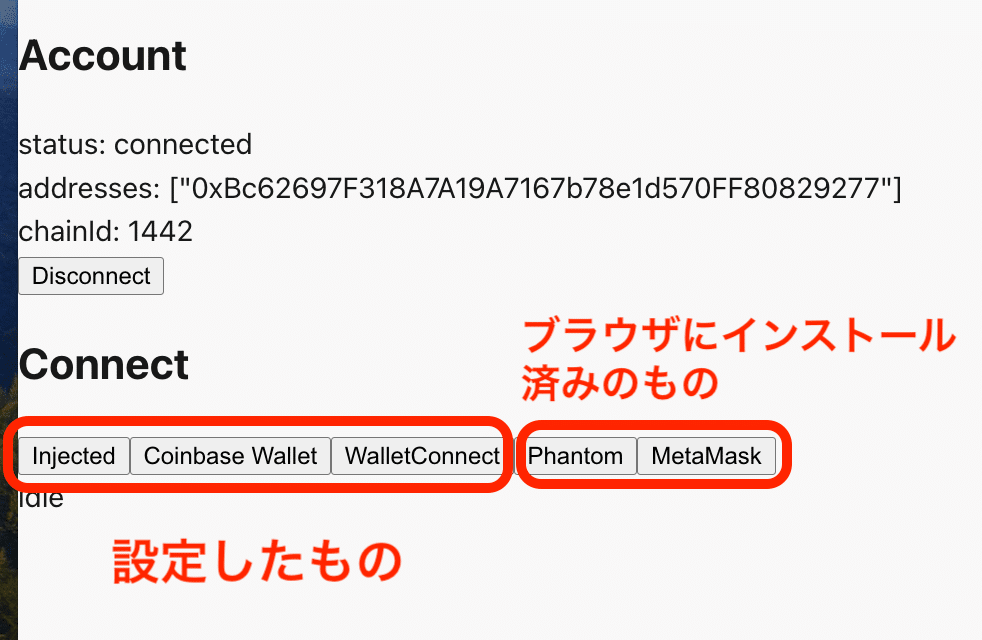
1ー3 コネクターについて
接続可能なウォレットが格納されています。
コネクター自体は、構成(config)で設定しています。

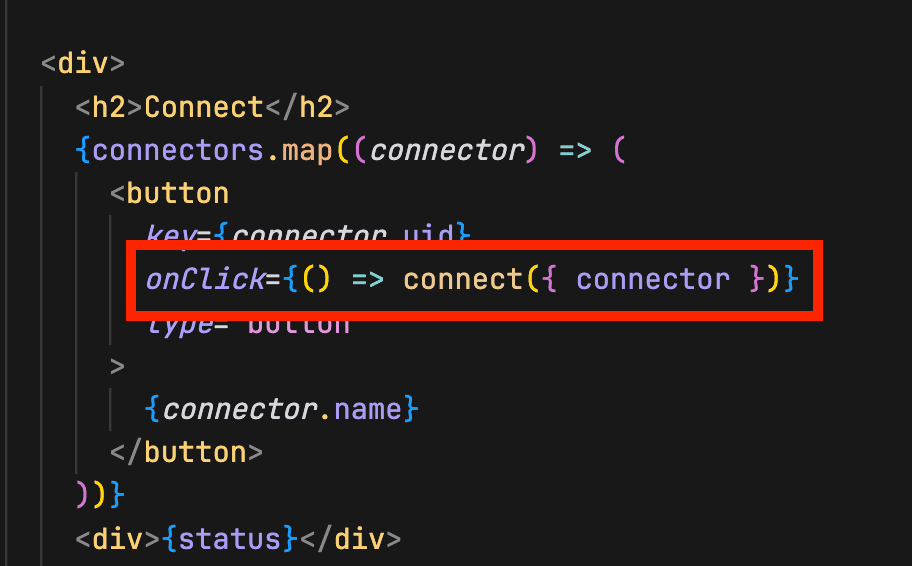
1ー4 connect関数について
ここでは、ボタンを押すことで接続を行っています。

