
【保存版】AWS Auto ScalingでEC2の数を自動的に調整しよう!
こんにちは、CryptoGamesの高橋です。
クリスペというサービスを行っている会社です。
本日はAuto Scalingを用いて、EC2の数を自動で調整してみようと思います。
こちらの公式を参考に進めていきます。
はじめる前に
AWSのサービスには料金がかかります。
事前に確認を行い、テスト終了後はクリーンアップを忘れずに行なうようにお願いします。
1 VPCを作成する
まずは、EC2を起動するVPCを作成しましょう。
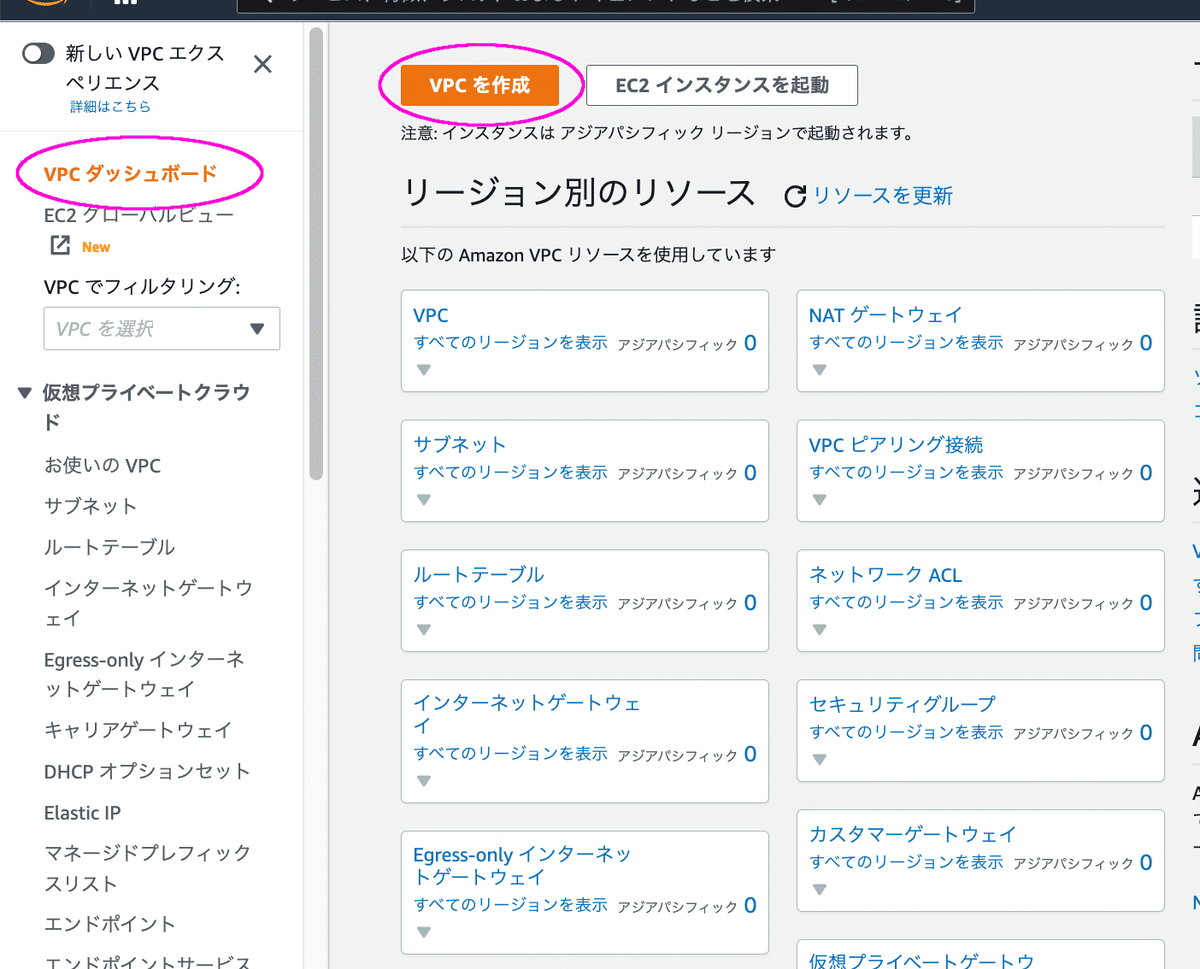
「VPCダッシュボード」から「VPCを作成」

