
【完全保存版】LayerZeroの「PingPong」コントラクトでチェーン間でメッセージを送ろう!
0 はじめに
今回は、Layer Zeroの「PingPong」コントラクトのテストを行います。
異なるチェーン間でのやりとりをどのように行うのかを確認します。
1 準備を行おう
まずは、下の記事の第1章第3節までを実施して準備を行なってください。
今回は、こちらのテストを実施します。

では、下のコマンドで、テストを実施します。
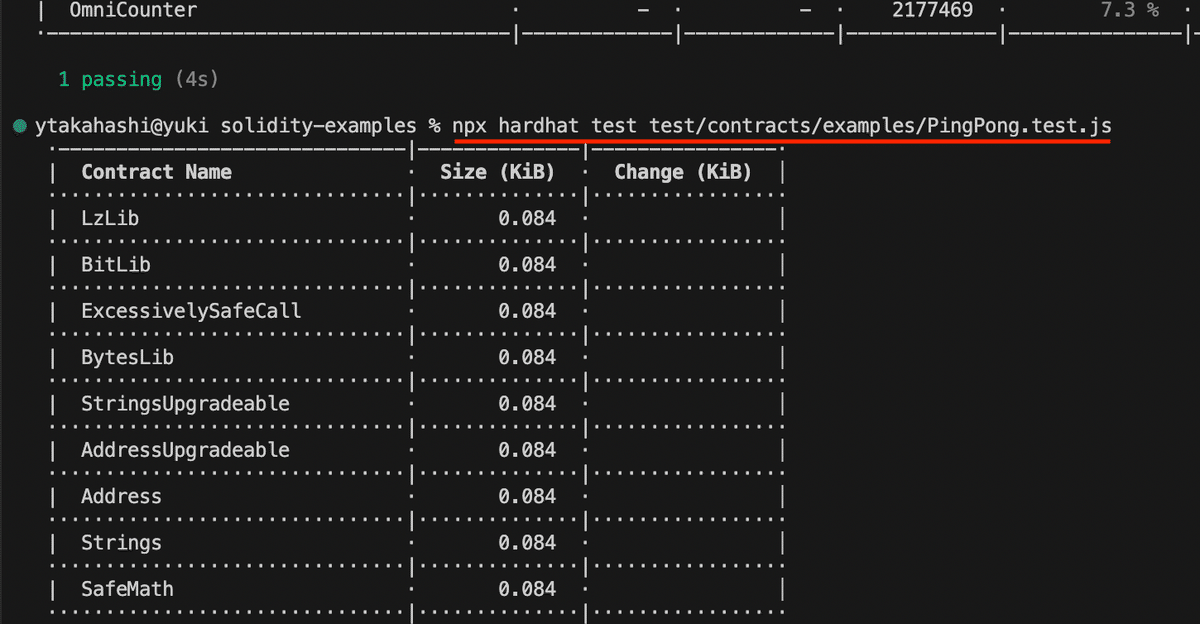
npx hardhat test test/contracts/examples/PingPong.test.js
このように、うまくいきました。