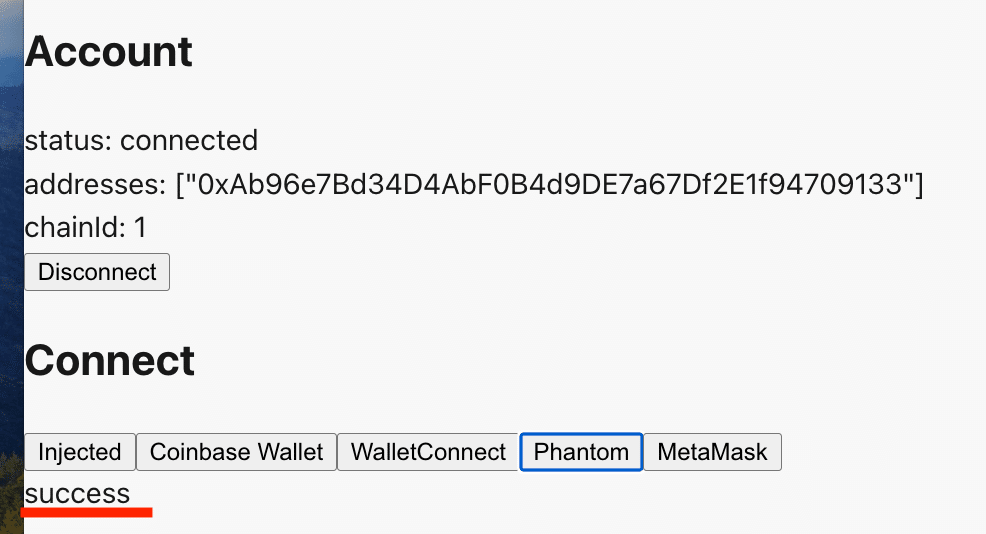
このように接続ができるようになります。

2 useAccountについて
次に、接続後のアカウントについては「useAccount」の「account」を使います。
今回は、その中で、下の3つを使っています。

このように使っています。

このように表示されています。

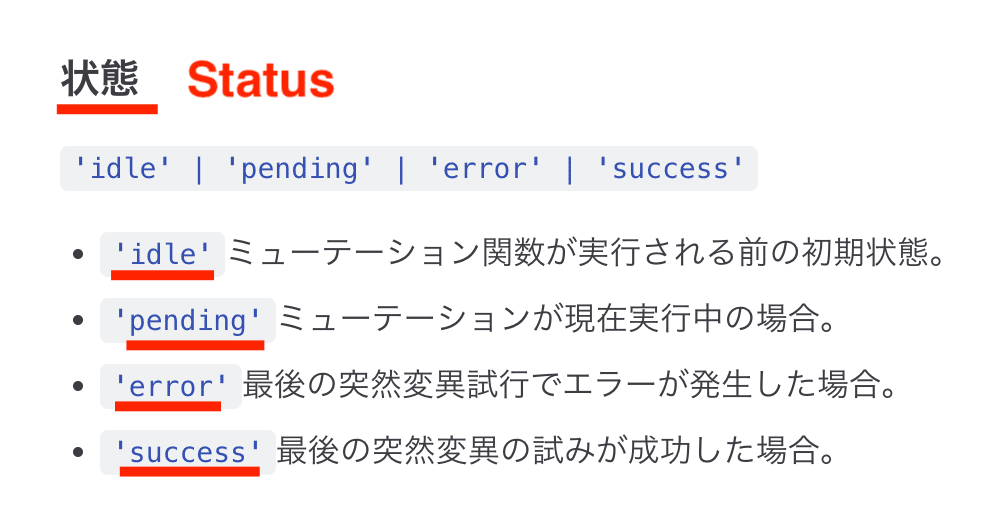
なお、statusはこのような値を取ります。

本日は、以上です。
いいなと思ったら応援しよう!