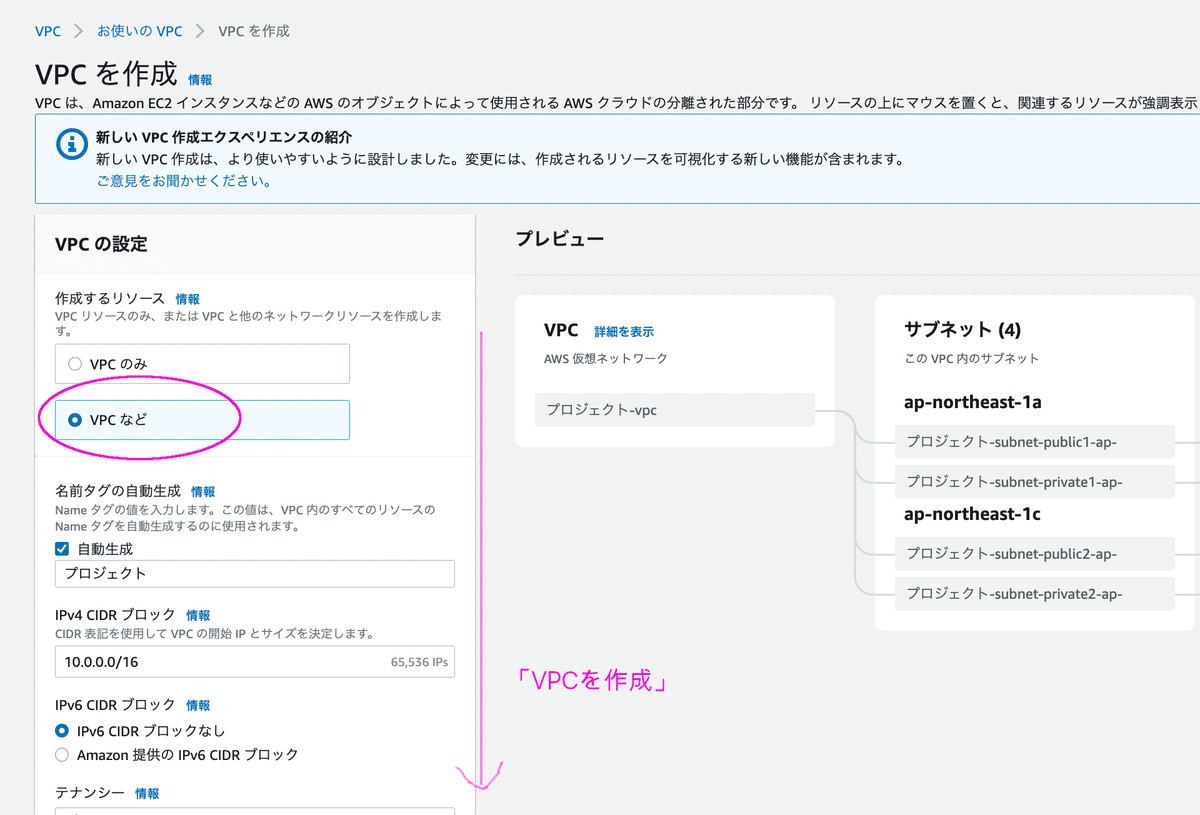
今回は「VPCなど」を選択して、「VPCを作成」

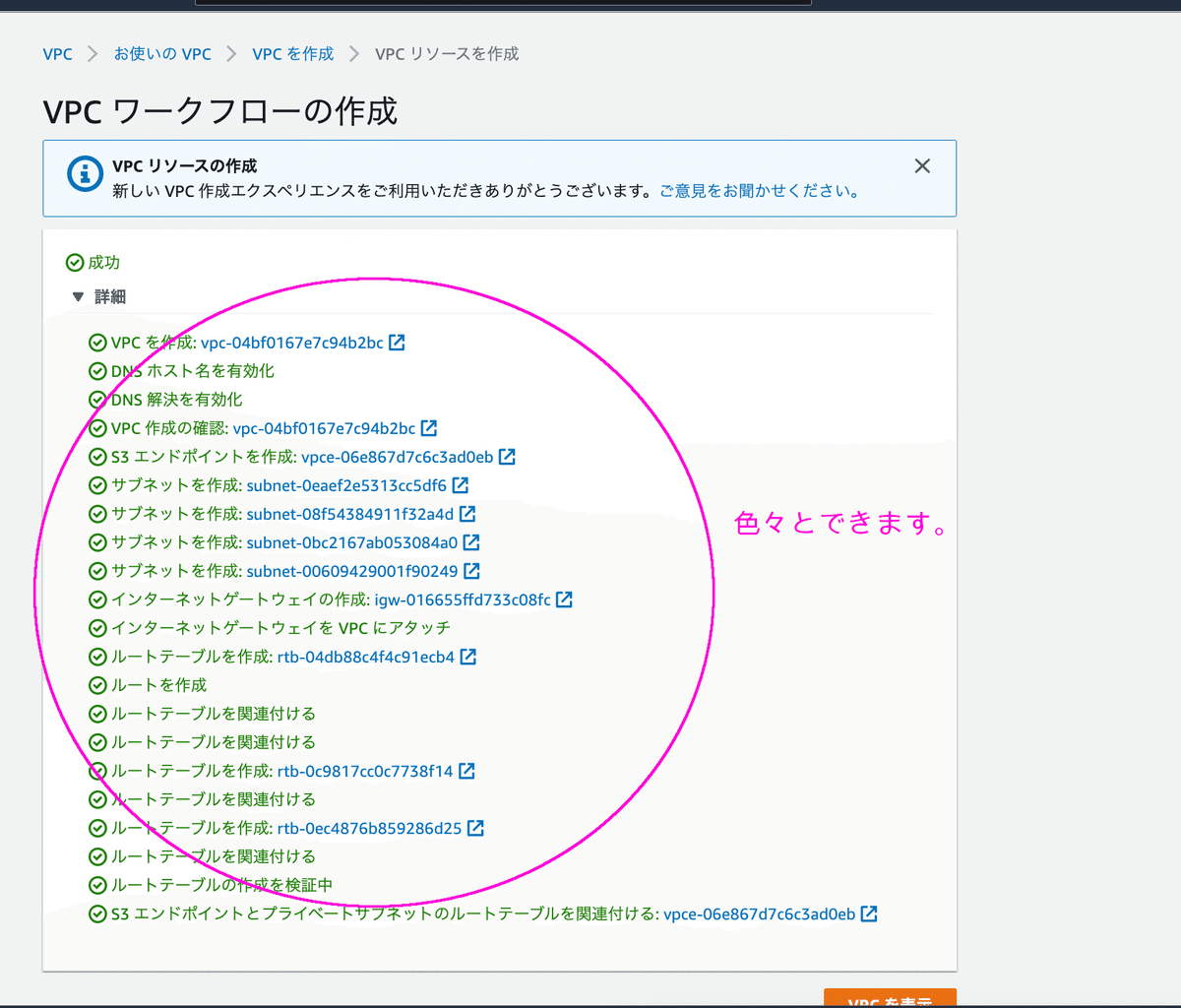
これで、下のように、色々とできてきます。

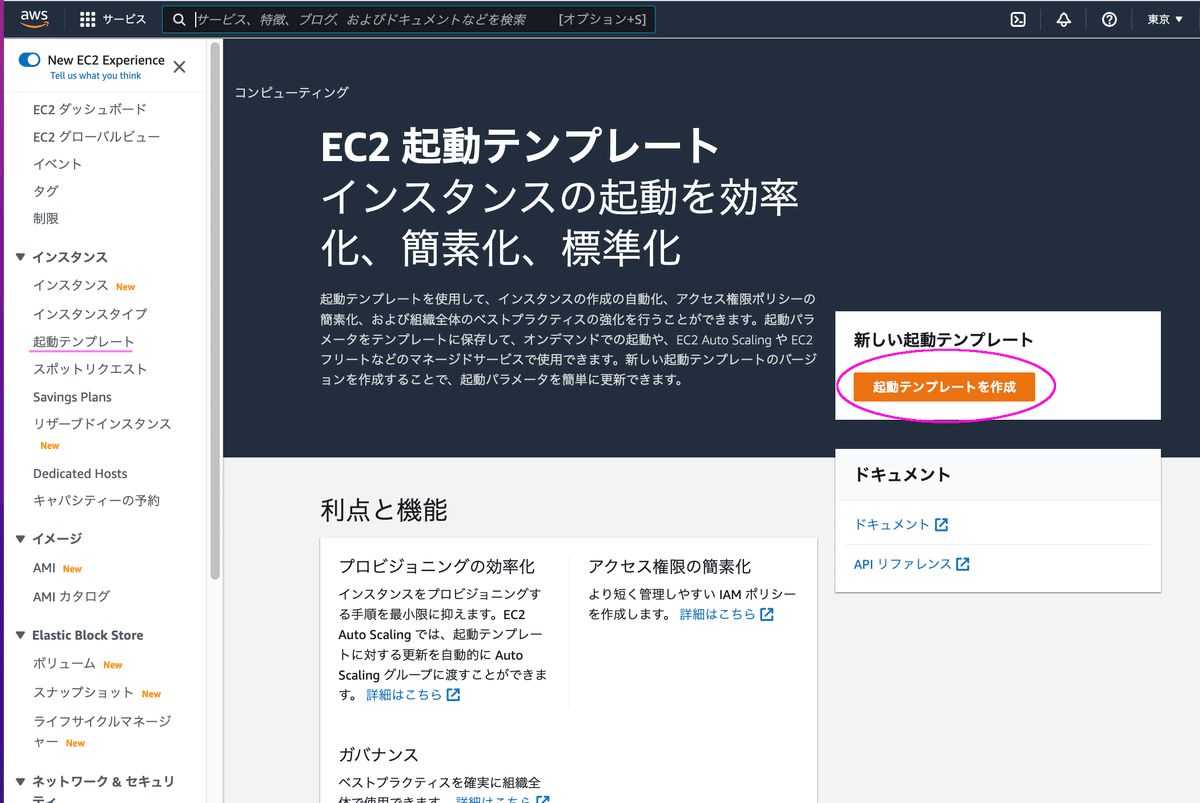
2 起動テンプレートを作成する
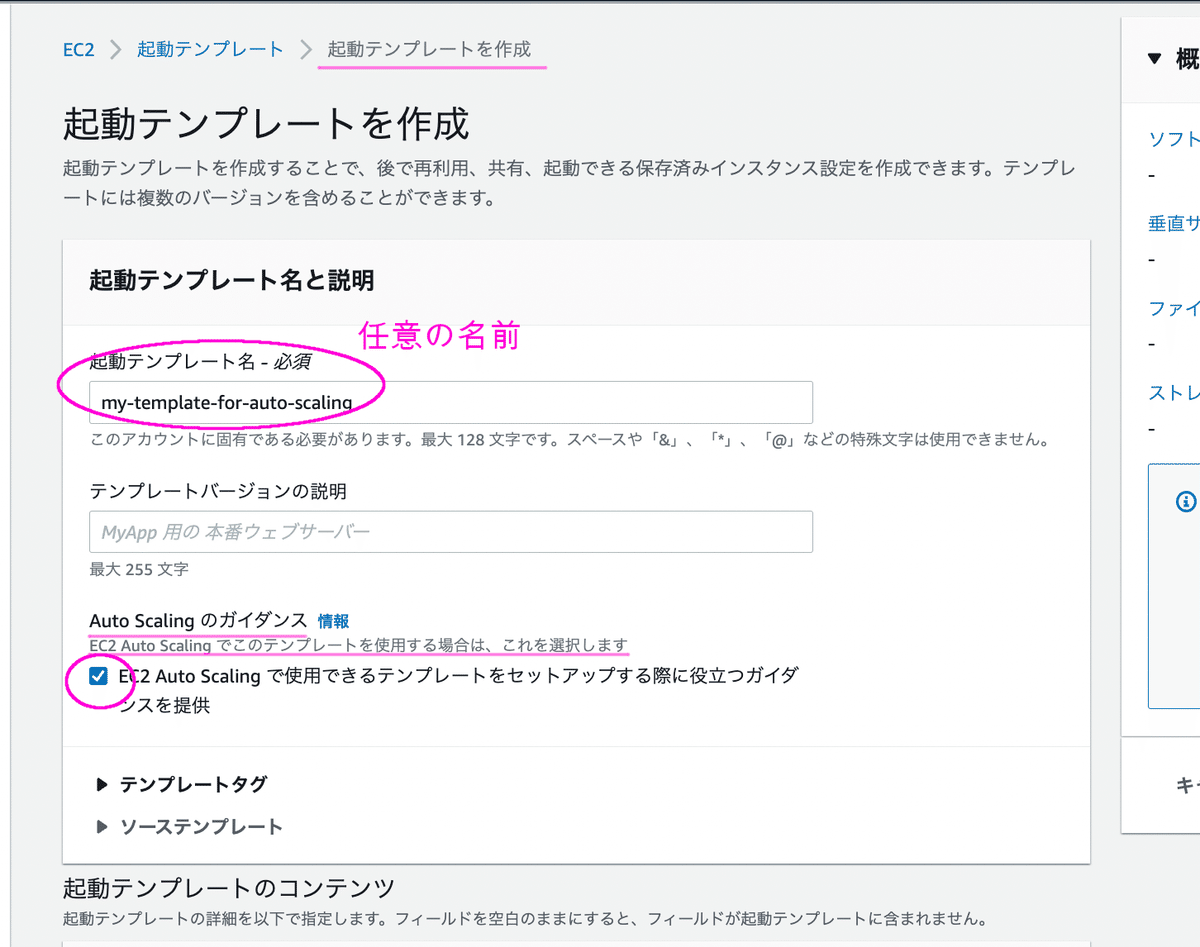
では、次に、起動時にどんなEC2を起動させるのかを決める「起動テンプレート」を作っていきましょう。

任意の起動テンプレート名を記入して、「AutoScalingのガイダンス」にチェックを入れます。

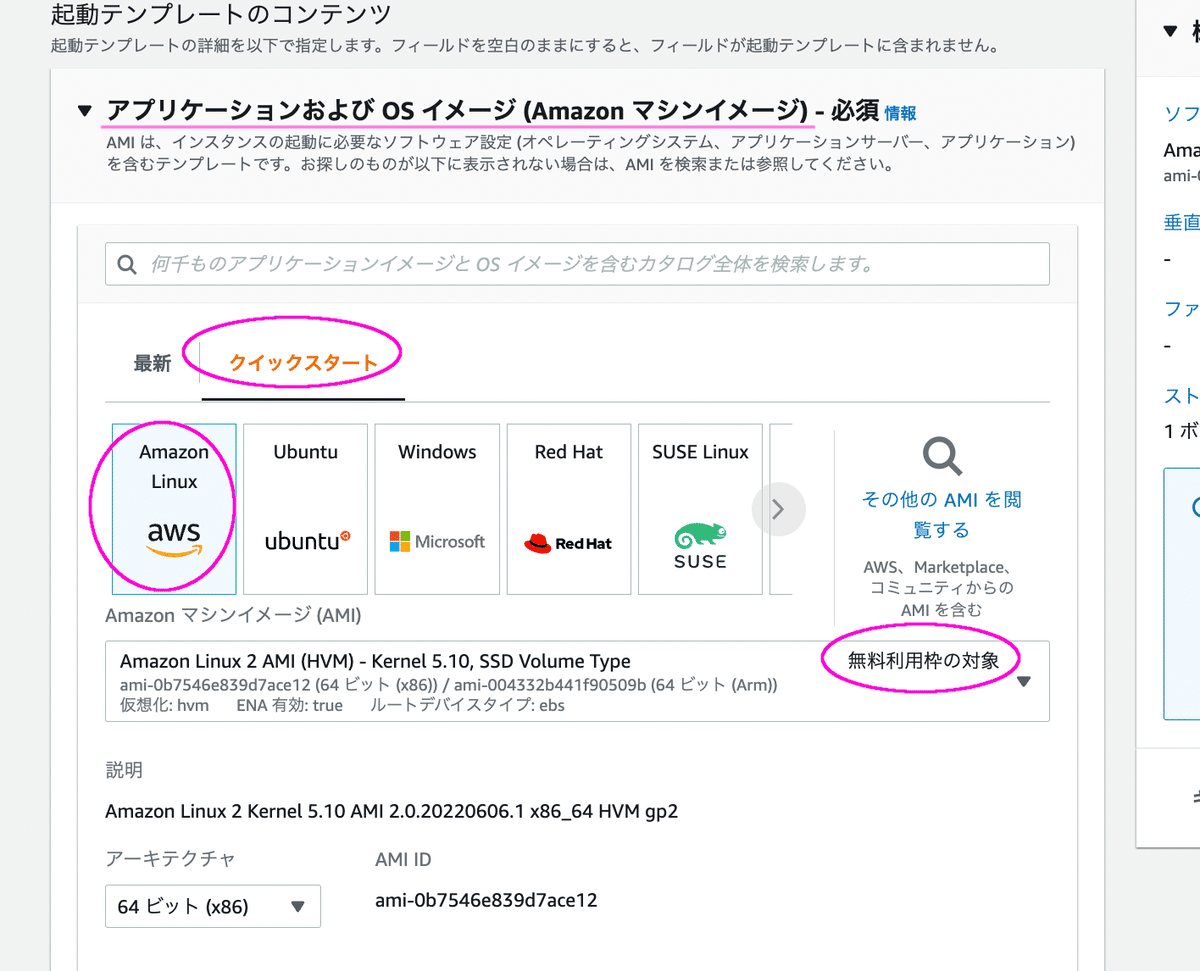
AMIは下の「クイックスタート」からLinuxの無料利用枠の対象を選択しました。