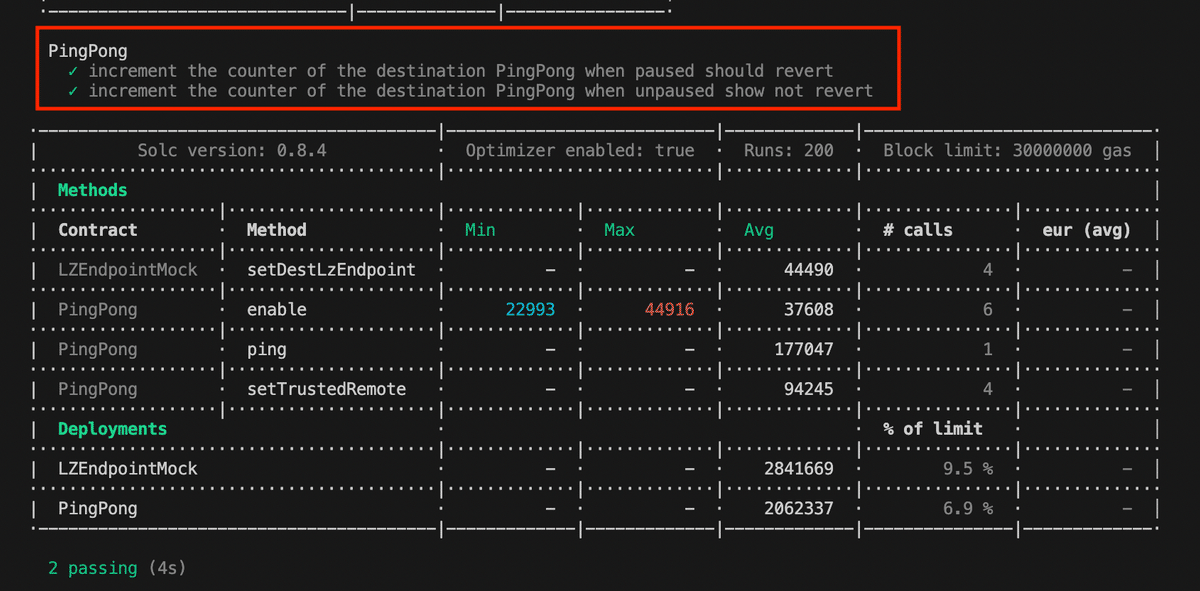
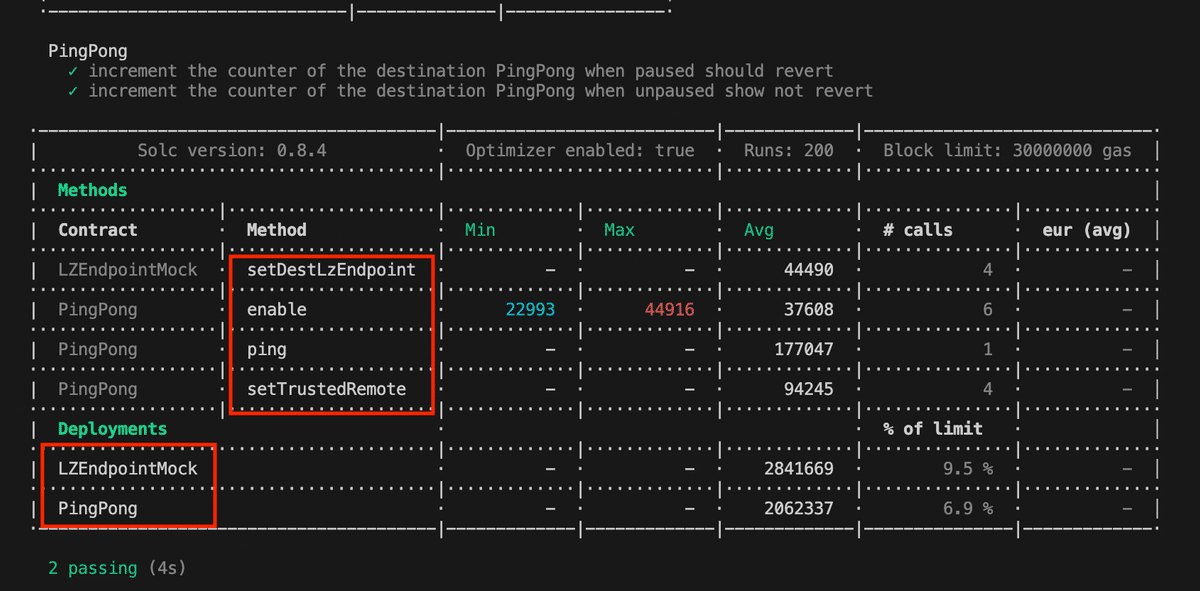
そして、下のように2つの種類のコントラクトがデプロイされ、4つのメソッドが実行されました。

2 コードを読んでみよう
1 署名者の取得
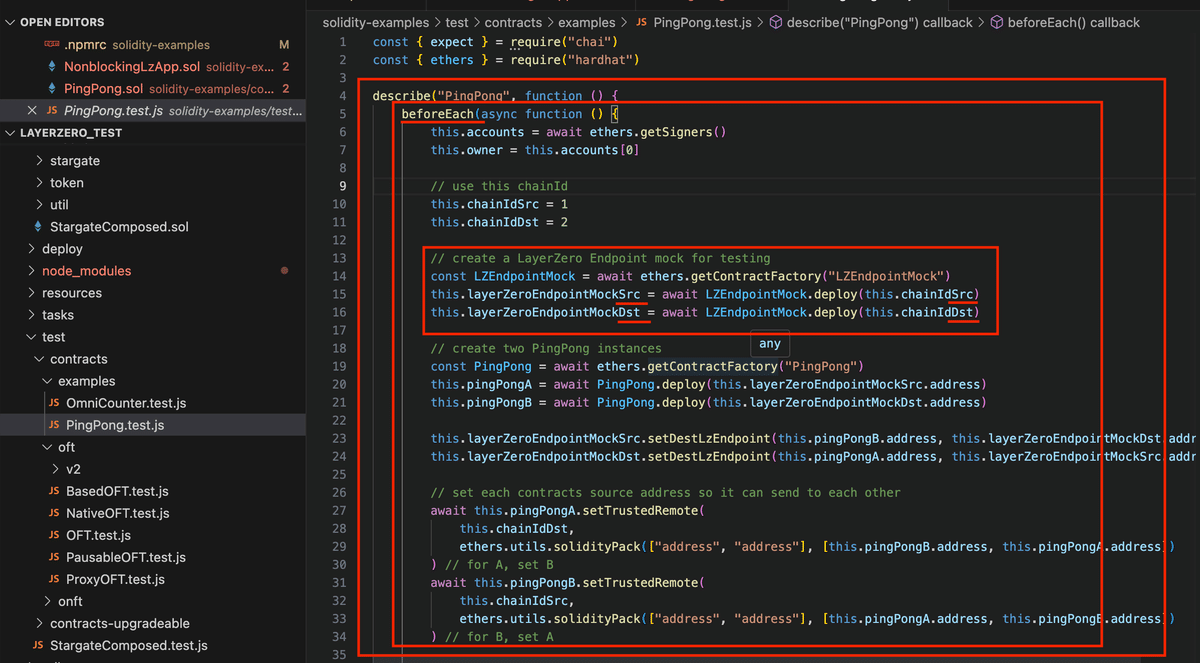
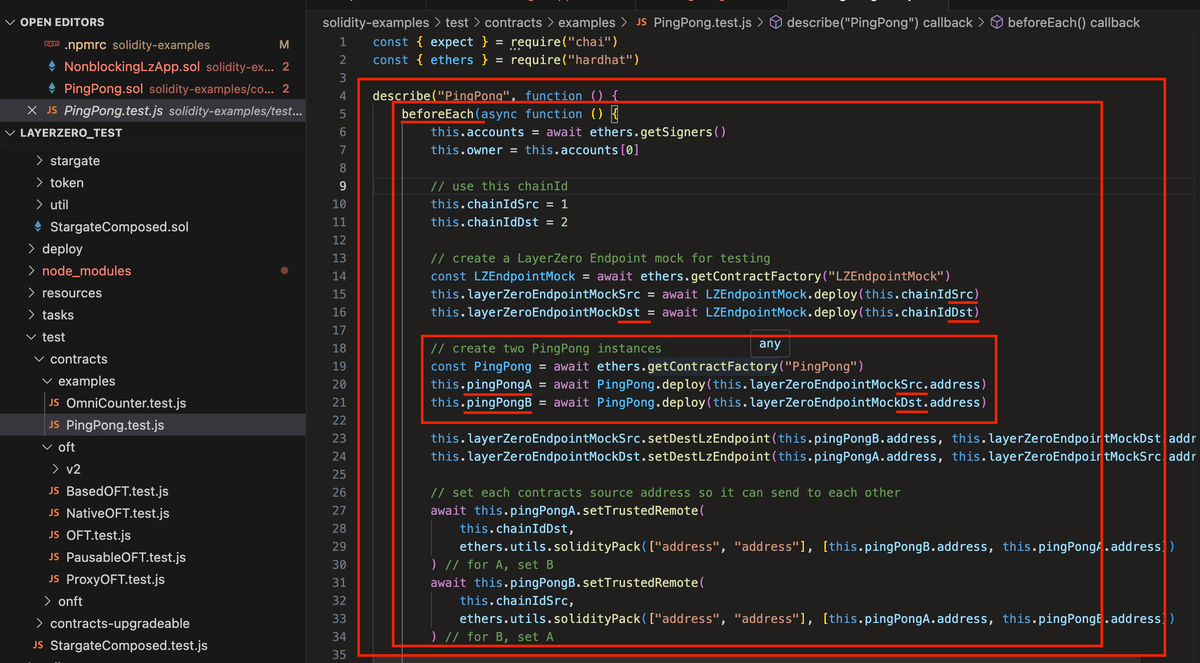
まずは、「getSigners()」関数を用いて、署名者のアカウントを取得します。