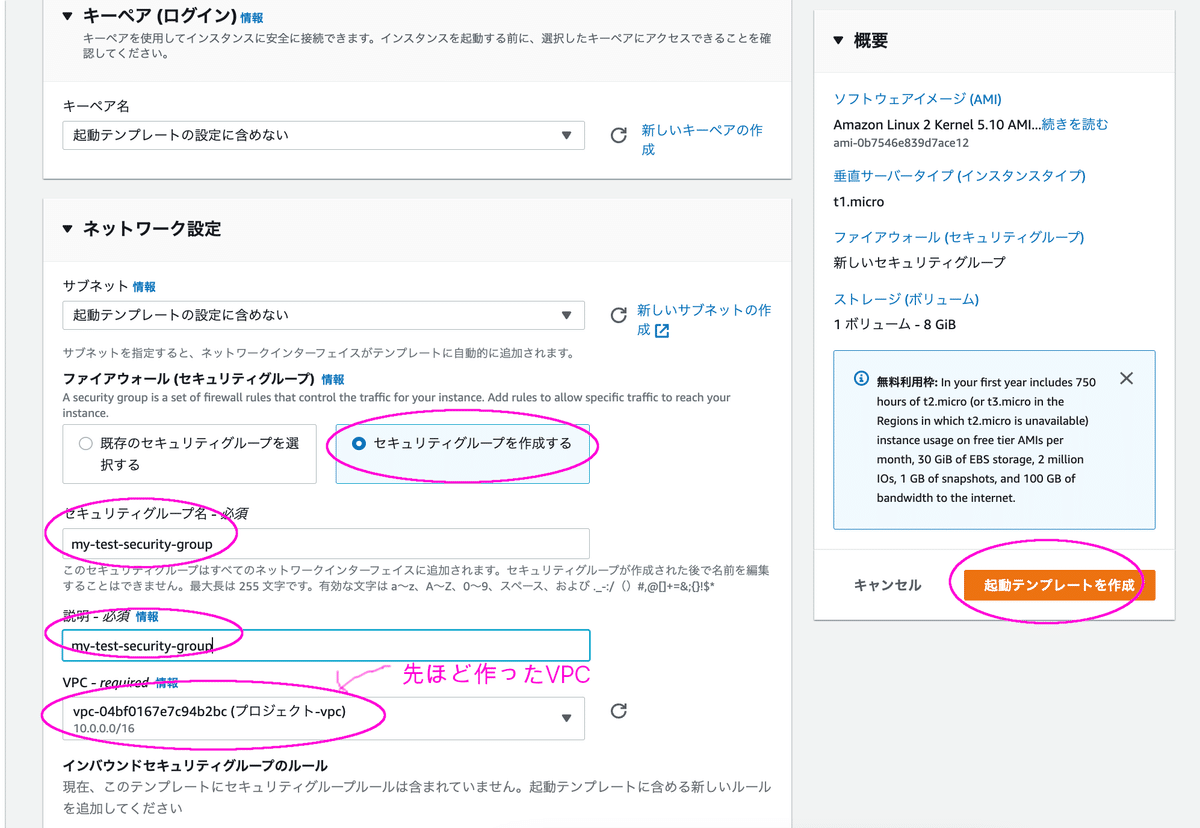
「セキュリティグループを作成する」を指定し、先ほど作ったVPCを選択します。
その後、「起動テンプレートを作成」を選択

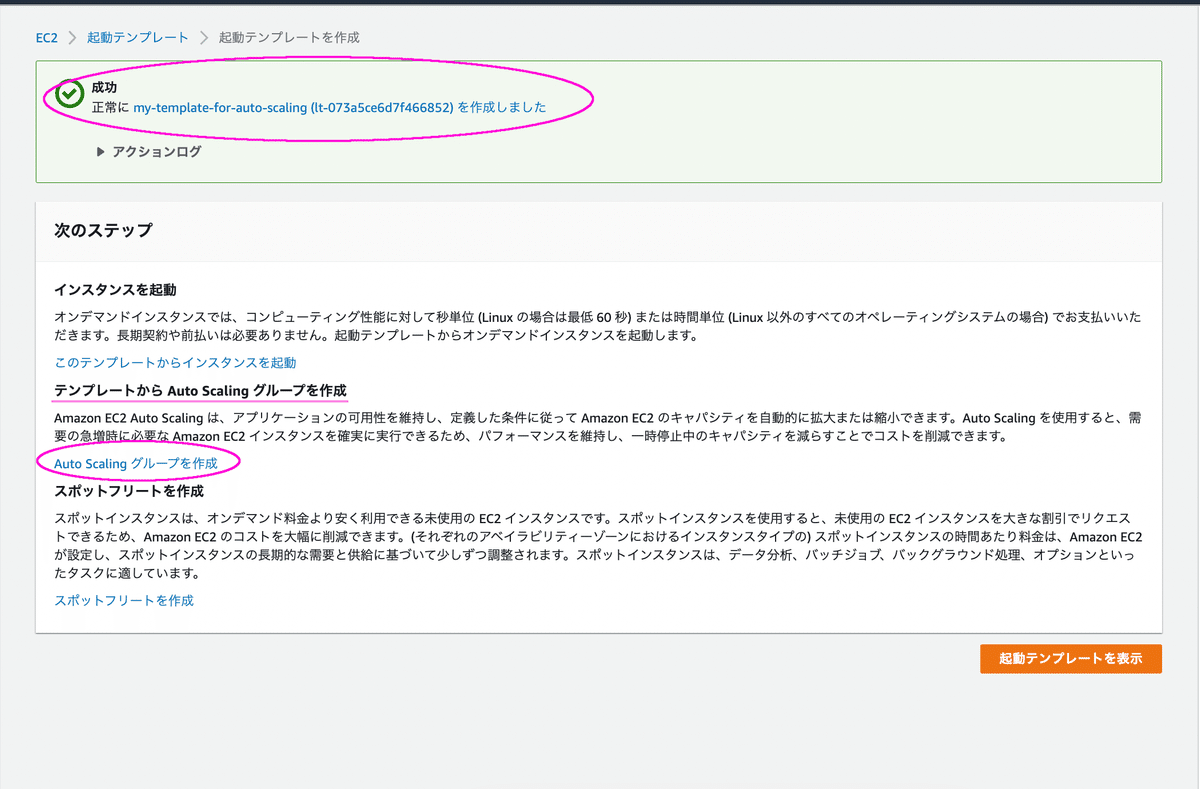
すると、下のように起動テンプレートが作成できました。
この画面から「AutoScalingグループを作成」

3 Auto Scalingグループを作成する
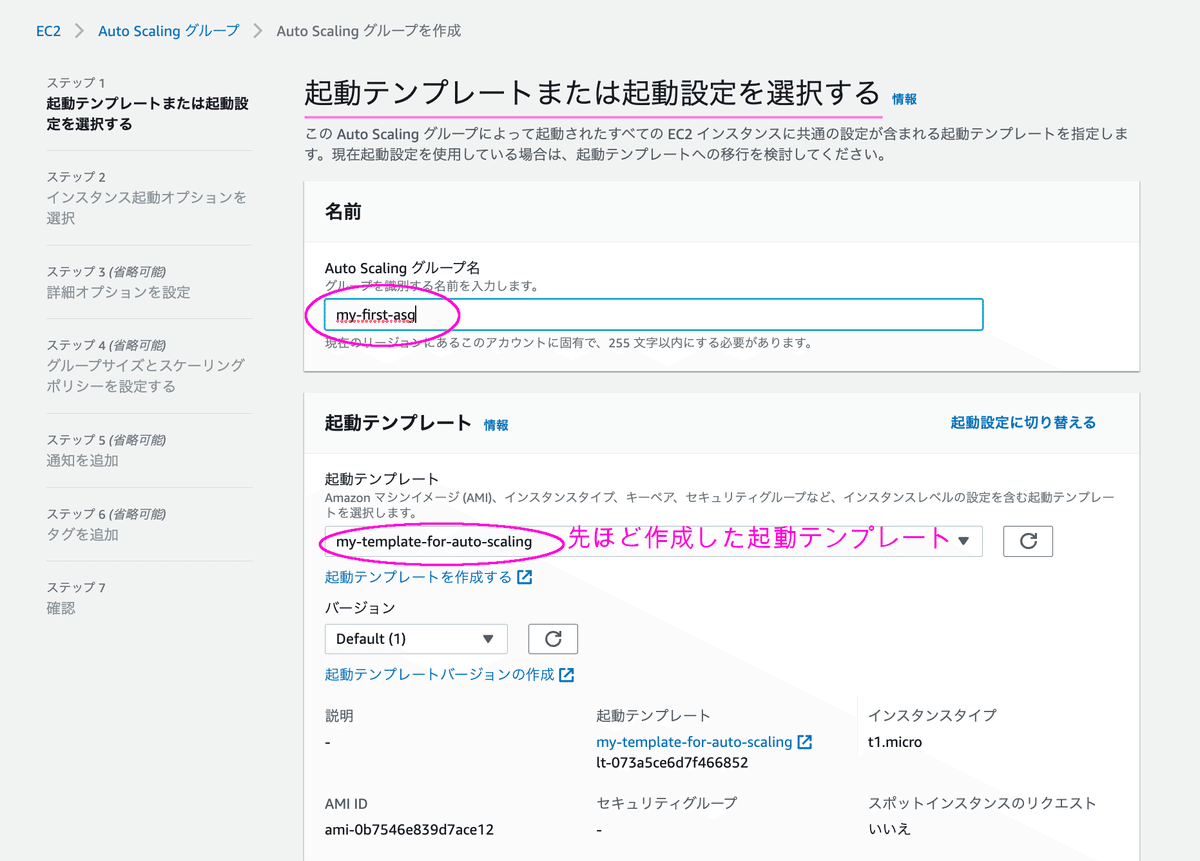
では、Auto Scalingグループを作成しましょう。
任意のAuto Scalingグループ名を入れ、先ほど作った起動テンプレートを選択します。