2 ownerの設定
取得したものの先頭をownerに設定します。

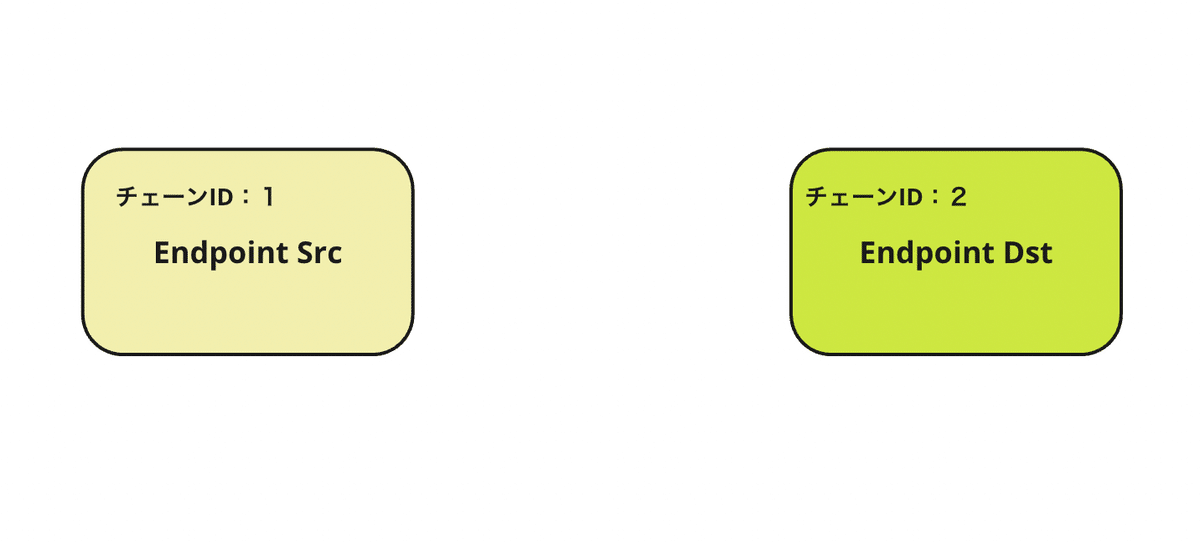
3 チェーンIDの設定
次にチェーンIDを下のように設定します。

4 LZEndpointMockのデプロイ
次に、「LZEndpointMock」をデプロイします。
このとき、チェーンIDはそれぞれ変えます。

下のようになりました。

5 PingPongのデプロイ
次に、「PingPong」コントラクトをデプロイします。
先ほどの、「LZEndpointMock」コントラクトに紐づけます。

下のようになりました。

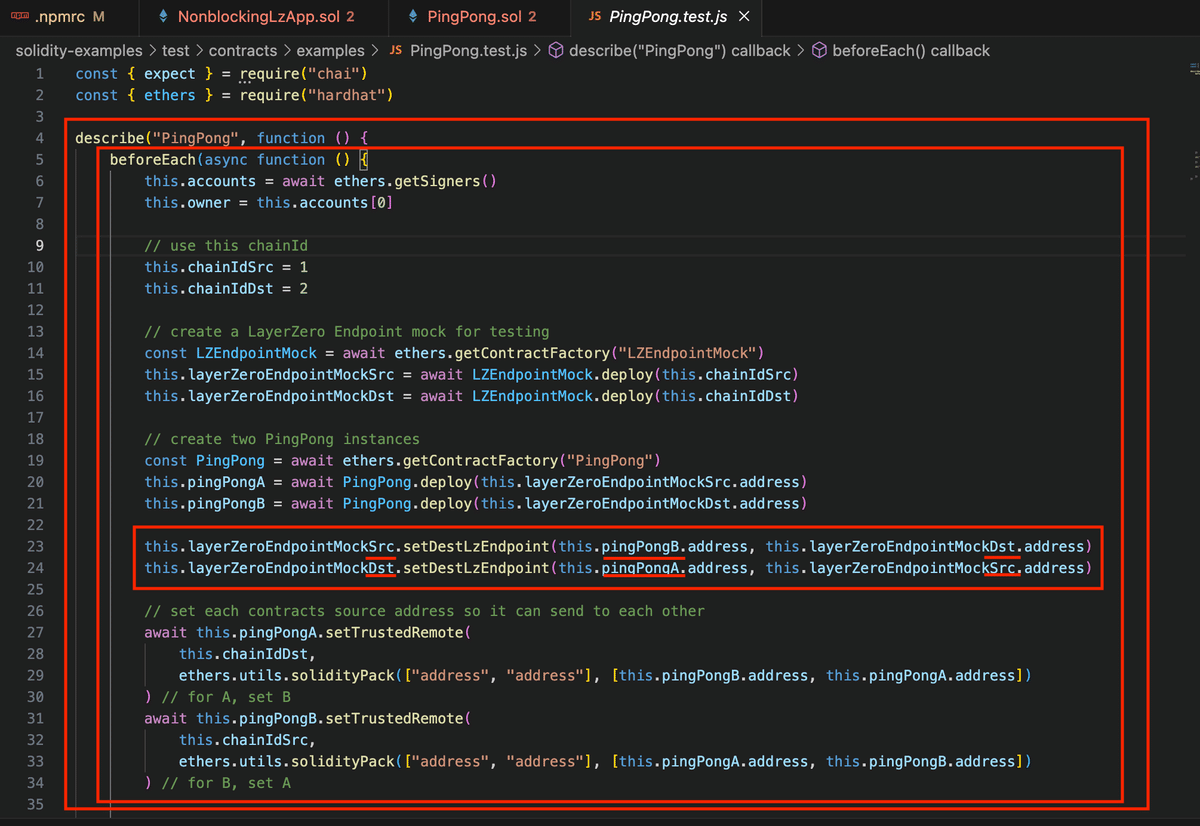
6 目的先Endpointの設定
次に「EndpointMock」で目的先のEndpointを設定しています。