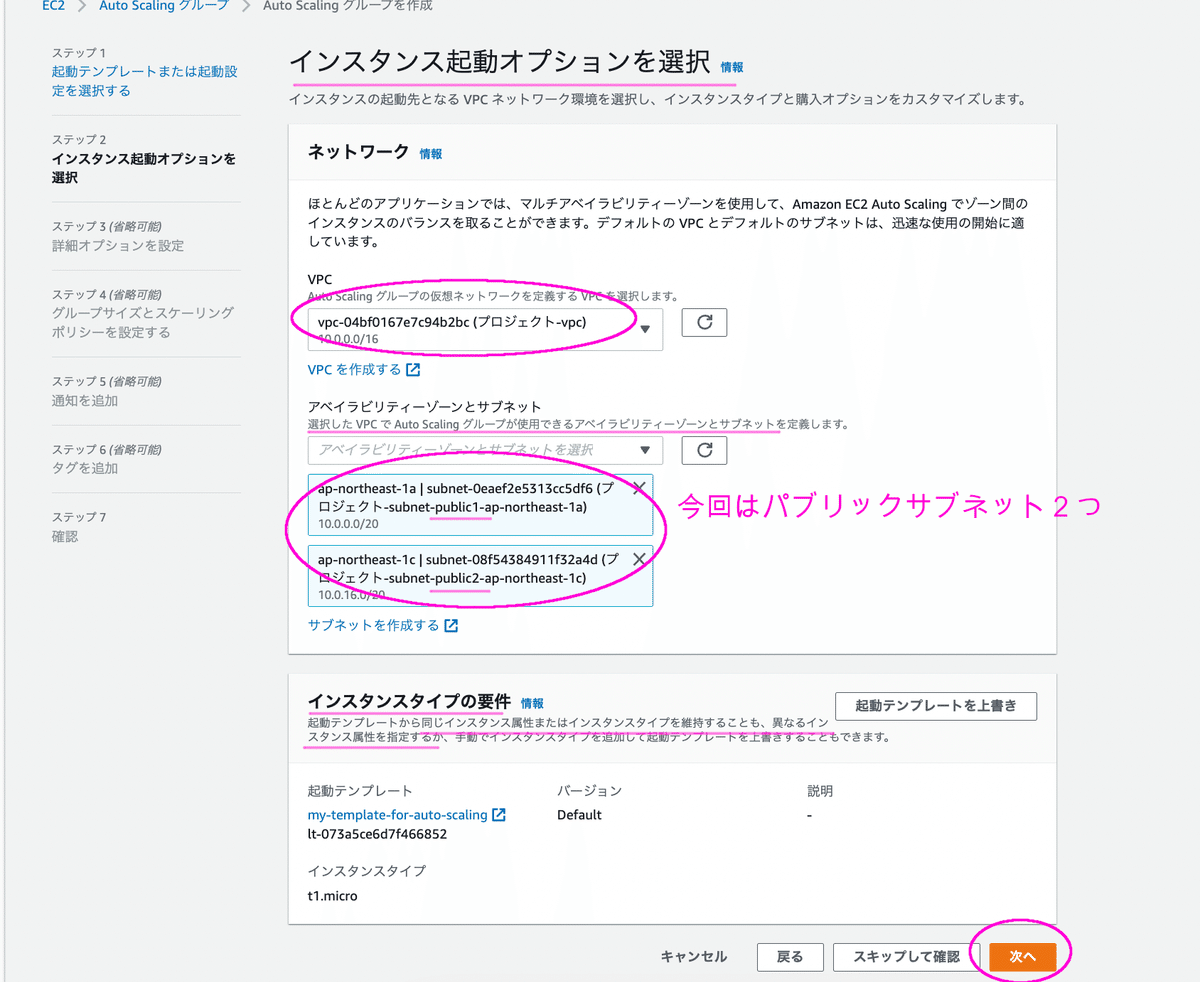
次に、起動するVPC、サブネットを選択します。
今回は2つのパブリックサブネットを選択しました。

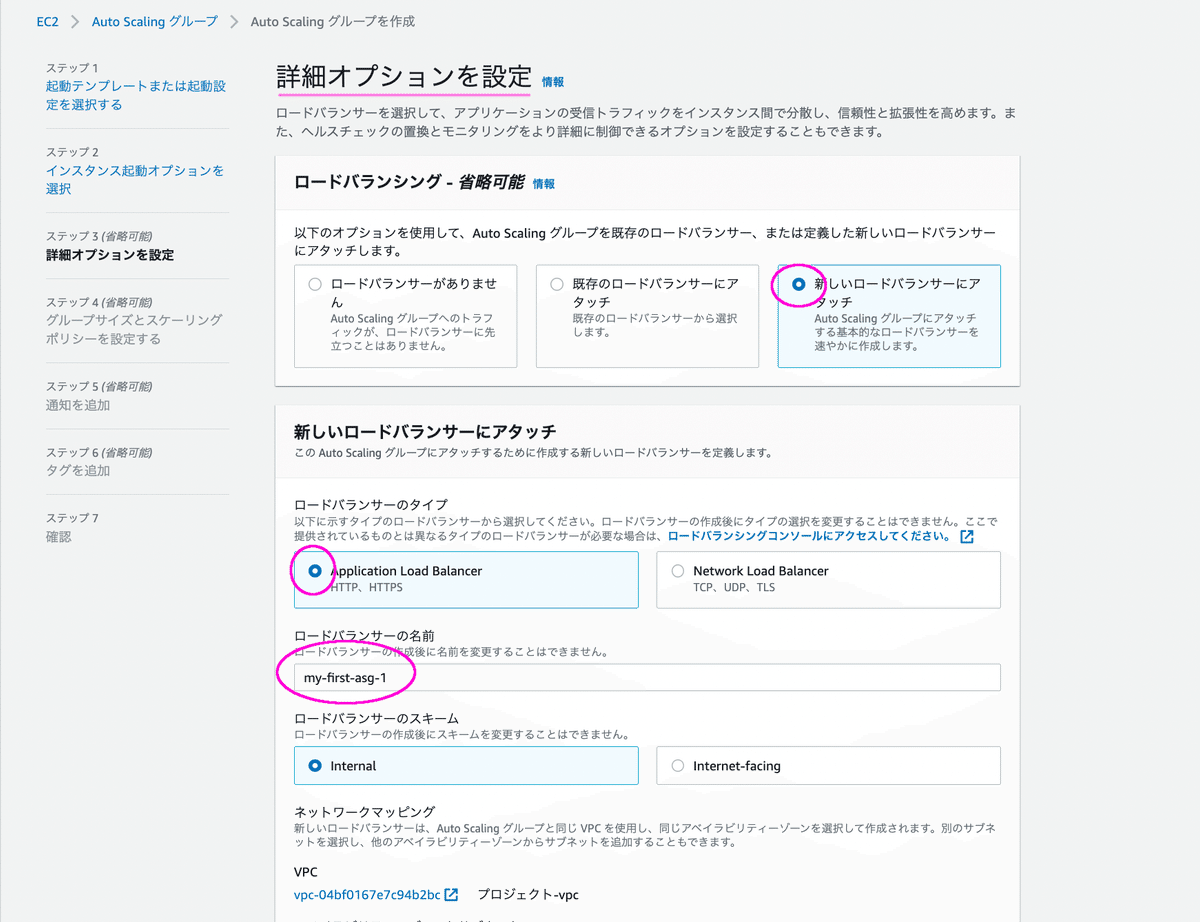
ロードバランシングは、下のように「Application Load Balancer」(ALB)を選択しました。

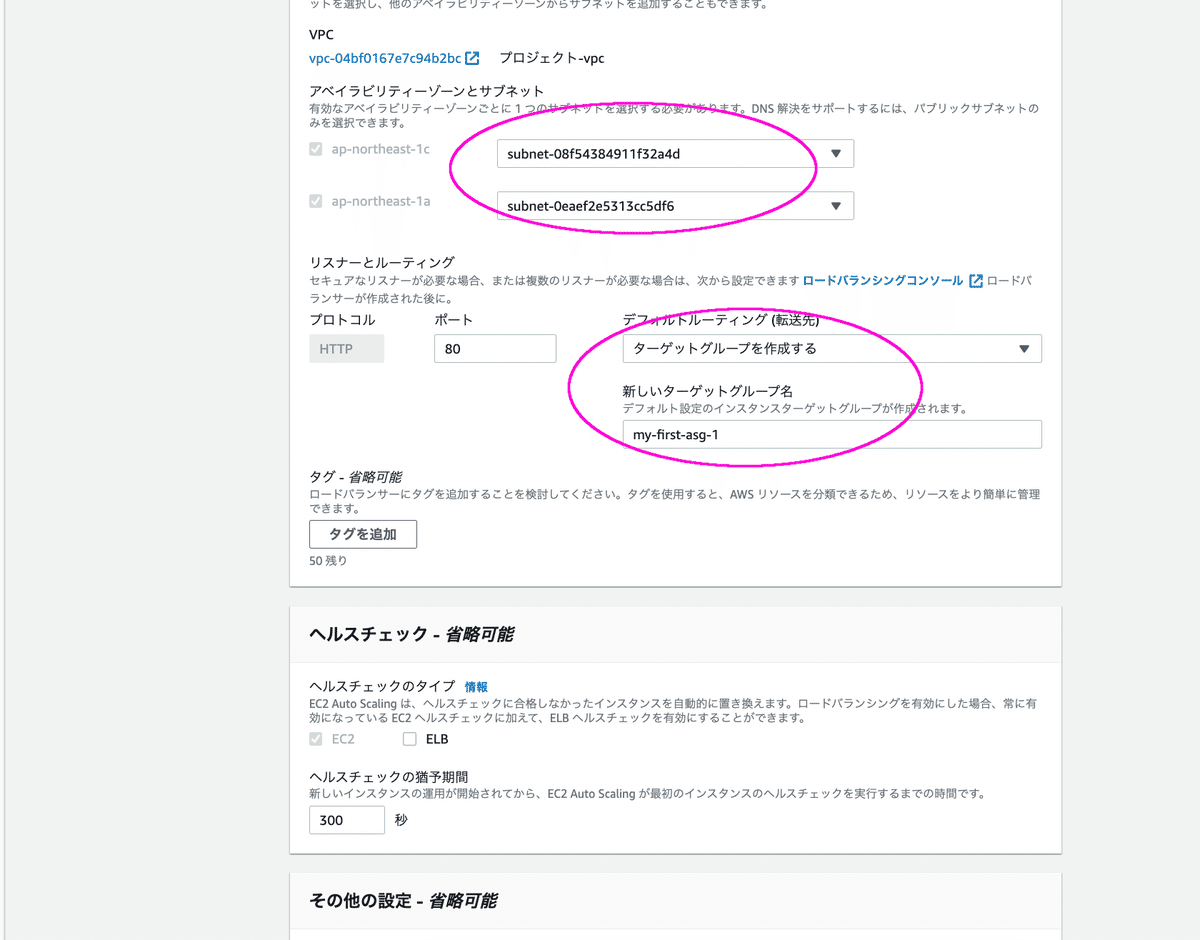
ロードバランシングのサブネットも先ほどと同様のパブリックサブネットを選択しました。