このような状態になりました。

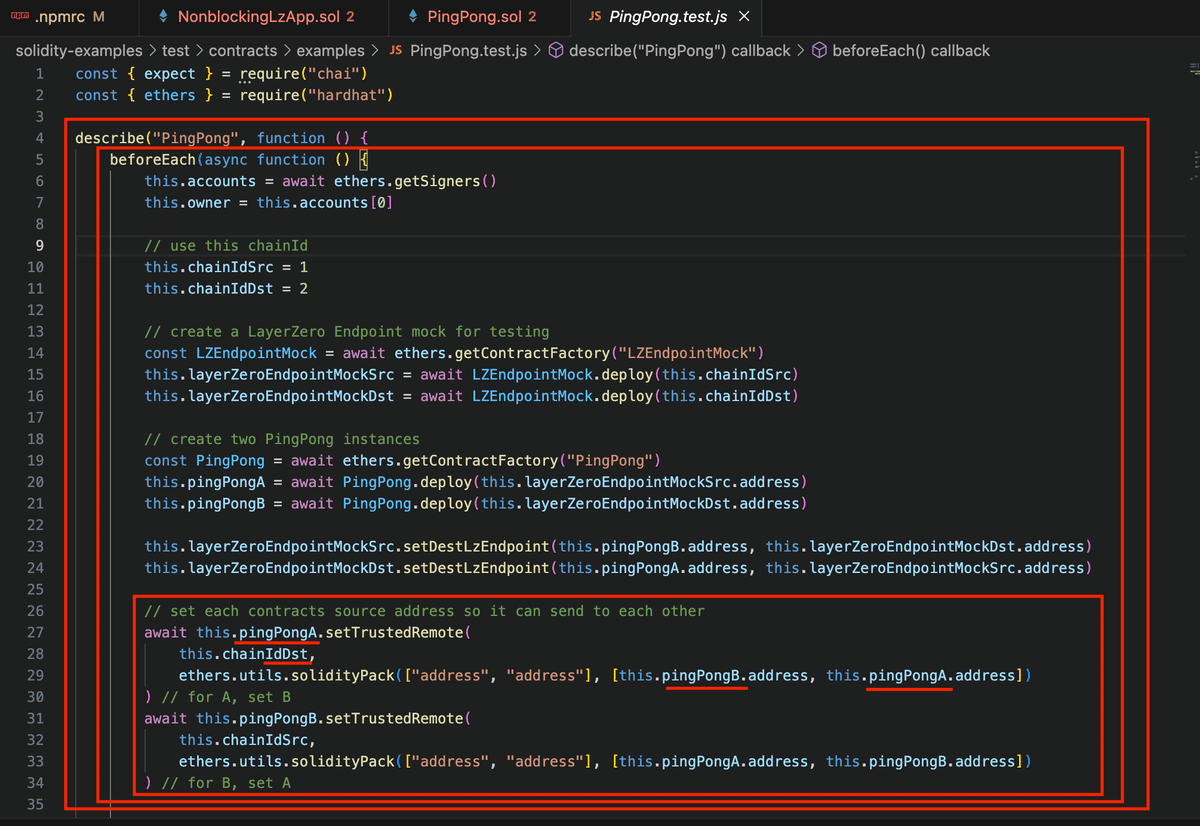
7 リモートコントラクトの設定
最後に、信頼できるリモート情報を設定しています。

下のようになりました。

これによって、AがチェーンID:2にメッセージを送りたい場合、下のように辿ることができるようになりました。

8 テストの実施(エラーの確認)
次に、「enable」関数をtrueにしています。
ここだけでは何をしているかわかりませんが、停止状態にしています。

下のように、trueの場合は「_pause」関数を実行させています。

では、実際のテストを見てみましょう。
まずは、停止中の「pingpongA」から処理を行おうとして、エラーになることを確かめています。
そして、「.to.revertedWith」の部分で返ってくるエラーメッセージを指定しています。

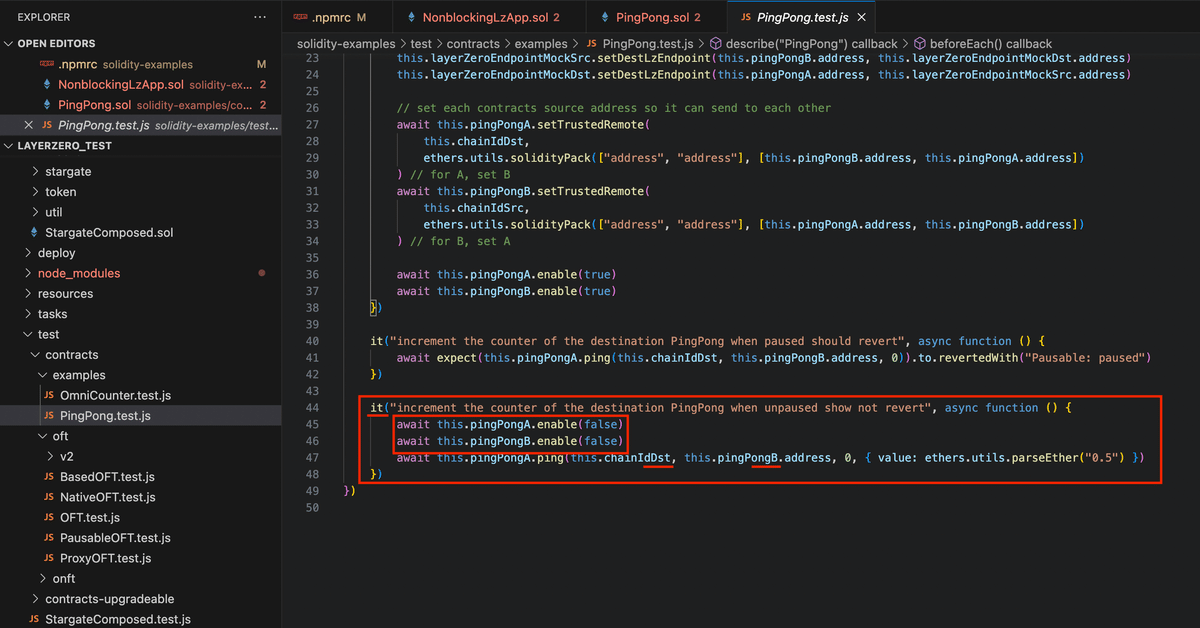
9 テストの実施(成功の確認)
次に、停止状態を解除して、行なっていきます。
下のように、正常に動作することを確認しています。