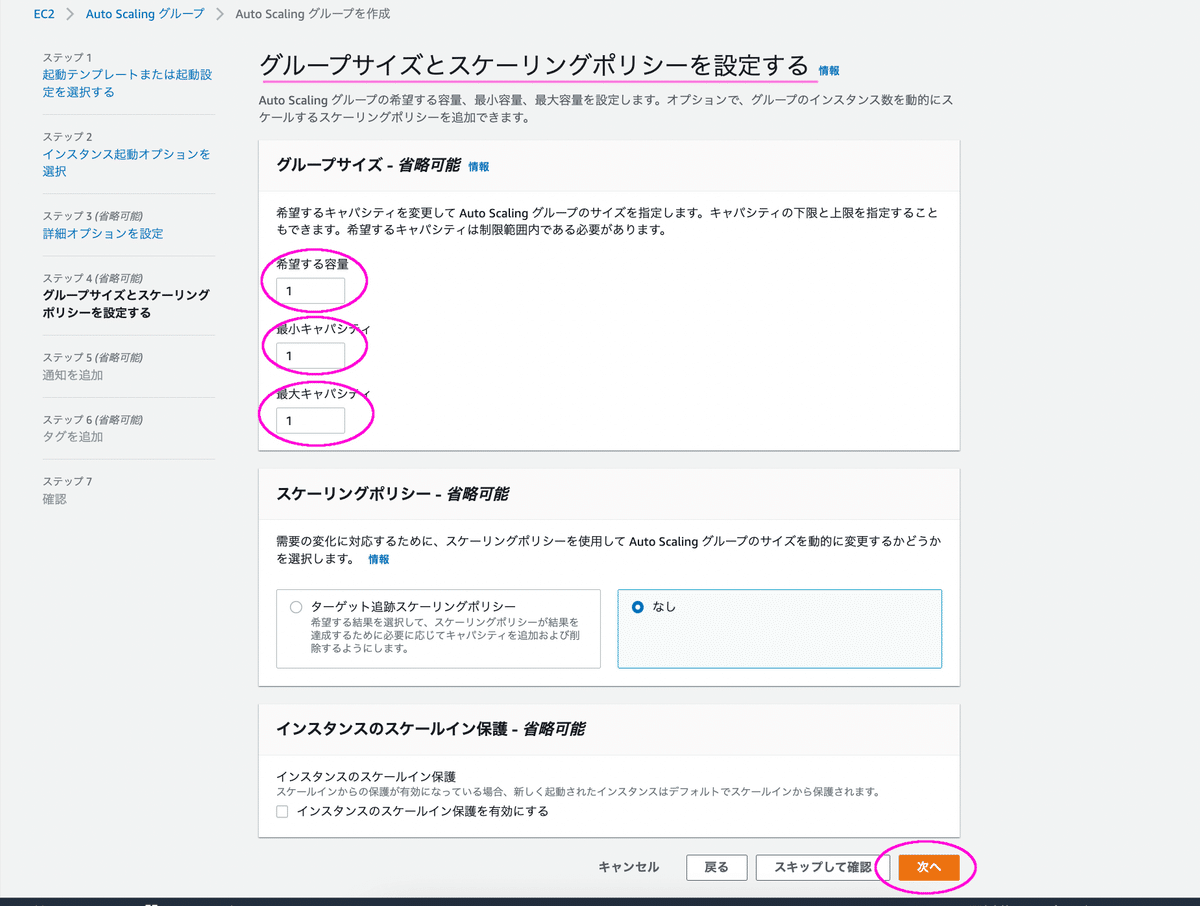
グループサイズも選択します。
今回は、常に1つ立ち上がっているように下のように全て1にしました。

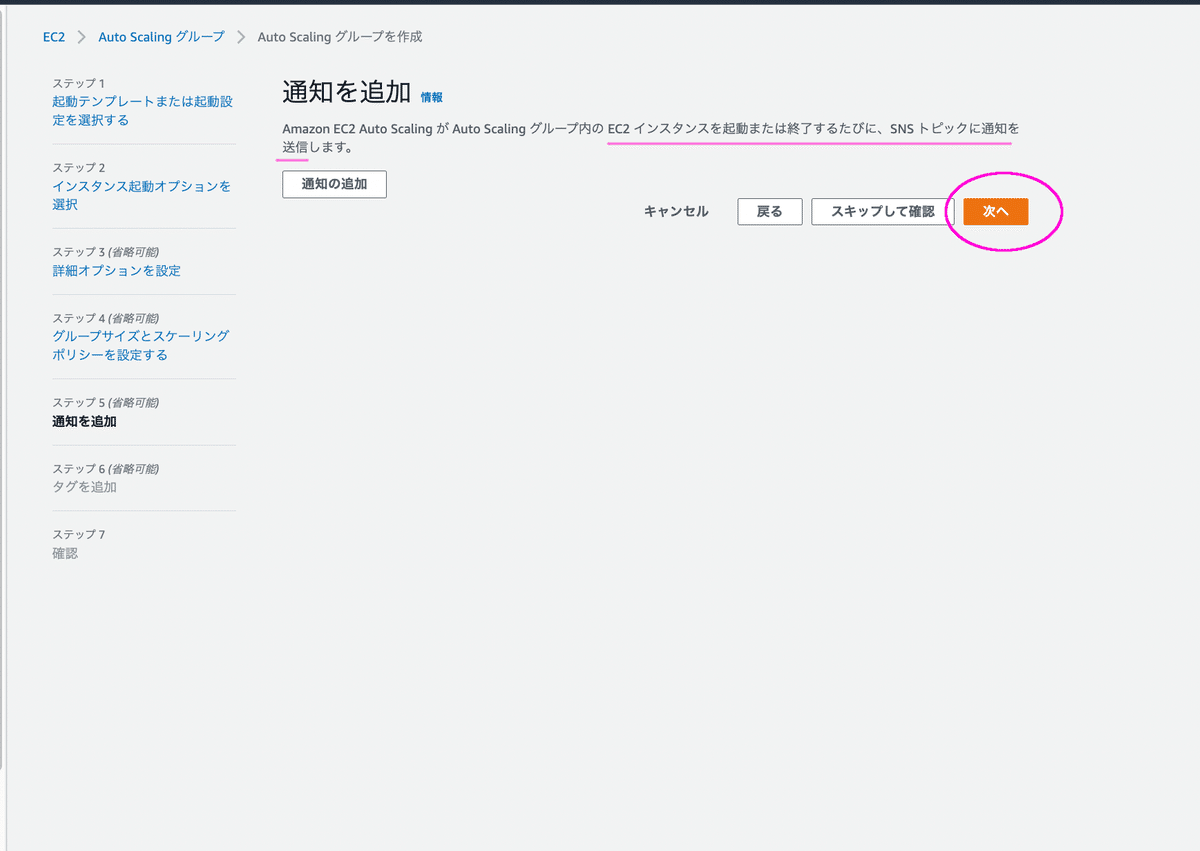
今回は「通知を追加」はせずに「次へ」

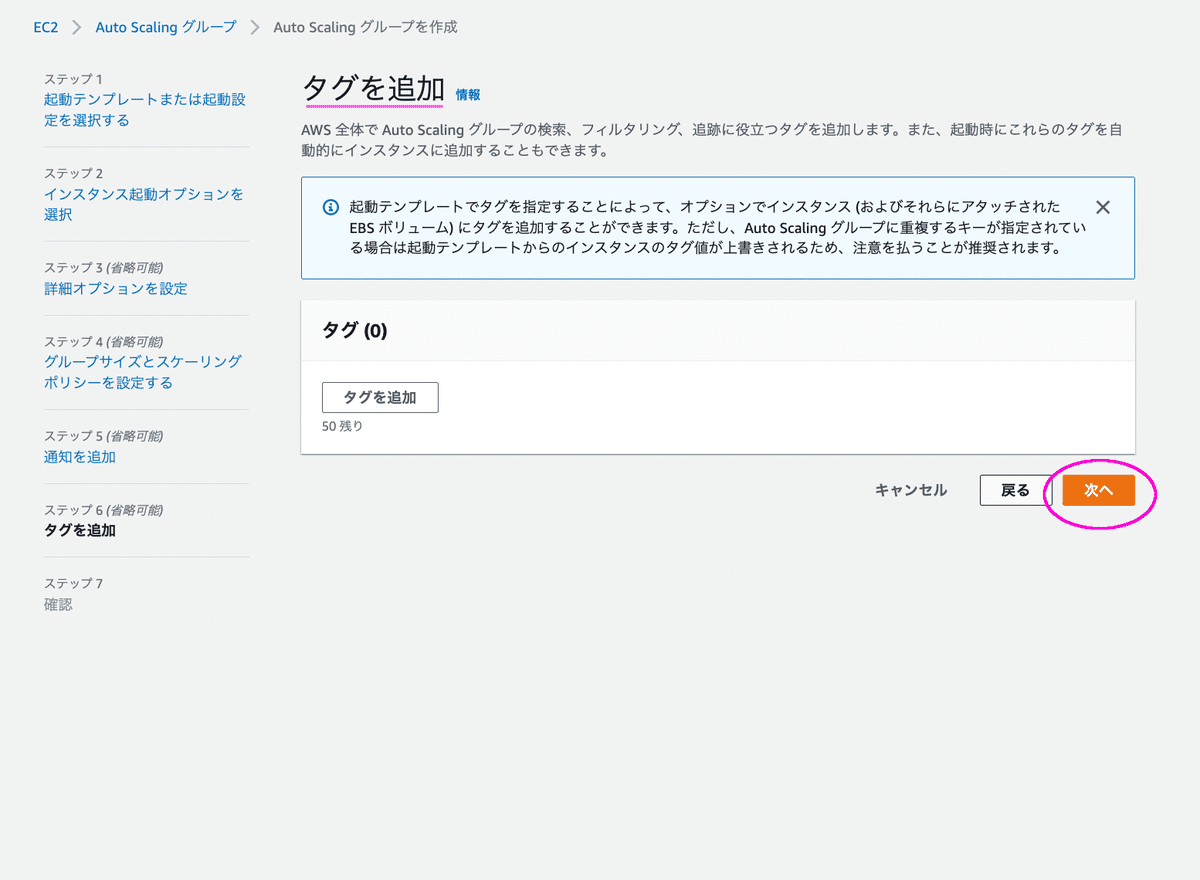
タグも特に追加せず、「次へ」

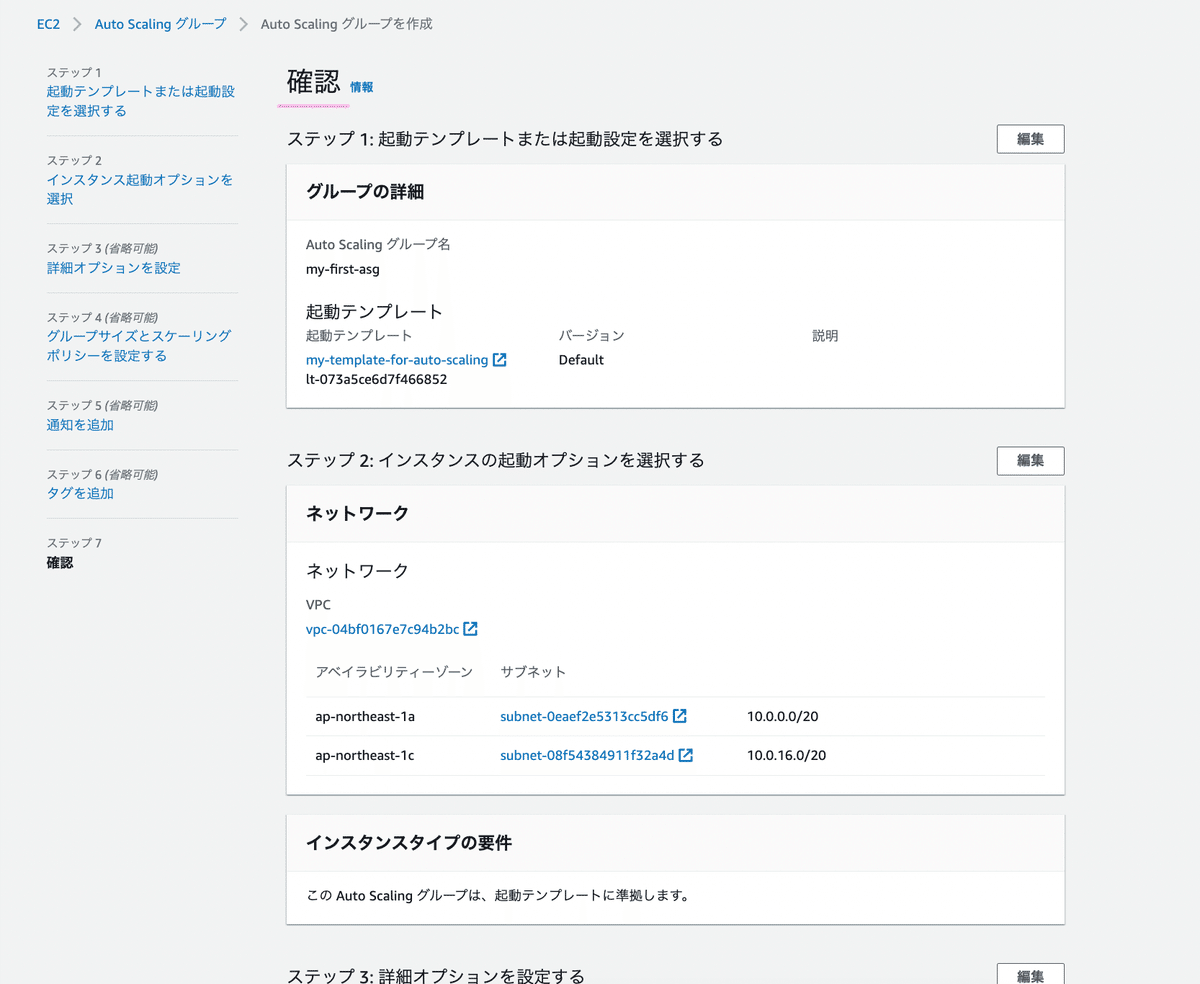
確認して、問題がなさそうであれば、作成しましょう。

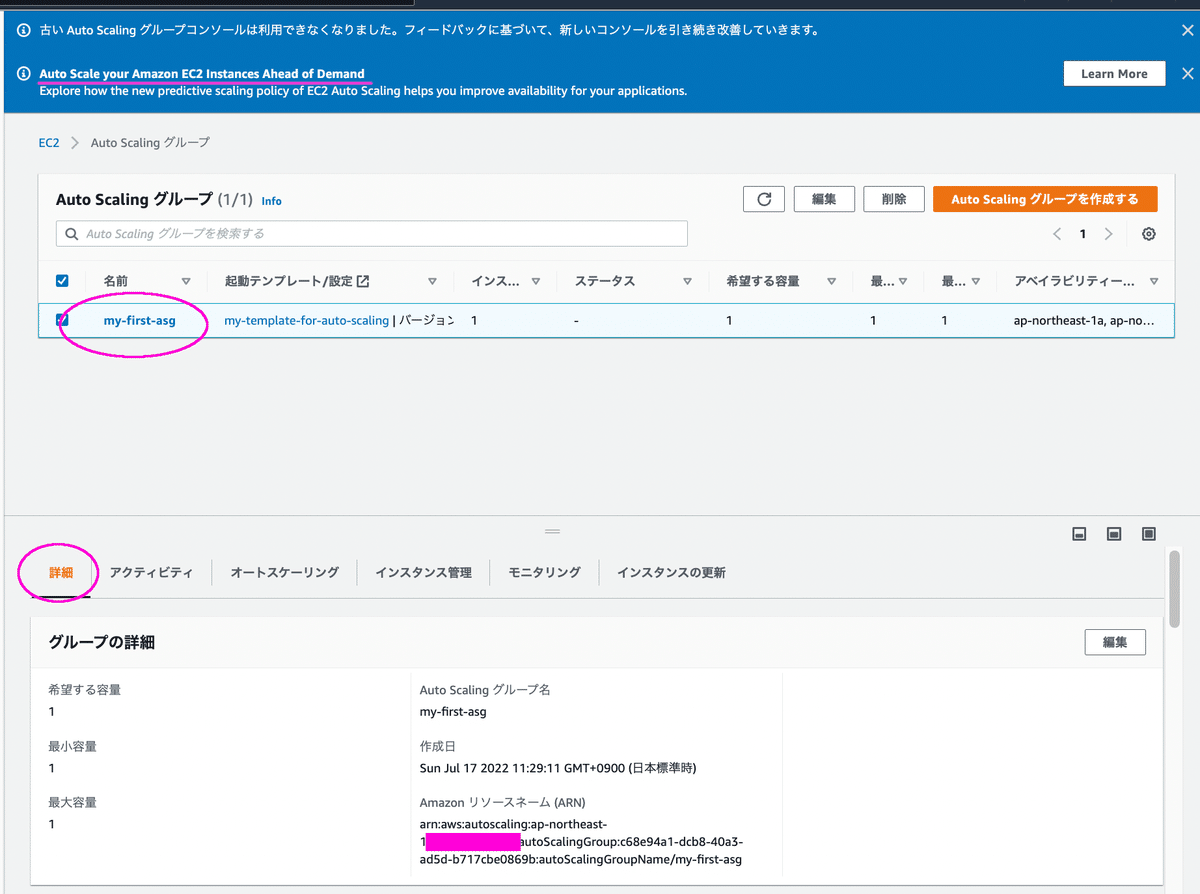
下のように、AutoScalingグループができました!

4 Auto Scalingグループの中身を見てみよう!
では、できたAuto Scalingグループを見てみましょう。
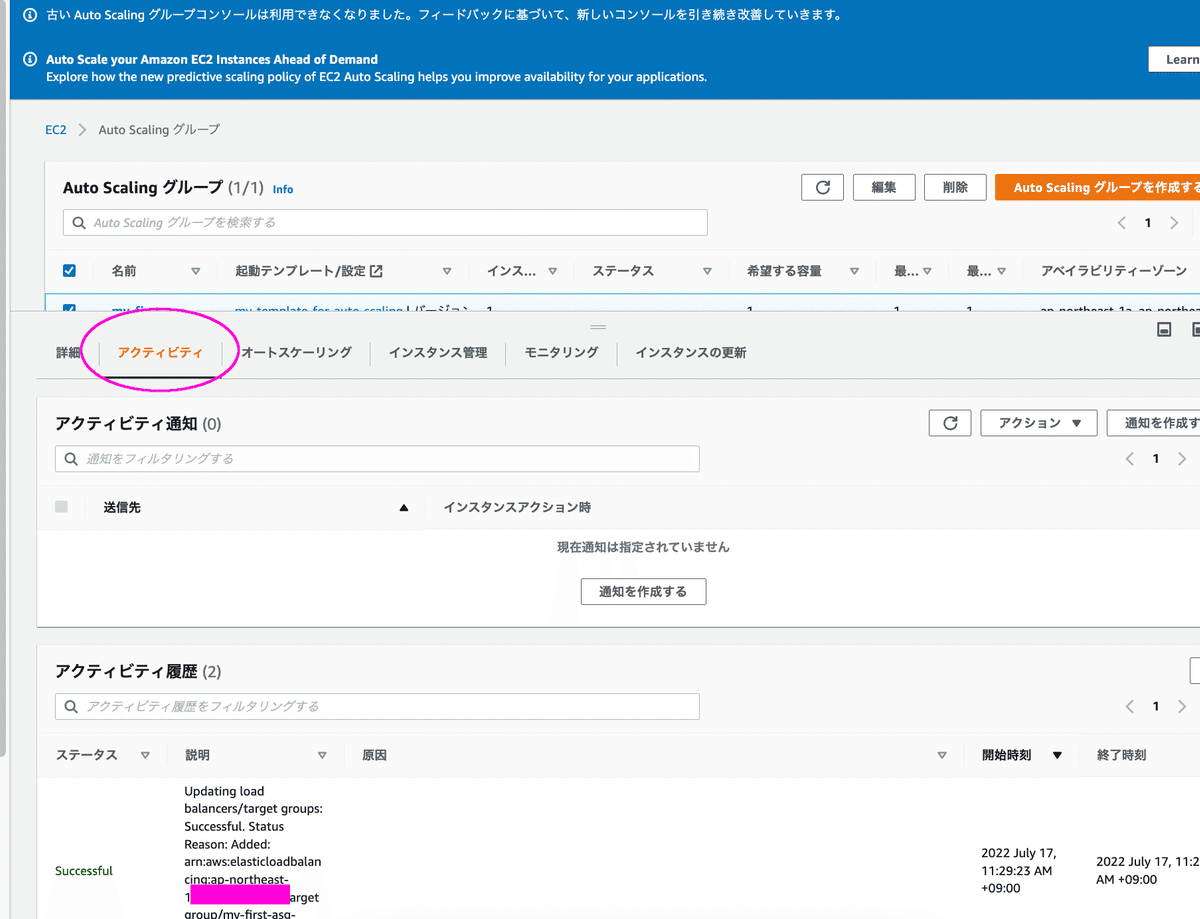
まずは、こちらの「アクティビティ」からです。

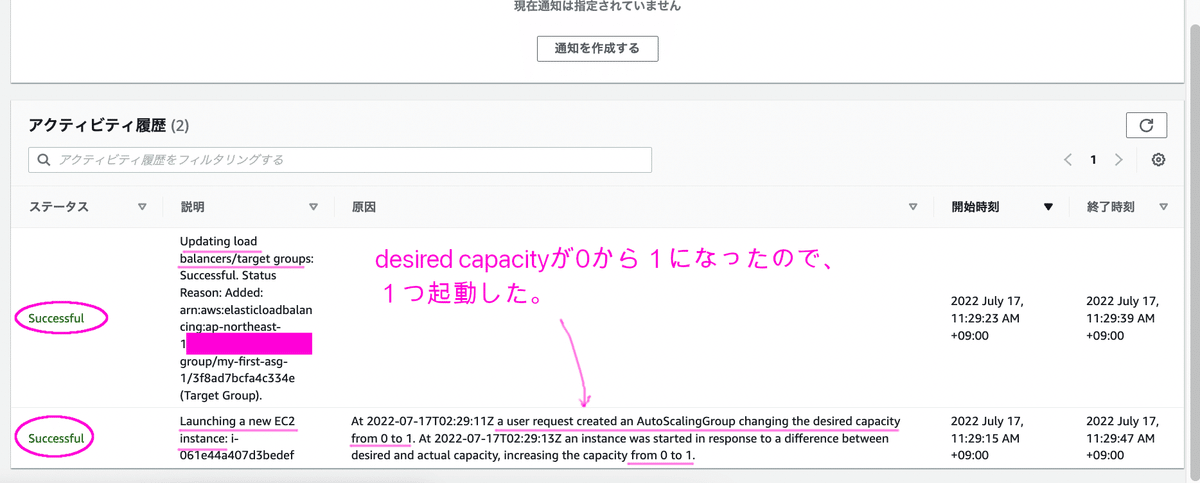
下のように、「Desired Capacity」(希望する容量)が1なので、1つのインスタンスが立ち上がったとあります。