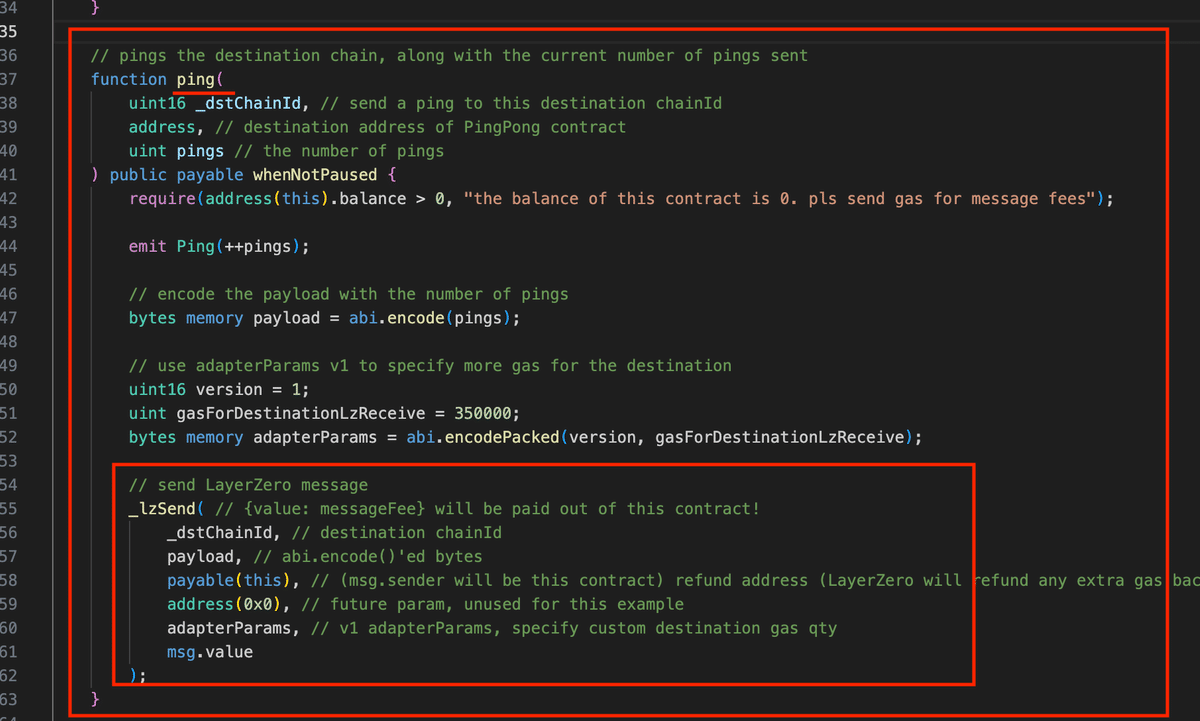
なお、「ping」関数は、下のように、「_lzSend」関数を用いて、目的先にメッセージを送っていることが確認できました。

今回は以上です。
いいなと思ったら応援しよう!