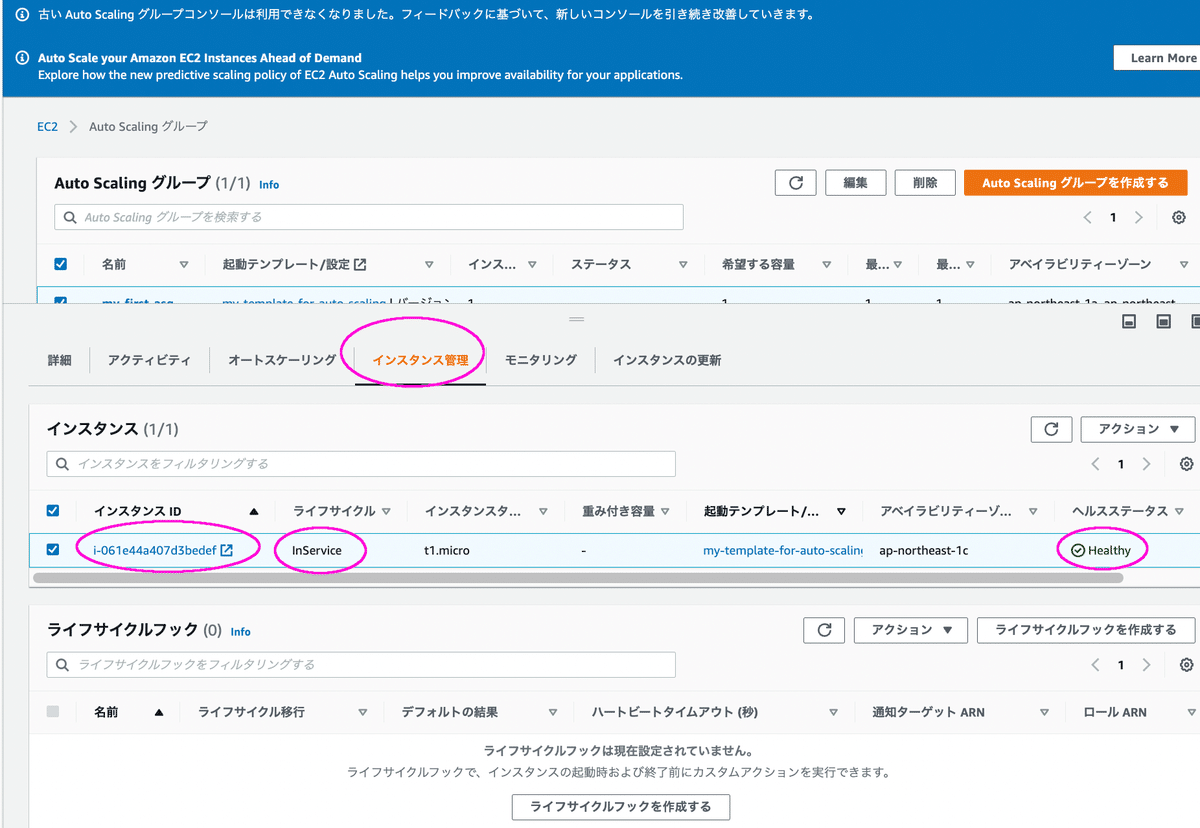
「インスタンス管理」を見てみると、下のように立ち上がっているインスタンスが確認できます。

5 Auto Scalingの動作を見てみよう!
5ー1 インスタンスが終了したら?
では、立ち上げているインスタンスが終了したらどうなるでしょうか?
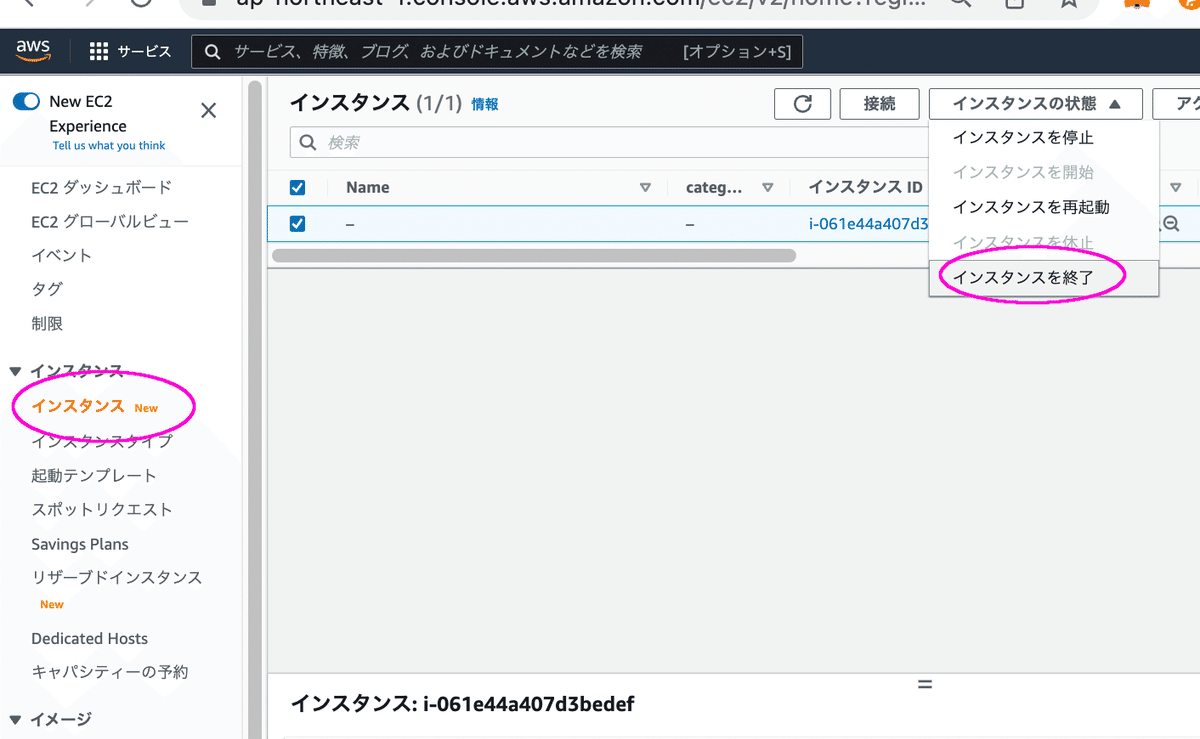
下のように、インスタンスを終了させます。

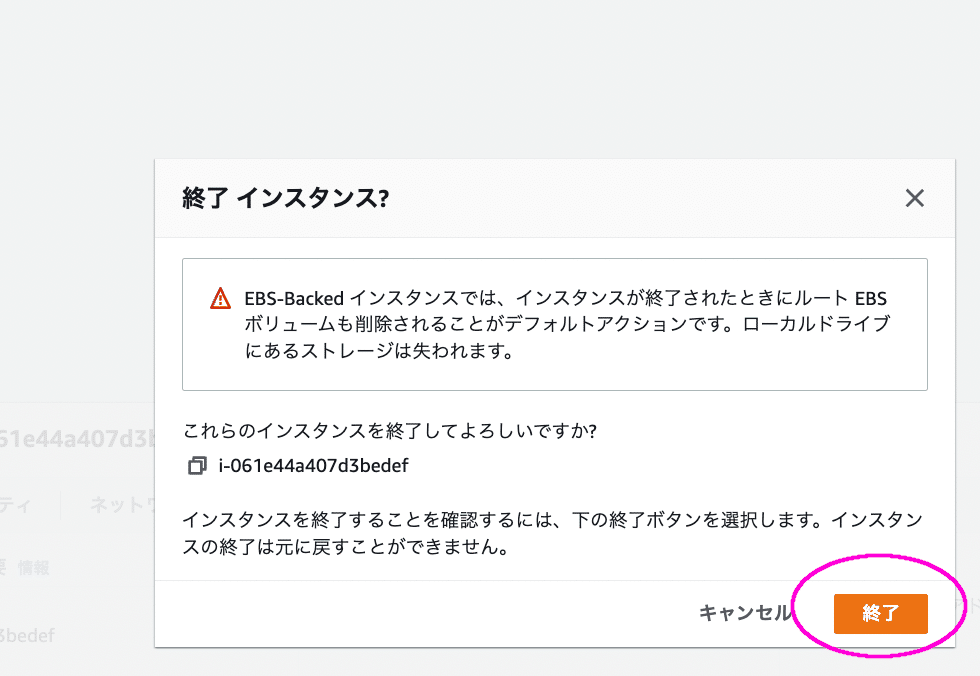
「終了」でインスタンスを終了させます。

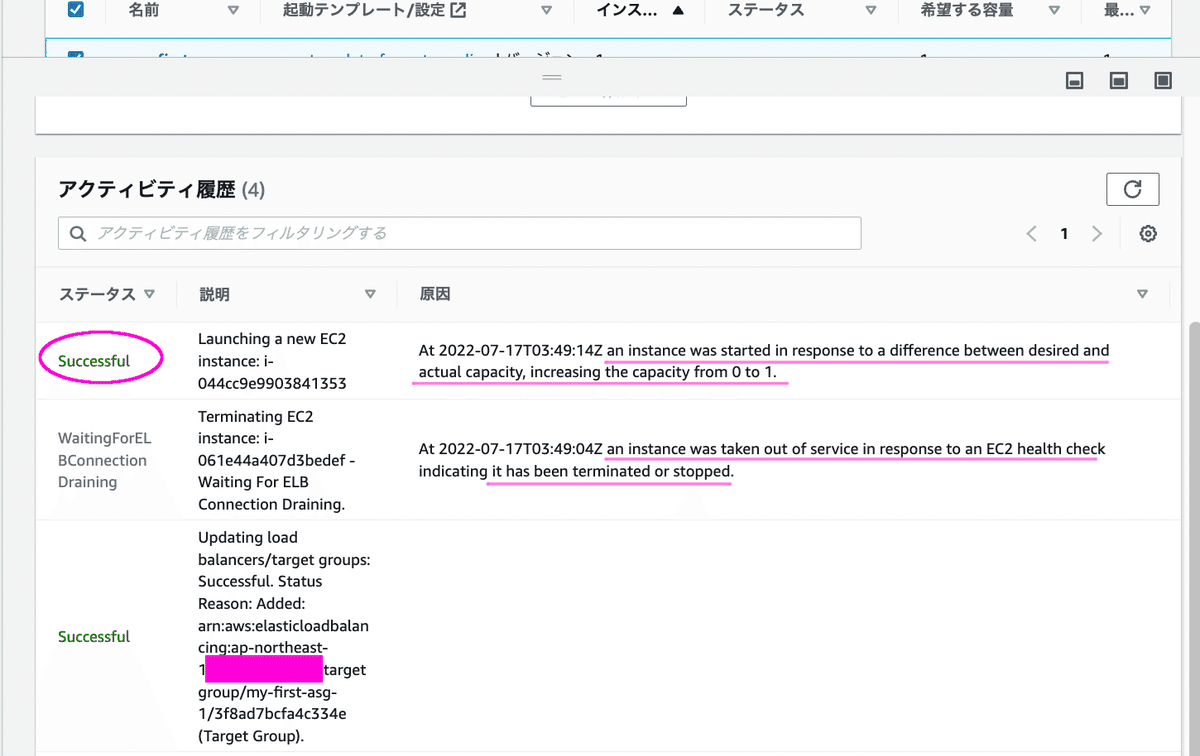
では、Auto Scalingグループの「アクティビティ」を見てみましょう。
下のように、「希望する容量」が1であり、実際に起動している数が0なので1つ増やしたとあります。

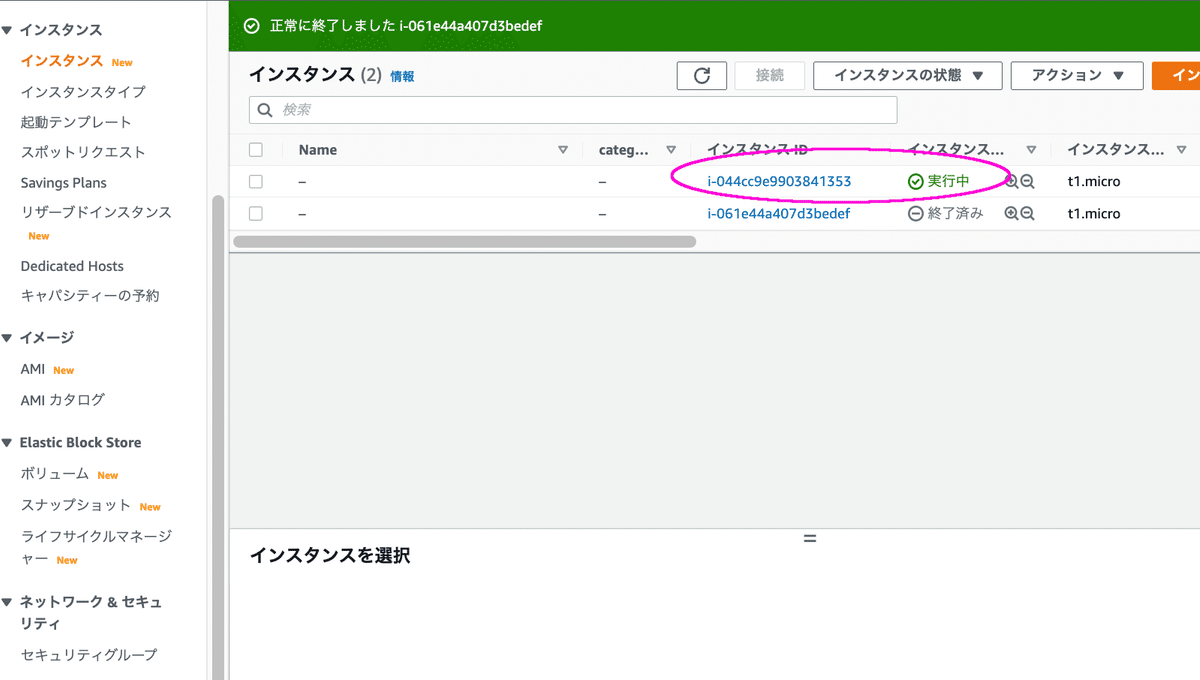
インスタンスを確認すると、確かにこのように立ち上がっていました!

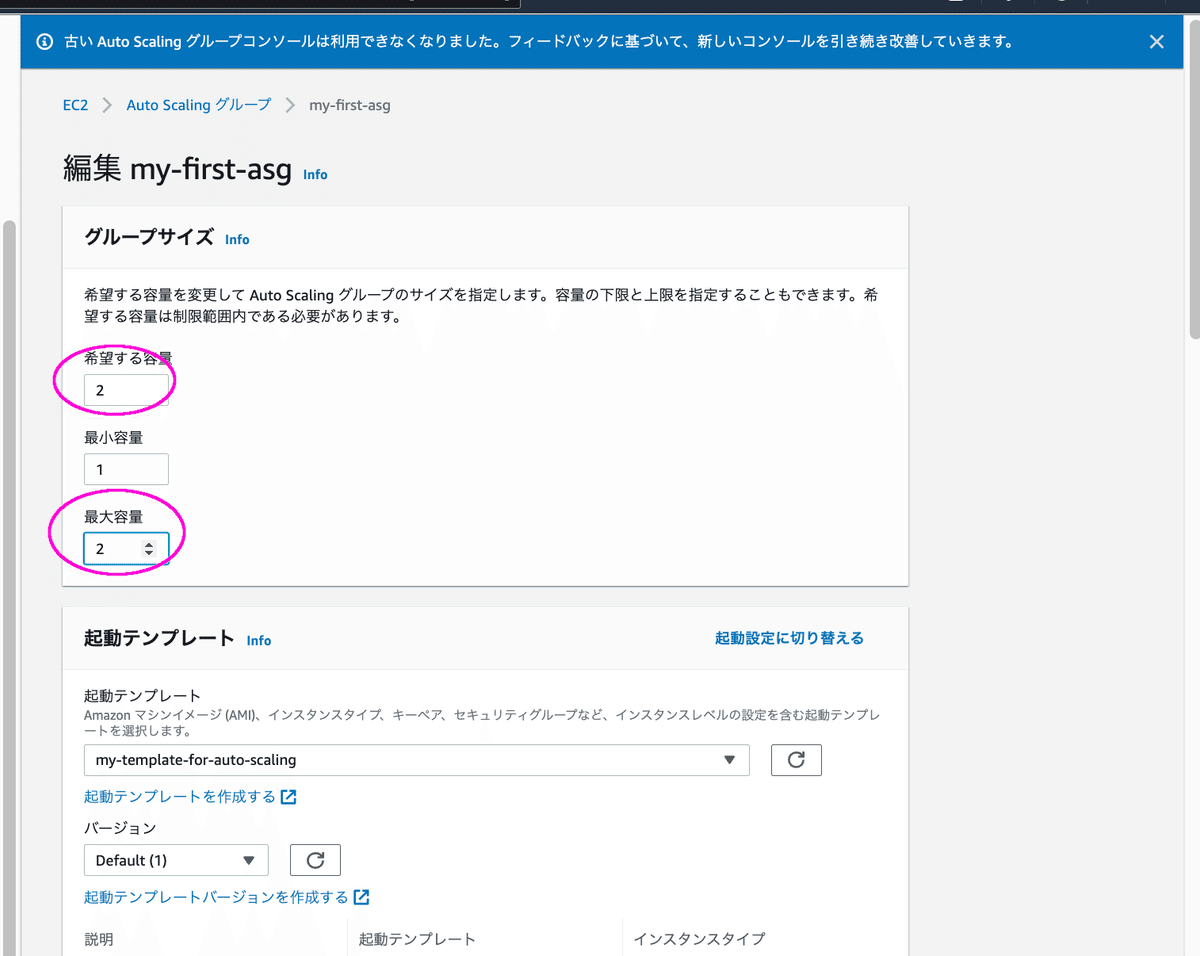
5ー2 希望する容量を増やしてみよう
では、次は下のように希望する容量を2に増やしてみましょう。

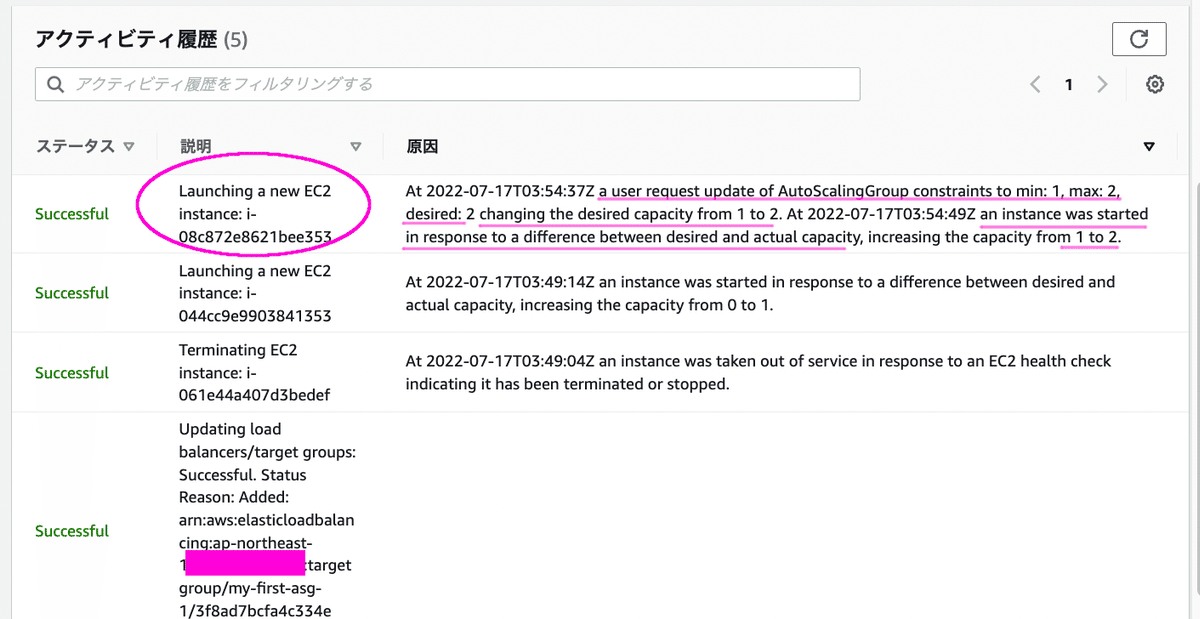
アクティビティを確認すると、下のように一つ増やしたことが確認できます。

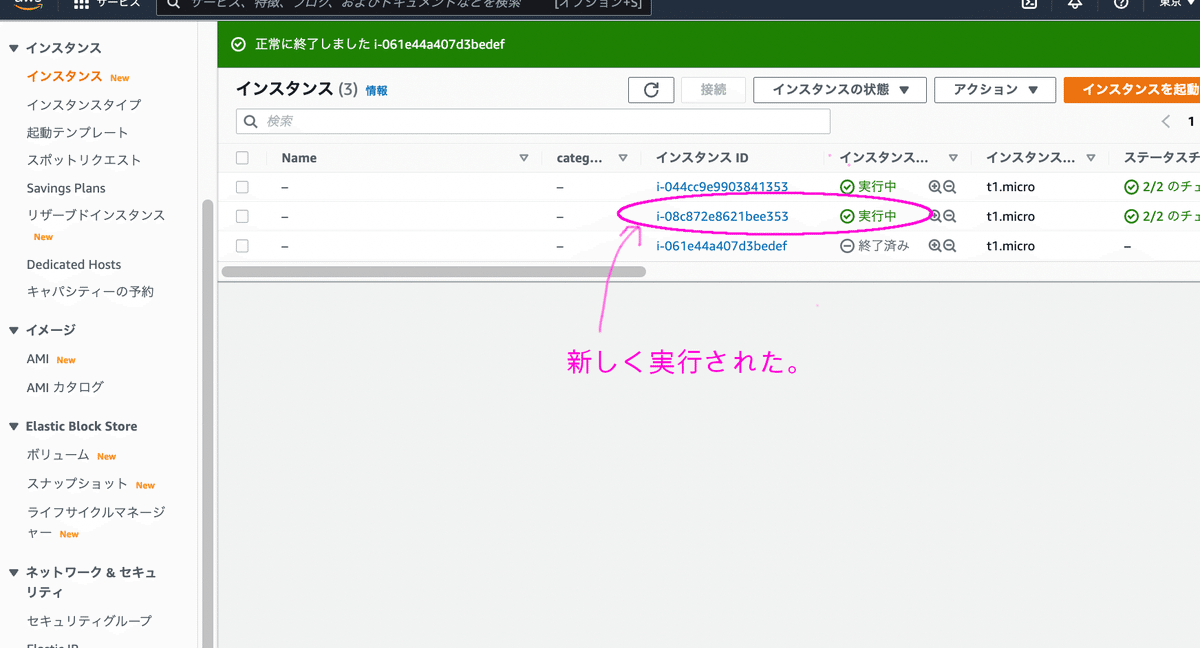
そして、インスタンスを確認すると、確かに増えていることが確認できます。

最後に
終わった後は、不要なものは必ずクリーンアップを行なってください。
料金が継続的にかかってしまうため、忘れないよう、十分ご注意ください。
今回は以上です。
最後まで、ありがとうございました。
いいなと思ったら応援しよう!

